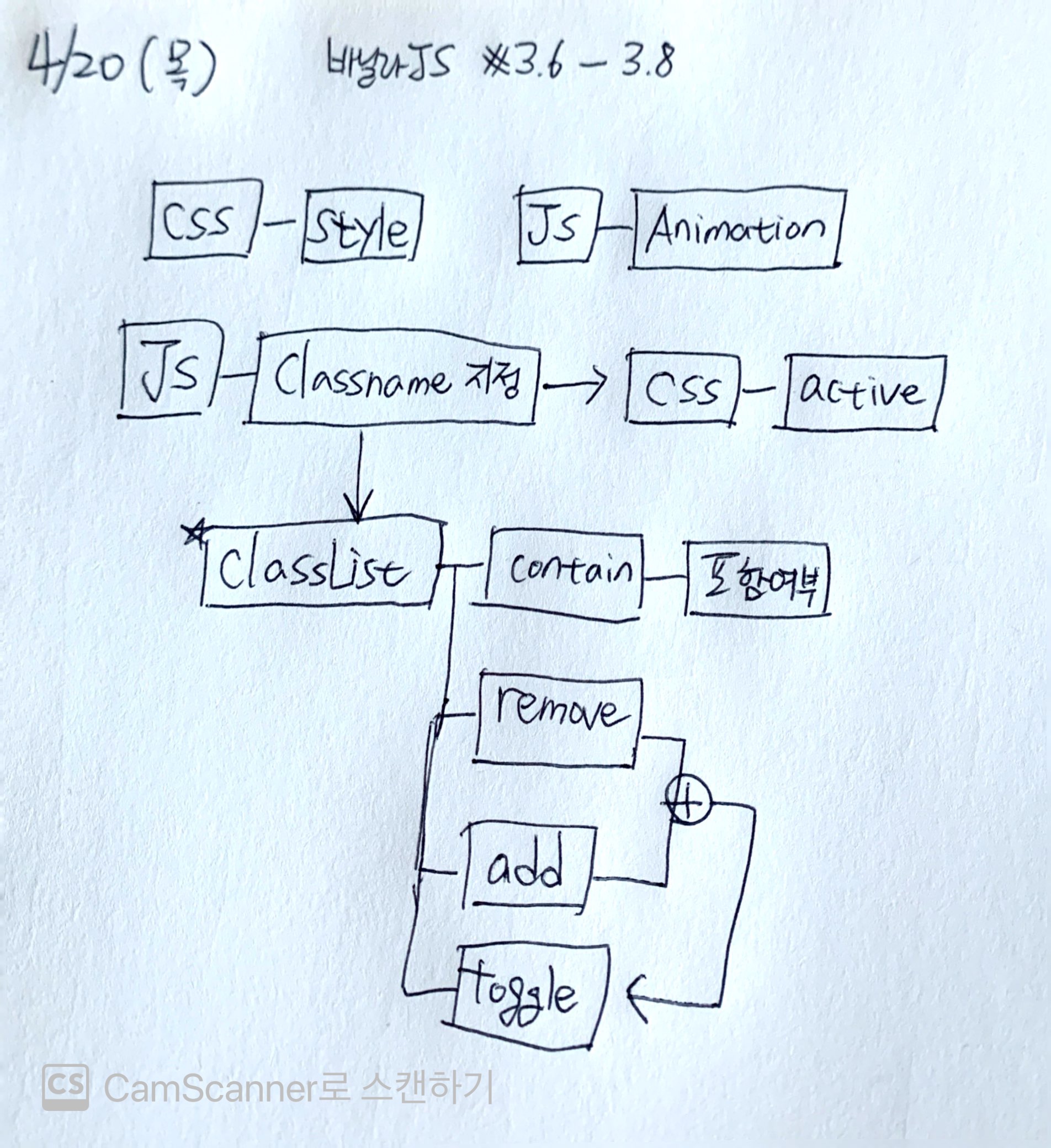
오늘 배운 개념

오늘 배운 개념 적용
마침 코드챌린지는 미리 제출했기때문에, 오늘 배운 classList를 통해 자체적인 코드챌린지를 해보기로 했다.
구현기능은 간단하다. open버튼을 클릭하면 alert창을 열고, 열렸을때는 close버튼으로 변경하려고 한다.

먼저 open기능을 하는 함수를 만들고 console.log를 통해 잘 작동하는지 보았다.
function handleOpenAlert() {
console.log("open");
}
const alertBtn = document.querySelector(".openAlert");
alertBtn.addEventListener("click", handleOpenAlert);
이벤트가 잘 적용되므로 다음 단계로 넘어가겠다.
이제 함수 안에 조건문을 추가해서 classList를 활용해서 해당css에 해당하는 className을 조건에 따라 숨기고 보여주고를 구현할 것이다.
function handleOpenAlert() {
if (alert.classList.contains("hidden")) {
alert.classList.remove("hidden");
alertBtn.innerText = "close";
} else {
alert.classList.add("hidden");
alertBtn.innerText = "open";
}
}
const alertBtn = document.querySelector(".openAlert");
alertBtn.addEventListener("click", handleOpenAlert);
const alert = document.querySelector(".alert");
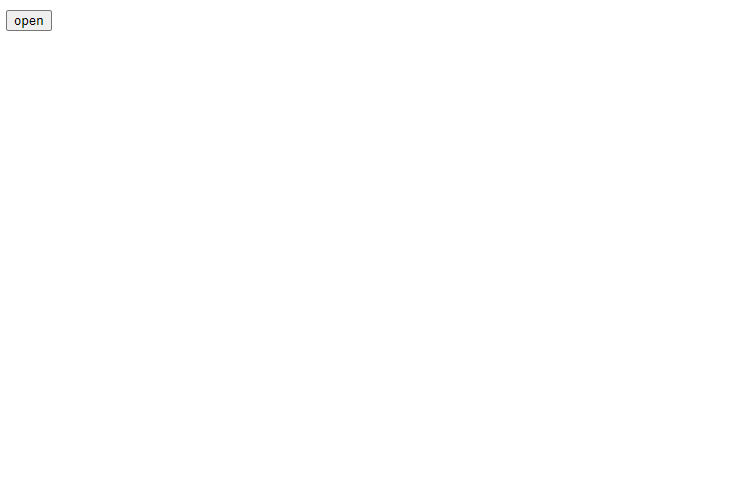
Alert창이 닫힌 상태에서는 open버튼만 화면에 보인다.

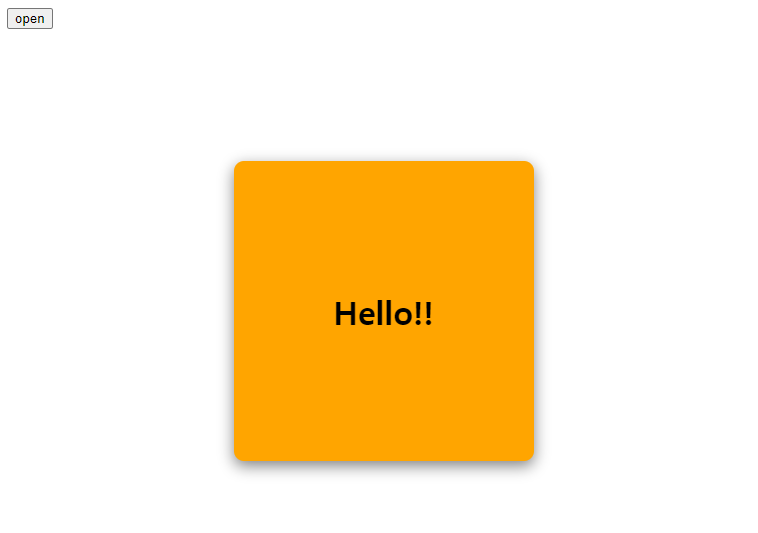
open버튼을 누르자 close버튼으로 변하고, Alert창이 보인다.
function handleOpenAlert() {
alert.classList.toggle("hidden");
}toggle을 이용하면 코드 수가 현저히 줄어들면서, 기능은 줄어든다.
단 버튼 이름이 open과 close로 서로 바뀌는 부분까지 구현은 안되서
요건 버튼명을 하나로 하거나, 다른 방법을 찾아봐야겠다.
오늘 공부 느낀점
오늘은 코드챌린지가 없어서 그냥 쉴까하다가 할 수 있는건 해보자고 생각하고 2가지를 실행했다.
1. 코코아톡 클론 졸업과제 수정
2. 위 classList 자체 코드챌린지
먼저 1번은 오늘 주간회의에서 지난 코코아톡 클론 졸업과제 발표하는 날인데, 내가 발표자는 아니지만 내 과제도 조금씩 언급이 된다고 해서 다시한번 기능에 문제없는지 살펴봤다.
역시나 다시보니 position관련해서 엉성한 부분을 발견해서 바로 수정했다.
어디선가 개발자는 코드를 지속적으로 개선하려는 자세를 가져야한다고 들었는데, 비록 이미 제출한 과제지만 수정하고 넘어가길 잘했다는 생각이 든다.
2번도 원래 강의 미리 예습하고 필기만 하고 넘어갈까하다가 마침 코드챌린지도 일찍 제출해서 오늘 할게 없던 차에 스스로 작은 코드라도 구현해서 복습하자는 생각이 들어서 진행했다.
역시나 코드 공부는 조그만거라도 만들어봐야 확실히 들어온다. 하면서 classList개념을 정확히 익혀서 좋았다.
