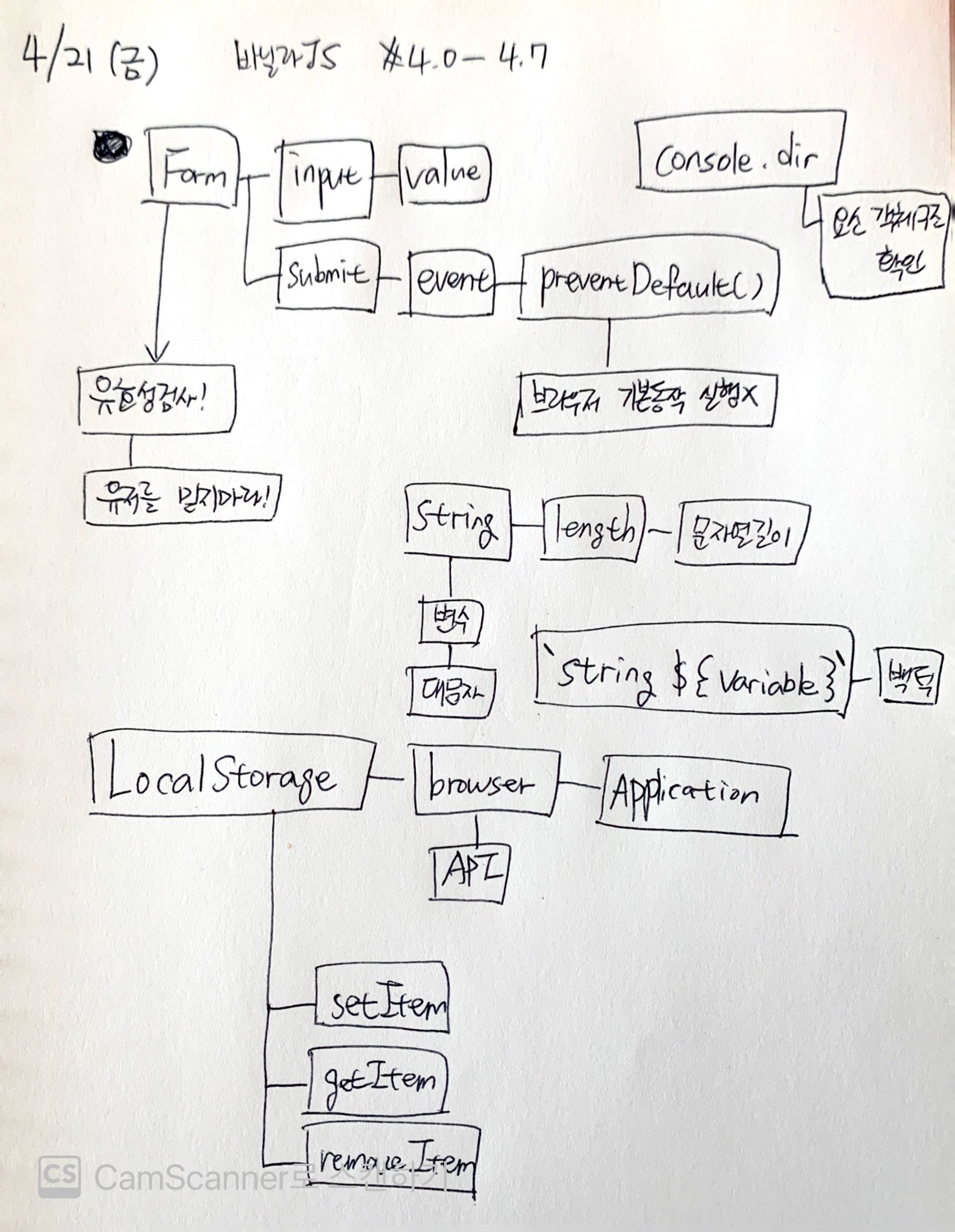
오늘 배운 개념

오늘 배운 개념 적용
오늘 배운 input value와 localStorage, 그리고 어제 배운 classList까지 적용한 '오늘 가장 중요한 일을 남겨주세요' 기능을 구현해보았다.

const form = document.querySelector("form");
const input = document.querySelector("input");
const h1 = document.querySelector("h1");
function handleSubmit(e) {
e.preventDefault();
const toDoValue = input.value;
h1.innerText = toDoValue;
}
form.addEventListener("submit", handleSubmit);

확인버튼을 누르면 handleSubmit함수를 호출하고 함수 내부에서 input입력값을 h1태그로 구현하도록 기본적으로 먼저 위와 같이 짰다.
그런다음 classList를 활용하여 input값을 입력 후에는 입력값h1태그부분만 남도록 구현해보겠다.
function handleSubmit(e) {
e.preventDefault();
const toDoValue = input.value;
form.classList.add("hidden");
h1.innerText = toDoValue;
h1.classList.remove("hidden");
}


classList가 잘 적용되었음을 확인할 수 있다.
DB연결이 없으면 임시적메모리가 들어가면 새로고침으로 입력값 데이터가 날라가기 때문에, localStorage를 이용해서 값을 저장해보자!
const form = document.querySelector("form");
const input = document.querySelector("input");
const h1 = document.querySelector("h1");
function handleSubmit(e) {
e.preventDefault();
const toDoValue = input.value;
form.classList.add("hidden");
h1.classList.remove("hidden");
localStorage.setItem("toDo", toDoValue);
h1.innerText = `오늘 가장 중요한 일: ${toDoValue}`;
}
const savedTodo = localStorage.getItem("toDo");
if (savedTodo === null) {
form.classList.remove("hidden");
form.addEventListener("submit", handleSubmit);
} else {
h1.classList.remove("hidden");
h1.innerText = `오늘 가장 중요한 일: ${savedTodo}`;
}입력값을 보내는 함수 handleSubmit함수 내에 localStorage에 저장하는 setItem함수를 넣는다. 그 다음 savedTodo라는 변수 안에 localStorage에 저장한 데이터를 가져오는 getItem함수를 할당 후 h1태그에서 표시되게끔 했다. 여기서 메모리에 데이터가 날라가지 않으려면 localStorage에 저장된 데이터로 가져와야만 한다.



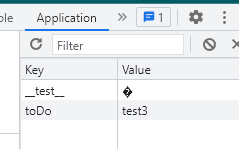
이제 새로고침해도 데이터가 날라가지 않고 그대로 있으면 브라우저 - Application탭에서도 데이터가 잘 저장되어있음을 확인할 수 있다.
오늘 공부 느낀점
오늘 section 4만 쭈욱 들으며 input value, form, localStorage, classList까지 모두 자그맣게라도 실습을 해보았다. 강의들을때는 쏙쏙 잘들어왔는데 직접 구현하려니 왜이렇게 헷갈리는지ㅋㅋㅋㅋㅋㅋ 앞으로 코드챌린지하면서 계속 연습해야겠다. 역시 코딩은 조그만거라도 만들어봤을때 내것이 되는 것 같다.
