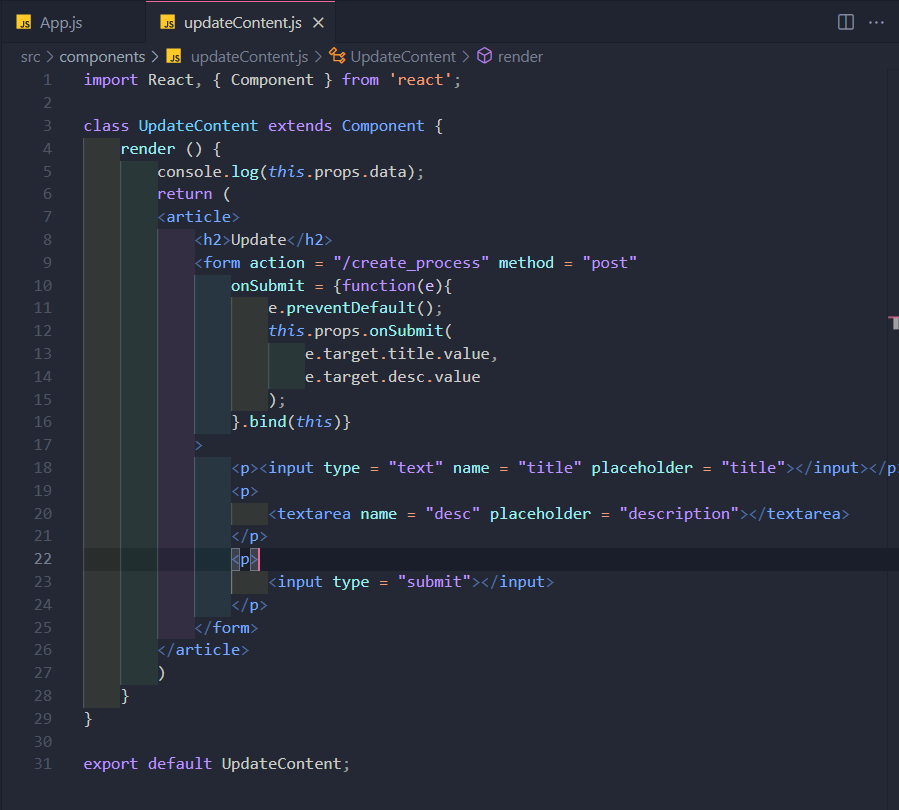
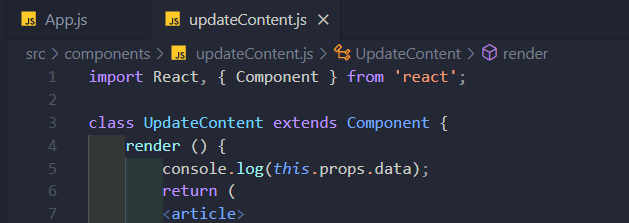
먼저 CreateContent.js를 복사해서 updateContent.js파일을 추가해주었다.

class명을 UpdateContent로 변경하고 마지막 export default부분에도
UpdateContent로 똑같이 변경한다.
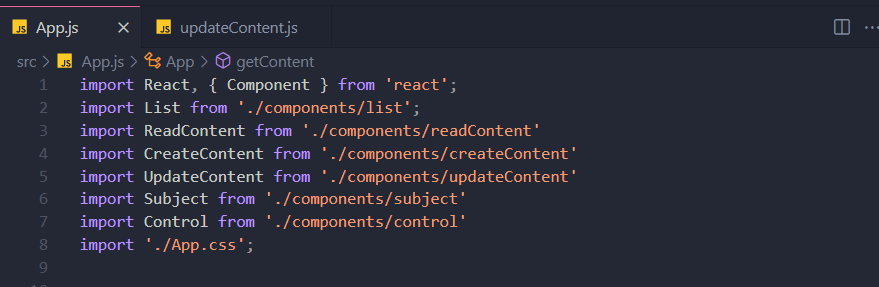
App.js)

App.js로 넘어와서 import부분에 UpdateContent클래스를 추가해준다.

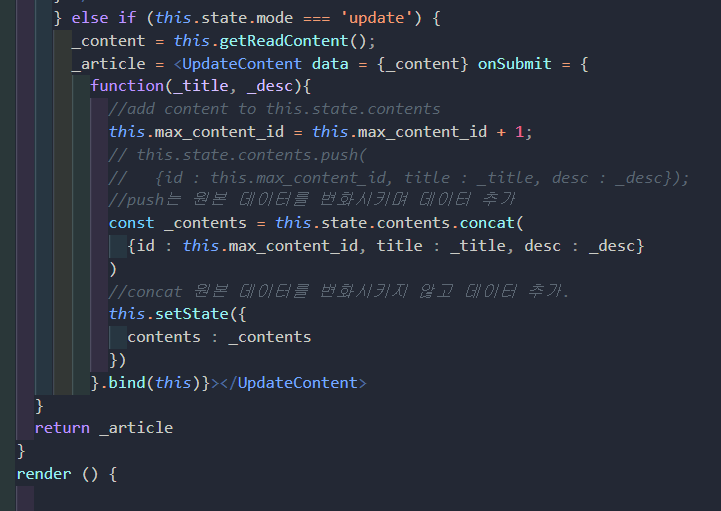
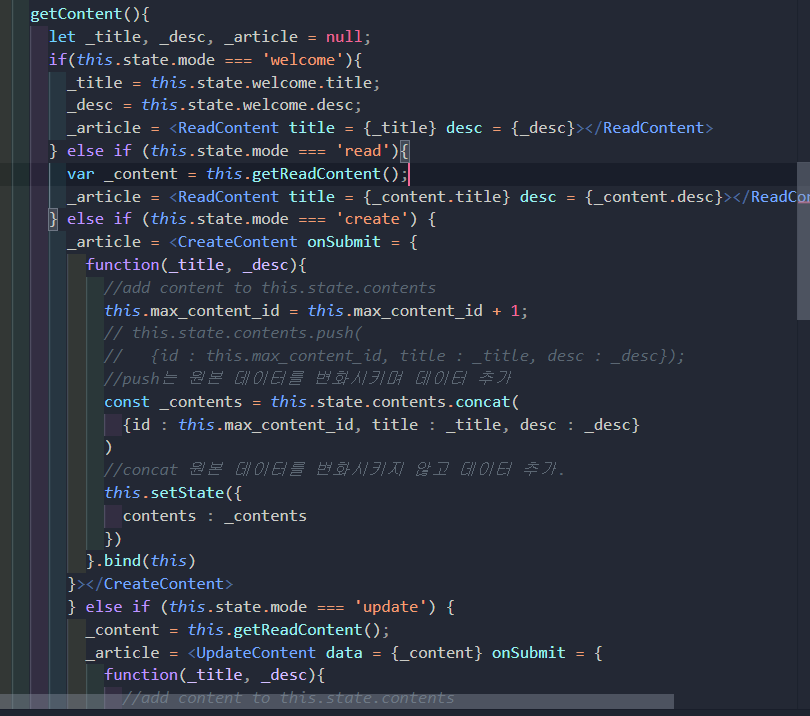
App class 안 this.state.mode가 update인 경우 이벤트가 실행될 수 있도록
조건문을 추가해준다.
create 모드일 때 코드가 비슷하나 너무 복잡하기 때문에
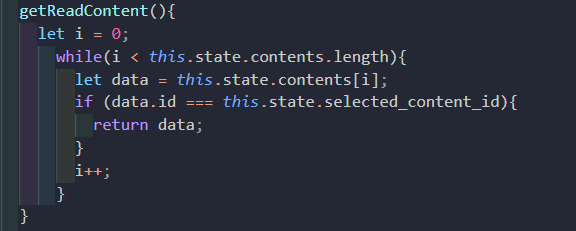
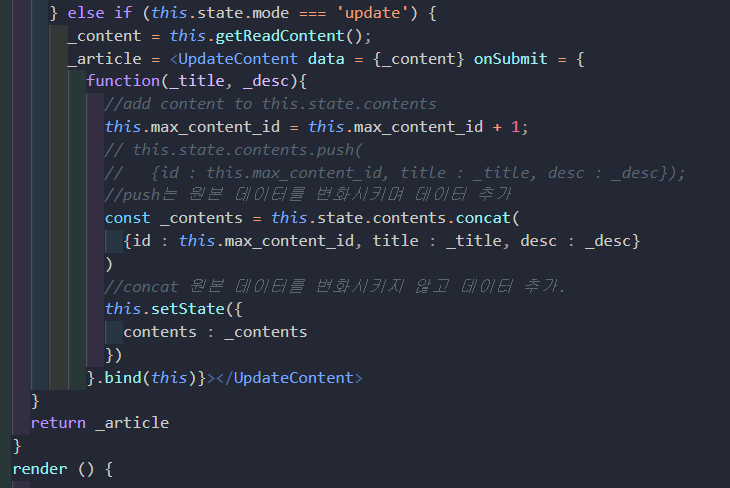
update할 content를 선택할 때 코드를 getReadContent함수에 넣고 정리해준다.

getReadContent함수에서 data변수를 반환하도록 만든다.
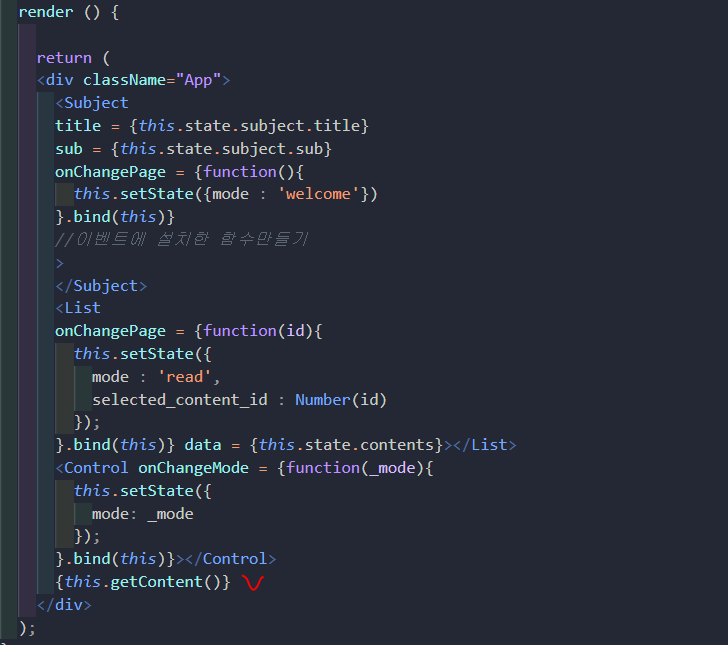
render함수 안에 복잡도를 줄이기 위해

mode 조건문이 들어가있는 content실행문은 getContent함수 안에 넣고 정리해준다.

getContent함수가 반환하는 값은 update폼에서 보낸 데이터를 나타내는 _article값이다.

render함수 내부 return 안에 App class 마지막 부분에 this.getContent함수를
기입하여 content실행할 수 있게 한다.
updateContent.js)

console창에 해당되는 data가 표시되는지 확인해본다.
CSS를 누르고 update를 누르면 다음과 같이 console창에 뜬다.

생활코딩 참고
20.1. update 구현
