React Router를 적용하기 위해
index.js부분에서
다음과 같은 명령어로 먼저 설치를 해줘야한다.
npm i react-router-dom@5.3.0
BrouserRouter활용
설치 후 App.js에 import를 다음과 같이 해준다.

BrouserRouter as 다음에 Link도 들어가지만, 여기서는 활용하지 않아서 제외했다.
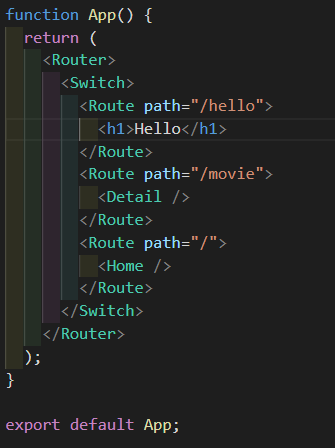
그 다음 코드는 다음과 같다.

1) Router를 먼저 렌더링해준다.
2) Router 내부는 사용자에게 보여줄 모습을 나타내는데,
path가 가리키는 부분에 따라 url이 달라지고,
그 url에 맞게 화면이 나타난다.
'/' 즉 홈 화면에 갈 때는 Home component가 보여야한다.

'/movie'일 때는 Detail component가 보여야한다.

'/hello'일 때는 '
Hello
'가 화면에 보여야한다.
3) Switch component가 들어간 이유는 한 번에 하나의 Route만 렌더링시키기 위해서이다.
Link 활용
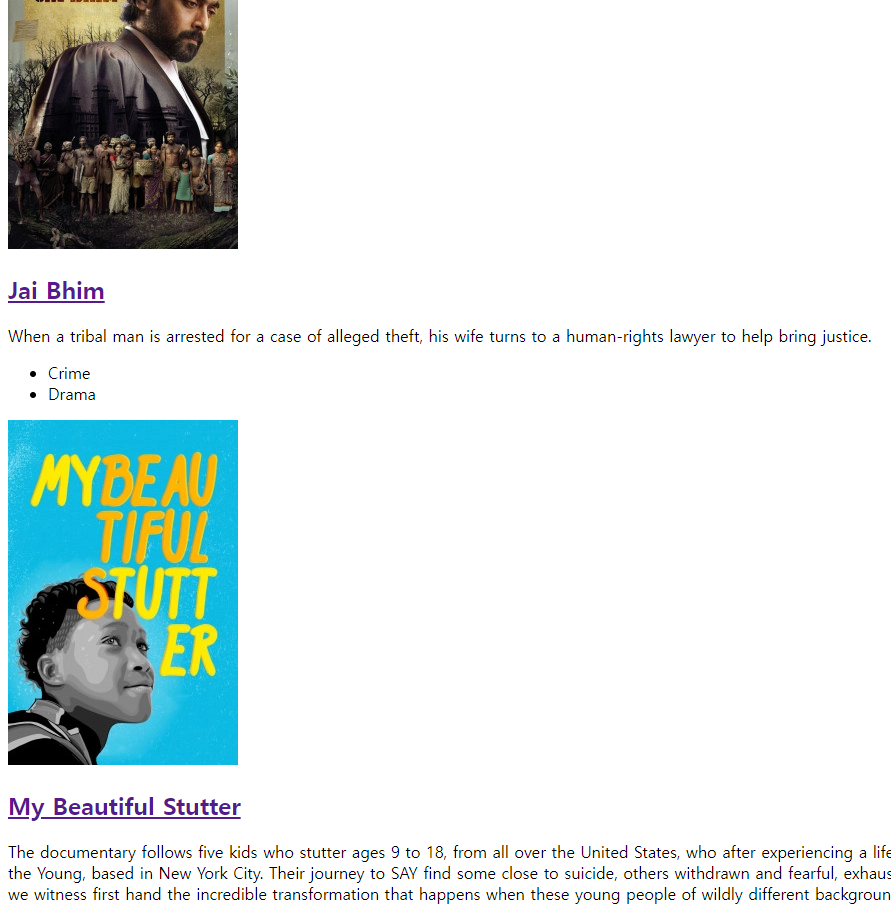
이번에는 다음 화면에서 영화제목을 누르면 해당하는
Detail페이지로 이동하는 것을 구현해보고자 한다.

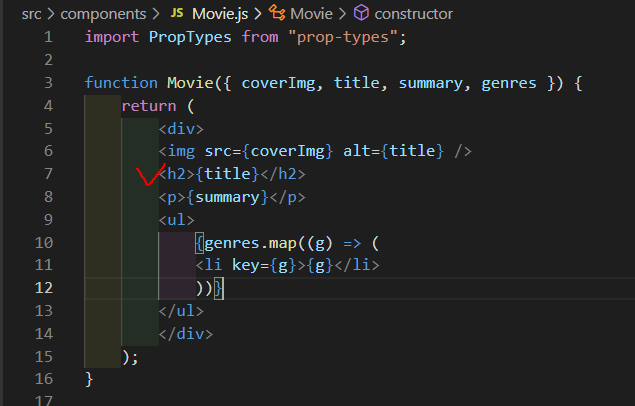
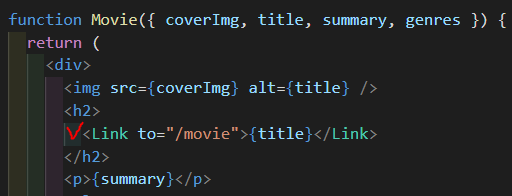
Movie.js로 와서 title부분에 직접 a링크를 넣어서 구현해도 가능은 하다.

그러나 이런 경우, 웹페이지가 전체적으로 새로 실행되는 단점이 발생해서 다른 방법을 써보자.
Link를 활용하자. 다음과 같이 Link를 import한다.

Link를 달 title부분에 Link to = "/movie"를 추가한다.

링크가 잘 나타남을 확인할 수 있다.

링크를 클릭하면 Detail페이지 이동이 잘 나타난다. 또한 새로고침이 일어나지 않는다.

React Router 공식문서 참고
라우터 이해하기 블로그 참고
https://velog.io/@hoon_dev/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0Route-Link-Switch-5
노마드코더 참고
#7.5 React Router
