🎈들어가며
이제 매주 주차별로, 일정량씩 강의를 듣고, 간략하게 정리하는 글을 계속해서 기재하려고 한다. 수업을 들으면서 느낀 점은 해당 강의는 피그마와 UIUX디자인을 처음으로 접하는 학습자에게 추천할 만한 강의라는 것이다.
📃어디까지 들었을까

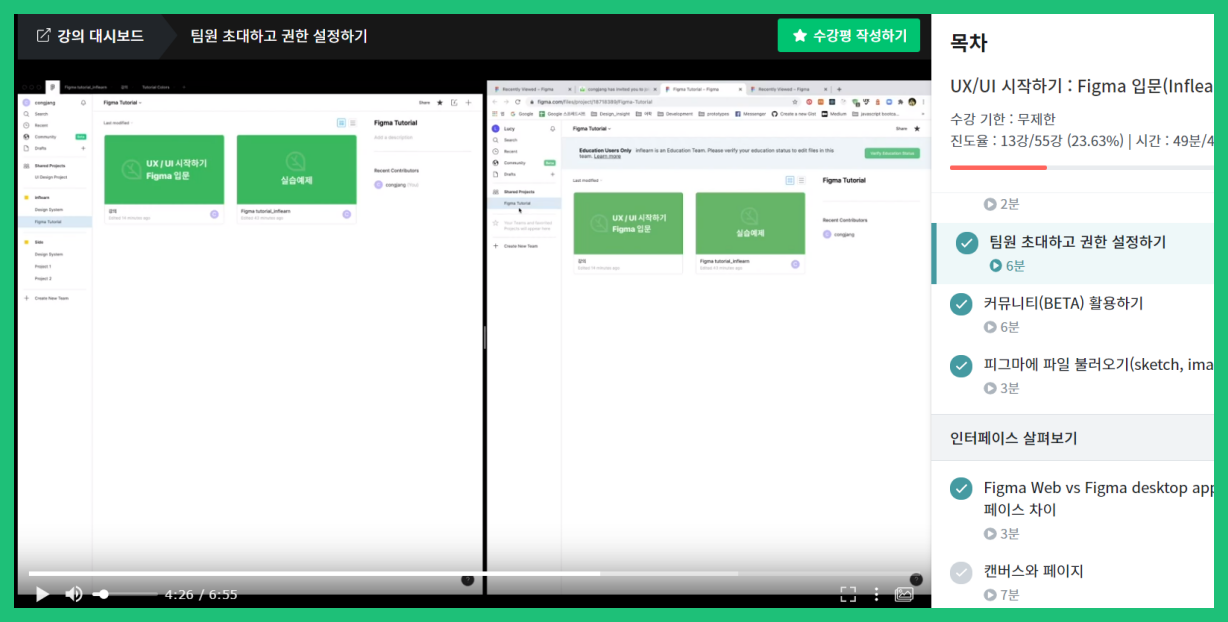
(벌써 약 23%나 들었다.)
이전에 UIUX강의를 들으며, 피그마의 설치법과 사용법은 대략적으로 수강한 적이 있었기 때문에, 이동하면서 스마트폰으로 강의를 듣기도 했다. 하지만 만약 이강의를 처음 수강하는 사람이면, 강의를 들으며, 직접 피그마를 설치해보고 이것저것 버튼도 눌러보고, 자유롭게 피그마와 친해지는 시간을 꼭 가지는 것이 좋겠다.
강의를 통해 딱딱하게 학습하는 것보다 자연스럽게 피그마와 친해지는 것이 기억에도 오래남고 재미있다.

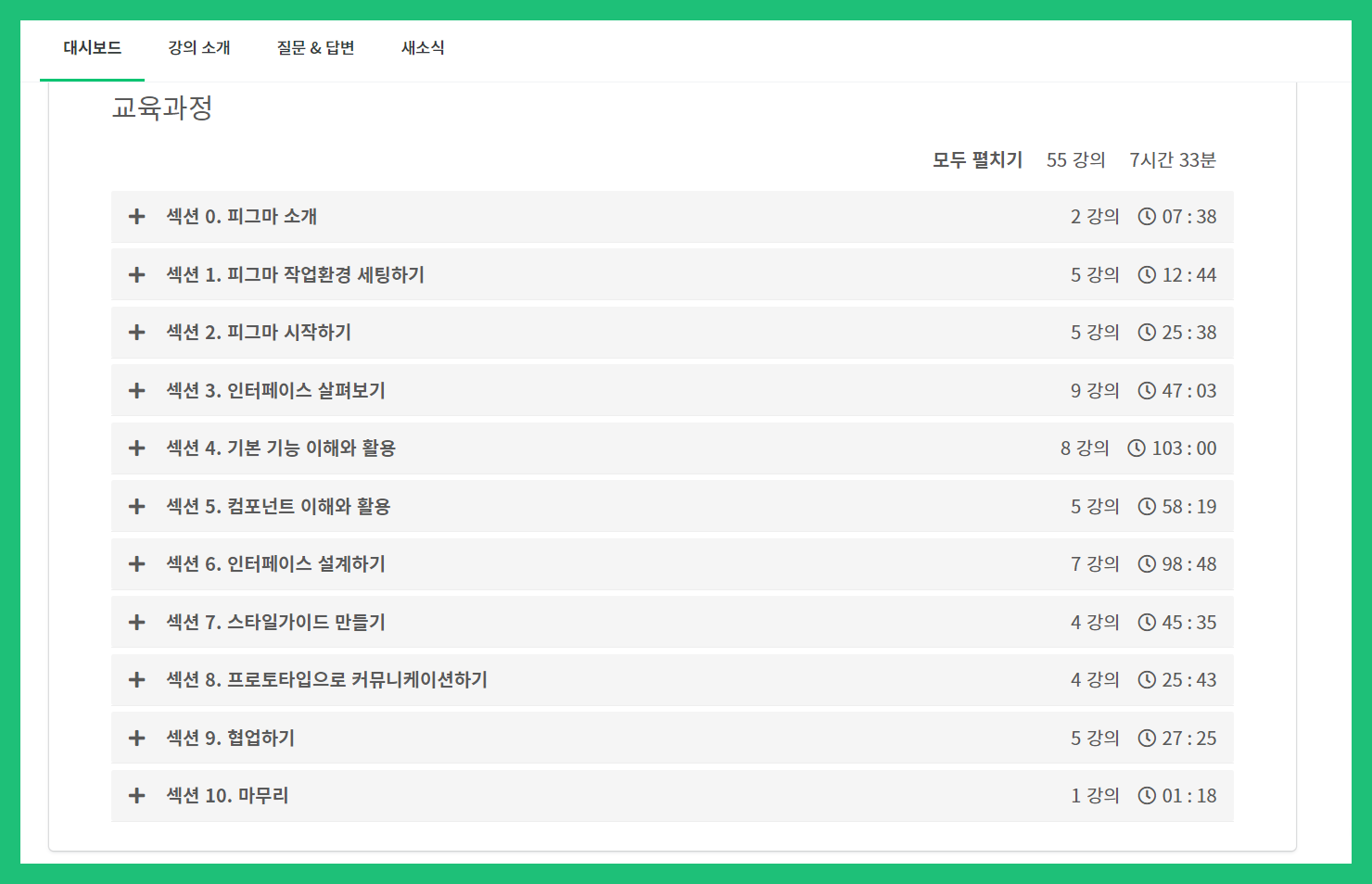
강의 순서는 이렇게 구성되어 있다. 앞부분에서 아는 내용이 많이 나와서 빠른 배속으로 강의를 들었는데, 중간중간 기초적인데도 모르는 부분들이 나와서, 그 부분만 배속을 늦추고 따로 짚고 넘어갔다.
예를 들어, 다른 협업자를 팀에서 초대했을 때, 프로젝트에서 초대했을 때, 파일에서 초대했을 경우가 모두 다르다는 것을 처음 알았다. 아직까지 피그마로 실제 협업을 진행한 경우가 없기 때문에 실제로 볼 기회가 없었는데, 강의에서 이런 학생들이 아직 접하기 힘들지만, 알고 넘어가면 훗날 협업할 때 도움이 되는 내용들을 짚어주는 것이 매우 좋았다.
그동안 배운 것

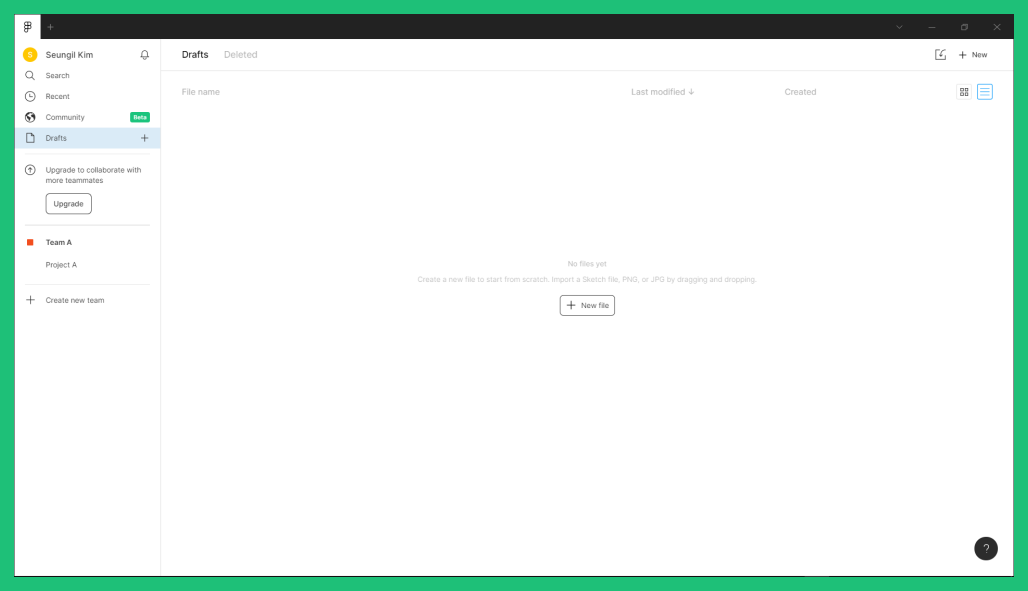
이번주는 위 사진중 섹션 0부터 2까지만 가볍게 강의를 수강했다. 피그마에 대한 소개, 작업환경을 세팅하는 법, 처음 사용자를 위해 피그마를 어떻게 시작해야 하는지에 대한 내용이 주를 이뤘다. 개인적으로 피그마의 계층구조인 팀-프로젝트-파일 구조를 그림과 함께 상세히 설명해주는 부분이 만족스러웠다.
더불어 팀이 단일 플랫폼일 경우, 단일 프로덕트인데 플랫폼을 여러군데에 런칭했을경우, 아예 서비스가 여러개일 경우에 어떻게 피그마 내에서 팀과 프로젝트를 관리하면 좋은지를 설명해주고 넘어가는 것도 좋았다.
단순히 '이러이러한 메뉴가 있고 이러이러할때 씁니다.'하고 넘어가는게 아니라, 직접 사용하는 것을 보여주고 팁을 주는 것이 수강생입장에서 제일 좋았다.
흥미로웠던 피그마의 커뮤니티

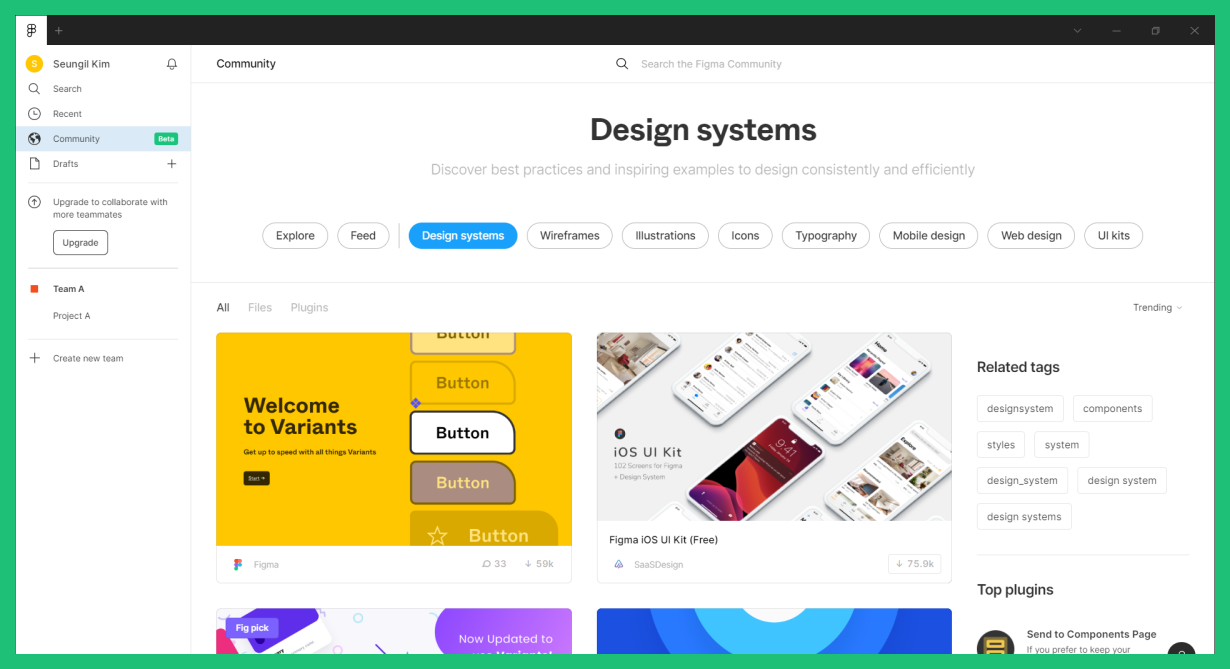
또한 커뮤니티 기능이 매우 흥미로웠다. 피그마와 디자인에 대해 공부하며 다양한 레퍼런스들을 접하고, 실제 사용되는 프로덕트들을 활용해 학습할 기회가 많이 있다는 것이 피그마의 제일 큰 장점이다.
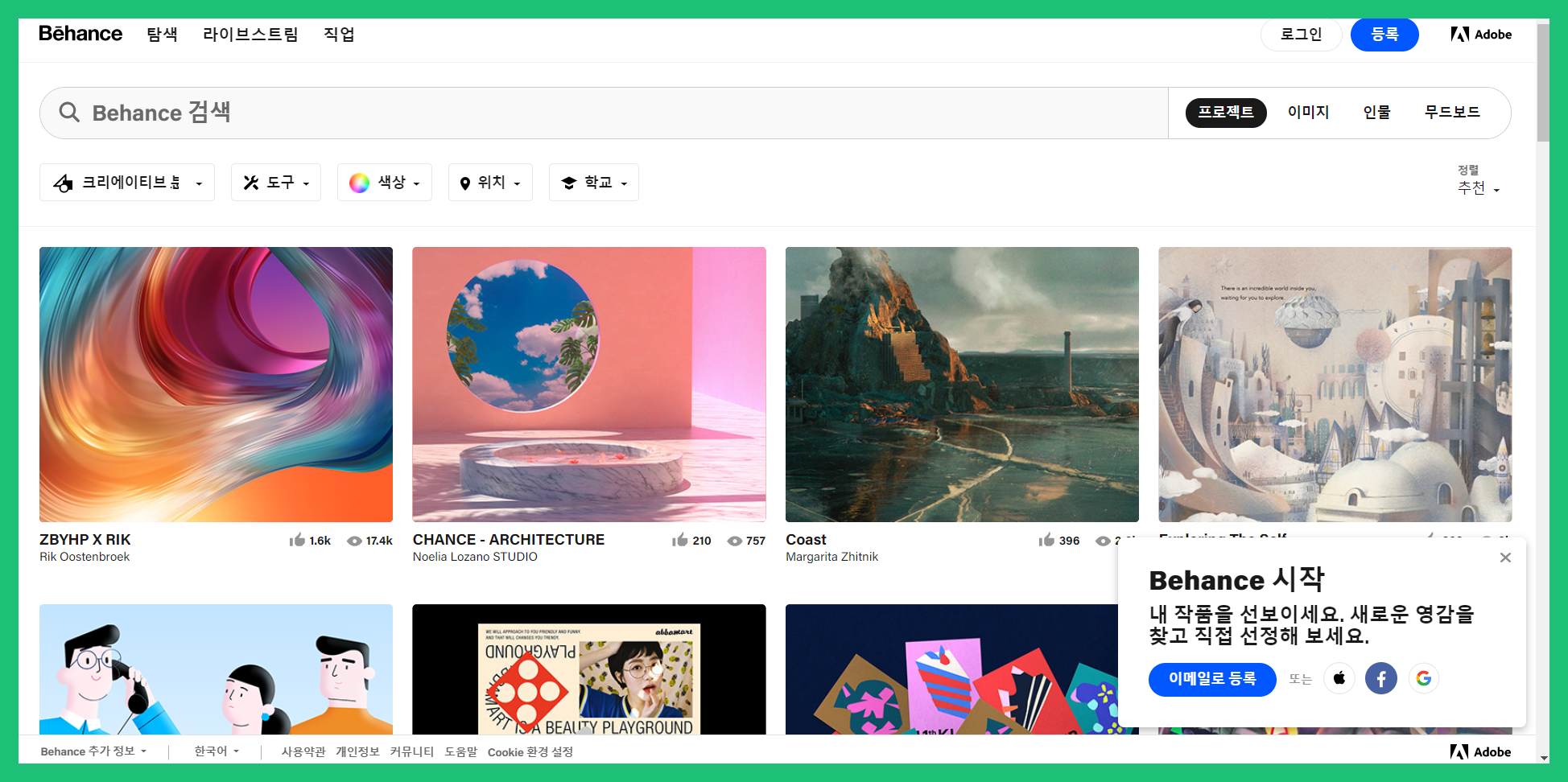
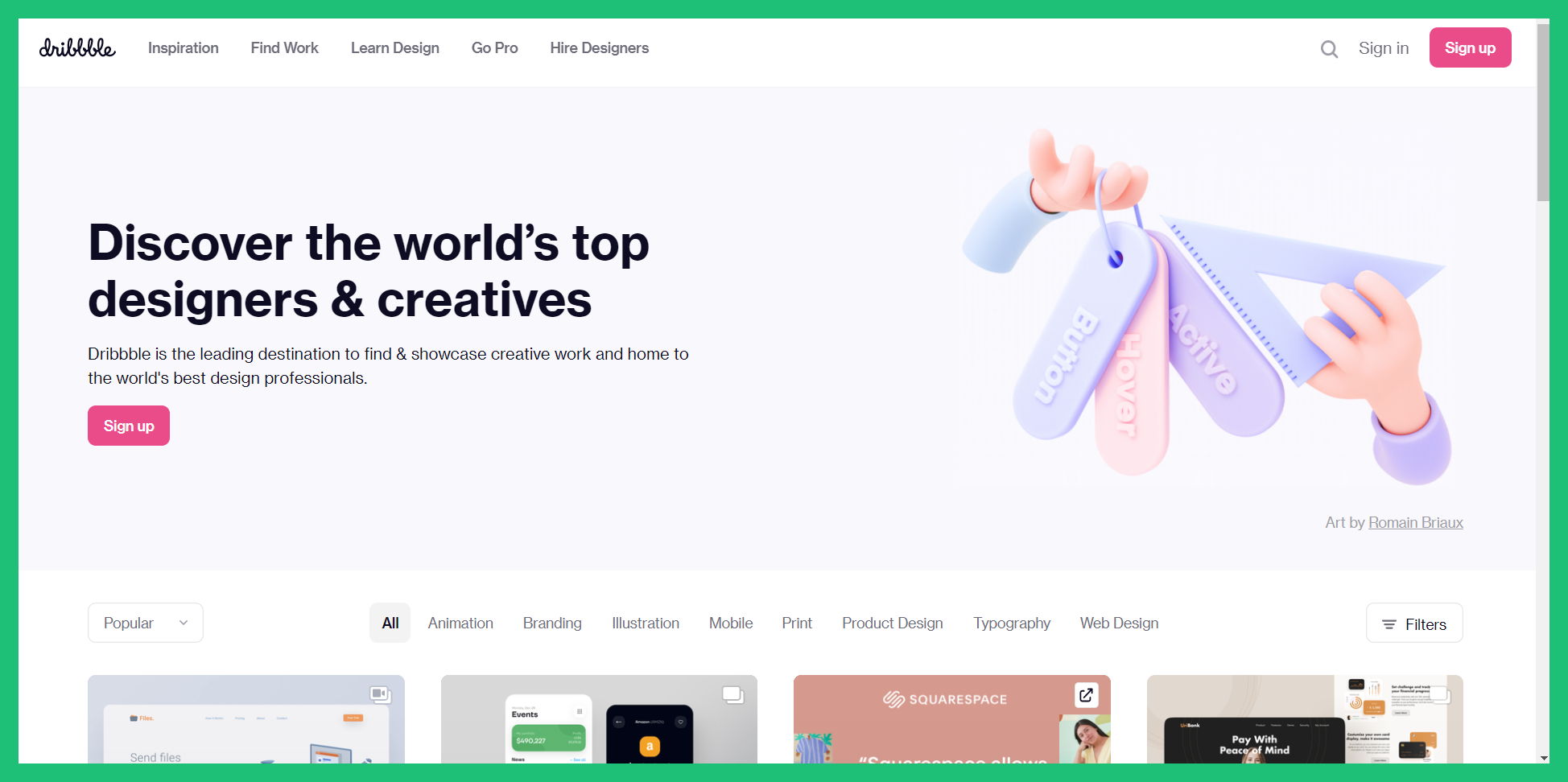
Behance나 Dribbble을 살펴보는 것도 좋지만, 이렇게 피그마에서 바로바로 해당 프로젝트들을 들여다보고, 만져볼 수 있다는 것이 매력적이었다.
Behance와 Dribbble
- Behance는 어도비 크리에이티브 클라우드로 제작한 다양한 프로젝트들을 전시하고 열람할 수 있는 무료 온라인 웹사이트다. 전 세계의 다양한 디자이너,포토그래퍼 등이 이곳을 이용하고 있다.
- Dribbble또한 Behance와 유사한 사이트로 다양한 디자인 프로젝트들이 업로드 되는 사이트이다. 디자인 소셜 네트워킹 및 포트폴리오 사이트로 디자이너들이 Behance나 Dribbble에 본인의 프로젝트들을 업로드하고 이를 포트폴리오 삼아 구직활동을 하기도 하고, 실제 채용 플랫폼으로도 역할을 수행하고 있다.
이 강의는 추천할만 한가
인프런에서 여러 강의들를 들으며 자주 느끼는 점은, 영상매체를 통해 실무자들의 경험을 따라하며 유사경험을 깊게 체험해볼 수 있다는 점이다.

다만 해당강의의 경우, 초심자를 타겟으로 하는 강의이니만큼, 피그마를 어느정도 학습한 분이 해당 강의를 듣게 된다면, 모르는 부분만 빠르게 캐치하는 용도로 수강하시는 것을 추천한다.
다음 주에는 피그마 내의 인터페이스와 실제 사용되는 기본기능에 대해 이해하는 강의를 수강할 예정이다.
🎁내가듣는 강의는
UX/UI 시작하기 : Figma 입문(Inflearn Original) | 바로가기