소개, 설치 및 간단한 테스트 작성

Jest는 Jasmine 위에 구축되고 Meta에서 유지 관리하는 JavaScript 테스트 프레임워크입니다. Christoph Nakazawa가 단순성과 대형 웹 애플리케이션 지원에 중점을 두고 설계 및 구축했습니다.
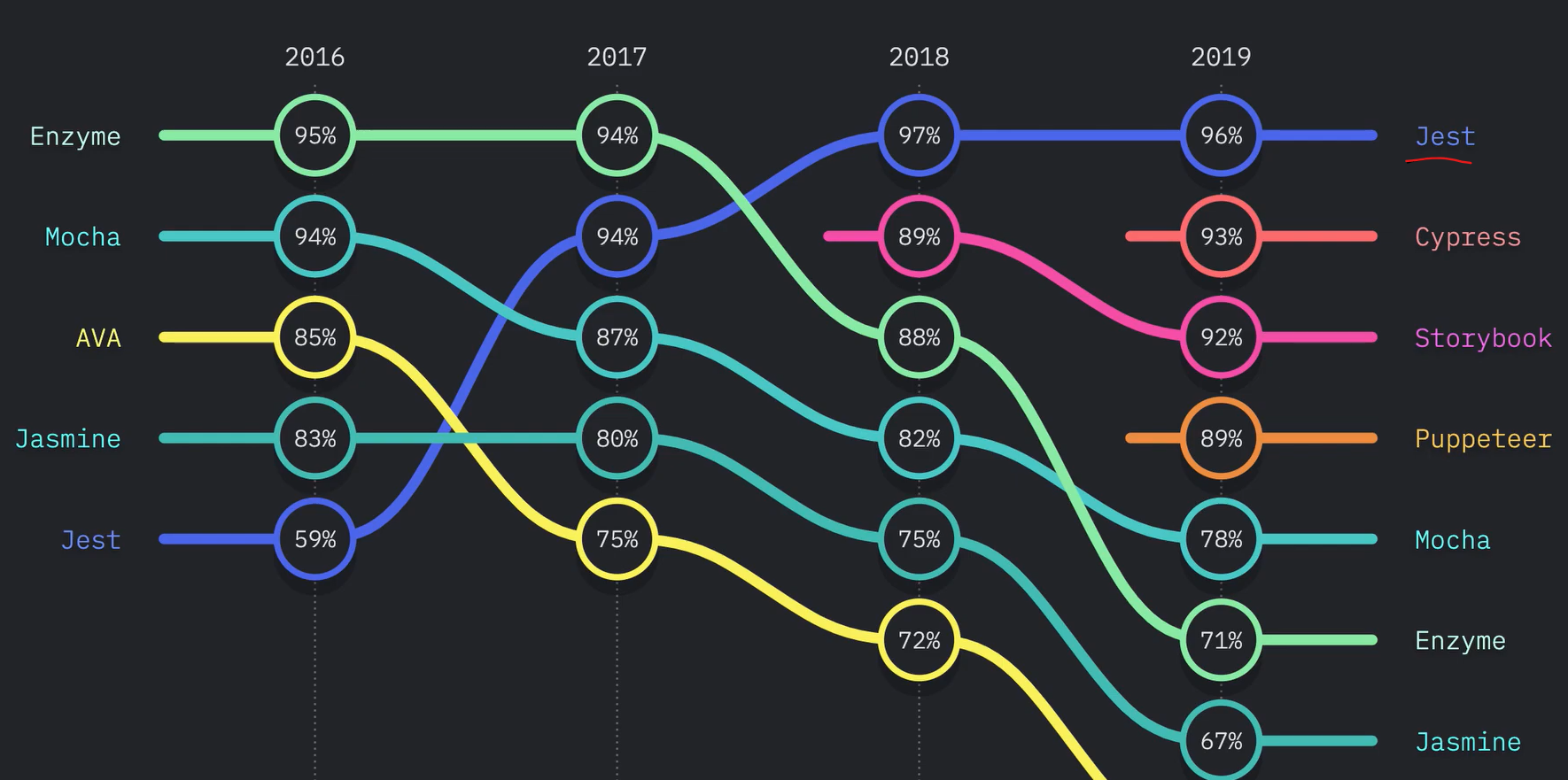
<현재 1위>

설치방법
1. npm-init
2. npm install jest --save -D <개발할떄만 사용>
3. package.json : "test":"jest" <바꾸기>
4. fn.js & fn.test.js 파일 만들기
<__test__ or test.js는 자동으로 test파일로 인식한다.>
fn.jsconst fn = { add : (num1,num2)=>num1+num2, } module.exprots = fn;
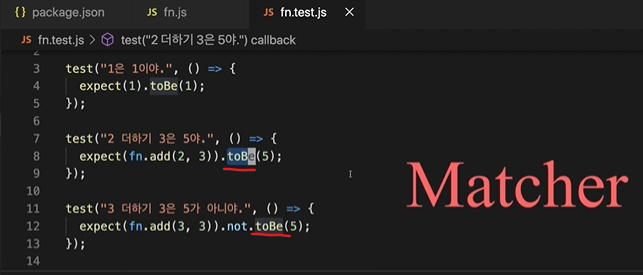
fn.test.jsconst fn = require('./fn') <진실> test('1은 1이야',()=>{ expect(1).toBe(1) }); test('2 더하기 3은 5야',()=>{ expect(fn.add(2,3)).toBe(5); <진실> }) test('2 더하기 3은 5야',()=>{ expect(fn.add(3,3)).toBe(5); <거짓> })
5. npm test
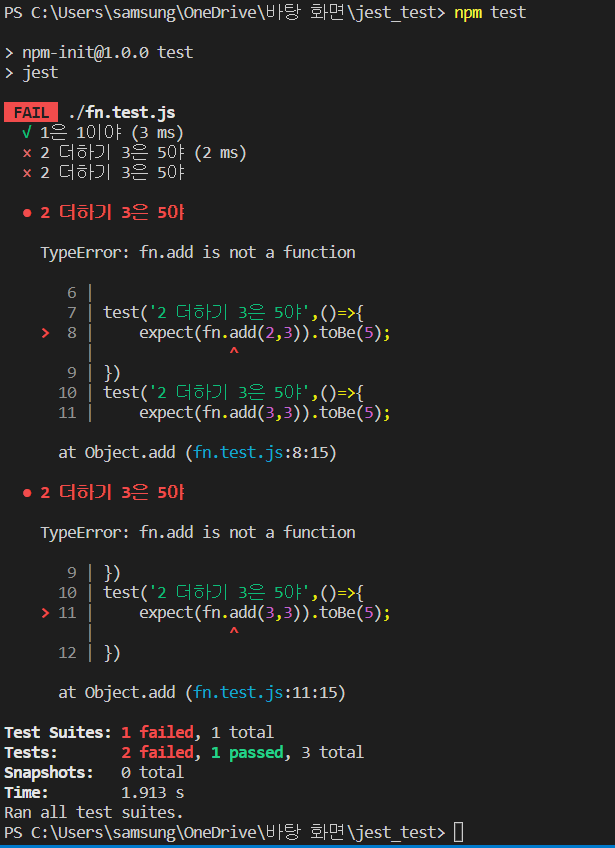
결과
마지막 에러를 잡아주는 모습

다음편 예고
toBe()함수를Matcher라고 한다. 숫자나 문자등 기본타입을 비교할떄 사용한다.