
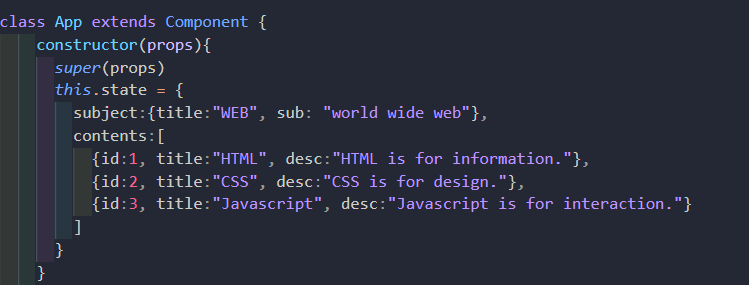
App.js)
state 안에 contents처럼 여러 속성이 들어가야하는 경우
배열방식으로 넣어준다. 대괄호 사용
id속성이 key이다.
react내부적으로 필수인 것으로 보인다.

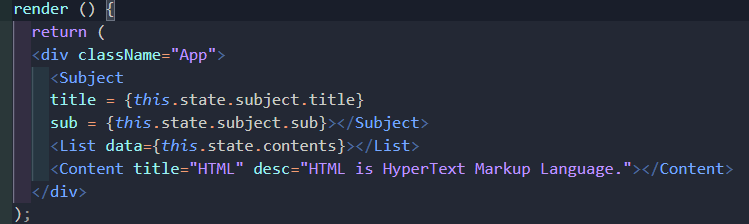
List태그 안에 data속성을 만들고 props방식으로 {this.state.contents}를 넣어준다.

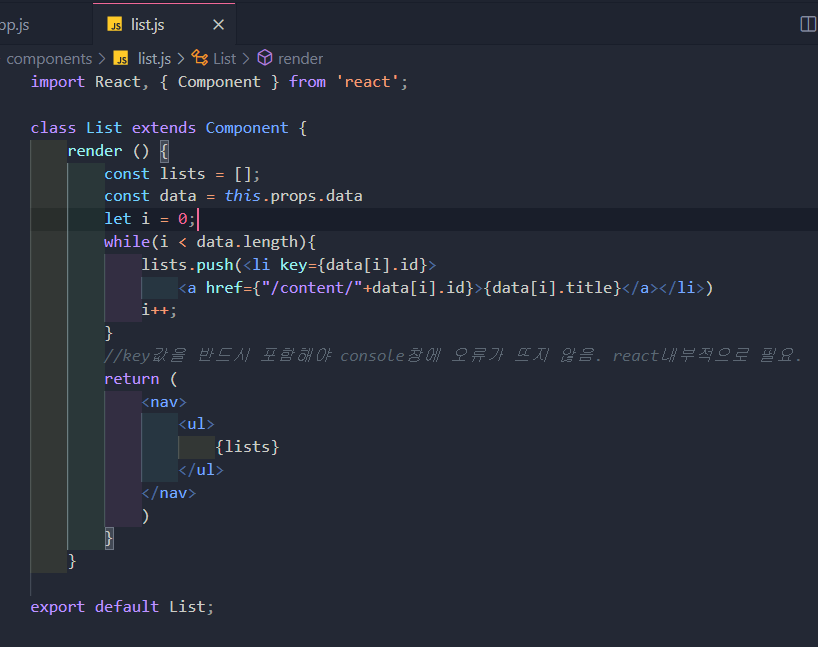
List.js)
lists라는 배열을 만들고
data변수를 만들어 this.props.data라는 props를 넣어준다.
반복문을 만들어 data속성에 들어가는 데이터 개수에 맞게 목록을 만들어준다.
위에서 말한 것처럼 key값은 반드시 포함해야하므로
li 태그 속성으로 넣어주면서 해결했다.
생활코딩 참고
15.3. key
