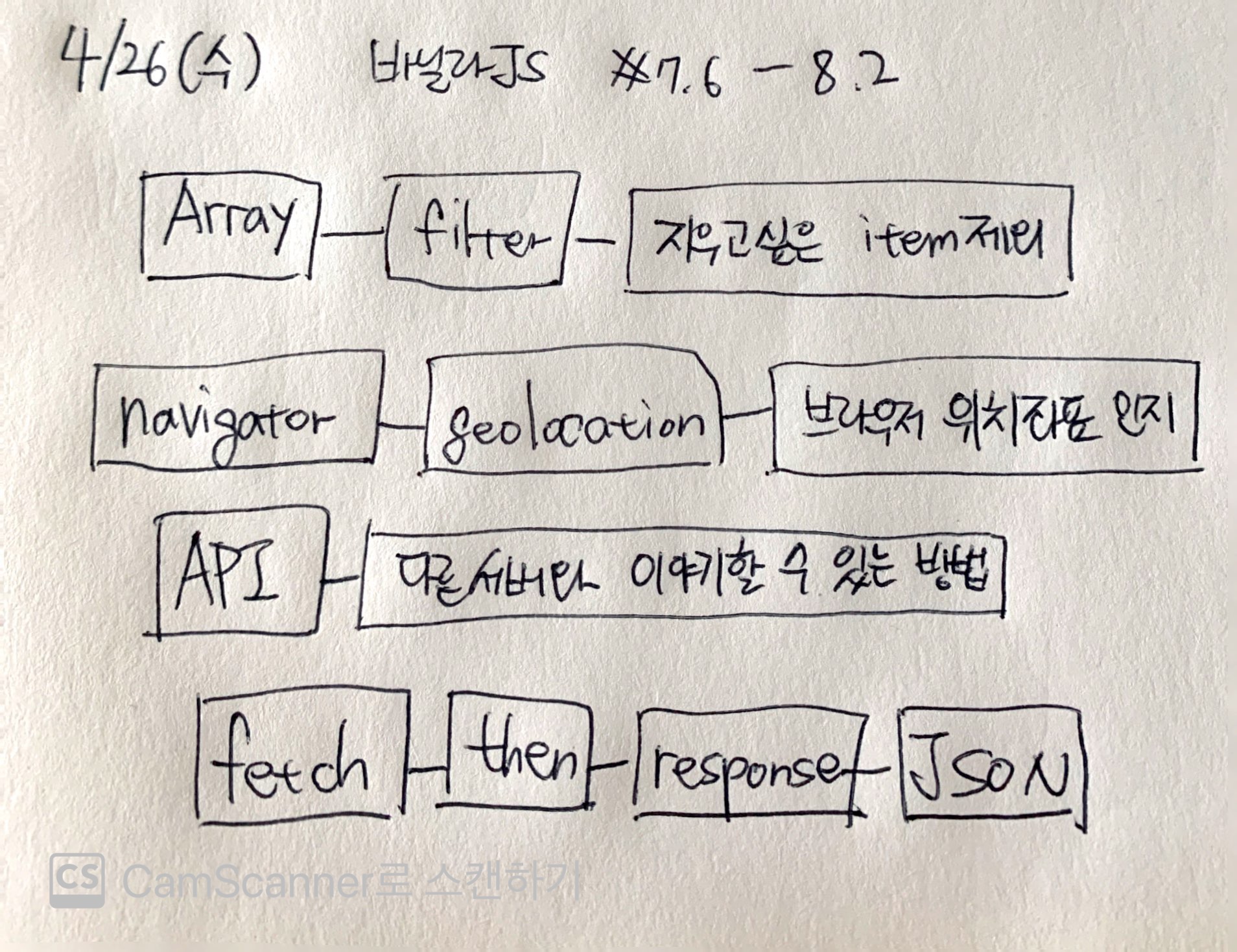
오늘 배운 개념

오늘 배운 개념 적용
오늘로 바닐라JS 크롬앱만들기 강의를 완강했다. 그러나 이내 완강하기엔 부족한 부분이 있는데, 바로 to do list 구현이다.
다시한번 코드리뷰를 해보자.
1) load to do
<form>
<input type="text" placeholder="write a to do.." />
</form>
<ul></ul>html은 간단하게만 작성했다.
const form = document.querySelector("form");
const input = document.querySelector("input");
const ul = document.querySelector("ul");
form.addEventListener("submit", handleSubmit);
js에서는 html가져오는 부분들을 먼저 작성하고, submit이벤트에 해당하는 addEventListener를 작성했다.
let toDos = [];
function handleSubmit(e) {
e.preventDefault();
const toDo = input.value;
input.value = "";
const toDoData = {
id: Date.now(),
data: toDo
};
toDos.push(toDoData);
saveTodo();
paintList(toDoData);
}submit이벤트에 따라 호출되는 handleSubmit함수를 만들고, submit이벤트를 줄때마다 새로고침되는 현상을 막기 위해 e.preventDefault()를 줬다.
그 다음, 입력값을 toDo변수로 받고 입력 후, 입력칸을 빈칸으로 두도록 했다.
입력값은 toDoData 객체로 뒀는데, 그 이유는 추후 deleteToDo를 구현할 때 필요한 id값이 필요하기 때문이다.
toDos배열 안에 toDoData객체의 값이 들어가도록 하고, 데이터가 UI상으로 보이도록 paintList함수로 데이터를 전달한다.
function paintList(toDo) {
const li = document.createElement("li");
li.id = toDo.id;
li.innerText = toDo.data;
ul.appendChild(li);
}위처럼 createElement를 활용해서 li태그를 생성해주고, toDoData객체의 id를 li태그의 id값으로 할당한다. 그리고 innerText를 활용해서 toDoData객체의 data를 UI상으로 나타날 수 있도록 한다. 이때 위 js에서 html에서 가져온 ul변수에 대해 appendChild를 써서 li태그가 추가될 수 있도록 코드를 추가한다.
그런데 여기서 끝나면 새로고침 시 값들이 그냥 날라가기 때문에, localStorage에 저장하는 과정이 필요하다. saveToDo함수에 저장기능을 추가했다. 이때 JSON.stringify를 활용해 localStorage에 배열값이 string으로 저장될 수 있도록 한다.
function saveTodo() {
localStorage.setItem(TODO_kEY, JSON.stringify(toDos));
}그 다음 저장된 값을 가져오기 위해 localStorage의 getItem함수를 활용한다.
const savedToDo = localStorage.getItem(TODO_kEY);입력값이 빈값인 경우 데이터가 저장되면 안되기때문에 조건문을 활용한다.
이때, 원래 저장값을 유지하기 위해, string화 시켰던 배열을 다시 배열화시키는 JSON.parse를 활용해서 배열그대로 가져와 toDos 배열에 할당한다.
forEach를 활용해서 저장된 데이터 각각 배열 요소 값을 UI로 표시하기 위해 paintList함수로 데이터를 전달한다.
if (savedToDo !== null) {
const parsedTodo = JSON.parse(savedToDo);
toDos = parsedTodo;
toDos.forEach(paintList);
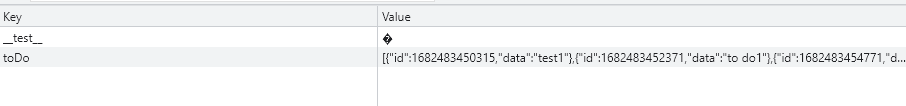
}여기까지 하면 to do 목록 데이터가 날라가지 않고 잘 표시된다.


2) delete to do
이번엔 원래 있는 목록을 클릭하면 delete가 되도록 구현해보겠다.
function paintList(toDo) {
const li = document.createElement("li");
li.id = toDo.id;
li.innerText = toDo.data;
ul.appendChild(li);
li.addEventListener("click", deleteToDo);
}paintList함수에서 li태그에 대해 클릭이벤트리스너를 적용하고 그에 따라 호출하는 deleteToDo함수를 만들었다.
function deleteToDo(e) {
e.target.remove();
toDos = toDos.filter((toDo) => toDo.id !== parseInt(e.target.id, 10));
saveTodo();
}delete구현시 꼭 알아야하는건 filter개념이다. filter는 배열에 남겨놓을 요소들의 조건을 붙이고, 그 조건에 맞지않는 경우 제외되는 개념이다.
이 개념에 따라 클릭한 target의 id와 toDos 배열의 각 요소 id값을 서로 비교하면서 조건에 맞지않으면, 즉 여기서는 id값이 서로 같은 경우 배열에서 삭제가 된다.
주의할 점은, e.target.id값이 string으로 나오는 점이다. parseInt를 통해 숫자화시킨다.
마지막으로 saveTodo함수를 다시 한번 호출해서 localStorage 저장 데이터를 업데이트한다.
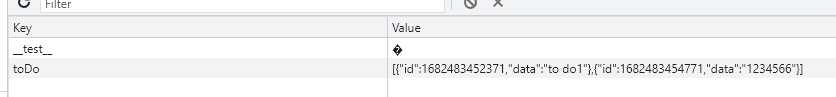
여기까지 하면 delete to do 구현도 완성이다!


가장 위에 있던 test1 데이터만 지우고 나머지만 남은 모습이다.
오늘 공부 느낀점
그동안 솔플로 진행하다가 처음으로 코어타임에 참여했다. 사실 오늘 아침부터도 하기 싫은 마음이 많이 올라왔는데, 신기하게 코어타임방에 참여해서 다른 분들 공부하시는 모습을 보니 의욕이 생기기 시작했다!! 신기방기. 음소거도 되어있고, 카메라에 서로 얼굴이 나오지도 않았는데도 불구하고 누군가와 함께 공부한다는 자체만으로도 학습의욕을 높여주었다.
이래서 함께 하면 멀리 간다고 했구나!! 코어타임 많이 활용해야겠다!!
