gif는 생각보다 용량이 큰 리소스이기 때문에 성능 최적화를 위해 gif는 항상 고려되는 요소이다.
하지만 동적인 이미지를 포기하고 싶지 않다면 mp4로 변경해서 사용해보자.
GIF to MP4, MP4 to GIF 사이트
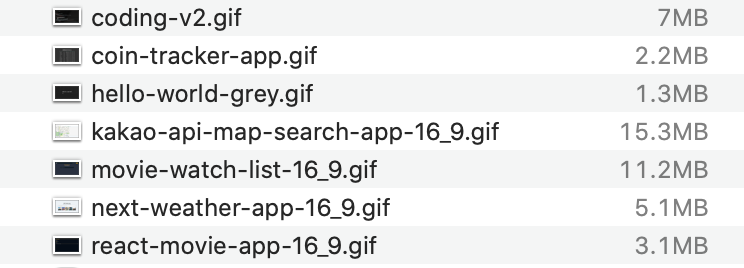
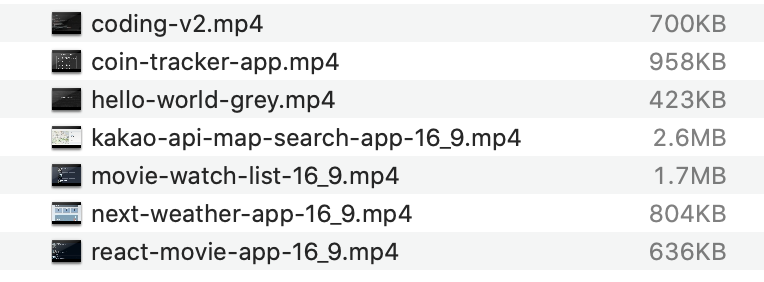
용량 비교
GIF는 압축을 했는데도 MP4에 비해 거의 10배나 더 컸다.
(700KB = 0.7MB니까 첫번째 파일만 봐도 GIF가 딱 열 배 크다.)
GIF

MP4

Video 태그 적용
video 태그를 사용해서 mp4 파일을 적용할 때 주의할 점이 있다. autoplay 속성은 OS 정책에 맞게 설정해야 적용되기 때문이다. 특히 Safari가 제일 까다롭다.
계속 멈춘 화면과 마주하고 싶지 않다면 아래와 같이 설정해보자. 🧘
<video
autoPlay
loop
muted
playsInline
width="100%"
height="100%"
>
<source src={mp4파일경로} type="video/mp4" />
</video>video 태그에 muted와 playsInline 속성을 반드시 같이 넣어주어야 한다.
- moted : 음소거 설정
- playsInline : 인라인 모드로 재생된다. (재생 시 자동으로 전체 화면으로 바뀌지 않도록 함)
