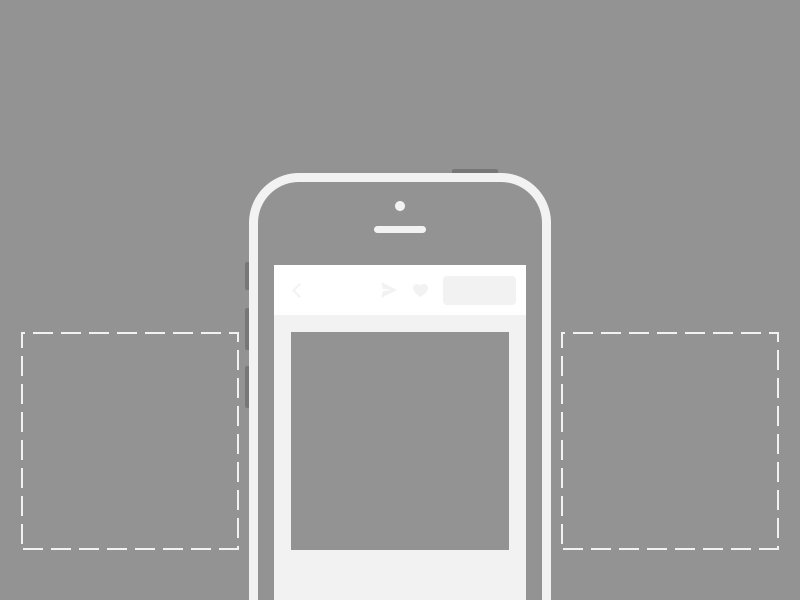
Swipe View

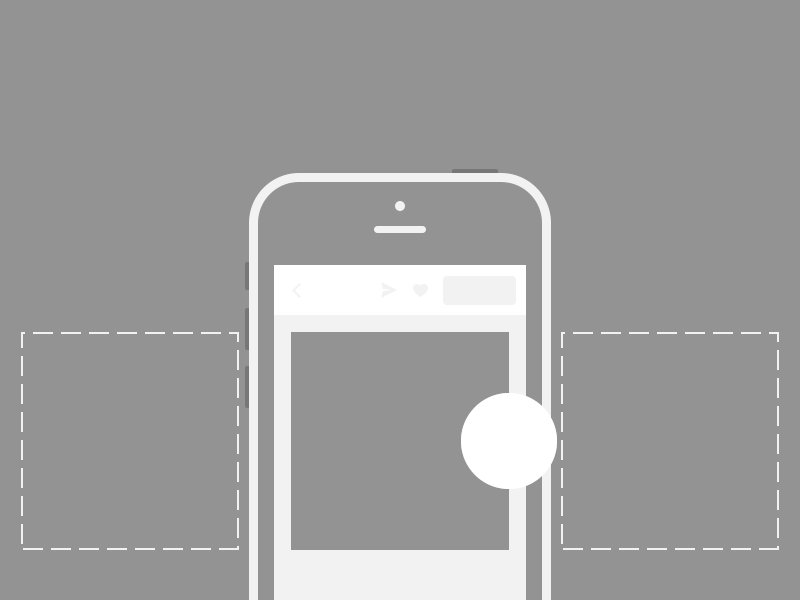
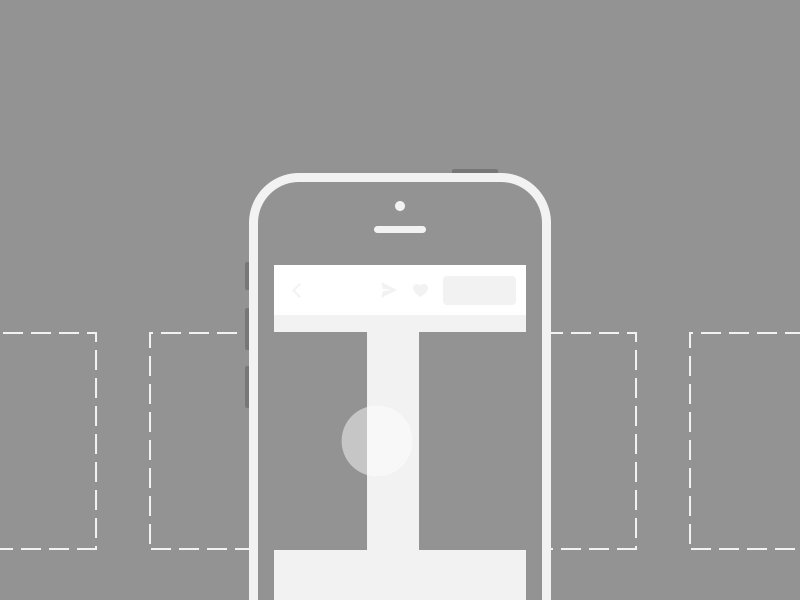
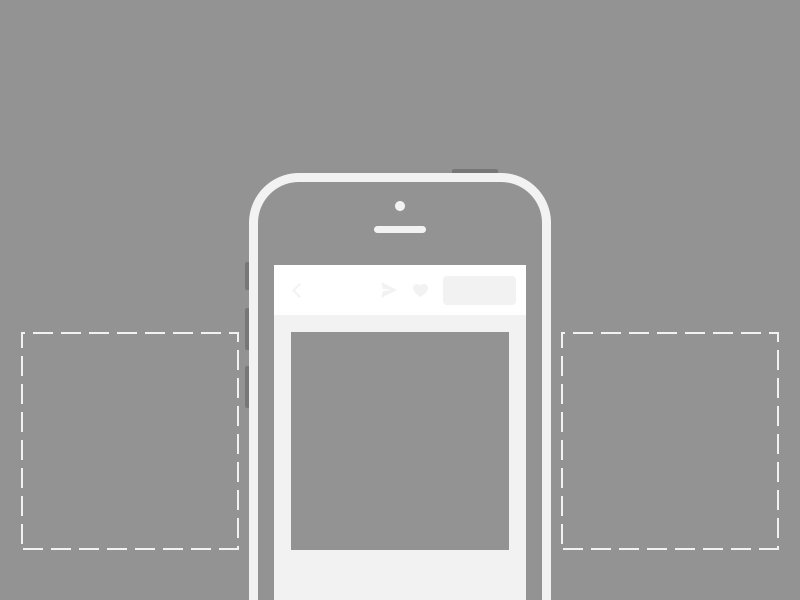
swipe view를 사용하면 손가락의 가로 동작이나 스와이프로 탭과 같은 동위 화면 간을 탐색할 수 있다.
이러한 탐색 패턴을 가로 페이징이라고도 한다.
AndroidX의 ViewPager 위젯을 사용하여 스와이프 뷰를 만들 수 있다.
XML 레이아웃에 추가 후 페이지를 나타내는 하위 뷰를 삽입하려면 이 레이아웃을 PagerAdapter에 연결해야 한다.
<androidx.viewpager.widget.ViewPager
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/relativeLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />Adapter를 사용하여 Fragment 객체 모음을 스와이프할 수 있는 코드는 다음과 같다.
해당 인덱스에 각각의 Fragment 객체를 위치시키고, getCount에 총 페이지 수를 리턴해준다.
@Override
public Fragment getItem(int index) {
switch (index) {
case 0 :
return new SettingsFragment();
case 1 :
return new WaterSettingFragment();
case 2 :
return new Fragment();
case 3:
return new Fragment();
case 4:
return new Fragment();
}
return null;
}
@Override
public int getCount() {
return 5;
}메인 Activity에서 Adapter를 받아오면 된다.
viewPager.setAdapter(mAdapter);Dot Page Indicator

View Pager가 Swipe 될 때마다 어느 페이지인지 dot 형태로 나타낼 예정이다.
dot을 텍스트 뷰로 생성한다.
TextView[] dots;
LinearLayout dotsLayout;dot의 각각의 위치에 해당하는 형태, 색상을 지정하는 메소드를 생성해준다.
private void addDots(int position) {
dots = new TextView[5];
dotsLayout.removeAllViews();
for(int i = 0; i < dots.length; i++) {
dots[i] = new TextView(this);
dots[i].setText(Html.fromHtml("•"));
dots[i].setTextSize(35);
dots[i].setTextColor(getResources().getColor(R.color.colorLightGray));
dotsLayout.addView(dots[i]);
}
if(dots.length > 0) {
dots[position].setTextColor(getResources().getColor(R.color.colorGreen));
}
}ViewPager의 change 리스너를 생성 후 위의 메소드를 넣어준다.
ViewPager.OnPageChangeListener changeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
addDots(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
};마지막으로 해당 ViewPager에 리스너를 삽입하면 된다.
viewPager.addOnPageChangeListener(changeListener);