구글에서 제공하는 Page Speed Insights는 페이지의 성능을 진단해주고 해당 페이지의 문제점이 무엇인지 상세하게 알려준다.
Page Speed Insights를 이용해 실제 페이지를 진단해보고 최적화를 진행해보고자 한다.
진단
Page Speed Insights에 페이지 주소를 적고 분석하면 된다.
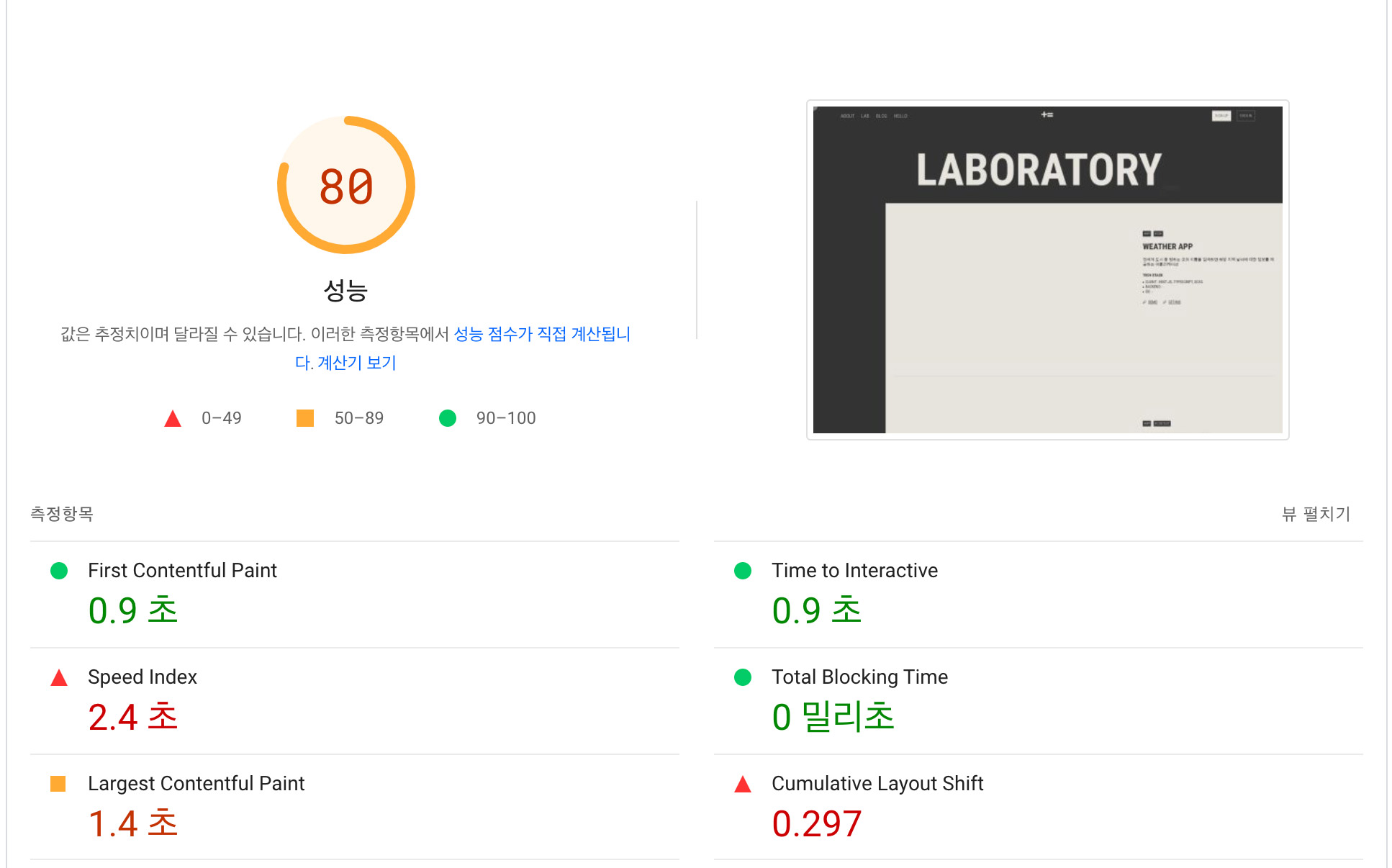
측정항목
- First Countentful Paint : 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정
- Time to Interactive : 사용할 수 있을 때까지 걸리는 시간 (완전히 페이지와 상호작용할 수 있게 될 때까지 걸리는 시간)
- Speed Index : 속도 색인은 페이지 콘텐츠가 얼마나 빨리 표시되는지 보여줌
- Total Blocking Time : FCP와 상호작용 시간 사이의 모든 시간의 합으로 작업 지속 시간이 50ms를 넘으면 밀리초 단위로 표현됨
- Largest Contentful Paint : 텍스트 또는 이미지가 표시되는 최대 시간
- Cumulative Layout Shift : 누적 레이아웃 변경은 표시 영역 안에 보이는 요소의 이동을 측정
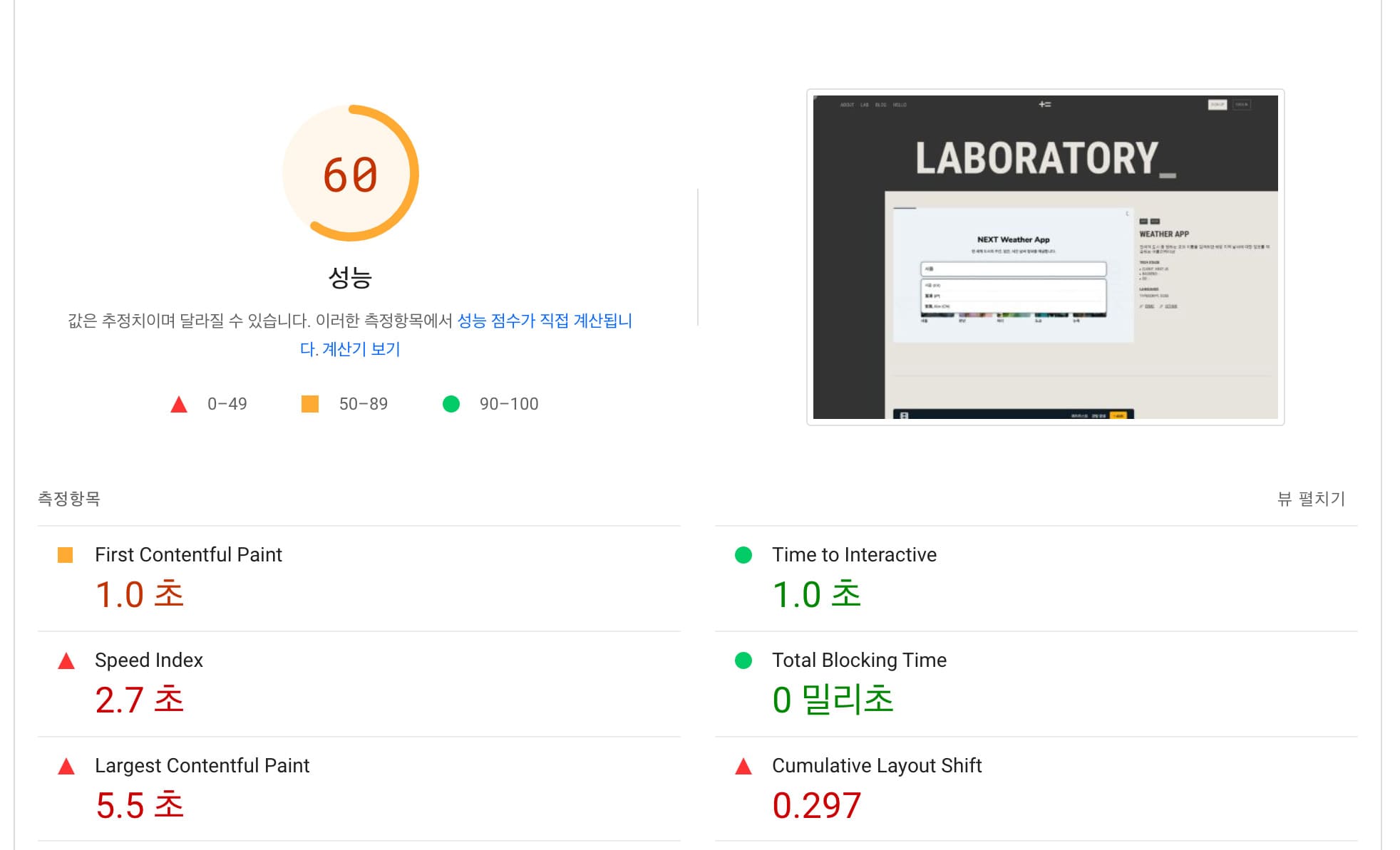
데스크톱 60점

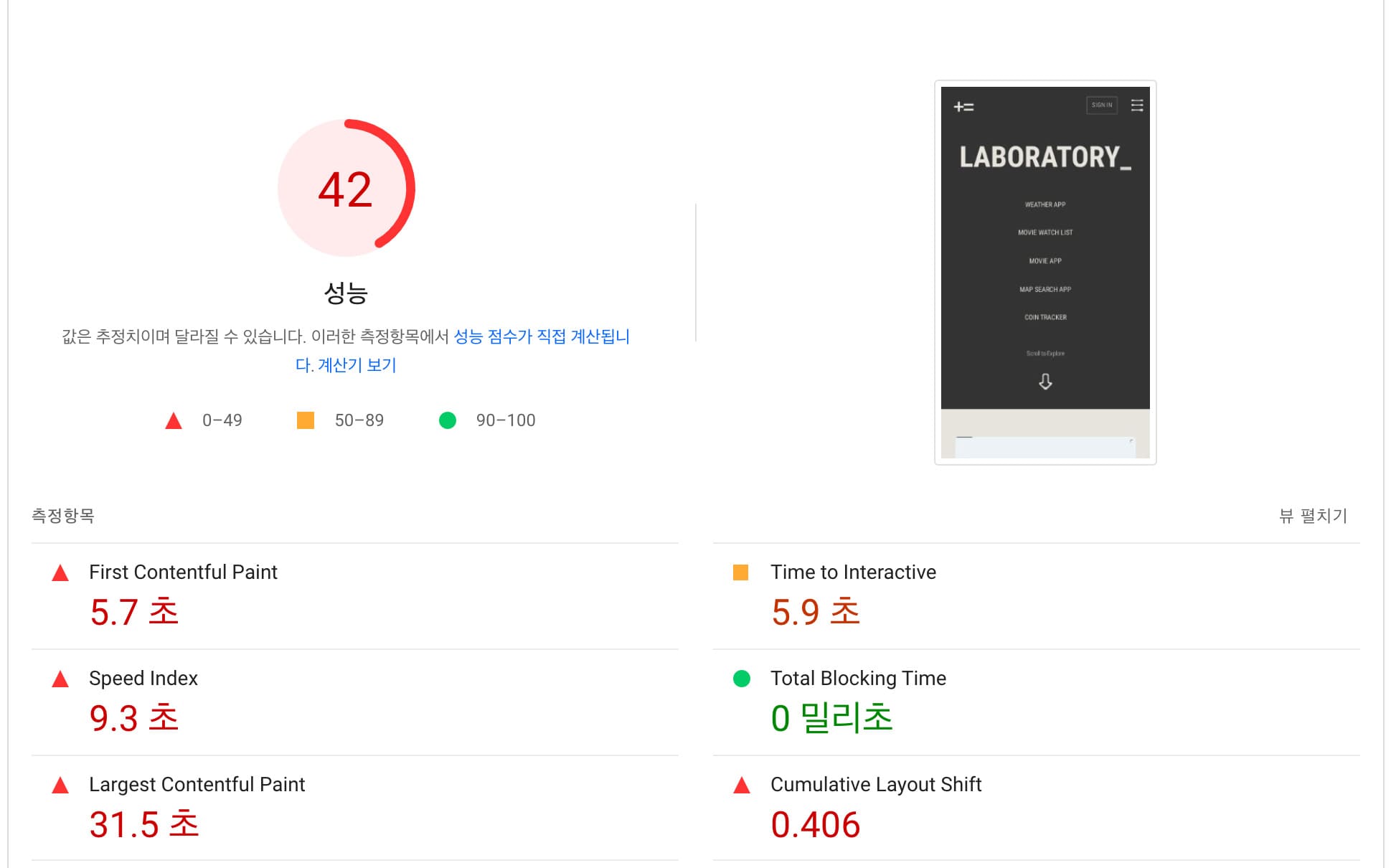
모바일 42점

모바일 점수가 데스크톱 점수보다 낮은 이유는 아래와 같다고 한다.
모바일 기기는 일반적으로 데스크톱보다 프로세서가 느립니다.
모바일 기기는 뷰포트에 맞게 이미지 및 사이트 요소 크기를 조정해야 합니다.
PageSpeed Insights는 Moto G4 기기에서 시뮬레이션된 3G 연결을 사용해 모바일 상의 사이트 로딩 시간을 표시합니다.
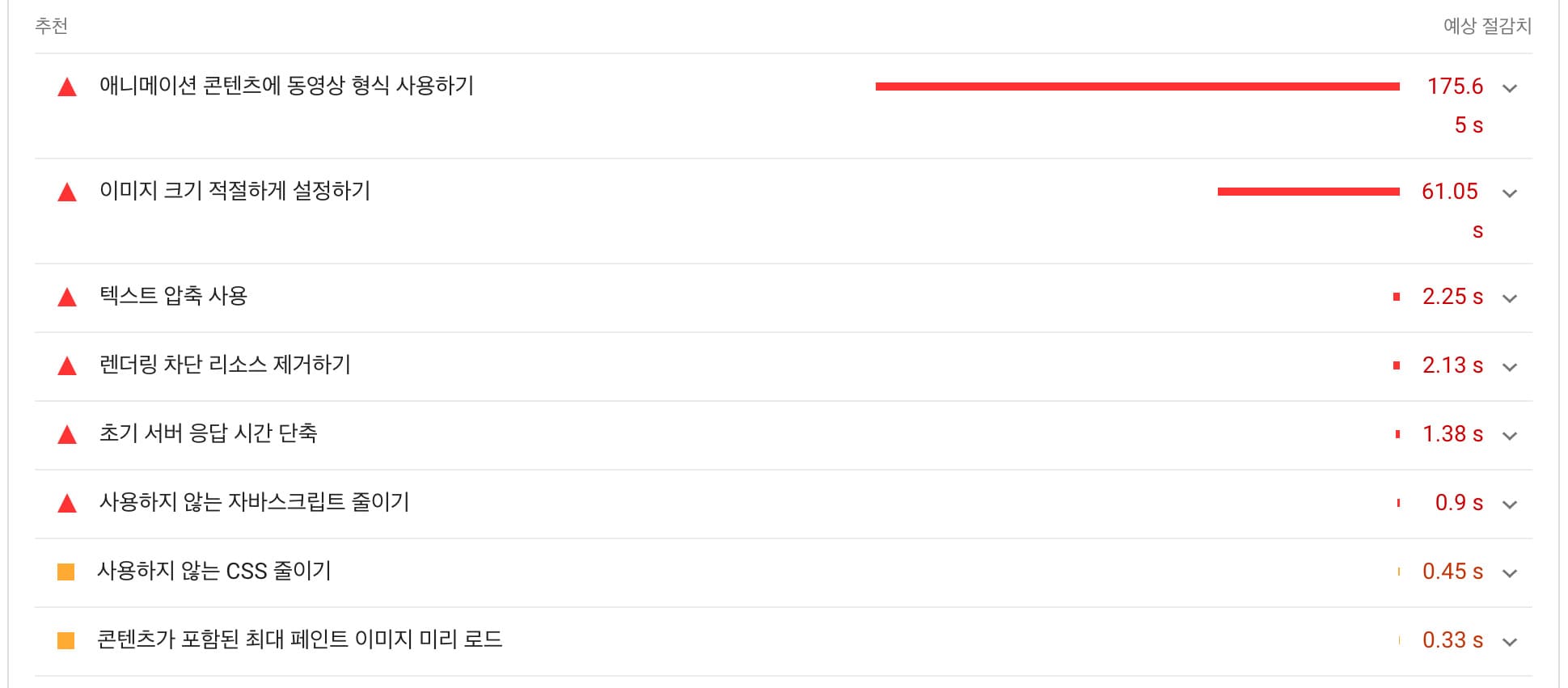
진단 상세

애니메이션 콘텐츠에 동영상 형식 사용하기
진단한 페이지에는 GIF 이미지가 여러 개 포함되어 있다. GIF는 MP4에 비해 10배 정도 용량이 크기 때문에 MP4로 변형해서 사용하는 것을 권장하고 있다.
이미지 크기 적절하게 설정하기
역시 GIF에 대한 설명이었다.
사용하지 않는 CSS 줄이기
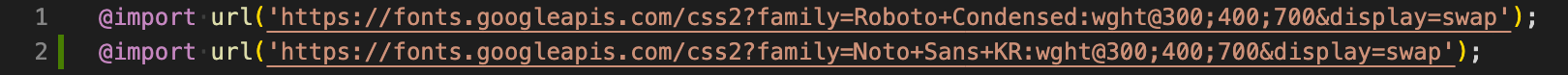
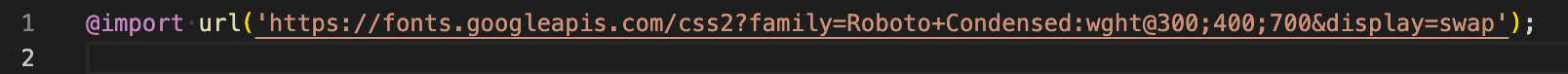
사용하지 않는 구글 폰트가 CSS에 import 되어 있었다. 😅
진단 요약
해당 페이지에서는 GIF 이미지가 최적화를 방해하는 가장 큰 요소로 작용하고 있었다. 이미지 최적화와 사용하지 않는 CSS 코드를 정리하는 방향으로 최적화를 진행해야 할 것으로 보인다.
성능 최적화
1. GIF to MP4
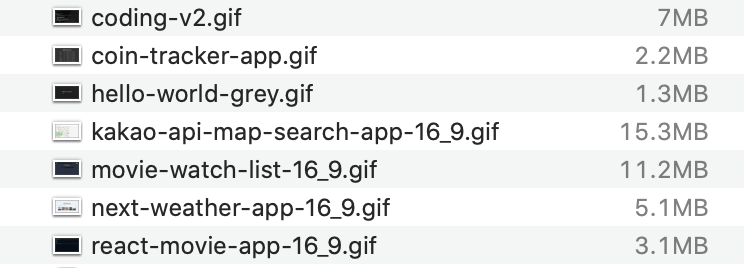
아래는 실제로 사용된 gif 파일이며, 모두 mp4 형식으로 변형하였다.

확실히 용량이 확 줄었다.

Before
<figure>
<img src={이미지경로} alt={ item.title } />
</figure>After
<video
autoPlay
loop
muted
playsInline
width="100%"
height="100%"
>
<source src={mp4파일경로} type="video/mp4" />
</video>video 태그에서 autoplay 속성을 사용하려면 반드시 muted, playsInline 속성을 같이 적용해야 한다.
GIF를 MP4로 최적화 하는 방법은 따로 정리해두었다. 👉 여기
2. 불필요한 코드 걷어내기
Before

After

성능 최적화 결과
데스크톱 80점

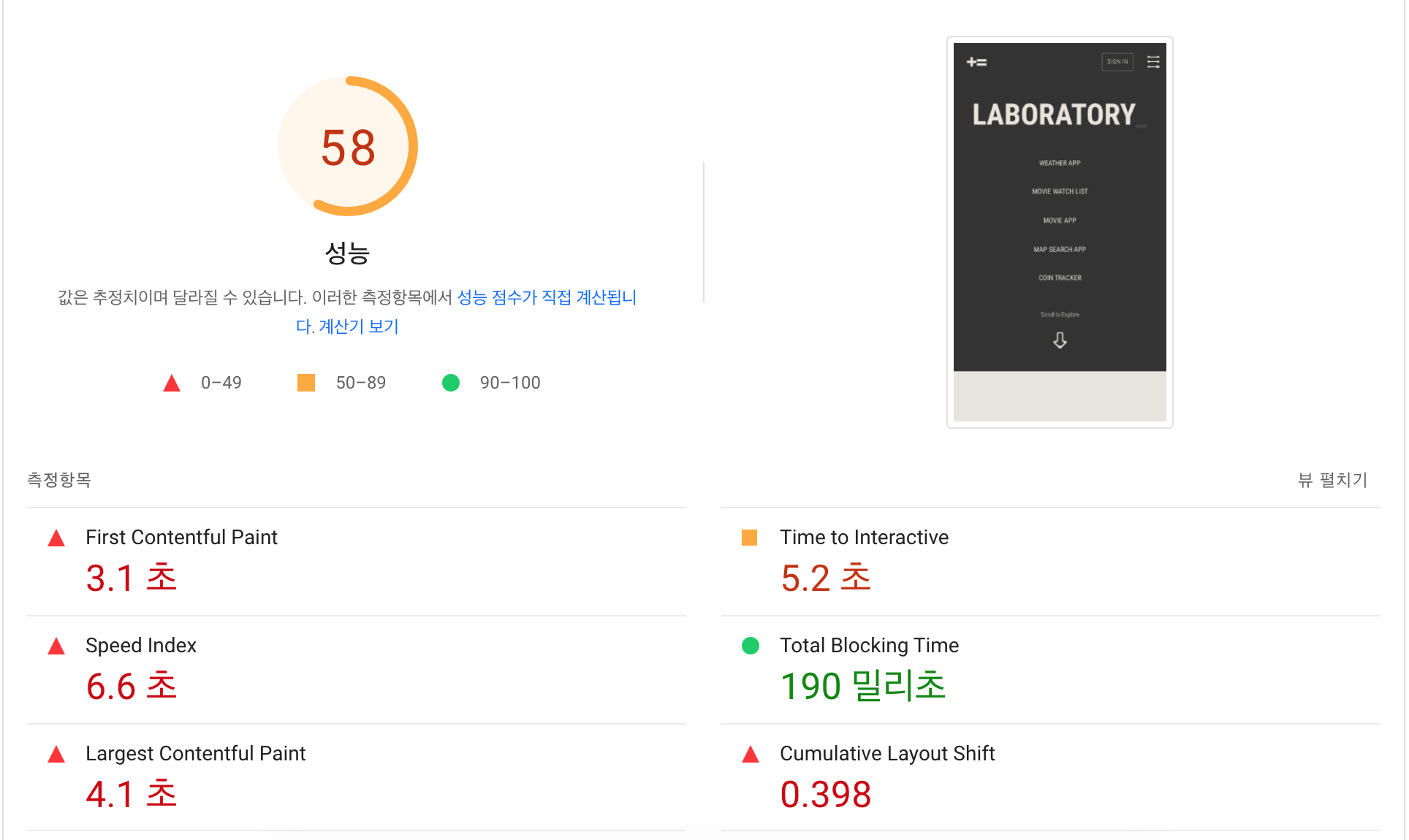
모바일 58점

사용자 경험 개선
PageSpeed Insights는 사용자 경험을 개선하기 위해 몇 가지 방법을 제안하고 있다. 그 중에서도 CLS에 대해 알아보자.
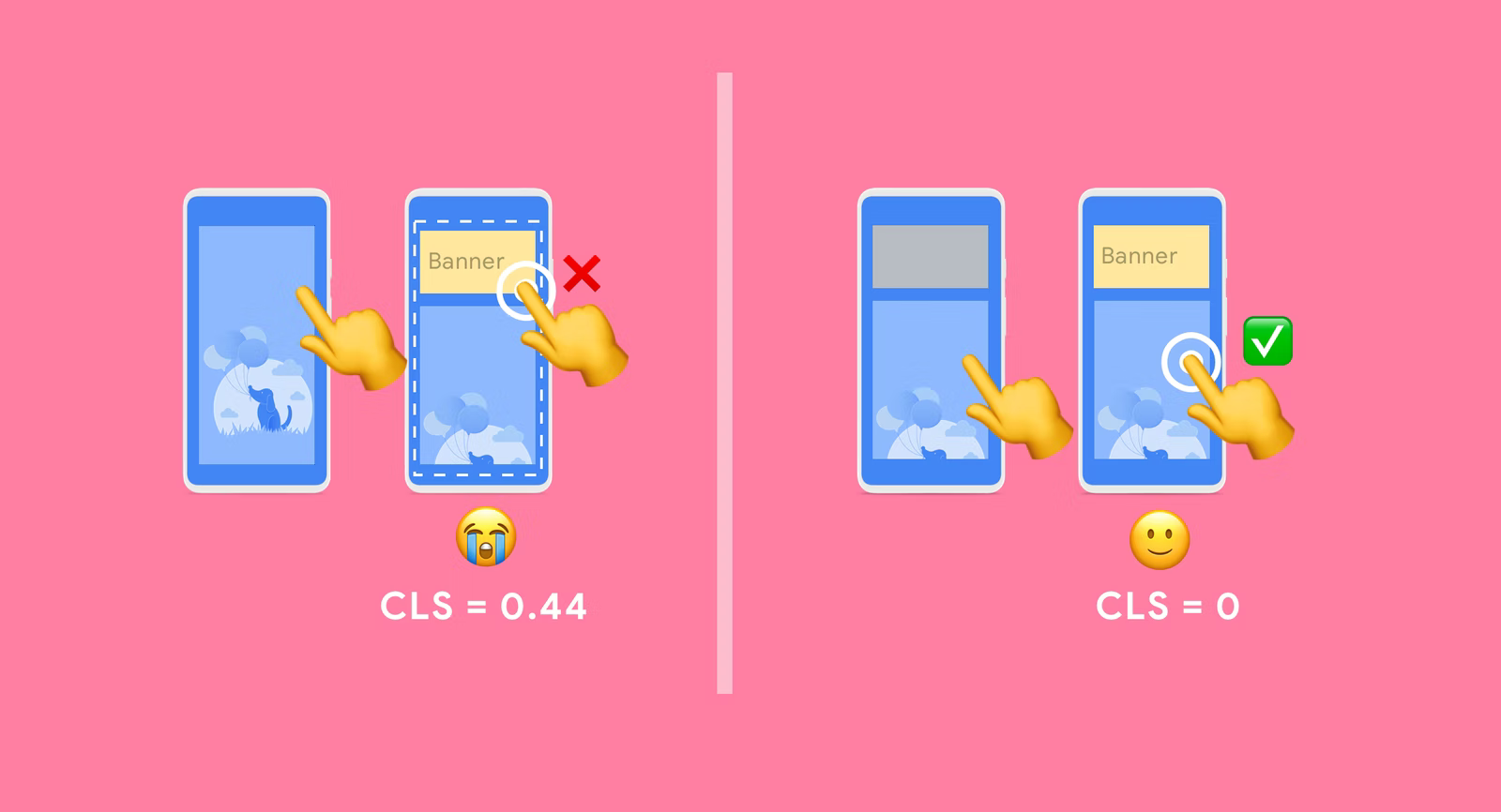
Cumulative Layout Shift (누적 레이아웃 이동)

CLS에 대해 참고하면 좋은 글
https://web.dev/i18n/ko/cls/
https://web.dev/i18n/ko/optimize-cls/
로딩 중에 보이지 않았던 버튼이 갑자기 나타나서 실수로 클릭하게 되는 경우가 종종 있다.
이러한 갑작스러운 레이아웃 이동은 요소에 width와 height를 지정하지 않았을 경우에 나타나는 현상이다. CLS 지수로 나타내며 0이 Best이다.
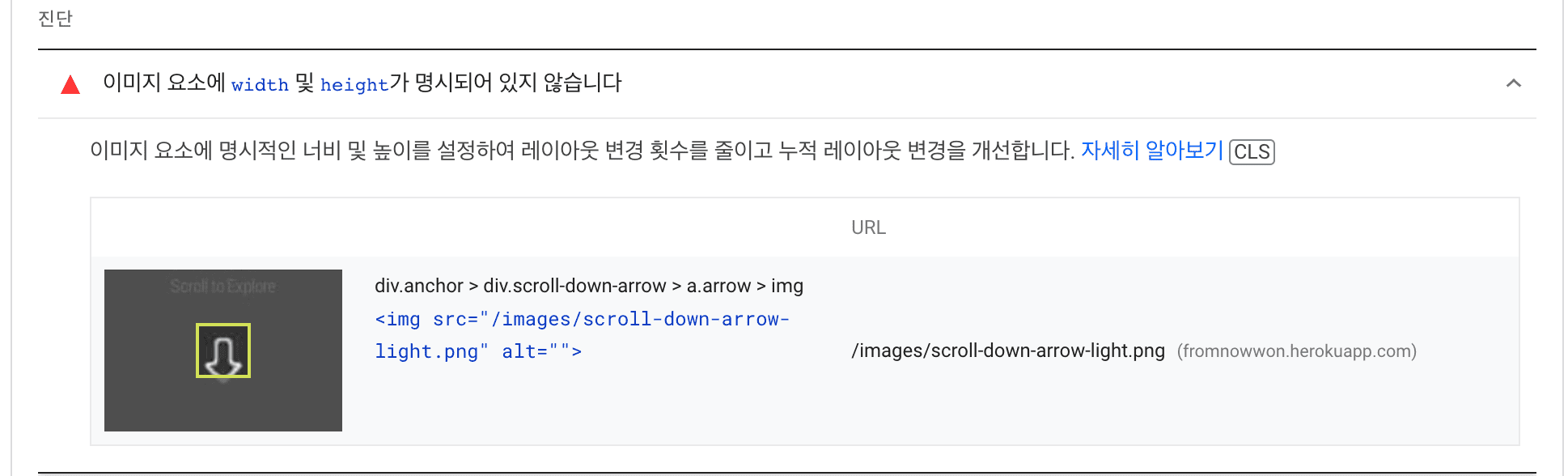
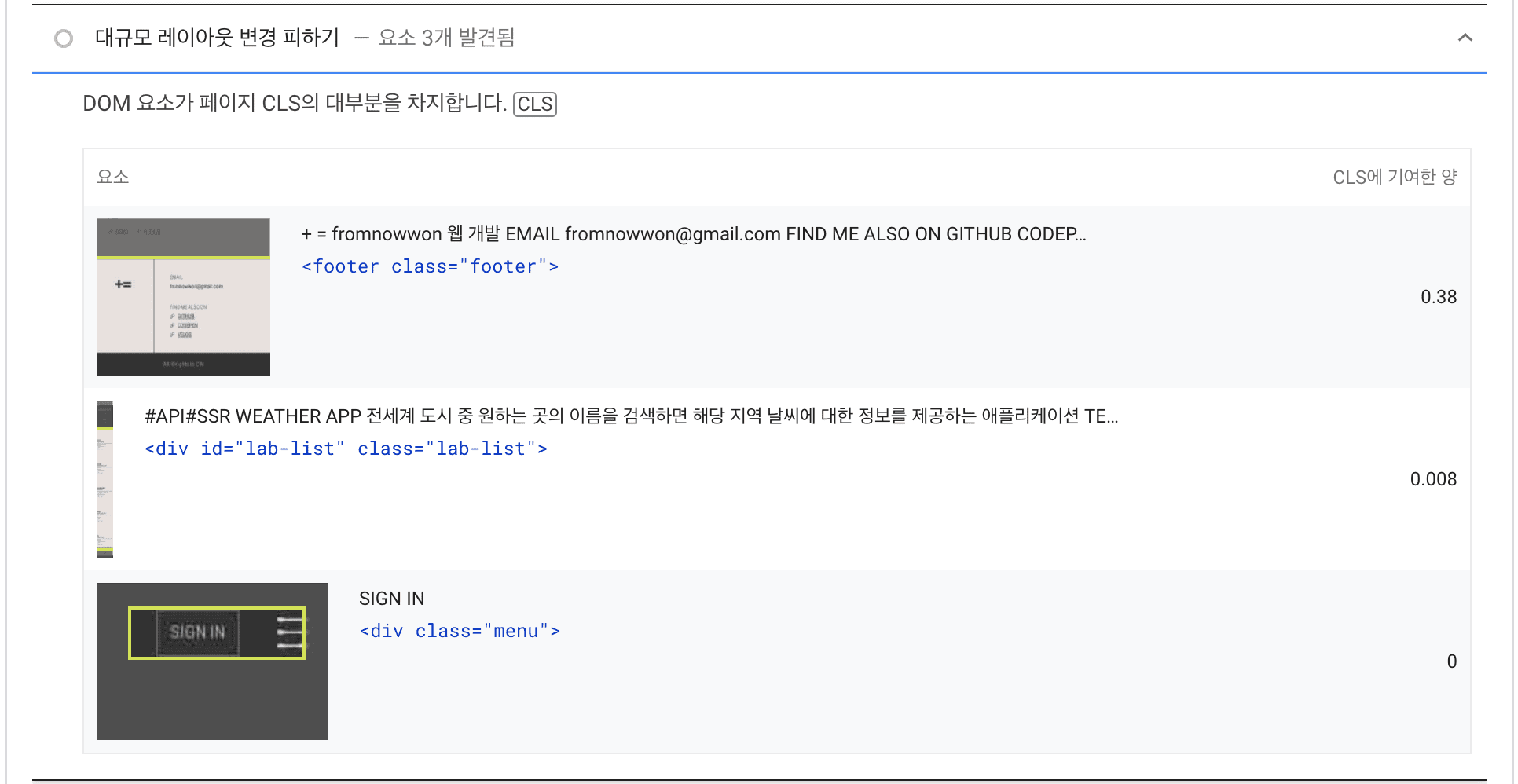
Page Speed Insights에서는 CLS 지수도 진단해주며, 어떤 부분인지 HTML 태그와 이미지로 친절하게 설명까지 해준다.


이미지와 같은 요소에 width와 height를 지정하면 렌더딩 전에 레이아웃 크기가 계산되기 때문에 레이아웃 이동을 방지할 수 있다.
