1) WEB 클릭 이벤트에 설치할 함수 만들기
onChangePage함수를 만들어서 state의 mode를 welcome으로 바꿔주는
이벤트를 설치한다.
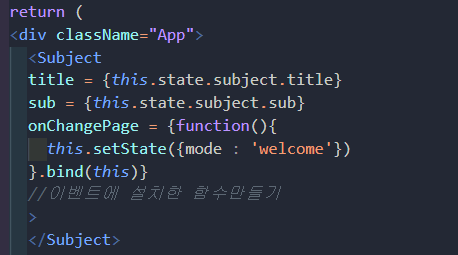
App.js)

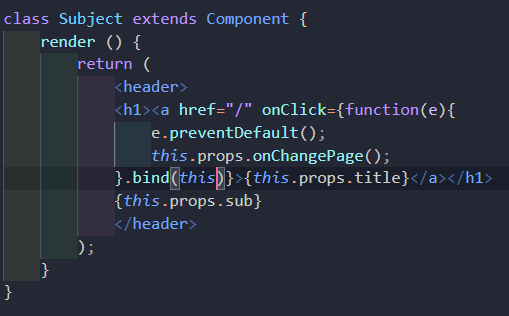
Subject.js)

WEB부분을 클릭하기 전,

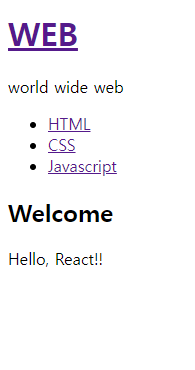
WEB 클릭 후

2) 목록에 해당하는 부분을 클릭할 때 이벤트 함수 만들기
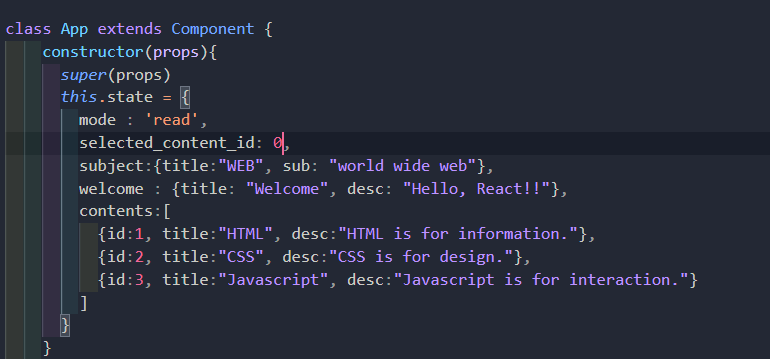
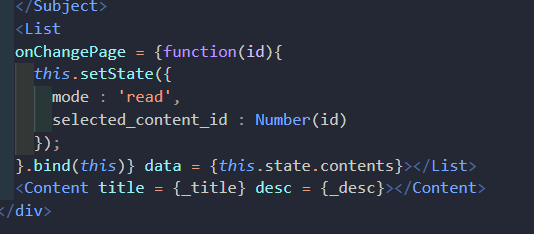
App.js)

selected_content_id: 0으로 초기화시킨다.

render함수에서 list에 해당하는 state는 read이므로
read 조건문에 while반복문을 추가해서 선택된 아이디에 맞는
title과 desc 속성이 나올 수 있도록 입력한다.

state의 mode를 read로 바꾸고
선택된 id를 변수화시킨다.
Number함수를 쓴 이유는 id를 문자로 인식하지 않기 위함이다.
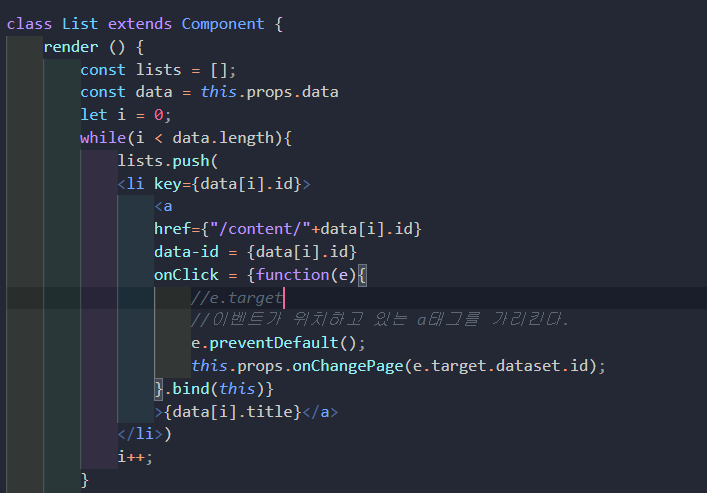
List.js)

e.target속성은 이벤트가 위치하고 있는 a태그를 가리킨다.
e.target 속성 안에 dataset 속성에 클릭한 id속성을 알 수 있다.

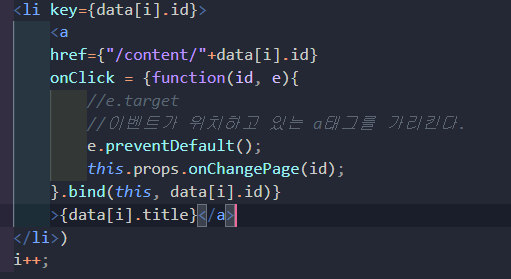
다른 방법으론 이렇게 코드를 쓰는 방법도 있다.
생활코딩 참고
