push vs concat

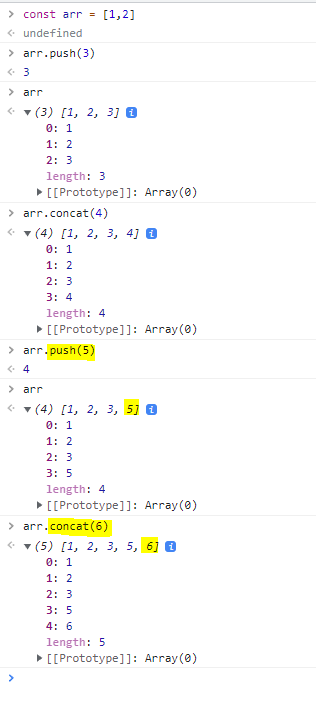
console창에 임의의 arr 배열을 정의하였다.
차례대로 push함수와 concat함수를 실행했을 때
push함수에서는 기존데이터에 변화가 생기고
concat함수에서는 기존데이터에 변화가 없는 차이가 눈에 보인다.
여기서는 성능을 위해서 concat함수를 쓰는 것을 권장한다.
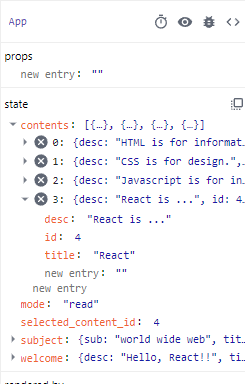
App.js)

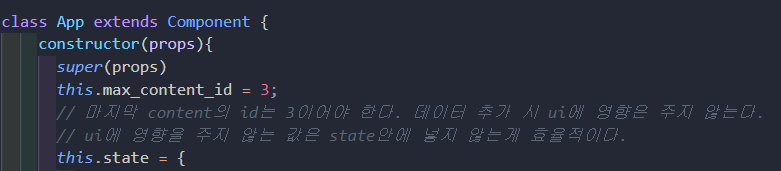
App클래스 constructor안에 max_content_id를 만들고 마지막 id번호를 넣어준다.
max_content_id는 this.state안에 들어가지 않아도 된다.
이 값이 UI자체에 영향을 주지 않기 때문에 state안에 넣지 않는게 효율적이다.

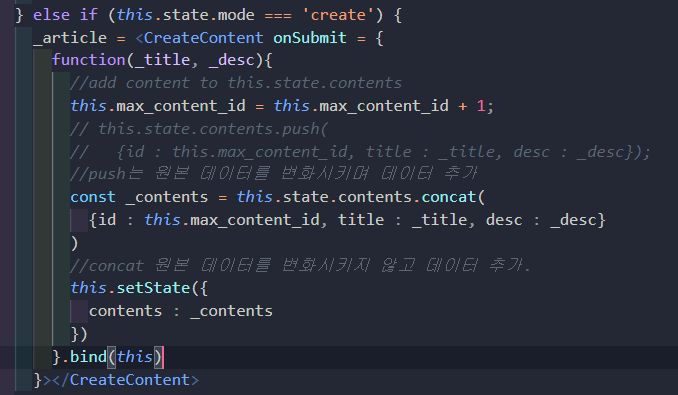
render함수 안 state mode가 create일때 조건문에서 onSubmit속성에서
새로운 콘텐츠가 추가할 때마다 id도 1씩 증가하도록 만들고
_contents 변수를 새로 만들어서 1씩 증가한 id, 입력한 title, desc가 추가되도록 한다.
속성의 변화는 setState로 실행한다.
contents는 _contents변수와 같이 반환할 수 있도록 만든다.
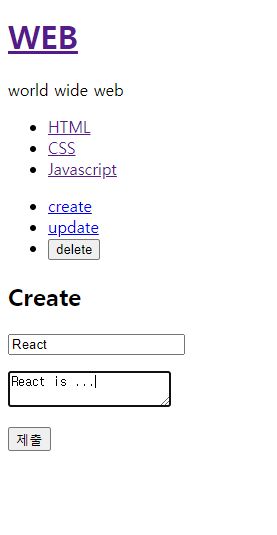
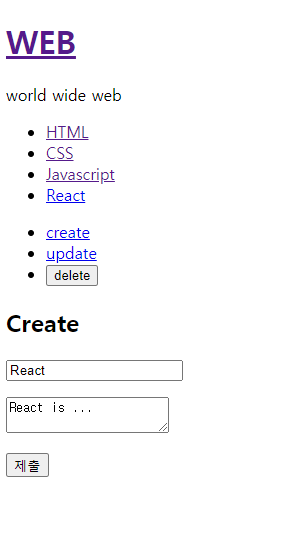
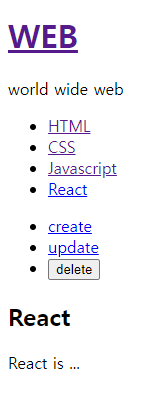
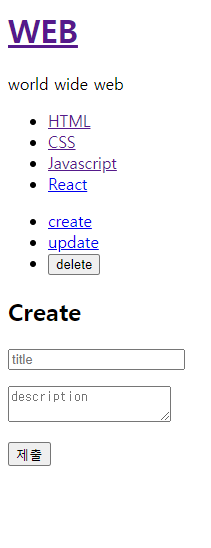
결과확인




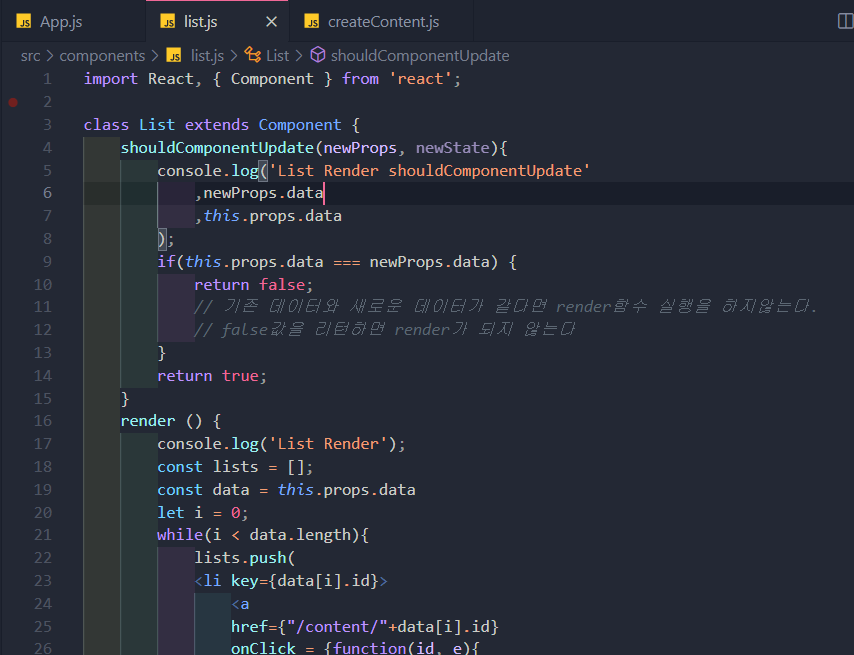
shouldComponentUpdate

create작업 외에 단순히 create,update,delete 등의 기존 list를 클릭할 때는
List.js가 rendering할 필요는 없다. 비효율적이다.
따라서 shouldComponentUpdate함수를 통해 효율적으로 rendering이 이뤄지도록 한다.

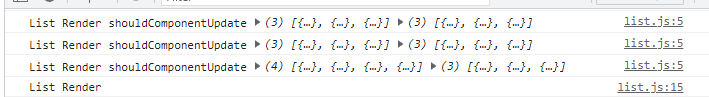
console창을 확인해보자

기존 list를 클릭할 때는 기존과 새로운 data 개수가 같기 때문에 List Render가 나오지 않는다.
create에서 새로운 data가 추가되면 기존과 새로운 data개수가 다르기 때문에 List Reander가 나오면서 rendering된 것을 확인할 수 있다.
shouldComponentUpdate 관련자료
https://www.geeksforgeeks.org/reactjs-shouldcomponentupdate-method/
*이때 주의할 점은 App.js에서 concat함수를 사용해야만 새로운 데이터와 기존 데이터를 비교할 수 있다. push함수를 쓰면 기존 데이터가 변화가 생기므로 shouldComponentUpdate를 활용할 수 없다.
생활코딩 참고
19.6. create 구현 : contents 변경
19.7. create 구현 : shouldComponentUpdate
