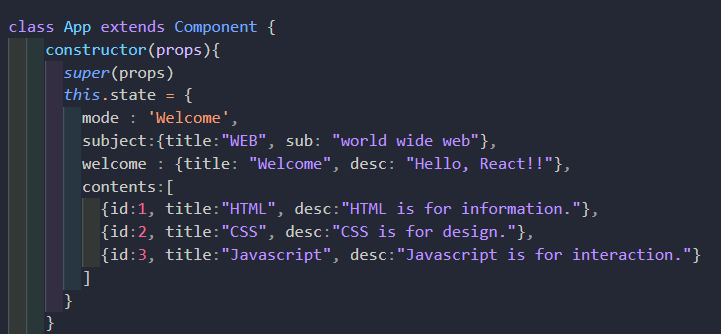
state에 mode를 추가한다.
welcome 속성을 만들어준다.
App.js)




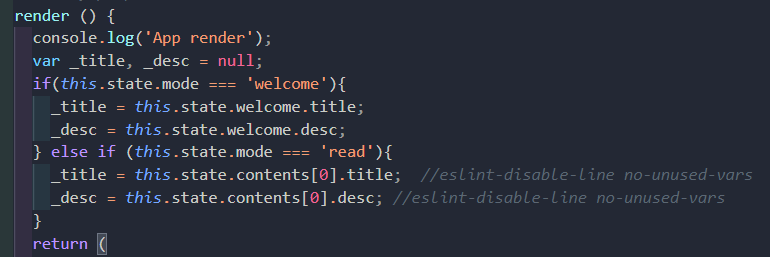
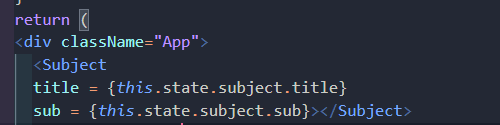
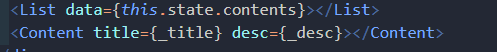
render함수 안, return 전에 if문 조건문으로
state.mode가 'welcome'일때 welcome 속성을 가져오고
state.mode가 'read'일때는 contents의 첫번째 속성을 가져온다.
확인을 위해 App.js render함수 안에 console.log를 활용한다.
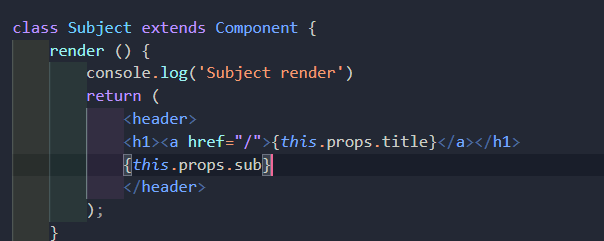
각 컴포넌트에도 console.log를 입력한다.
Subject.js)

List.js)

Content.js)

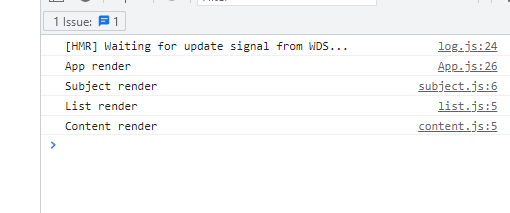
console창을 확인해보자.

순서대로 결과가 잘 나오는 것을 알 수 있다.
만약, 'is assigned a value but never used와 같은 오류가 뜬다면
아래 링크를 참고바란다.
https://monsh.tistory.com/79
