CTO께서 promise를 설명해달라고 하셨다 그러다가 mdn에서 resolve랑 reject도 설명해주세요~ 했는데 음.. 얘네 역할은 아는데 어디서 온 누구인지.. 모르겠었다.
그래서 이번에는 promise의 장단점 말고 promise 자체를 설명해보자! 생각했다.
(10분 이내에 테크톡이니 굉장히 좁은 내용입니다. 공부하면서 도움되었던 글과 영상은 참조부분에 있습니다)
Promise
비동기 작업을 위한 객체이다. 완료 또는 실패의 결과값을 나타낸다.
- ES6부터 JS의 표준 내장 객체로 등록되어 있다.
console.log(Promise) ;
// native codePromise의 상태
대기(pending): 이행하거나 거부되지 않은 초기 상태
⇒ 이행(fulfilled): 연산이 성공적으로 완료됨.
⇒ 거부(rejected): 연산이 실패함.
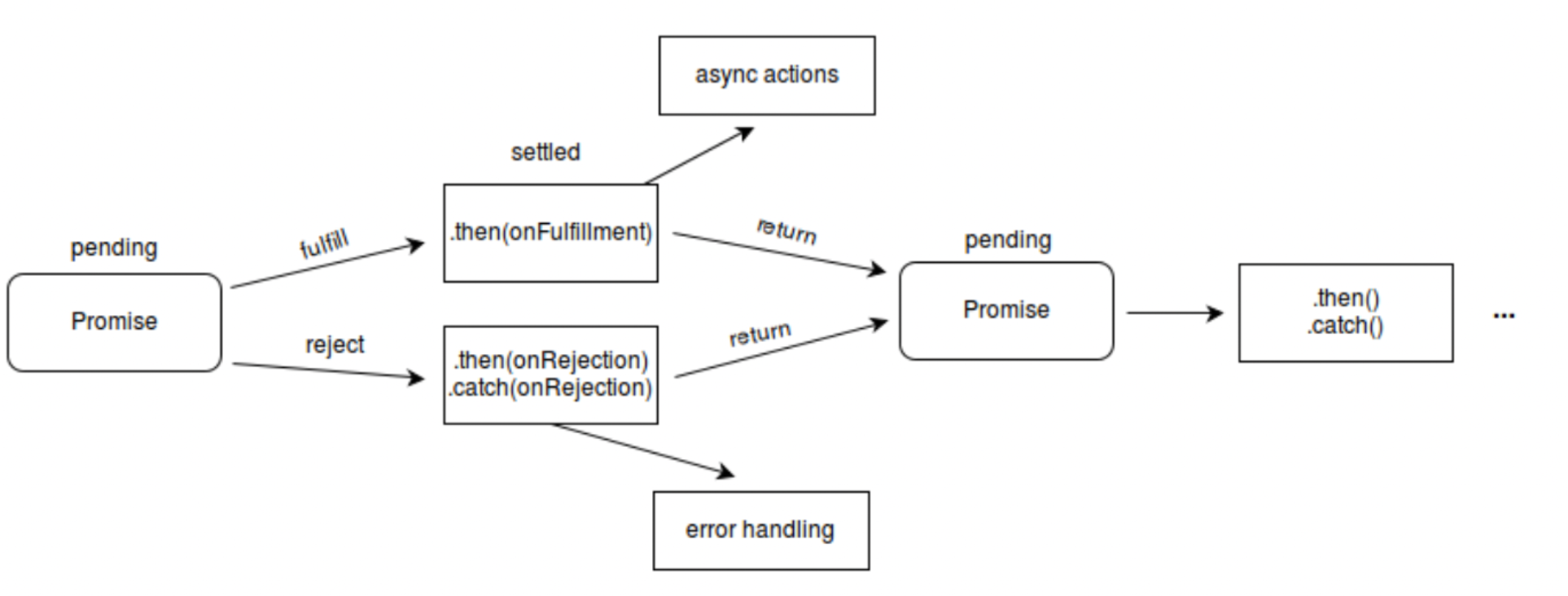
Promise사용한 작업의 흐름

Promise는 생성자를 통해 생성한다.
- 생성자의 인자로 'executor' 함수를 이용한다.
new Promise(executor);executor 함수는 resolve, reject 인자를 가진다.
new Promise((resolve, reject) => {
// working...
resolve();
// or
reject();
});- resolve와 reject는 함수이다.
- 이 함수는 resolve, reject 인자 두가지를 갖는다. resolve함수를 실행하면 fulfilled 상태가 되고, reject 함수를 실행하면 rejected 상태가 된다.
코드로 보기
// when new Promise is created, the executor runs automatically ✨
const promise1 = new Promise((resolve, reject) => {
console.log('doing something...');
// 어떤 db, network 작업 중 ...
// pending상태
setTimeout(() => {
resolve('new data'); // fulfilled 상태
//reject(new Error('no network')) // rejected 상태, resolve 주석 처리 후 reject 주석 지우기
}, 2000);
});
promise1.then((value) => {
console.log(value); // 성공
}, (reason) => {
console.log(reason); // 실패
});- Promise 객체를 만듭니다.
- Promise 생성자는 매개변수로 "실행 함수"를 받습니다. executor
- 실행자 함수는 매개변수로 resolve, reject 함수를 받습니다
- resolve > 성공적으로 기능을 잘 수행한다면 resolve라는 콜백함수를 가공된 데이터와 함께 호출한다.
- reject > 'Uncaught (in promise) Error: no network at eval'
- value는 promise가 정상적으로 잘 수행되어서 마지막으로 reslove 콜백함수에서 전달된 'new data' 값이다.
🔥 then 두 개의 콜백 함수를 인수로 받습니다. 하나는 Promise가 이행 했을 때, 다른 하나는 거부 했을 때를 위한 콜백 함수입니다.
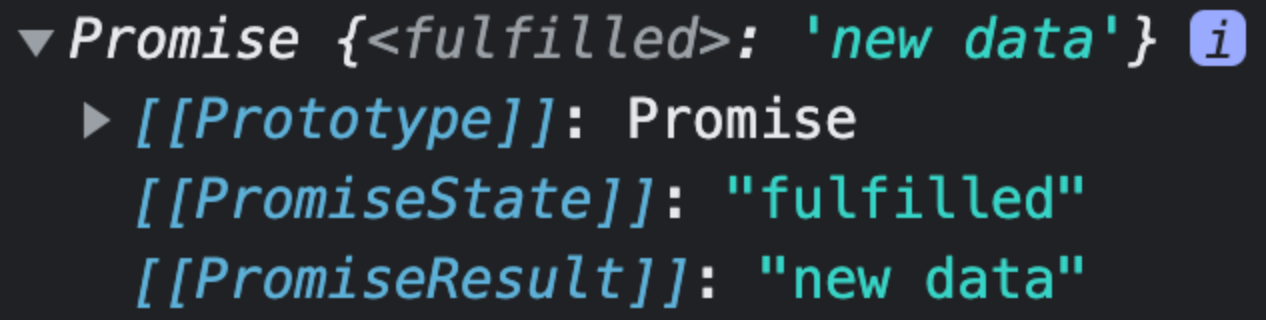
콘솔에 위의 객체를 찍어보자
console.log('promise1:', promise1);
테크톡 후기
처음으로 발표한 테크톡은 내용이 너무 많고 별게 없어서 질문을 받는데 조금 난감했는데 이번 테크톡은 좁고 깊게 준비하여 질문이 거의 없었다. promise를 공부할 때 주로 비동기사용 때문에 많이 공부하는데 promise를 사용하면서 점점 코드도 길어지고 경험도 기초가 없다보니 코드가 어렵게 다가왔었다.
근데 이번 테크톡을 통해 promise를 잘 알게되어 많이 친숙해졌다.
질문이 들어왔던것은 'reject도 then으로 받을 수 있나요?' 였는데 네.. 됩니다..! 이 테크톡은 mdn 문서를 바탕으로, 그리고 promise를 설명하기 위한 테크톡이 었기 때문에 에러처리 및 다른것들은 굳이 사용하지 않았고 promsie안에 있는 것들을 사용했습니다.
References
-
Mastering Async/Await 번역본(책의 저자가 node.js, mongodb 엔지니어이다.)
-
[엘리의 드림코딩] 프로미스(에러처리 부분을 더 확실히 알 수 있습니다!)


좋은 글 감사합니다~!
본문에 오타가 있는 듯 하여...
resolve함수를 실패 (실행?) 하면 fulfilled 상태가 되고, reject 함수를 실행하면 rejected 상태가 된다.
수고하세용~