
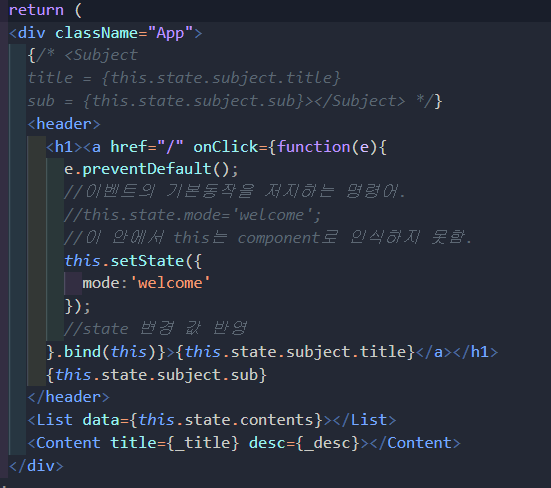
state의 변경값을 반영하기 위해서
this.setState를 사용한다.
a태그 안에서 function함수 내에서
this.state.mode = "welcome'이 명령어가 적용이 되지 않는데,
그 이유는 this를 component로 인식하지 못하기 때문이다.
이에 함수 마지막에 .bind(this)를 넣어서
컴포넌트로 인지하도록 한다.
생활코딩에서는 bind함수로 해결책을 알려줬으나
es6함수를 활용하면 bind를 넣지 않아도 된다는 블로그 글도 있어서
함께 첨부한다.
https://blueshw.github.io/2017/07/01/arrow-function/
생활코딩 참고
