
getBoundingClientRect()
구문
const rect정보 = 엘리먼트.getBoundingClientRect();예전에는 각 브라우저의 호환성 문제로 라이브러리를 사용해야만 정확한 위치 값을 얻을 수 있었다.
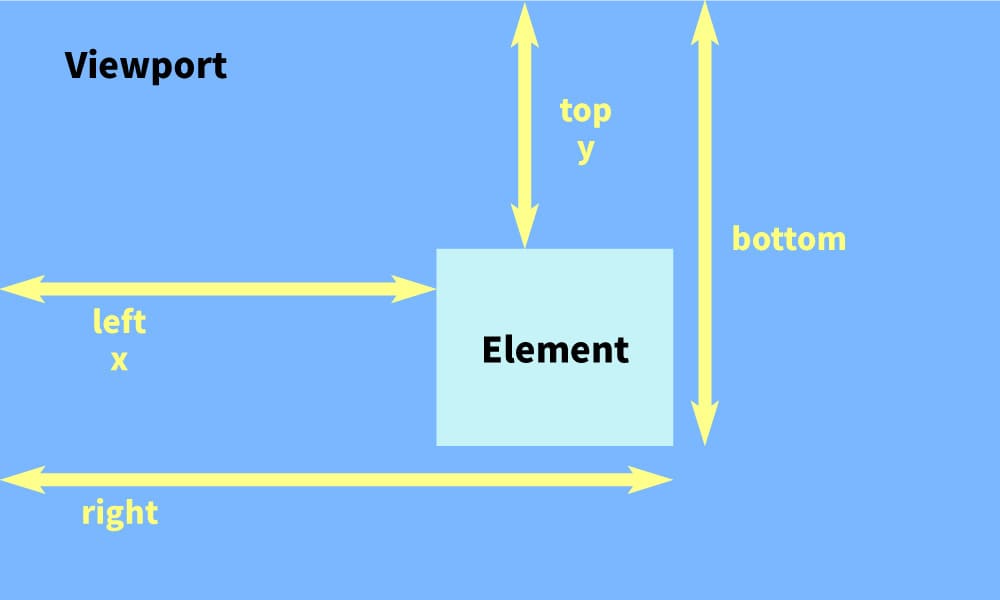
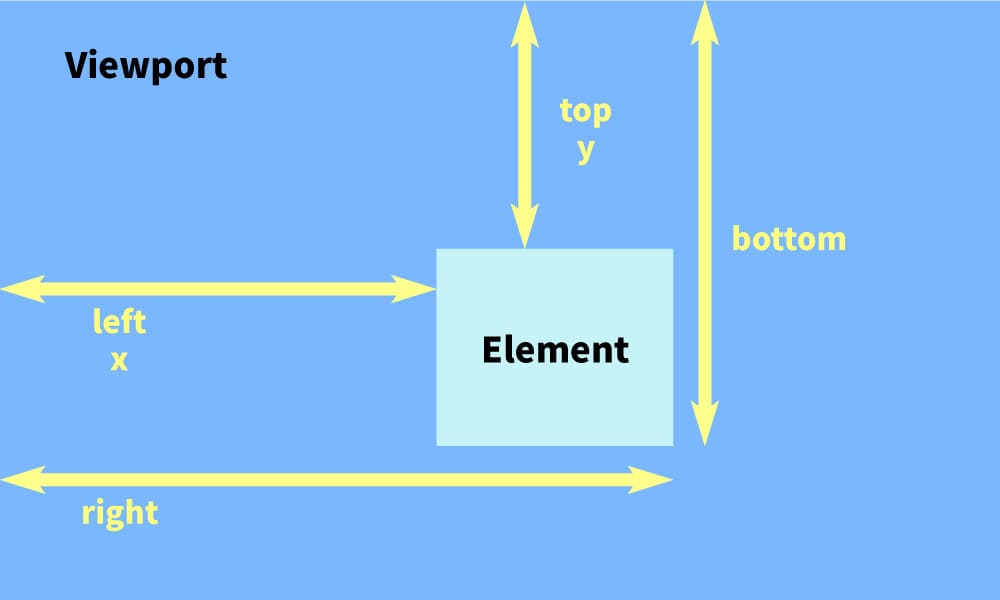
이제는 getBoundingClientRect() 메서드를 사용해 요소의 크기, 뷰포트로부터의 상대적 위치를 쉽게 알아낼 수 있다.
Element의 크기와 위치 구하기
<div id="section"></div>const $section = document.getElementById('section');
const rect = $section.getBoundingClientRect();
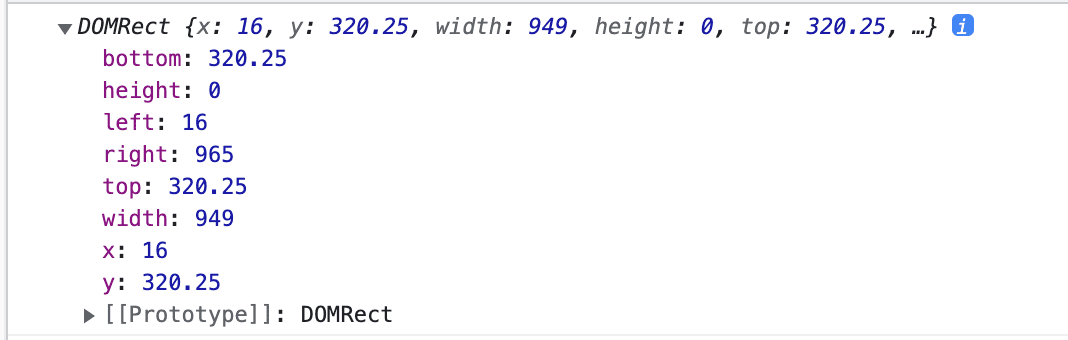
console.log(rect);
id가 section인 요소에 getBoundingClientRect() 메서드를 적용하고 console을 찍으면 아래와 같이 위치와 크기 정보를 확인할 수 있다.