1. Heroku 가입과 설치
Heroku 가입
Heroku 설치
메뉴>Documentation>The Heroku CLI-Install the Heroku CLI>Install with an Installer
명령어로도 설치 가능.
brew tap heroku/brew && brew install heroku
설치 확인
헤로쿠 버전이 보인다면 설치가 잘 된 것이다.
heroku -v
Heroku 로그인
프로젝트 폴더에서 아래 명령어를 입력한다.
heroku login
아래 텍스트가 뜨면 'q'를 제외하고 아무 키나 눌러준다.
heroku: Press any key to open up the browser to login or q to exit:
heroku 화면이 뜬다면 성공이다. Login 버튼을 클릭해 로그인 해준다.
2. Heroku 저장소 생성
방법 1.
heroku create
두 개의 URL이 생성된다. 첫 번째는 애플리케이션 URL, 두 번째는 헤로쿠 저장소 URL이다.
방법 2. (추천)
위 방법은 URL이 랜덤으로 생성된다. 원하는 URL을 사용하고 싶다면 이 방법을 사용해보자.
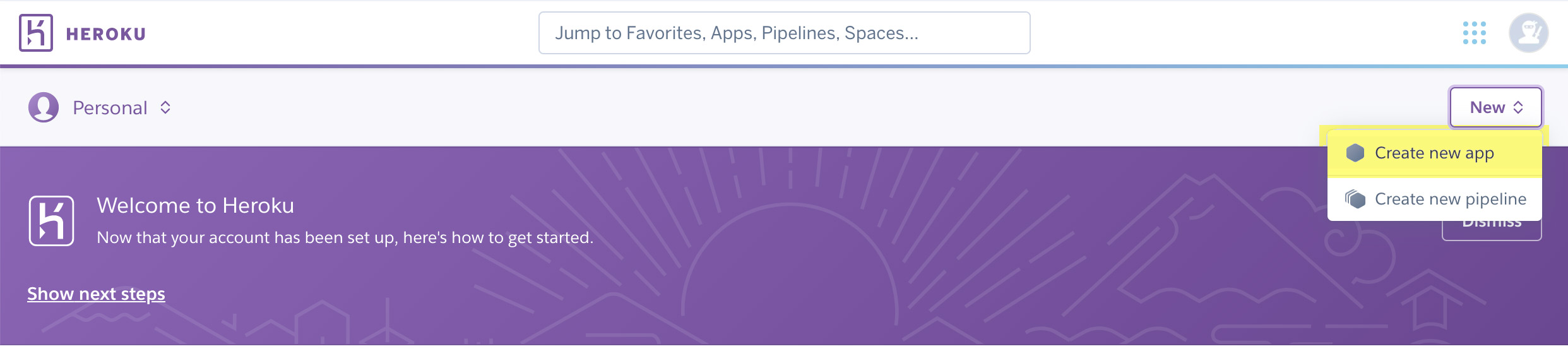
Heroku 메인 페이지에서 Create New App을 클릭한다.

원하는 이름을 입력 후, 앱을 생성한다.
이제 앱 URL은 내가입력한이름.heroku.com이고, Settings에 들어가면 저장소 주소도 확인할 수 있다.
3. package.json 설정
node, npm 명시
프로젝트 루트 폴더에 있는 package.json을 열어준다.
아래 명령어를 입력해 node와 npm 버전을 확인한다.
node -v
npm -v
package.json에 아래와 같이 입력한다. 버전은 위에서 확인한 버전으로 입력해준다.
"engine": {
"node": "17.3.0",
"npm": "8.3.0"
}Production 모드 설정
server
├── config
│ ├── dev.js
│ ├── key.js
│ └── prod.js
├── index.js
├── middleware
└── modelsserver 폴더에 있는 index.js에 아래 코드를 추가해준다. production 모드일 때 client/build 폴더에 있는 index.html을 참조하도록 설정해주는 작업이다.
(server/index.js)
if(process.env.NODE_ENV === "production") {
app.use(express.static("client/build"));
app.get("*", (req, res) => {
res.sendFile(path.resolve(__dirname, "../client", "build", "index.html"))
})
}아래 코드를 루트 폴더 package.json에 추가한다. client의 npm install, build 정보를 Heroku에 친절히 알려주는 작업이다.
"heroku-postbuild": "npm install --prefix client && npm run build --prefix client"
(package.json)
"scripts": {
"start": "node server/index.js",
"backend": "nodemon server/index.js",
"frontend": "npm run front --prefix client",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "concurrently \"npm run backend\" \"npm run start --prefix client\"",
"heroku-postbuild": "NPM_CONFIG_PRODUCTION=false npm install --prefix client && npm run build --prefix client"
},
NPM_CONFIG_PRODUCTION=false: client/package.json에 보면 devlopment 모드에서만 사용하는 devDependencies가 있다. Heroku는 기본적으로 devDependencies를 무시하는데, NPM_CONFIG_PRODUCTION를 false로 명시하면 devDependencies까지 모두 설치할 수 있다.npm install --prefix client: heroku가 client 폴더 내에 있는 package.json을 찾을 수 있다.npm run build --prefix client: build에 대한 정보를 Heroku에 명시하는 작업이다.
4. Heroku와 MongoDB 연결
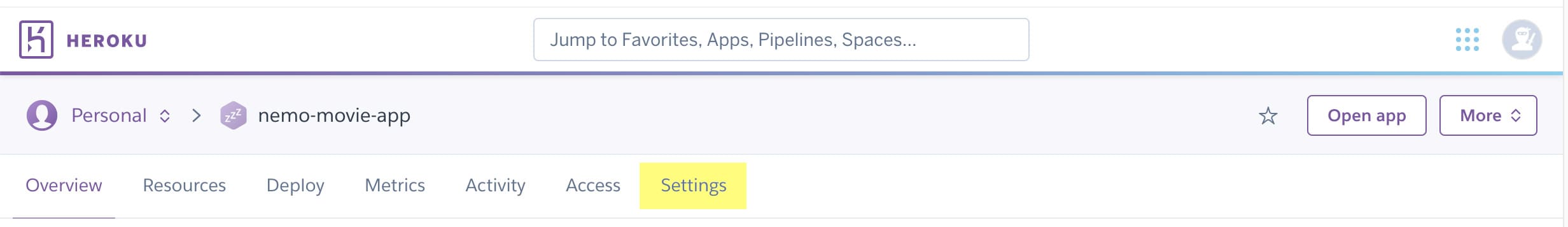
Heroku에서 아까 생성한 애플리케이션의 Settings로 들어간다.

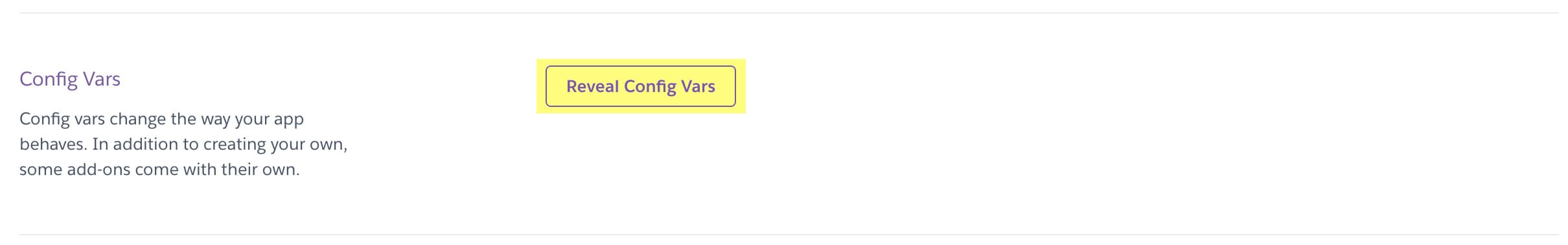
Config Vars에서 Reveal Config Vars를 클릭한다.

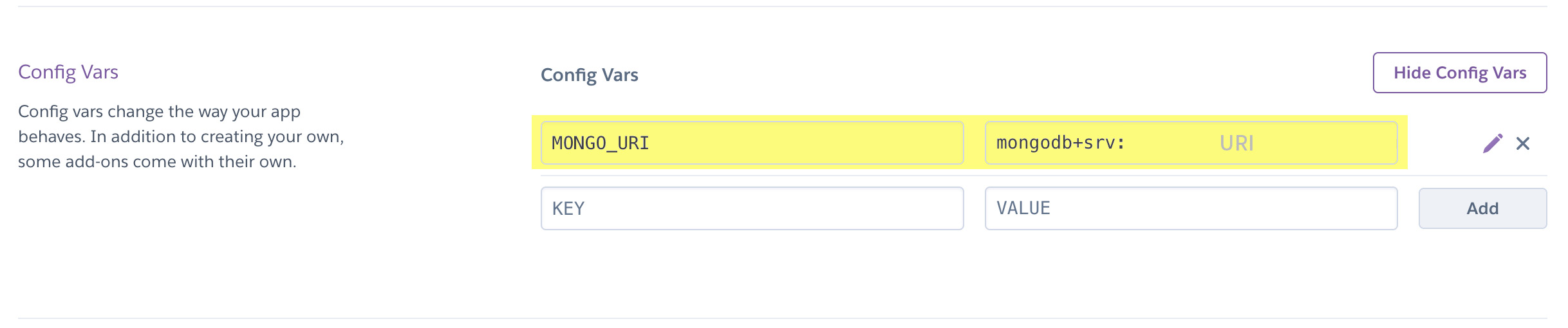
KEY에는 환경 변수 이름을 입력하고, VALUE에는 MongoDB에서 받은 URI를 입력해준다.
Production 모드의 환경 변수가 MONGO_URI라면 KEY에도 똑같이 입력한다.
// Production mode
module.exports = {
mongoURI: process.env.MONGO_URI
}
5. 배포
Heroku Git을 사용할 것이다. Github에 배포하는 과정과 거의 동일하다.
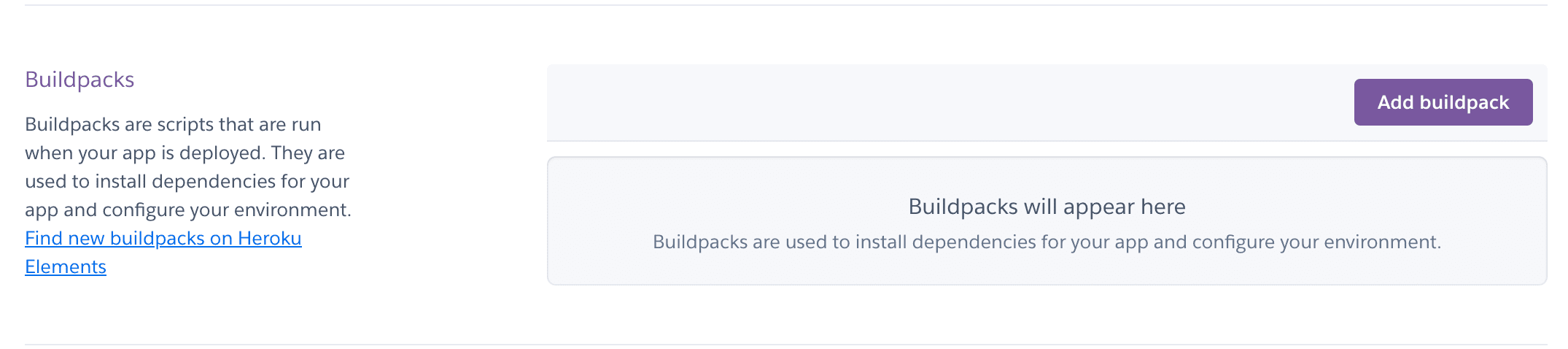
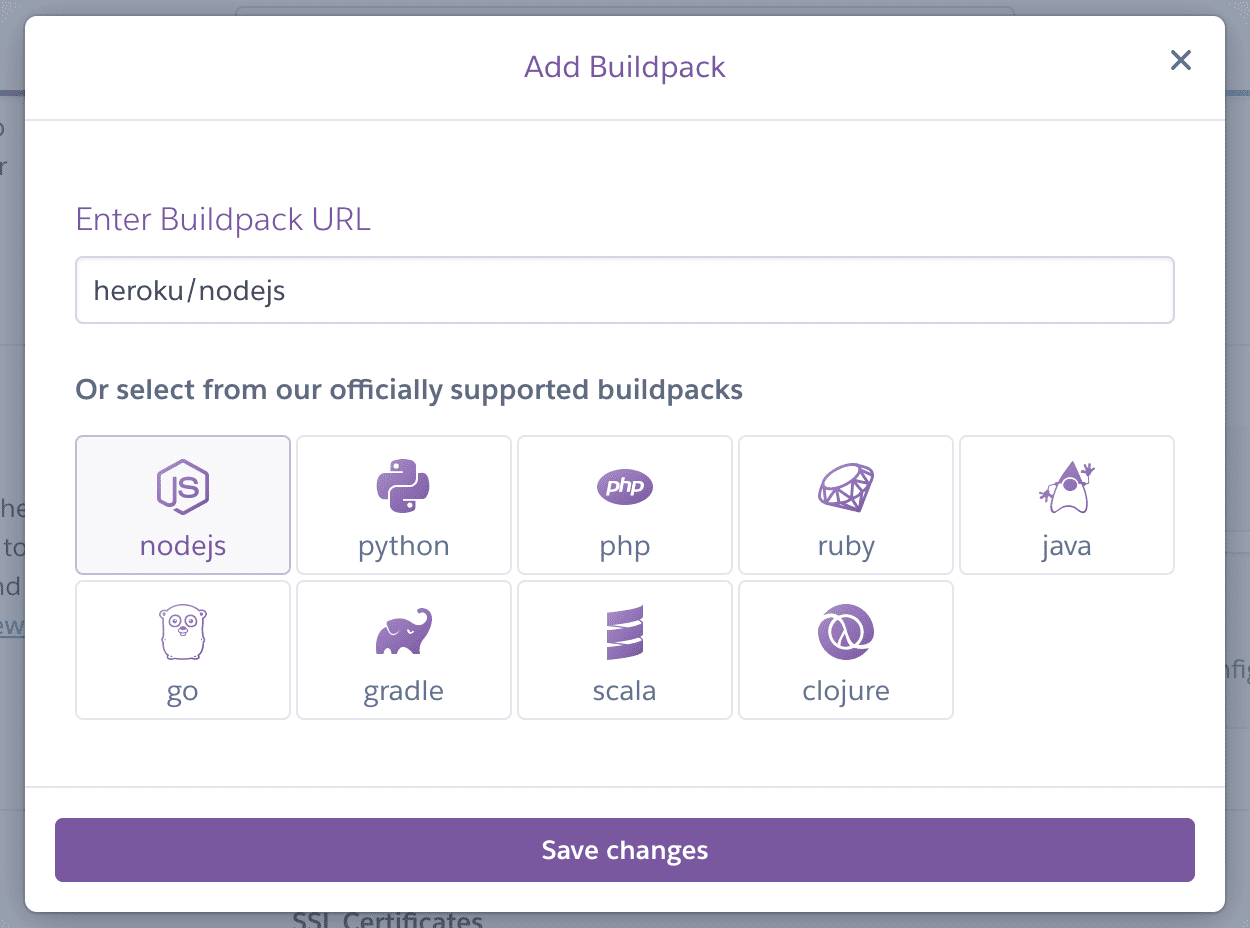
우선 해당 애플리케이션의 Settings에서 Buildpack이 Node.js로 설정되어있는지 확인한다. 설정되어 있지 않다면 Node.js로 설정해준다.
설치된 buildpack은 명령어로도 확인이 가능하다.
heroku buildpacks


Heroku 로그인
heroku login
Heroku git 저장소 생성
프로젝트 루트 폴더에서 아래 명령어를 차례대로 입력한다.
git init
heroku git:remote -a 저장소명
.gitignore에 등록된 파일들도 업로드해야 헤로쿠 페이지가 정상적으로 돌아가기 때문에 잠시 .gitignore에서 지워 업로드에 포함해준다.
드디어 배포
git add .
git commit -am "commit message"
git push heroku main
📌 기존에 배포했던 애플리케이션의 메인 branch를 master에서 main으로 변경하고 싶다면
git checkout -b main
git branch -D master
git push heroku main
"Verifying deploy... done." 메시지가 떴다면 배포 성공이다.
heroku open을 입력하거나 본인의 Heroku 애플리케이션 URL로 가서 정상적으로 배포되었는지 확인해보자.

503 에러가 뜬다면
📎 Heroku code=H10 desc="App crashed" status=503 Error 해결
