

네이버를 켜서 검색창에 원하는 정보를 검색하고 실시간으로 오르내리는 검색어를 보는 것과 같은 일상 속 너무나도 당연한 일련의 과정들을 user, client, server와 같은 용어로 부분 부분을 나누어 어떤 역할을 하는지를 배우는 과정이 어렵고 혼란스러운 부분이 많았다. 지금까지 이해한 부분들을 간단하게나마 정리해놓고 점점 알게 된 살을 붙여 추가해나가려고 한다. (생활코딩 강의를 참고했습니다.)
우선 큰 구조에 대한 이야기를 해보자.
Client 와 Server, browser?
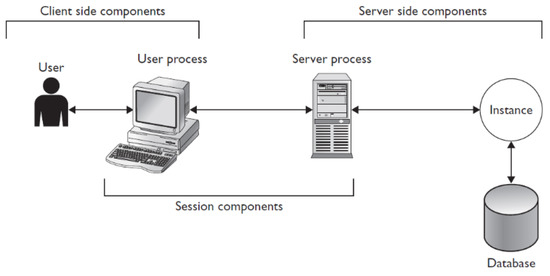
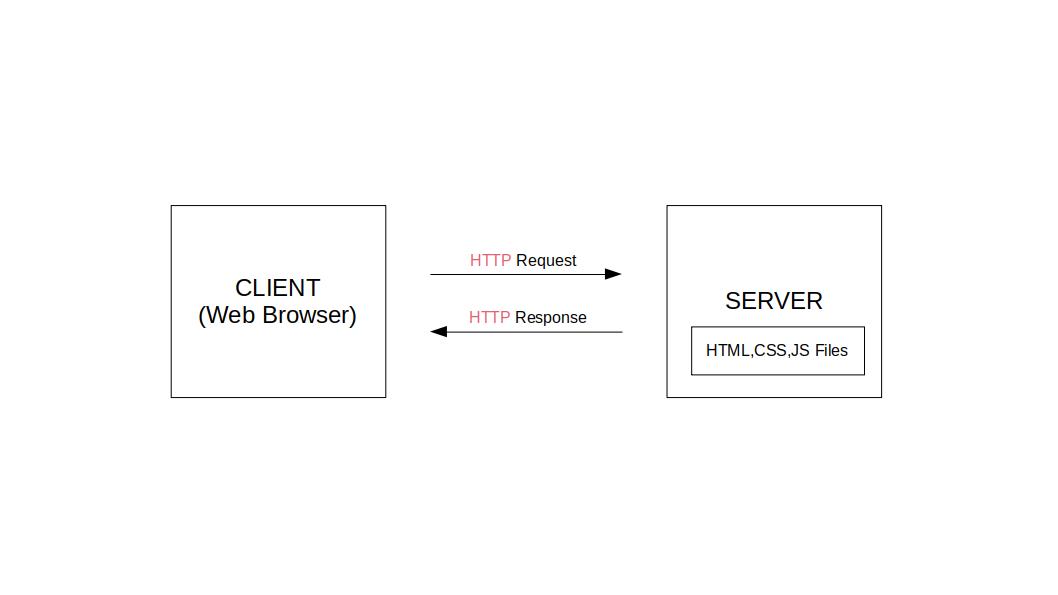
인터넷의 모든 정보 시스템은 크게 CLIENT와 SERVER로 나뉜다. 고객과 사업자의 관계. 정보를 요청하는 쪽을 CLIENT, 정보를 응답하는 쪽을 SERVER라고 한다. 우리가 보는 모든 인터넷의 정보들은 이렇게 클라이언트와 서버의 요청과 응답으로 이루어져서 얻게 되는 것이다.
CLIENT에서 요청한 정보에 대한 정보를 응답 받았다. 0과 1이라는 이진수로 동작하는 컴퓨터의 정보들은 어떻게 읽고 어떻게 출력하지? Javascript, HTML, CSS, 이미지, 오디오 등으로 받아야 알아볼 수 있는데... BROWSER가 있기에 가능하다. 우리가 흔히 사용하는 브라우저에는 크롬, 사파리, 익스플로러, 파이어폭스가 있다. 브라우저가 설치된 컴퓨터에서는 응답 받은 정보를 우리가 알아볼 수 있는 언어로 읽어서 웹페이지에 출력해준다.
HTTP

이때, 클라이언트(웹브라우저)와 서버의 요청과 응답은 하나의 통신 규칙 하에서 이루어진다. 그것이 바로 HTTP이다. 클라이언트가 어떤 메시지를 통해서 서버에 요청하고 서버는 어떤 메시지를 통해서 클라이언트에 응답하는 지는 여기서 조금 더 자세히 다루겠다. https://velog.io/@nayeon/HTTP
AJAX 그리고 Fetch?

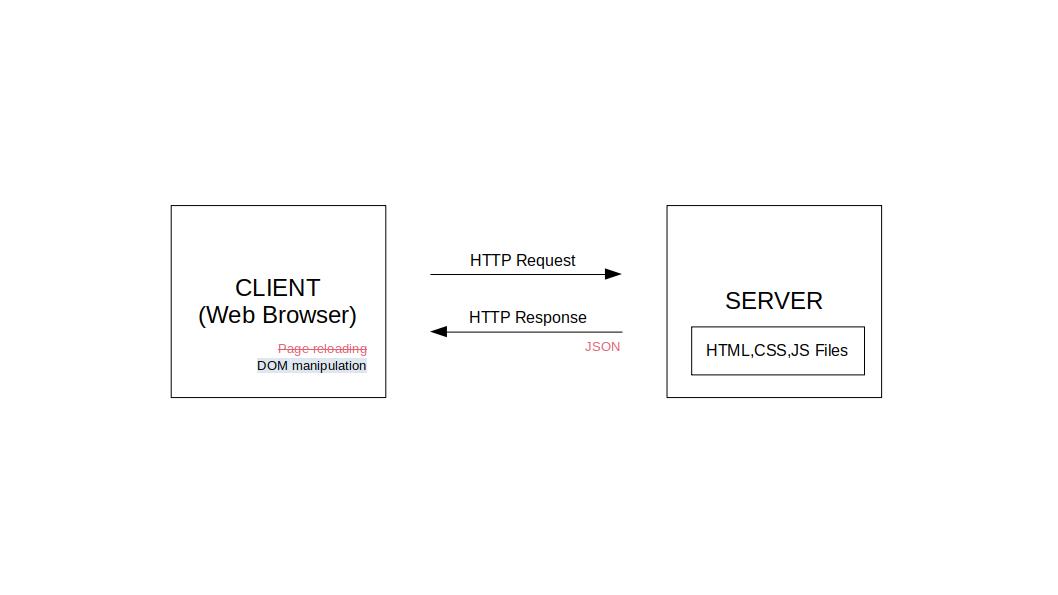
서버에서 받은 정보를 웹페이지에 출력할 때 일부의 정보가 달라질 때마다 전체 페이지를 리로드해야되면 얼마나 비효율적일까? 정보 하나를 얻을 때 서버는 모든 정보를 다 전송해야하니 부담이 갈 것이고 모든 정보를 다 받아야 하는 클라이언트(웹브라우저) 입장에서도 너무너무 무겁게 느껴질 것이다. 이 때 등장한 것이 AJAX이다. 리로드 없이 필요한 정보만을 요청해서 부분적으로 갱신해주는 기술이다. AJAX를 구현하는 여러가지 기술이 있지만 그 중 가장 최신 기술이 fetch API이다. 이에 대한 설명은 여기서! https://velog.io/@nayeon/Fetch-API-사용방법
API

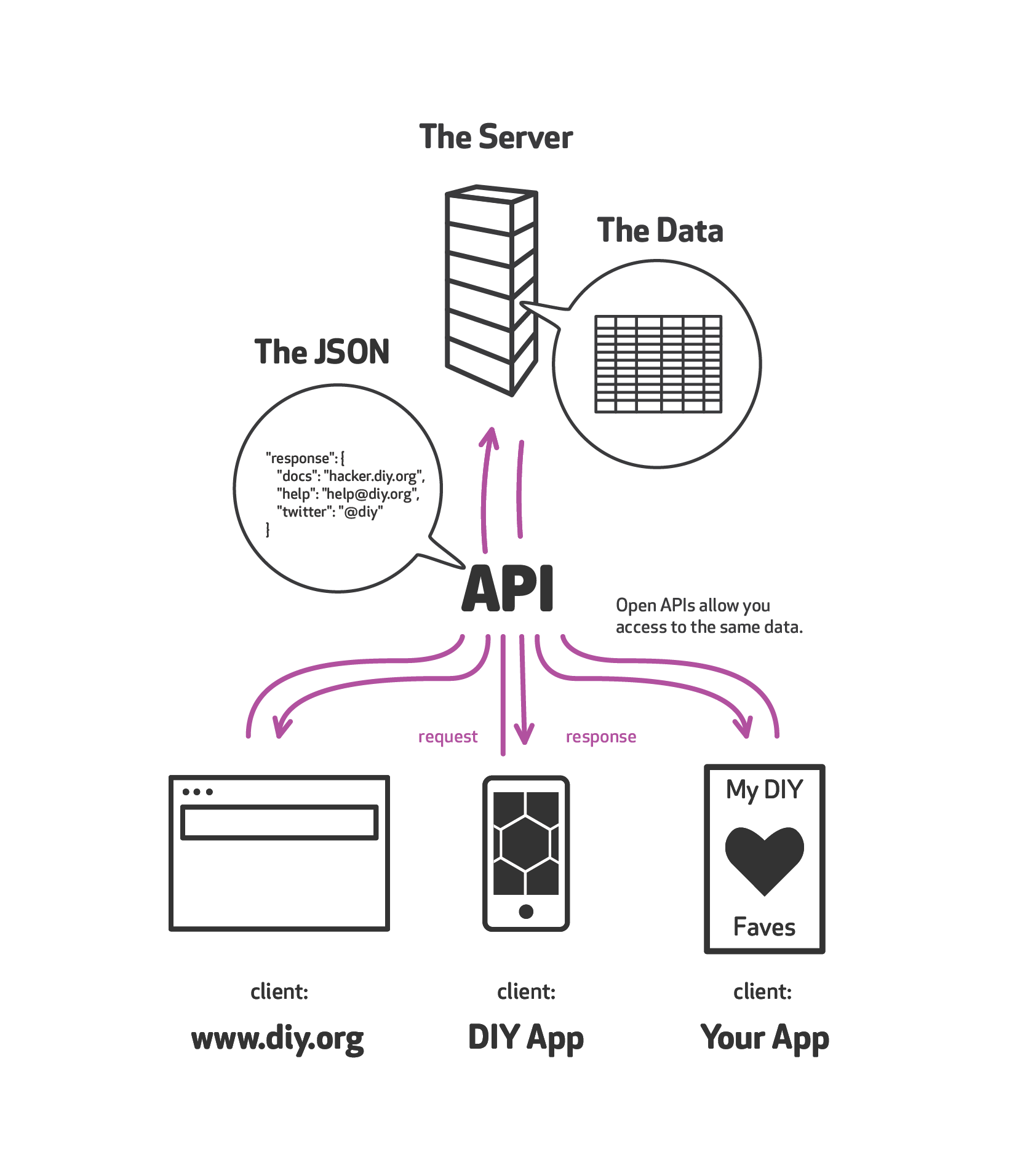
날씨 서비스를 제공하는 회사의 서버에 클라이언트가 접근한다. 날씨에 관한 정보를 얻기 위해서 클라이언트들은 각각 날씨 DB에 접근해 정보를 얻기 위한 접속 정보를 알아야 한다. 날씨 서버에서 접속 정보를 바꾸면 ? 각각의 클라이언트들은 모두 접속 정보를 바꿔주어야 한다. 번거롭고 비효율적이다. 그래서 사용되는 것이 API이다. 날씨 정보제공 API가 있다면 각각의 클라이언트들은 DB가 아닌 API에 접근해서 정보를 얻는다. DB의 접속 정보가 바뀌어도 API에서 바꾸어주면 각각의 클라이언트가 접속 정보를 바꾸어 주어야 하는 번거로움이 줄어든다.
더 쉽게 말해 API는 자신의 DB나 기능을 다른 클라이언트들이 쉽게 사용할 수 있도록 모듈화해서 제공한다. 인증 받은 클라이언트는 단 한번의 명령으로 해당 데이터나 기능을 사용할 수 있게 되는 것이다. 데이터를 제공하는 입장에서는 API로 데이터를 제공한다면 각각의 클라이언트를 관리하지 않아도 되고 특정 접근 권한을 주고 API에 접근할 수 있도록 하기만 하면 된다.
REST API는 REST의 규칙에 맞게 만들어진 API를 의미한다. REST의 규칙에 따라 URI를 규정하고 HTTP Methods를 활용하여 데이터를 요청할 수 있도록 한다. 무슨 소린지 모르겠지만 추후 실제 예시를 통해서 이해도를 더 높히려고한다.
