SOPKATHON
: SOPT동아리에서 진행되는 24시간 해커톤
- 약 90명의 참가자
- 기획 / 디자인 / Android / IOS / WEB / Server 6개 파트가 참여
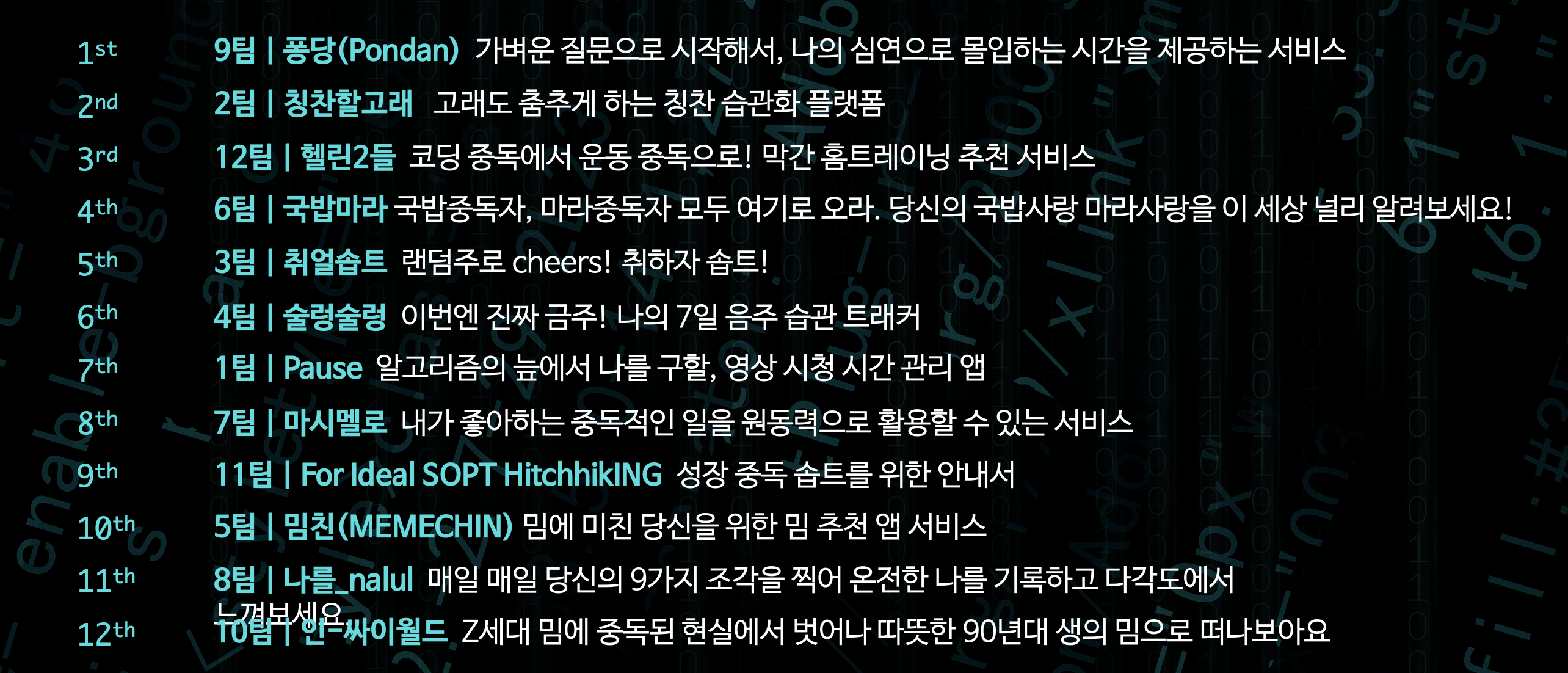
- 총 12개의 팀이 구성됨
- 본인은 WEB파트로 10조로 참여
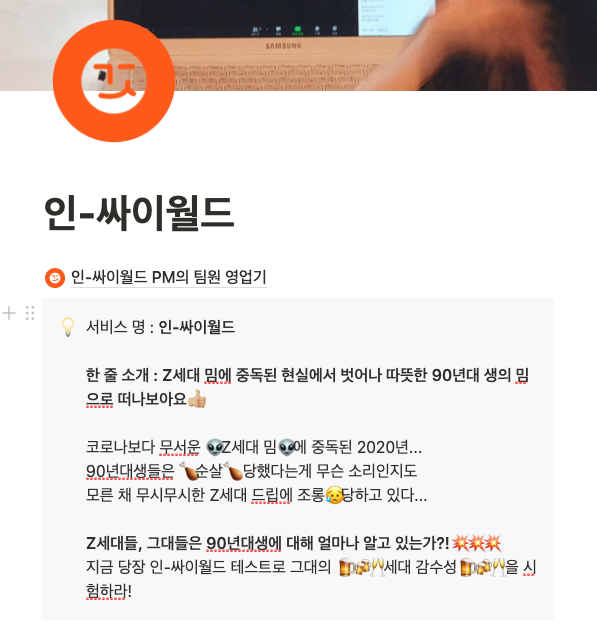
IN-CYWORLD 란?
- 밈 짤을 통해 사용자의 밈 중독을 테스트하는 재밌는 아이디어
구성 & 코딩 계획
- LandingPage / QuestionPage / ResultPage 3개의 페이지 존재
1) LandingPage
: 사용자의 출생년도를 입력받는 페이지
: 출생연도(birthYear)를 입력받고 바로 서버에 보내지 않고,
App.js에 State로 저장했다가 테스트가 끝나면 Answer과 함께 보낼 예정
(사용자가 테스트 중간에 종료하면 의미가 없어지기 때문)
2) QuestionPage
: 질문 문항들이 나오는 페이지
: 모든 질문 페이지는 동등한 구조
( 싸이월드 이미지 / Text2개 / Image1개 / Button4개 )
- 질문의 idx마다 배경 이미지가 바뀌어야 한다
- App.js에 배열 State를 생성한 뒤 사용자가 입력할 때마다 해당 배열에 값을 넣어준다
- 마지막 질문을 대답하면 최종 10개의 답이 들어있는 배열을 서버에 보내서 score와 scoreRate를 받아야 한다
(ResultPage에서 사용)
3) ResultPage
: 테스트에 대한 결과가 나오는 페이지

- score와 scoreRate 출력
- 결과에 따른 이미지, 영상을 서버로 부터 받아서 출력
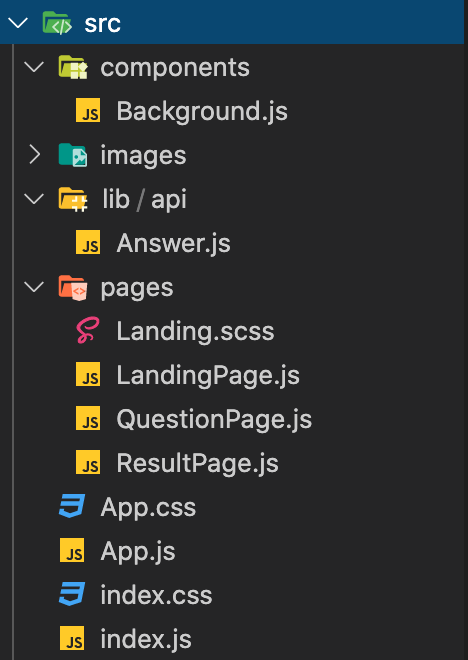
프로젝트 구조

(제발 사진 크기조정좀 하게 해주세요ㅠ)1) Background.js
: QuestionPage에서 쓰이는 배경 컴포넌트
(다른 페이지에서 쓸 것 같아서 따로 분리했으나, 하나에서만쓰였음;)2) lib/api
: Server에 통신하기 위한 API 코드 존재3) pages
: 각 페이지별로 컴포넌트를 분리