이펙트의 호출 시기와 렌더링 비교
useEffect
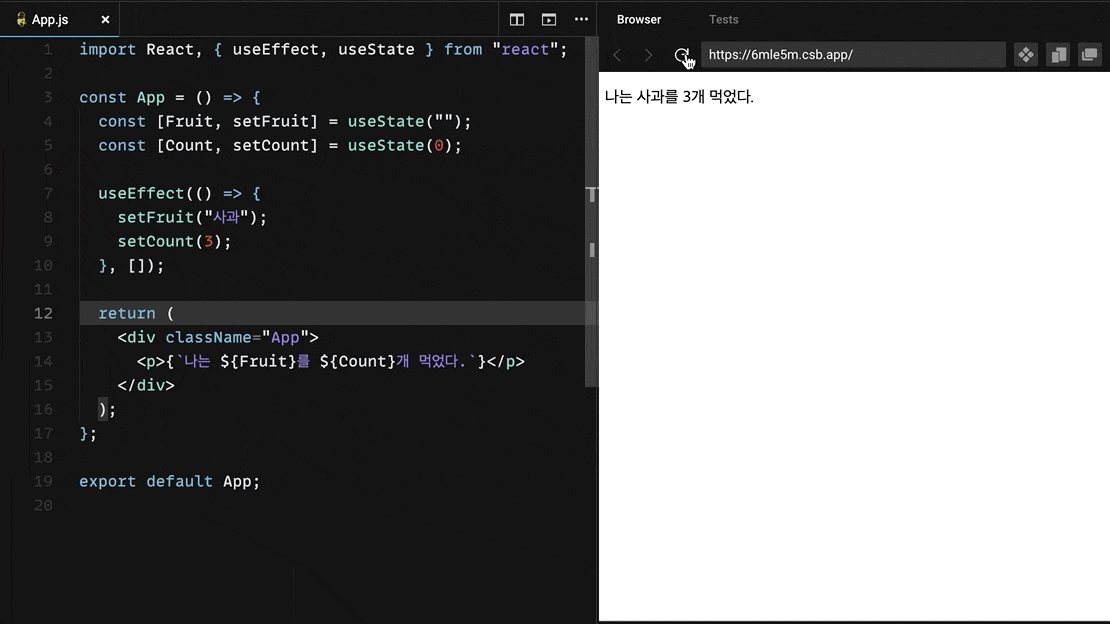
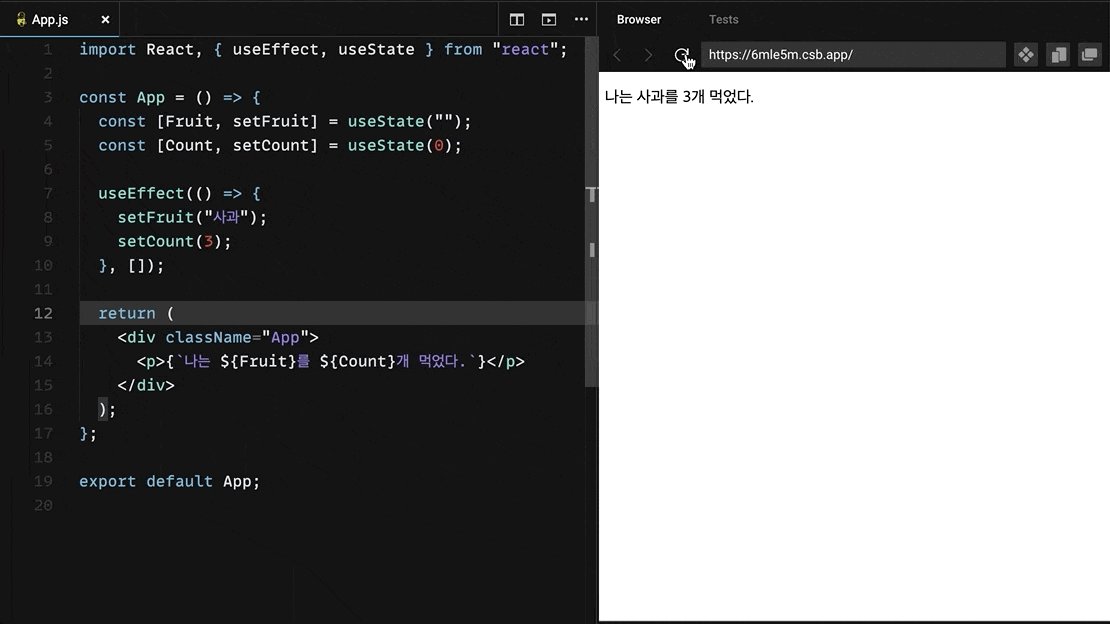
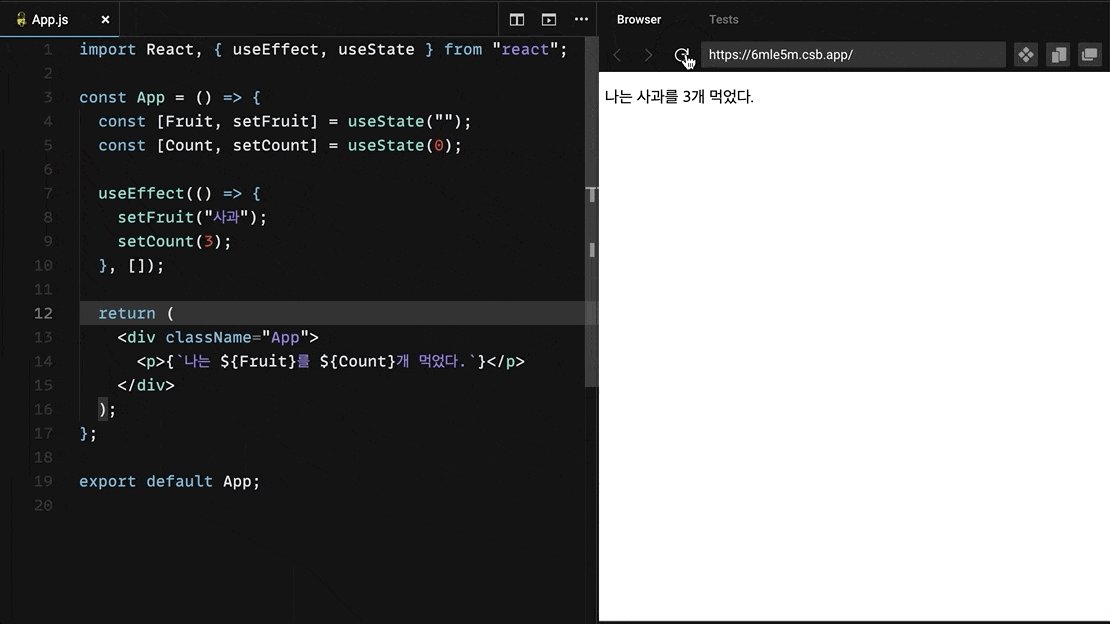
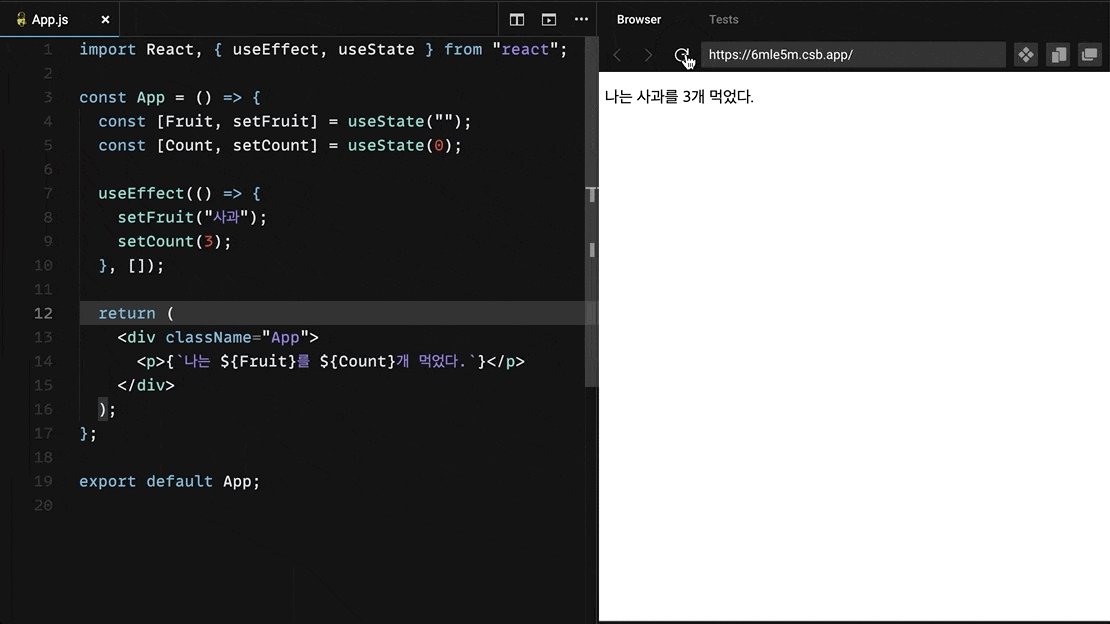
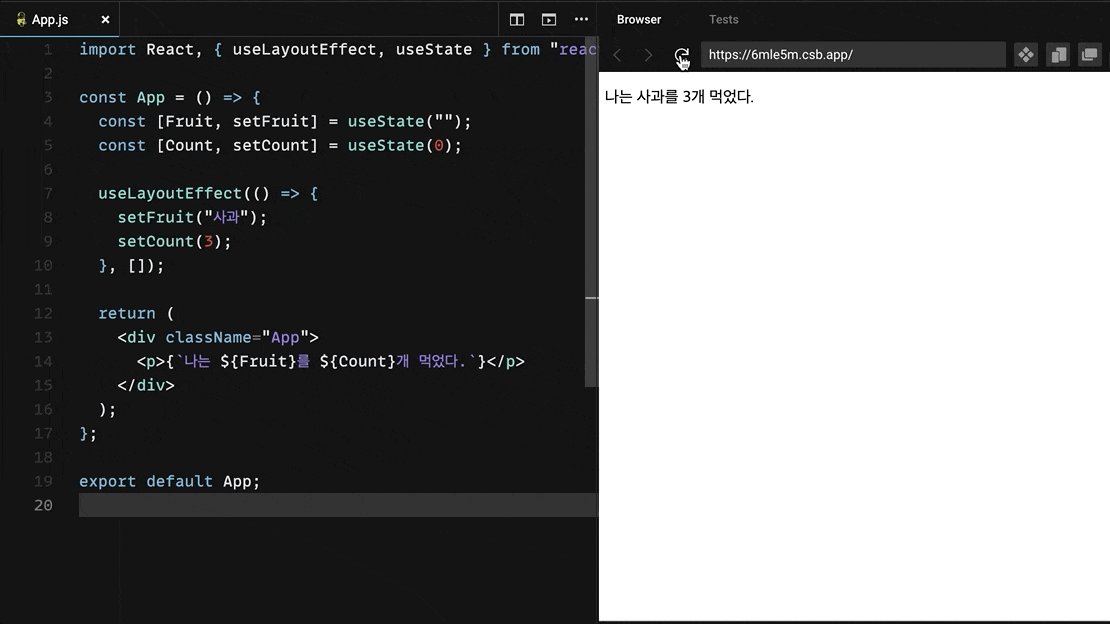
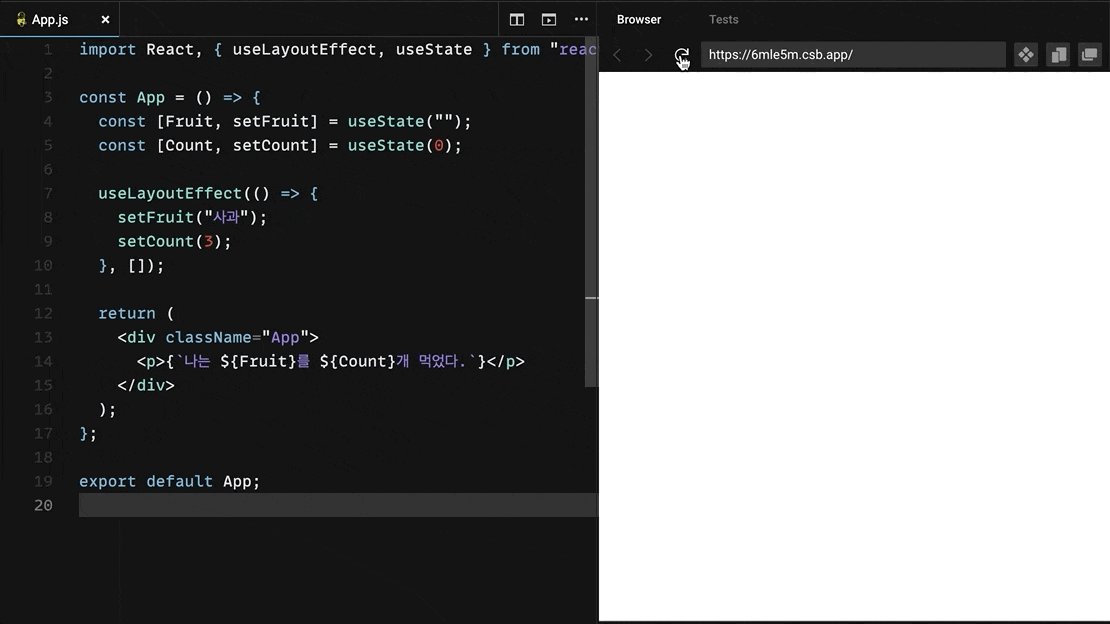
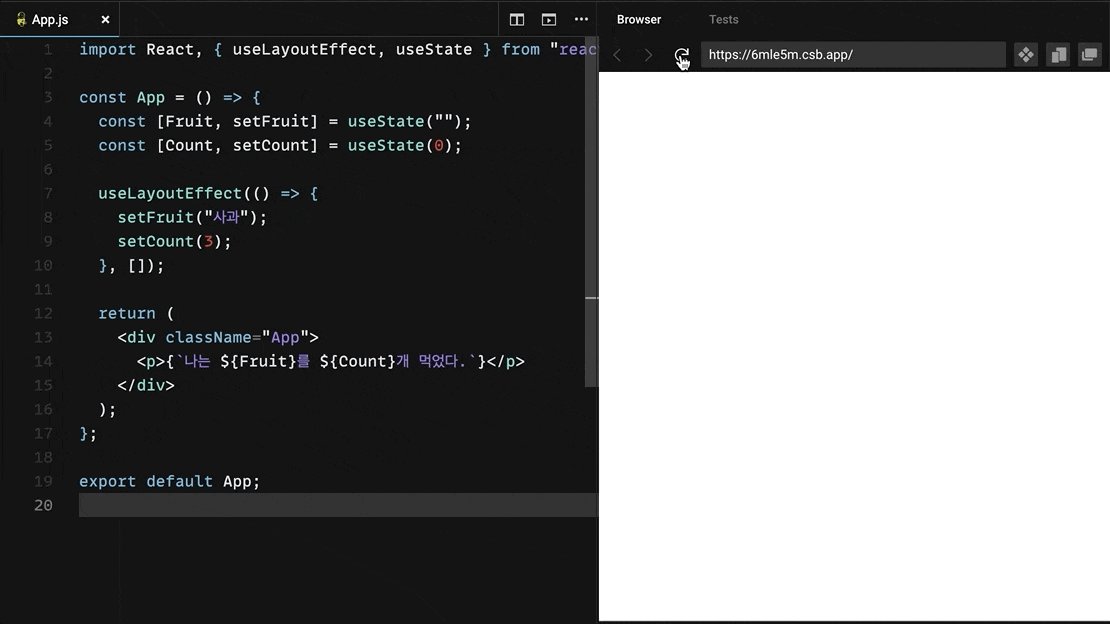
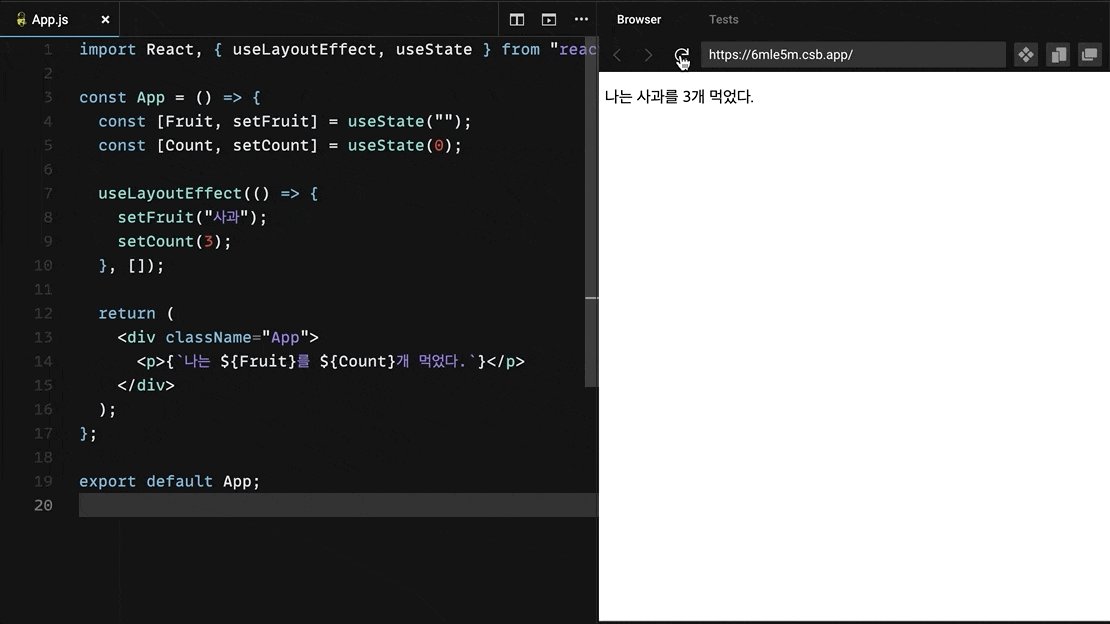
useEffect를 사용했을 때 동작 순서는 아래와 같다.
HTML 영역을 화면에 그린다 👉 useEffect 실행 👉 state 호출 👉 HTML을 재렌더링 한다.
${Fruit}, ${Count}의 값은 처음에 ""와 0이다. 처음 화면이 모두 그려지고 나서 useEffect에서 업데이트 된 state를 가져와 다시 렌더링 하면 그제서야 나는 사과를 3개 먹었다.가 되는 것이다.

위 화면을 유심히 보면 state 값이 들어오는 영역이 깜빡이는 걸 확인할 수 있다.
useLayoutEffect
useLayoutEffect를 사용했을 때 동작 순서는 아래와 같다.
useLayoutEffect 실행 👉 state 호출 👉 HTML 영역을 화면에 그린다
화면이 그려지기 전에 업데이트 된 state 값을 미리 가져오기 때문에 state 영역의 깜빡이는 현상이 사라진다.

useLayoutEffect는 동기적으로 실행한다. 따라서, 이펙트의 동작이 모두 완료된 후 화면이 그려진다.
언제 사용해야 할까?
useLayoutEffect는 동기적으로 실행되므로 state 값을 가져올 때 오래걸린다면 사용자가 빈 화면을 마주하는 시간이 길어질 수 있다는 단점이 있다. useLayoutEffect가 무조건 좋은 방법이 아니라는 것.
따라서 기본적으로 useEffect를 사용하되, state에 따라 화면이 다르게 보여야 하는 경우라면 화면의 깜빡임을 방지하기 위해 useLayoutEffect를 사용하는 게 바람직하다.
정리
useEffect
- useLayoutEffect를 꼭 사용해야 하는 경우 제외하고 기본적으로 사용
- API 사용 등 데이터를 fetch 해야하는 경우 (Loader로 보완)
- 이벤트 핸들러
useLayoutEffect
- 무겁지 않은 데이터
- state 업데이트로 인한 화면 깜빡임이 없어야 하는 동작
