비동기 코드 테스트
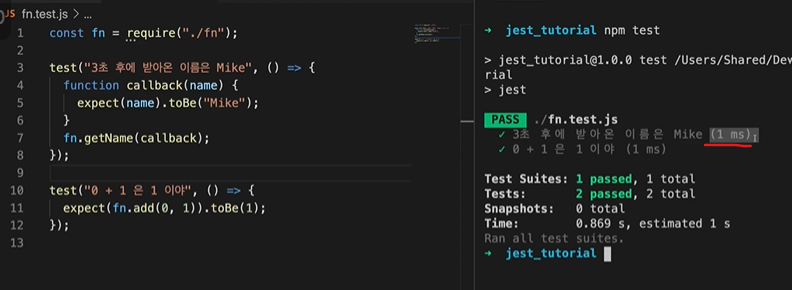
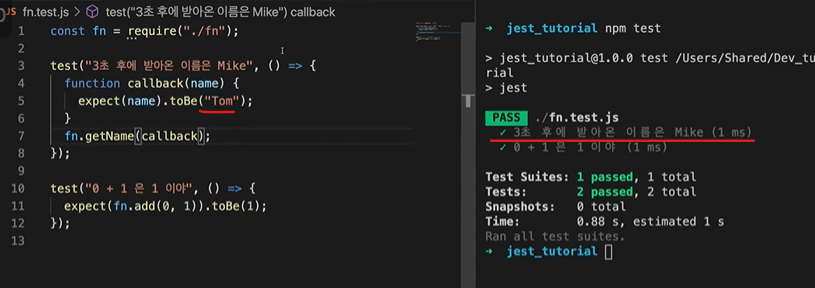
setTimeout으로 3초뒤에 나오도록 설정했는데 1초뒤에 바로 통과된 모습 왜그런걸까?
fn.js
const fn = {
add : (num1, num2) => num1 + num2,
getName: callback => {
const name = "Mike";
setTimeout(()=>{
callback(name);
},3000);
},
};
module.exports = fn;

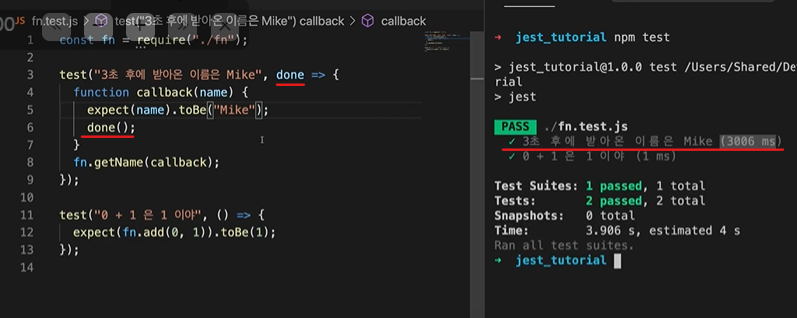
jest는 실행이 끝에 도달하면 그냥 끝나버리기 떄문이다.
test함수에 done이라는 콜백함수를 실행해주면 문재해결

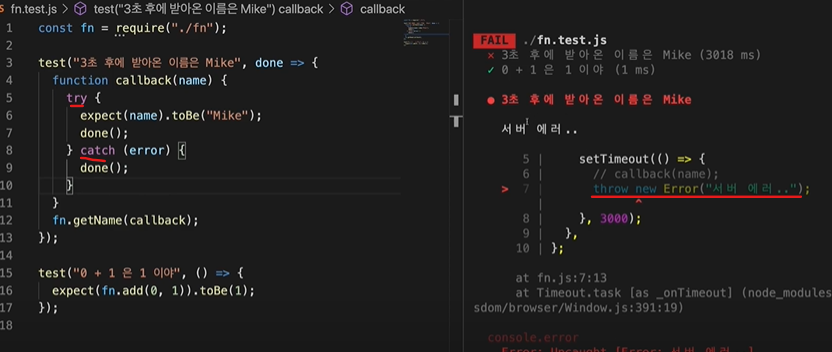
📘Api에러감지
try catch문을 통하여 잡아주는 모습
fn.js
const fn = {
add : (num1, num2) => num1 + num2,
getName: callback => {
const name = "Mike";
setTimeout(()=>{
// callback(name);
throw new Error('서버에러..')
},3000);
},
};
module.exports = fn;

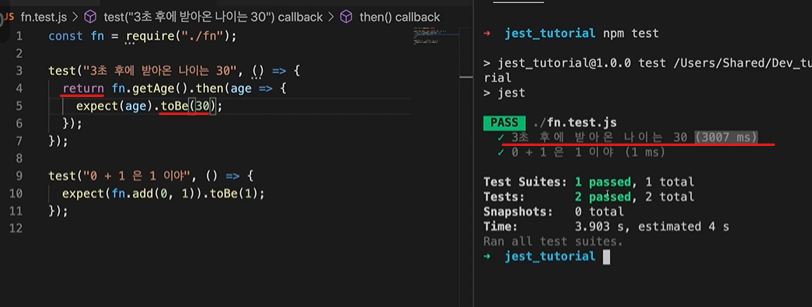
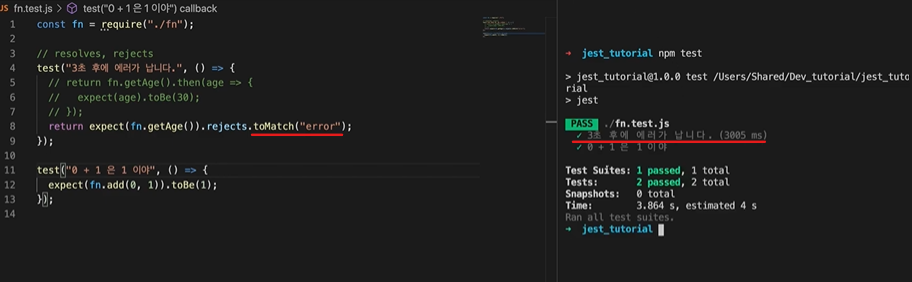
📘Promise
promise를 return하면 jest는 resolve할떄까지 기다려준다.

Matcher를 통해 보다 간단하게 가능하다.
resolves / rejects
fn.js
const fn = {
add : (num1, num2) => num1 + num2,
getName: callback => {
const name = "Mike";
setTimeout(()=>{
callback(name);
},3000);
},
getAge: () => {
const age = 30;
return new Promise((res,rej)=>{
setTimeout(()=>{
// res(age);
rej('error')
},3000);
});
},
};
module.exports = fn;

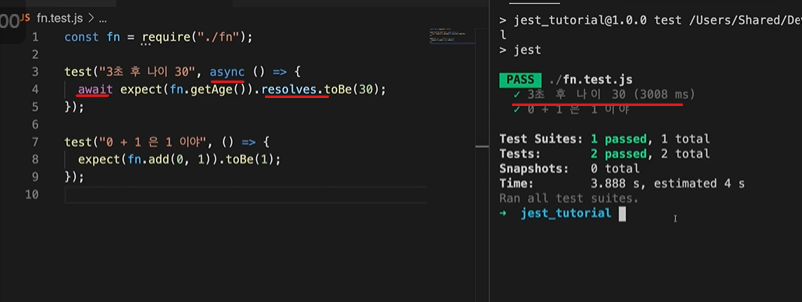
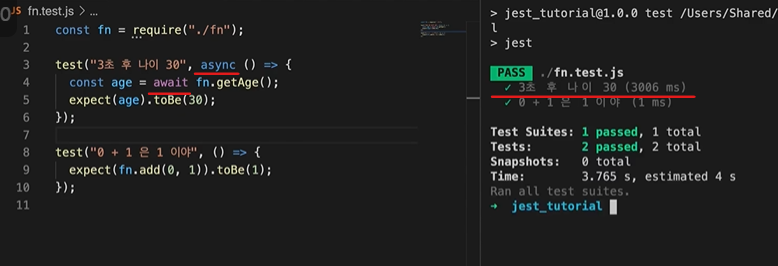
📘async await

resolves matcher 사용 가능
fn.js
const fn = {
add : (num1, num2) => num1 + num2,
getName: callback => {
const name = "Mike";
setTimeout(()=>{
callback(name);
},3000);
},
getAge: () => {
const age = 30;
return new Promise((res,rej)=>{
setTimeout(()=>{
res(age);
// rej('error')
},3000);
});
},
};
module.exports = fn;