
데이터 바인딩
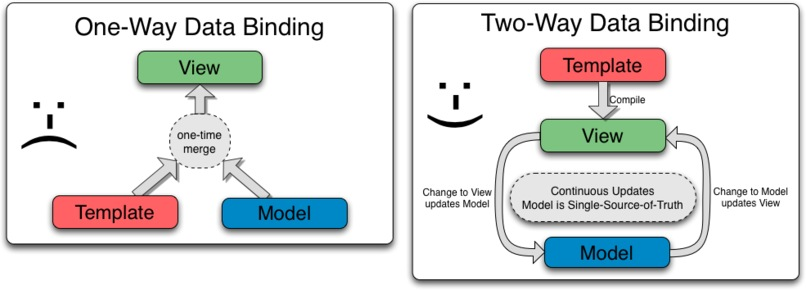
뷰와 모델을 하나로 묶어 연결하는 것을 데이터 바인딩(Date Binding)이라고 한다.
두 개의 데이터 소스(또는 동일한 데이터에 대한 두 개의 개별 표현)를 함께 연결하고 동기화 상태를 유지하는 일반적인 기술
양방향바인딩
변경되는 입력값만 수신하는게 아니라 입력에 새로운 값을 다시 전달 할 수 있다.
그래서 프로그램에 따라 입력값을 재설정하거나 입력 할 수 있다.
폼으로 작업할 때 유용하다 ex) 폼 전송에 따라 사용자의 입력을 모으거나 변경할 수 있게 해준다.
단방향 바인딩
적절한 Event를 통해 데이터 흐름이 단방향으로 이루어지고(부모 -> 자식)
뷰가 바로 업데이트 되지 않는다.
양방향 바인딩
데이터 변경에 따라 프레임워크를 통해 양방향으로 이루어지며(부모 <-> 자식)
뷰가 즉각 업데이트 된다.
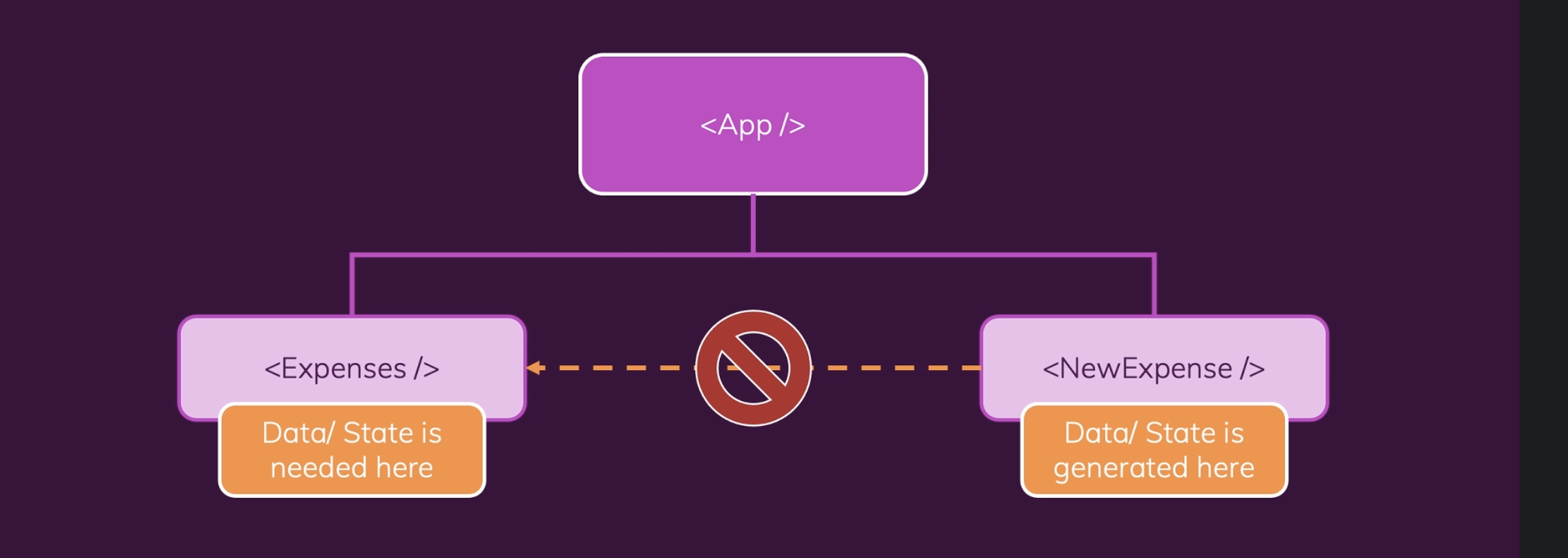
React
Javascript -> HTML 방향으로 데이터 바인딩이 가능하며, JSX 언어를 사용해 DOM을 생성한다.

직접적으로 연결 X, 부모 -> 자식, 자식 -> 부모
useState 헷갈렸던 점
Reac컴포넌트 외부에 있는 일부 함수를 트리거하므로 React컴포넌트 상태와 상호작용 할수있다.
프로퍼티를 통해 값을 컴포넌트에 전달할 수 있다.
컴포넌트가 해당 함수를 호출하면 함수 실행 React는 일부 변숫값의 변경여부에 관심도 없고 재평가 하지도 않는다. 등록된 상태값(useState를 통해 생성)이 변경되었을 때만 재평가가 이루어진다.
useState를 다시 호출하면 새로운 상태가 생성된다.
useState는 정확히 두 요소로 이루어진 배열을 반환한다, 두번째 요소는 언제나 상태에 새값을 설정하기 위해 호출하는 함수이다.
단일컴포넌트는 상태 slice를 필요하거나 원하는 만큼 가질수있다.
이전 상태에 의존하는 상태를 업데이트 한다면, 상태업데이트 함수의 "함수양식" 대신 사용해야한다.
