Generating Prisma Client

- 다음의 단계에 따라 Prisma Client 사용 가능
- 컴퓨터에 Prisma CLI 설치
- Prisma schema에 다음과 같이 generator 생성
generator client { provider = "prisma-client-js" } npm install @prisma/client으로 Prisma Client 설치이후prisma generate커맨드 입력- 클라이언트 코드에서 prisma 사용
// 한 애플리케이션에는 하나의 클라이언트 객체만을 사용해야함 // 각각의 클라이언트 객체가 쿼리 엔진을 통해 DB랑 연결되기 때문에 여러개 사용시 db의 속도가 저하됨 import { PrismaClient } from '@prisma/client' const prisma = new PrismaClient()
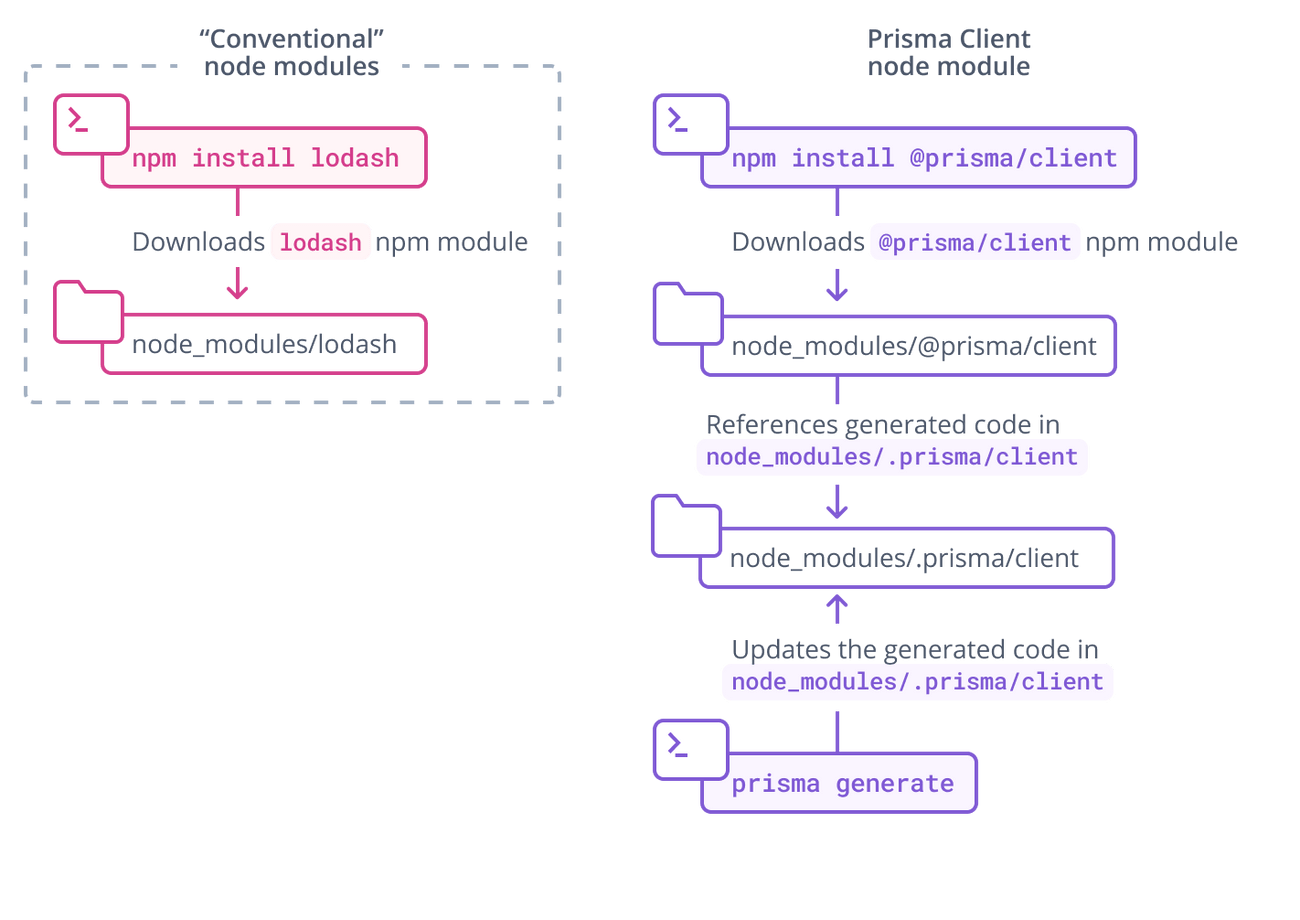
- @prisma/client 패키지와는 별개로 prisma generate 명령어 실행시에 별도의 client 폴더가 생성됨
해당 폴더에는 스키마를 바탕으로 제작된 파일들을 보관하게 됨
Using custom model and field names
- 다음의 SQL쿼리를 PostgreSQL에 날렸다.
CREATE TABLE users (
user_id SERIAL PRIMARY KEY NOT NULL,
name VARCHAR(256),
email VARCHAR(256) UNIQUE NOT NULL
);
CREATE TABLE posts (
post_id SERIAL PRIMARY KEY NOT NULL,
created_at TIMESTAMP WITH TIME ZONE DEFAULT CURRENT_TIMESTAMP,
title VARCHAR(256) NOT NULL,
content TEXT,
author_id INTEGER REFERENCES users(user_id)
);
CREATE TABLE profiles (
profile_id SERIAL PRIMARY KEY NOT NULL,
bio TEXT,
user_id INTEGER NOT NULL UNIQUE REFERENCES users(user_id)
);
CREATE TABLE categories (
category_id SERIAL PRIMARY KEY NOT NULL,
name VARCHAR(256)
);
CREATE TABLE post_in_categories (
post_id INTEGER NOT NULL REFERENCES posts(post_id),
category_id INTEGER NOT NULL REFERENCES categories(category_id)
);
CREATE UNIQUE INDEX post_id_category_id_unique ON post_in_categories(post_id int4_ops,category_id int4_ops);- prisma에
prisma db pull을 통해 해당 테이블을 가져오게 되면 아래와 같은 스키마를 얻을 수 있다.
model categories {
category_id Int @id @default(autoincrement())
name String? @db.VarChar(256)
post_in_categories post_in_categories[]
}
model post_in_categories {
post_id Int
category_id Int
categories categories @relation(fields: [category_id], references: [category_id], onDelete: NoAction, onUpdate: NoAction)
posts posts @relation(fields: [post_id], references: [post_id], onDelete: NoAction, onUpdate: NoAction)
@@unique([post_id, category_id], map: "post_id_category_id_unique")
}
model posts {
post_id Int @id @default(autoincrement())
created_at DateTime? @default(now()) @db.Timestamptz(6)
title String @db.VarChar(256)
content String?
author_id Int?
users users? @relation(fields: [author_id], references: [user_id], onDelete: NoAction, onUpdate: NoAction)
post_in_categories post_in_categories[]
}
model profiles {
profile_id Int @id @default(autoincrement())
bio String?
user_id Int @unique
users users @relation(fields: [user_id], references: [user_id], onDelete: NoAction, onUpdate: NoAction)
}
model users {
user_id Int @id @default(autoincrement())
name String? @db.VarChar(256)
email String @unique @db.VarChar(256)
posts posts[]
profiles profiles?
}- prisma에서는 파스칼 케이스를 사용하고, 명사 표기를 단수형으로 할 것을 권장하고 있다. 스키마 표현을 바꾸기 위해 수동으로 매핑을 해야한다.
- 컬럼을 매핑시에는 원래 이름을 표시하는 자리에 새로 사용하고자 하는 이름을 작성하며, 오른쪽 부분에 @map을 사용해 컬럼의 실제 이름을 적어줌
- 모델을 매핑시에는 model 오른쪽에 사용하고자 할 모델 이름을 작성하고, 최하단에 @@map을 사용해 모델의 실제 이름을 작성해줌
model Category {
id Int @id @default(autoincrement()) @map("category_id")
name String? @db.VarChar(256)
post_in_categories PostInCategories[]
@@map("categories")
}
model PostInCategories {
post_id Int
category_id Int
categories Category @relation(fields: [category_id], references: [id], onDelete: NoAction, onUpdate: NoAction)
posts Post @relation(fields: [post_id], references: [id], onDelete: NoAction, onUpdate: NoAction)
@@unique([post_id, category_id], map: "post_id_category_id_unique")
@@map("post_in_categories")
}
model Post {
id Int @id @default(autoincrement()) @map("post_id")
created_at DateTime? @default(now()) @db.Timestamptz(6)
title String @db.VarChar(256)
content String?
author_id Int?
users User? @relation(fields: [author_id], references: [id], onDelete: NoAction, onUpdate: NoAction)
post_in_categories PostInCategories[]
@@map("posts")
}
model Profile {
id Int @id @default(autoincrement()) @map("profile_id")
bio String?
user_id Int @unique
users User @relation(fields: [user_id], references: [id], onDelete: NoAction, onUpdate: NoAction)
@@map("profiles")
}
model User {
id Int @id @default(autoincrement()) @map("user_id")
name String? @db.VarChar(256)
email String @unique @db.VarChar(256)
posts Post[]
profiles Profile?
@@map("users")
}- 실제 코드에서는 새로 작성한 이름으로 사용을 하게 됨
// Nested writes
const profile = await prisma.profile.create({
data: {
bio: 'Hello World',
users: {
create: {
name: 'Alice',
email: 'alice@prisma.io',
},
},
},
})
// Fluent API
const userByProfile = await prisma.profile
.findUnique({
where: { id: 1 },
})
.users()출처:
https://www.prisma.io/docs/concepts/components/prisma-client/working-with-prismaclient

