
유용한 Matchers
📘toEqual()
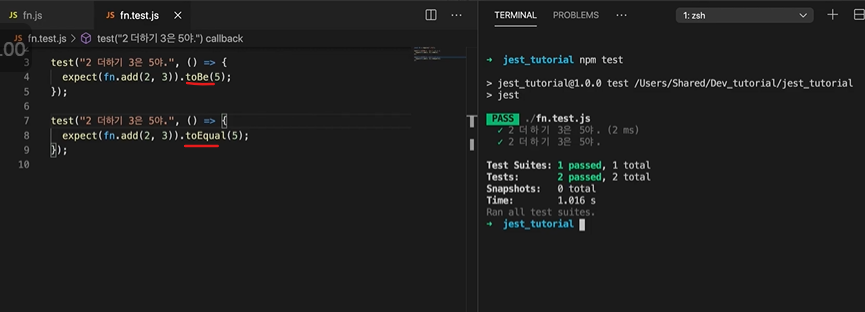
toBE() toEqual() 둘다 test가 가능한 모습

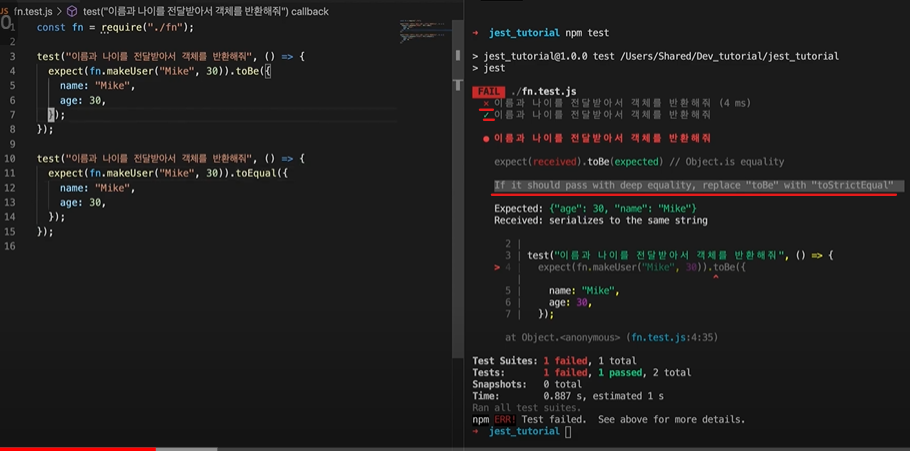
📘fn.js에 makeUser() 함수 추가
fn.jsconst fn = { add : (num1,num2)=>num1+num2, makeUser:(name,age) => ({name,age}), } module.exprots = fn;

toEqual만 test가 성공했다. 이유는?? 깊은비율을 위해서 toBe 함수 대신 toStrictEqual을 사용하라고 한다.
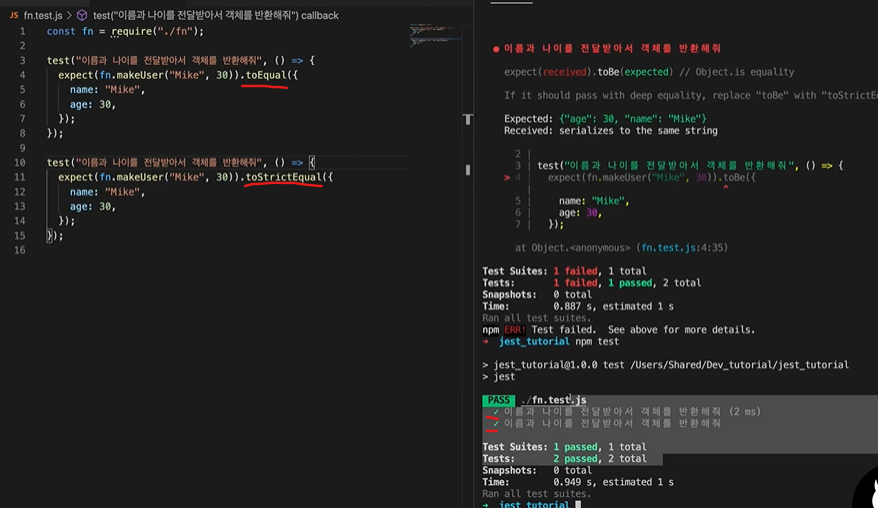
📘toStrictEqual
둘다 통과가 된 모습 (엄격한평가)

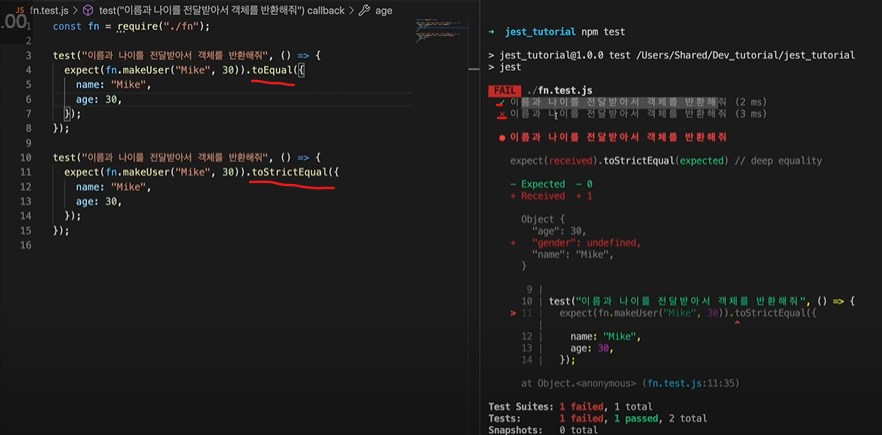
gender:undefined를 추가
fn.jsconst fn = { add : (num1, num2) => num1 + num2, makeUser: (name, age) => ({name, age, gender:undefined}), }; module.exports = fn;
gender라는 키가 undefined이긴 하지만 체크가 되어야함으로
toStrictEqual이 정확한 엄격한 평가이다.

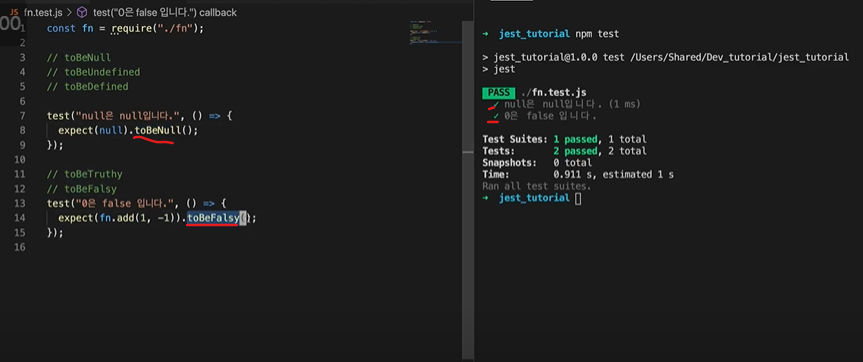
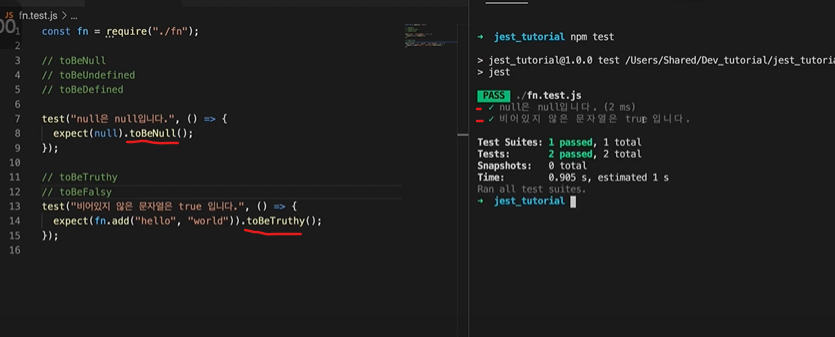
📘toBeNull / toBeUndefined / toBeDefined / toBeTruthy / toBeFalsy
toBeNull / toBeFalsy

toBeNull / toBeTruthy

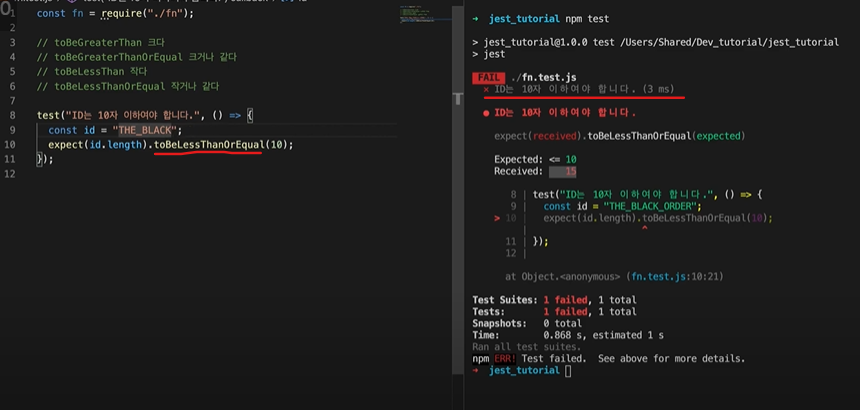
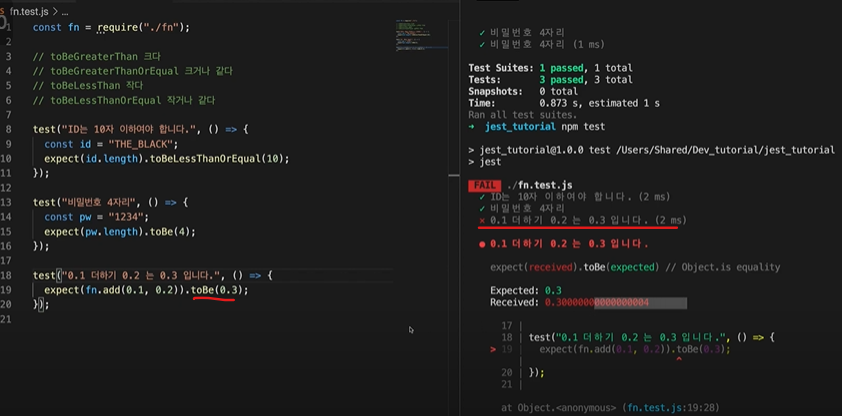
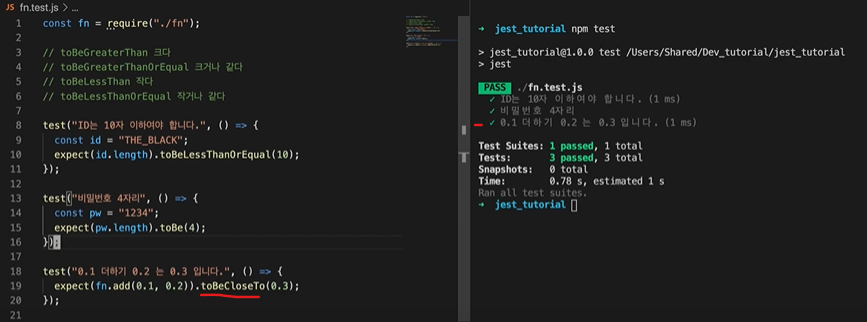
📘toBeGreaterThan / toBeGreaterThanEqual / toBeLessThan / toBeLessThanEqual
toBeGreaterThan 크다
toBeGreaterThanEqual 크거나 같다
toBeLessThan 작다
toBeLessThanEqual 작거나 같다

0.3이 정답이아닌 이유는 컴퓨터는 2진법을 사용하기 떄문에 몇몇은 소수로 바꿧을떄 무한값이 되어서 이러한 결과가 나온다

📘toBeCoseTo
toBeCoseTo를 사용하여 해결

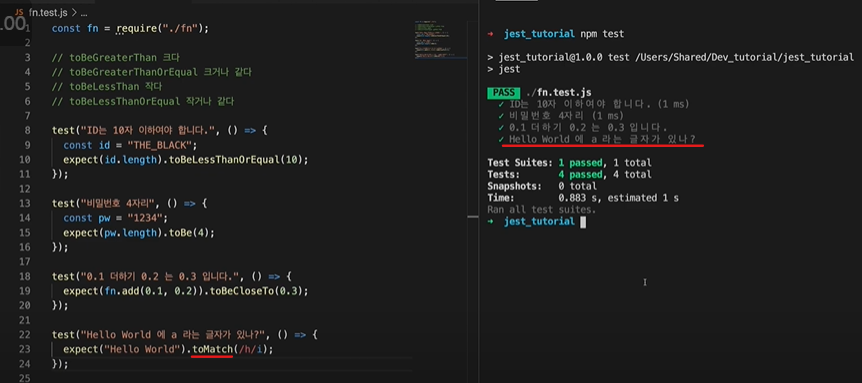
📘toMatch
toMatch(/H/) = toMatch(/h/i)

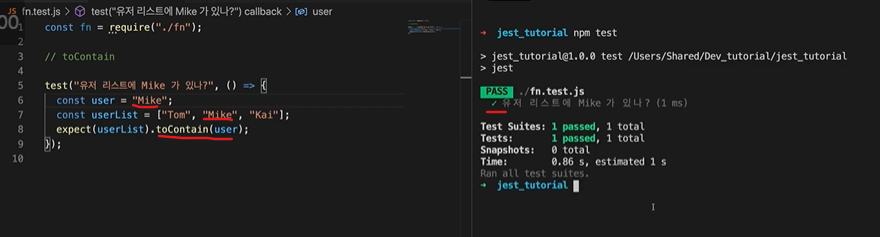
📘toContain
배열에서 특정요소가 있는지 볼떄

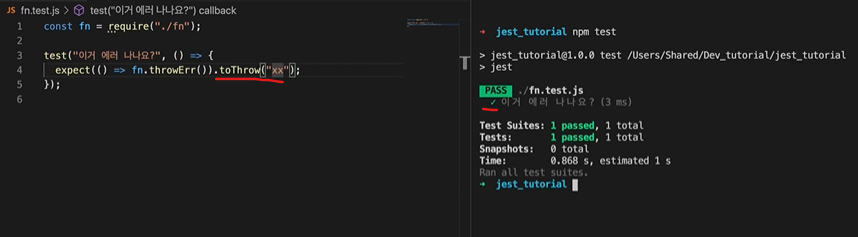
📘toThrow
어떤작업을 했을떄 특정 에러가 발생되는지를 테스트할떄 사용
fn.js
const fn = require("./fn")
test("이거 에러인가요?", () => {
expect(()=> fn.throwErr()).toThrow();
});

https://jestjs.io/docs/en/expect <함수 사이트>
