🎈들어가며
이번 주는 강의를 수강하는 두번째 주로 생각보다 학습내용이 굉장히 많았다. 하지만 그만큼 첫 째주와 이번주에 배우는 내용을 바탕으로 실습해보는 내용들이 굉장히 재미있었다.
아마 이강의를 처음 듣는 분들중에 첫부분이 지루하다고 느끼시는 분들도 있을 것 같다. 걱정하지말자. 초중반부부터 시작되는 실습을 하다보면, 재미있게 자기만의 UI를 구성하고 있는 자신을 발견할 수 있을 것이다.
📃어디까지 들었을까
(52%..! 벌써 절반가량이 지나갔다)
지난주 23%대였던 수강진도는 어느새 52%로 하프라인을 통과했다. 사실 첫부분에서는 피그마의 기본적인 기능들을 짚고 넘어가는 파트였기 때문에 지루한 부분도 일부 있었지만, 이번 주 강의들은 정말 시간 가는 줄 모르고 했다.
☘흥미로웠던 섹션3과 섹션4
단축키와 인터페이스를 사용하며 익숙해지다
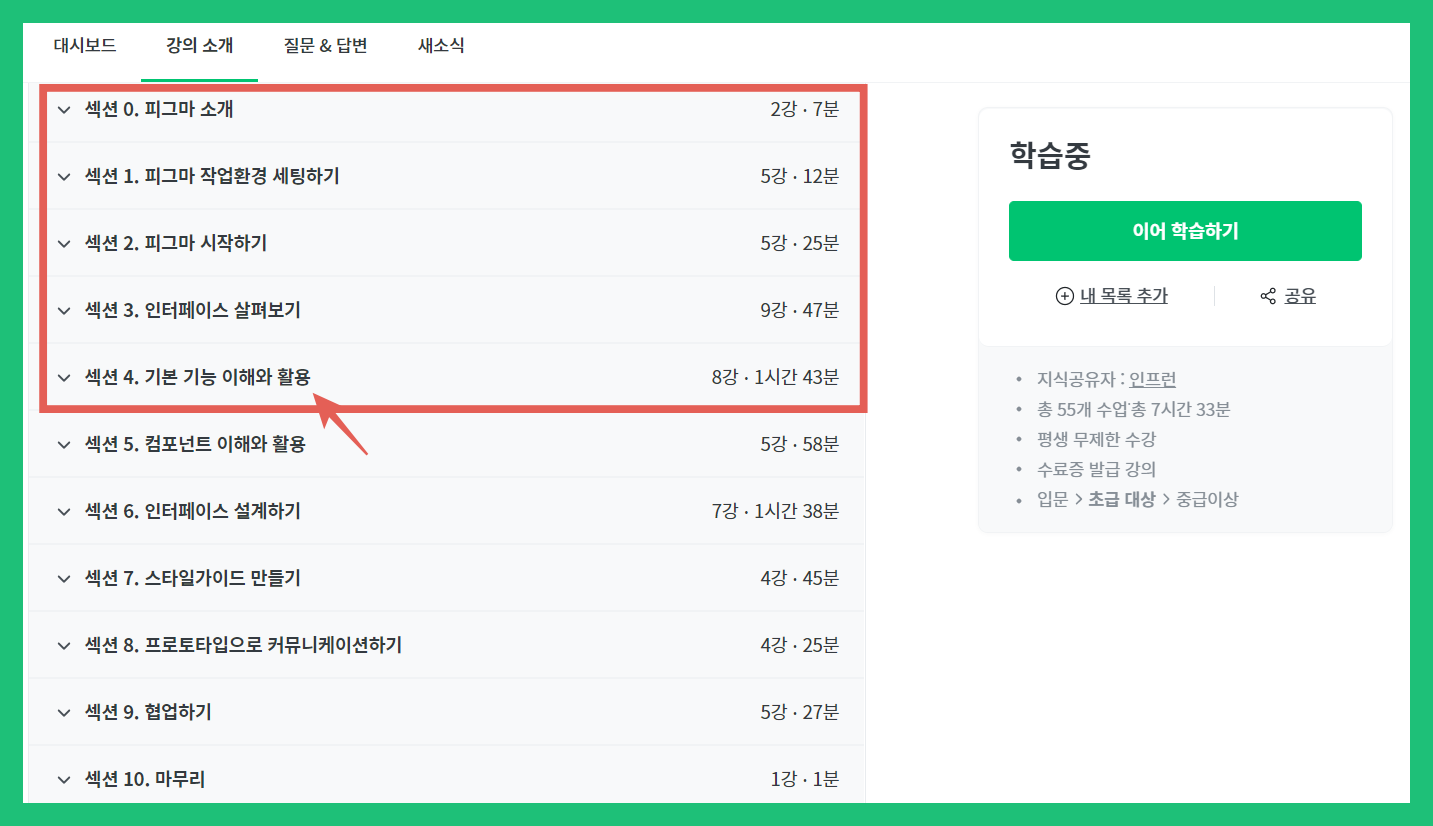
'섹션 3. 인터페이스 살펴보기'와 '섹션 4. 기본기능 이해와 활용'부분을 이번주에 수강했는데, 섹션3의 경우, 실질적으로 사용되는 인터페이스들을 훑어보고, 어떤 단축키들이 있는지 학습해보는 시간을 가졌다.
이렇게 익힌 단축키들은 실제 실습할 때 전부 기억나진 않았지만, 간간이 기억날 때 사용하면서 몇몇개는 벌써 꽤나 익숙해졌다. (커서 v, 사각형 r, 원형 o, 프레임 f, 색상추출 i 등..) 대부분 기능의 초성을 따오기 때문에 크게 학습하는 것이 어렵지 않았다.
개인적으로는 shift+2를 많이 사용했다. 🙂
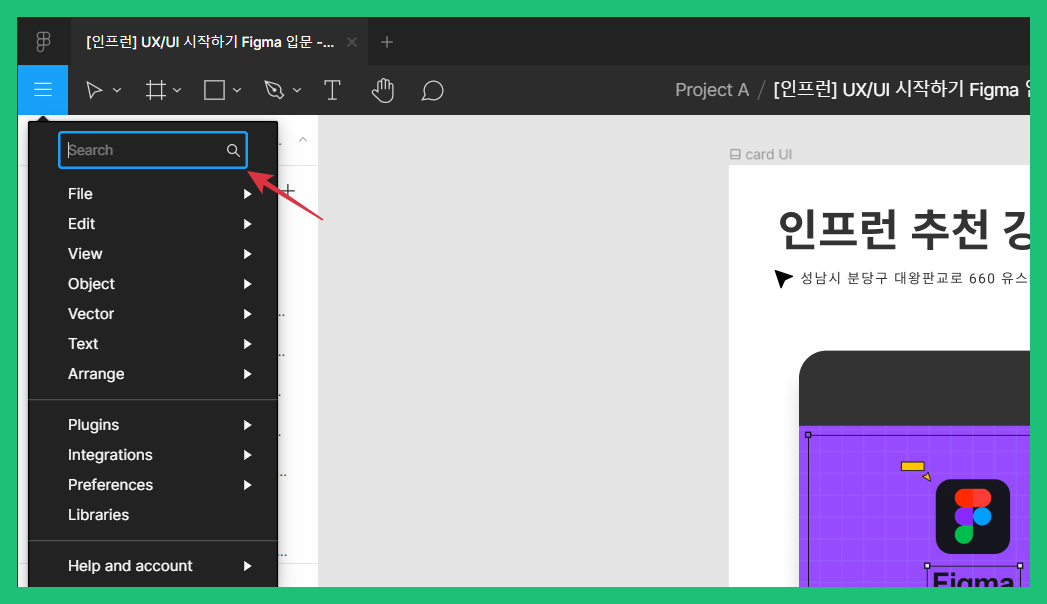
 기억이 나지 않는 경우 피그마 내의 메뉴에서 바로 기능들을 찾아볼 수 있기 때문에, 종종 사용하기도 했다.
기억이 나지 않는 경우 피그마 내의 메뉴에서 바로 기능들을 찾아볼 수 있기 때문에, 종종 사용하기도 했다.
앞에서 강의를 들으며, 기초적인 내용과 인터페이스를 100%이해하거나 기억하려고 애쓸 필요가 전혀없다.
실습을 해보고, 재미있는 부분부터 익혀나가면 된다.
지속가능한 학습은 흥미를 느낄 때 가능하다.
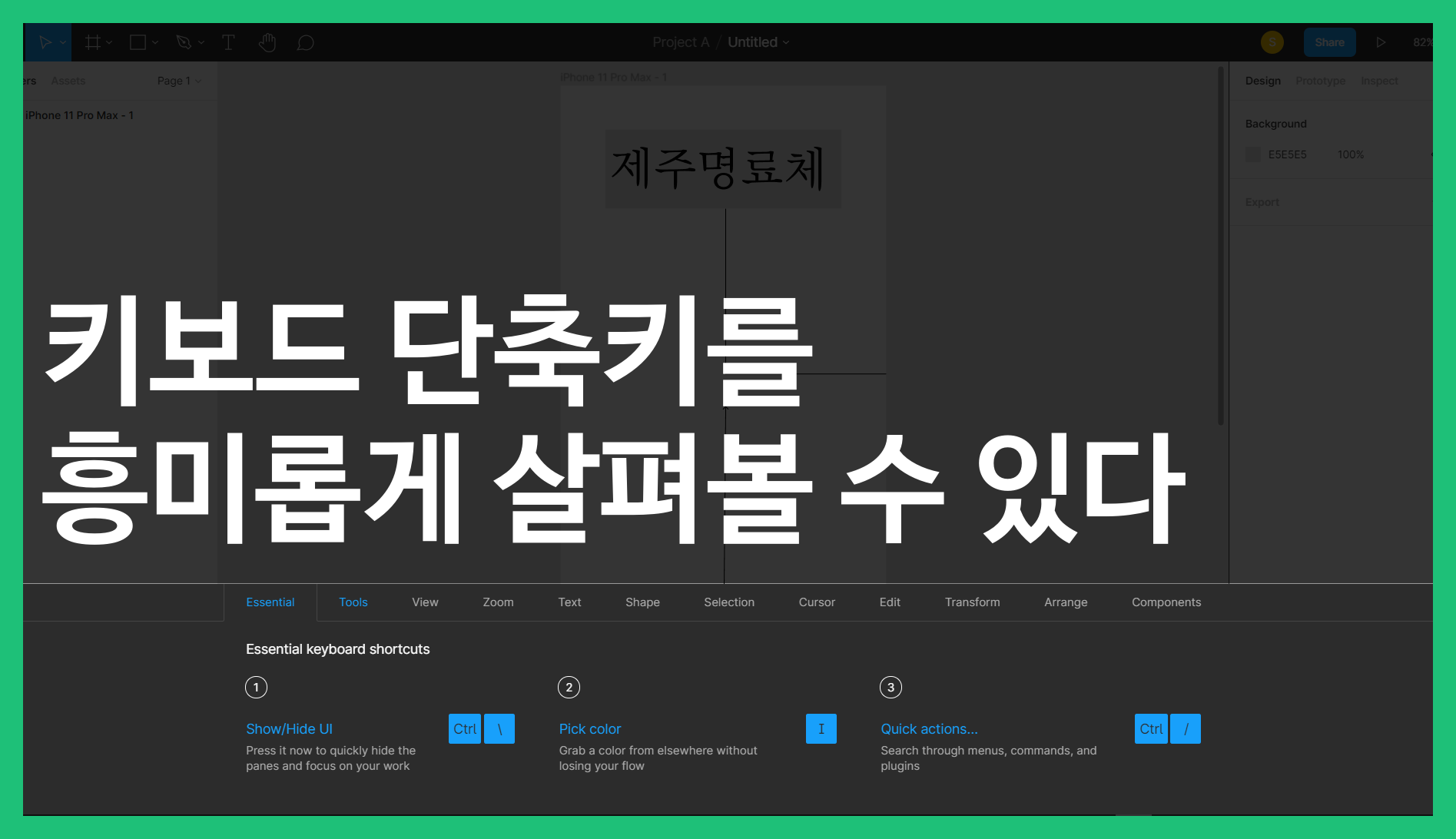
🎹흥미로운 키보드 단축키 안내
피그마의 Help and Account 메뉴에 들어가면 Keyboard shortcuts를 통해, 단축키들을 종류별로 살펴볼 수 있다.
재미있는 점은 단축키들을 검토하고 눌러볼 때마다, 안내창에 소개되어 있던 단축키들이 파랑색으로 변하며, 시각적 효과를 출력한다. 이는 사용자로 하여금 단축키들을 사용하며 익숙해지고, 흥미를 느끼도록 유도한다.
🧾가장 재미있었던 카드UI제작
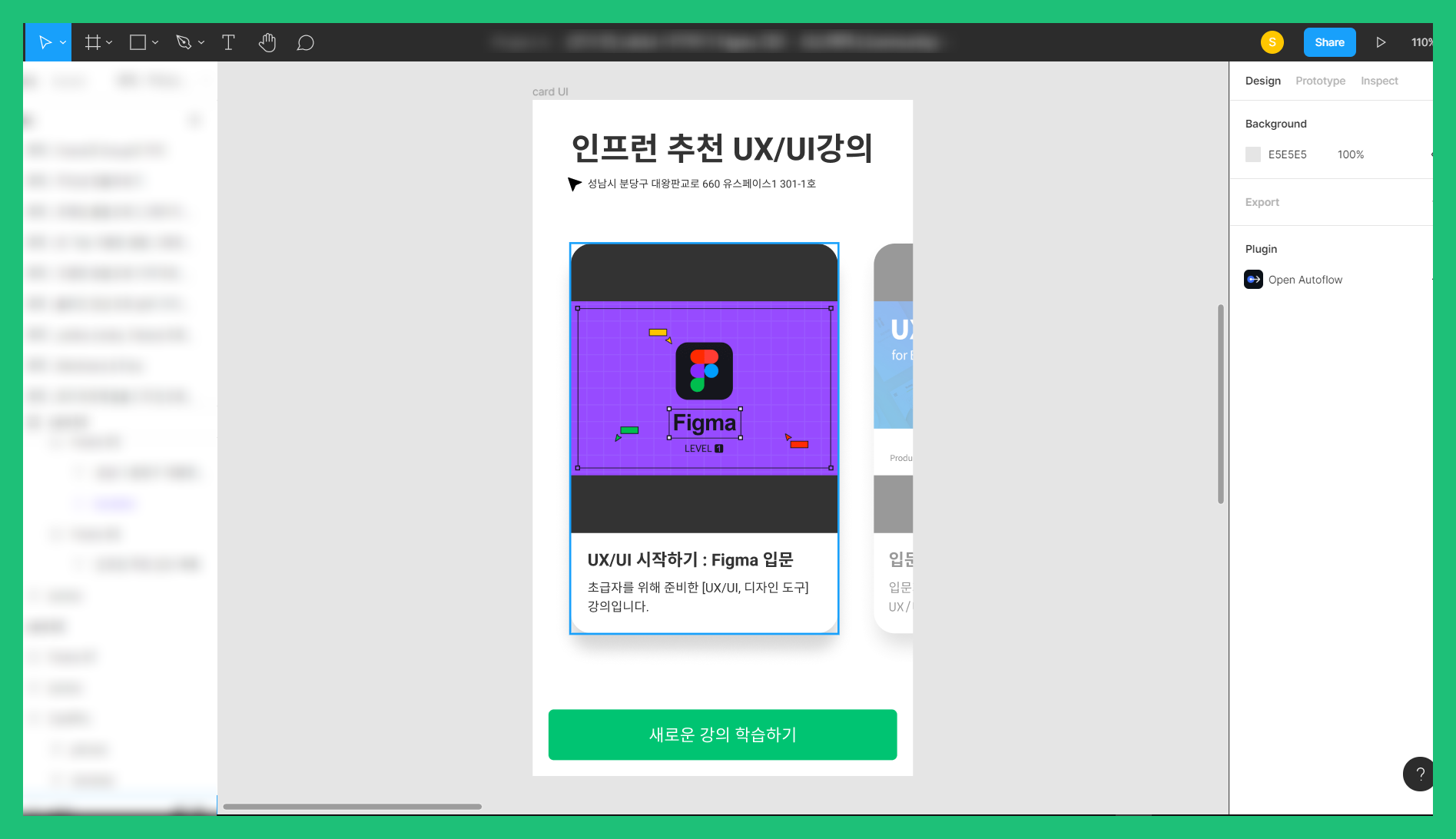
여러가지 내용들이 있었지만, 이번 주 강의들의 꽃은 단연 실습이라 할 수 있다. 그 중에서도 반쯤 감기던 나 같은 수강생의 눈을 확 뜨여주는 실습이 있었는데, 바로 카드 UI 실습이었다.
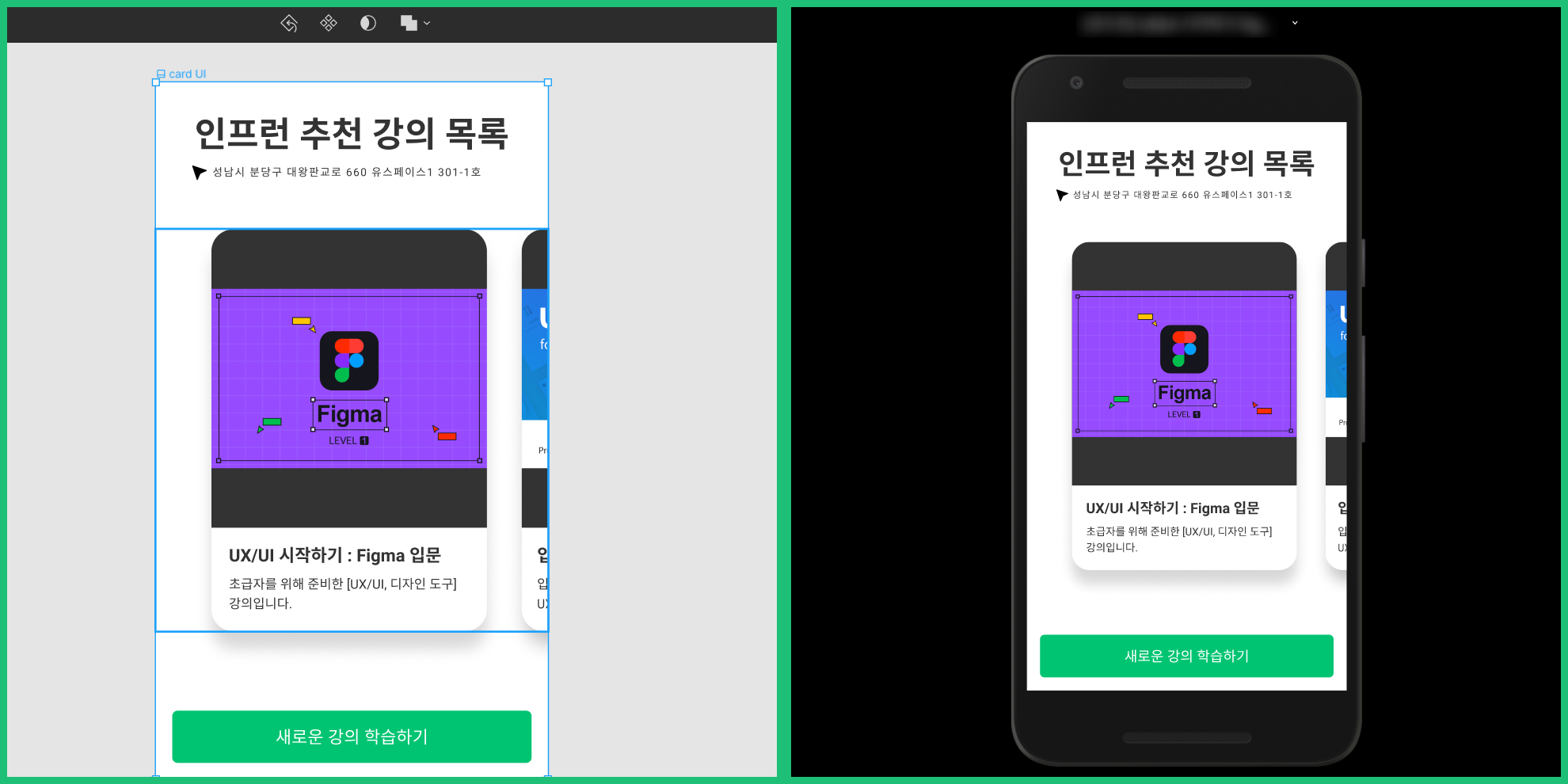
 이렇게 그럴듯한 UI를 만들어볼 수 있었다. 원래 실습에서는 실습용 이미지를 사용하는데, 나는 인프런 강의이니 만큼, 인프런과 관련된 UI를 만들어 보고 싶었다.
이렇게 그럴듯한 UI를 만들어볼 수 있었다. 원래 실습에서는 실습용 이미지를 사용하는데, 나는 인프런 강의이니 만큼, 인프런과 관련된 UI를 만들어 보고 싶었다.
특히 인프런강의를 지하철이나 버스에서 수강할 떄도 있는데, 아직 전용앱이 없어 웹브라우저를 통해 강의를 수강하다보니 아쉬운 부분들이 있었다. (강의 수강시 영상품질 조절 불가능, 해상도 조절 불가능, 전체화면 시 가로세로 전환 불편 등) 그래서 어서빨리 모바일 인프런 앱이 나오길 바라는 마음에서 만들어보았다.
개인적으로 둥근정도(강의에서는 'R값'이라고 하신다)를 꽤 많이 주었는데, 인프런의 상징색인 초록색과도 잘 어울리고, 인프런 자체가 교육플랫폼이니 만큼 캐주얼한 버튼이 유저층에도 더 잘 맞을 거란 생각이 들었다.
 아마 이 강의를 모바일에서 접한다면 이런 UI가 아닐까하는 생각으로 만들어보았다.
아마 이 강의를 모바일에서 접한다면 이런 UI가 아닐까하는 생각으로 만들어보았다.
사용자로서 앱을 계속 사용해왔지만 이렇게 직접 만들어보니, 생각보다 신경쓸 부분들이 굉장히 많다는 것을 알 수 있었다. 하지만 그만큼 재미있고 흥미로웠다.
당연하게 생각하고 사용했던 앱들의 UI들이 계속된 고민과 개선의 결과물이라는 것을 알게 되었다.
또한 이런 툴을 사용해서 관심과 열정만 있다면, 누구나 UI디자인에 도전해볼 수 있다는 점이 매력적이다.
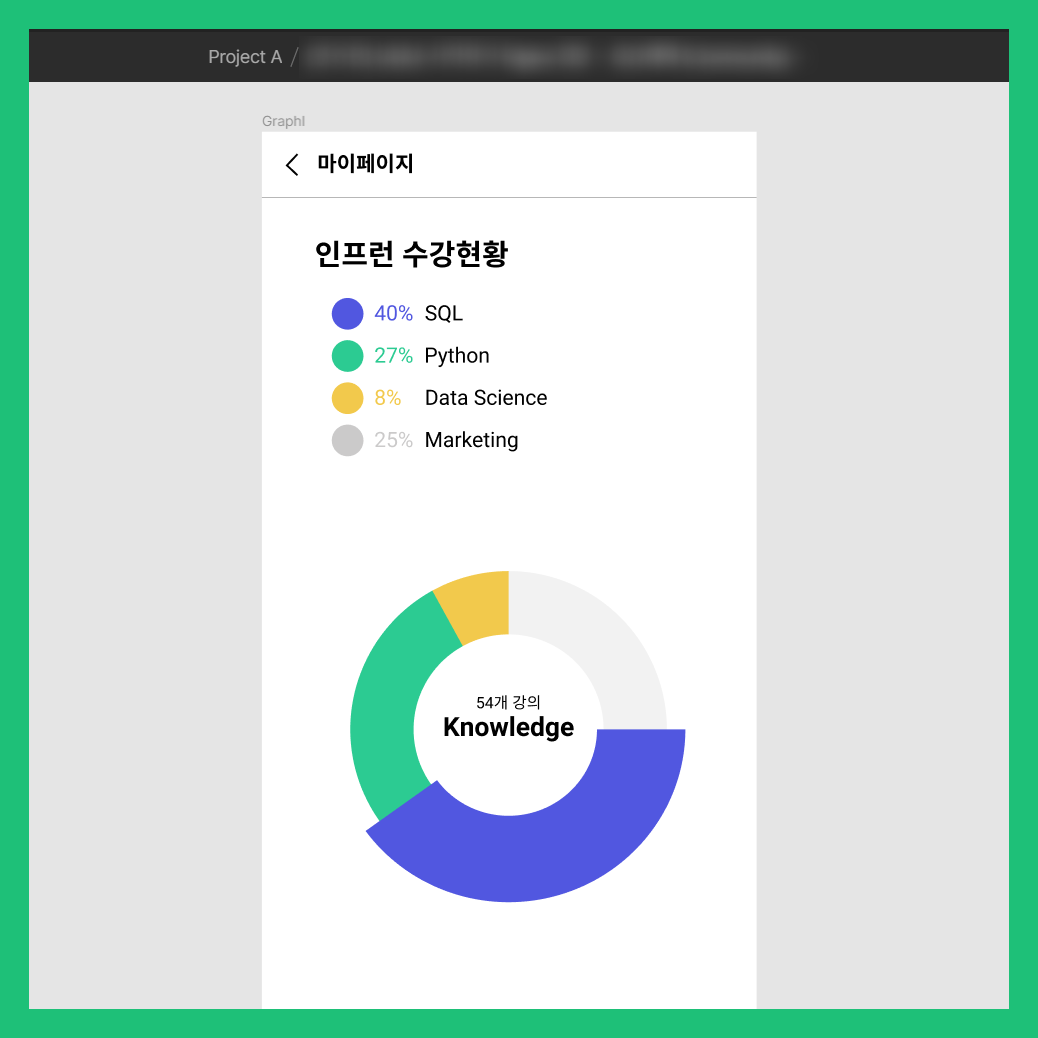
📐간편결제 서비스 플랫폼들이 생각났던 원형그래프 만들기
호 기능을 사용한 원형 그래프를 만드는 실습도 있었다. 피그마를 사용하면서 느낀 점은, 이렇게 사각형, 원, 막대기 같이 단순한 도형들만으로도 정말 다양한 것들을 표현할 수 있다는 점이다.
원형 그래프를 만드는 실습에서는, 내가 인프런에서 들었던 강의들을 바탕으로 내 학습이 어떻게 이루어졌는지 살펴볼 수 있는 그래프를 구상해보았다.
그런데 완성하고 나니 생각보다 굉장히 포멀(?)하게 나와버려서, 오히려 뱅크샐러드나 카카오뱅크에서 사용할 법한 스타일이 뭍어나왔다. 역시 아직 익숙치 않다보니, 원하는 대로 결과물이 나오지 않았다.
하지만 이렇게 있을법한(!) 페이지를 구성해본 것이 나름대로 만족스러웠다.
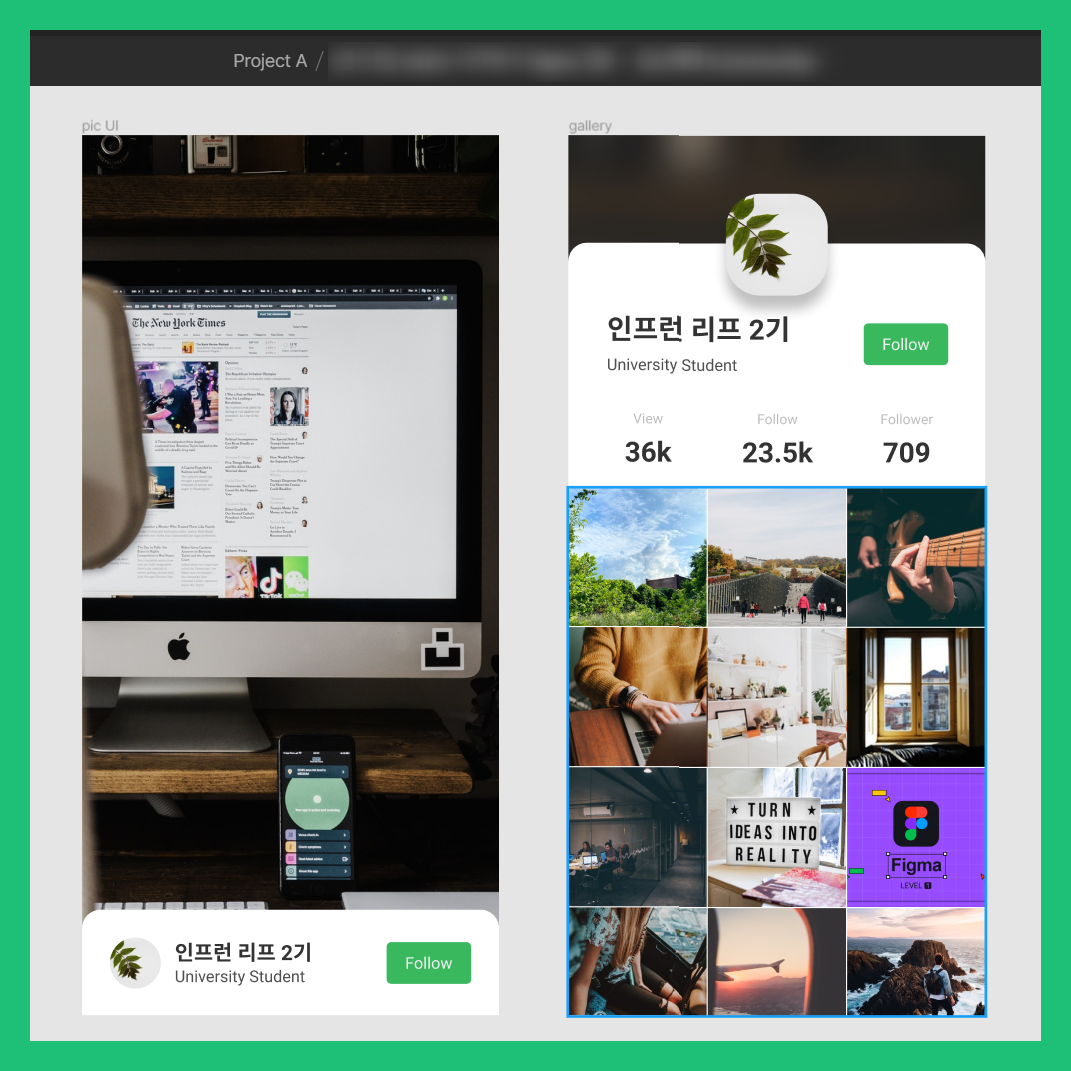
🎞인스타그램이 생각났던 갤러리UI 구성실습
다음으로는 갤러리UI를 구성해보는 실습을 진행했다. 이것도 만들면서 인스타그램등의 SNS의 UI구성이 많이 생각나서 굉장히 흥미로웠다.
만약 인프런 리프분들이 SNS를 한다면 어떤 느낌일까? 흥미로운 상상을하며 사진들을 채워보았다. 깔끔한 맥북과 스마트폰을 놓고 디지털 노마드를 꿈꾸는 학생도 있지 않을까? 여행과 기타를 좋아하며, 아이디어를 실현하는 것의 중요성을 알고 무엇보다 인프런 강의 수강을 SNS에 자랑(!)하는 사람이 아닐까?
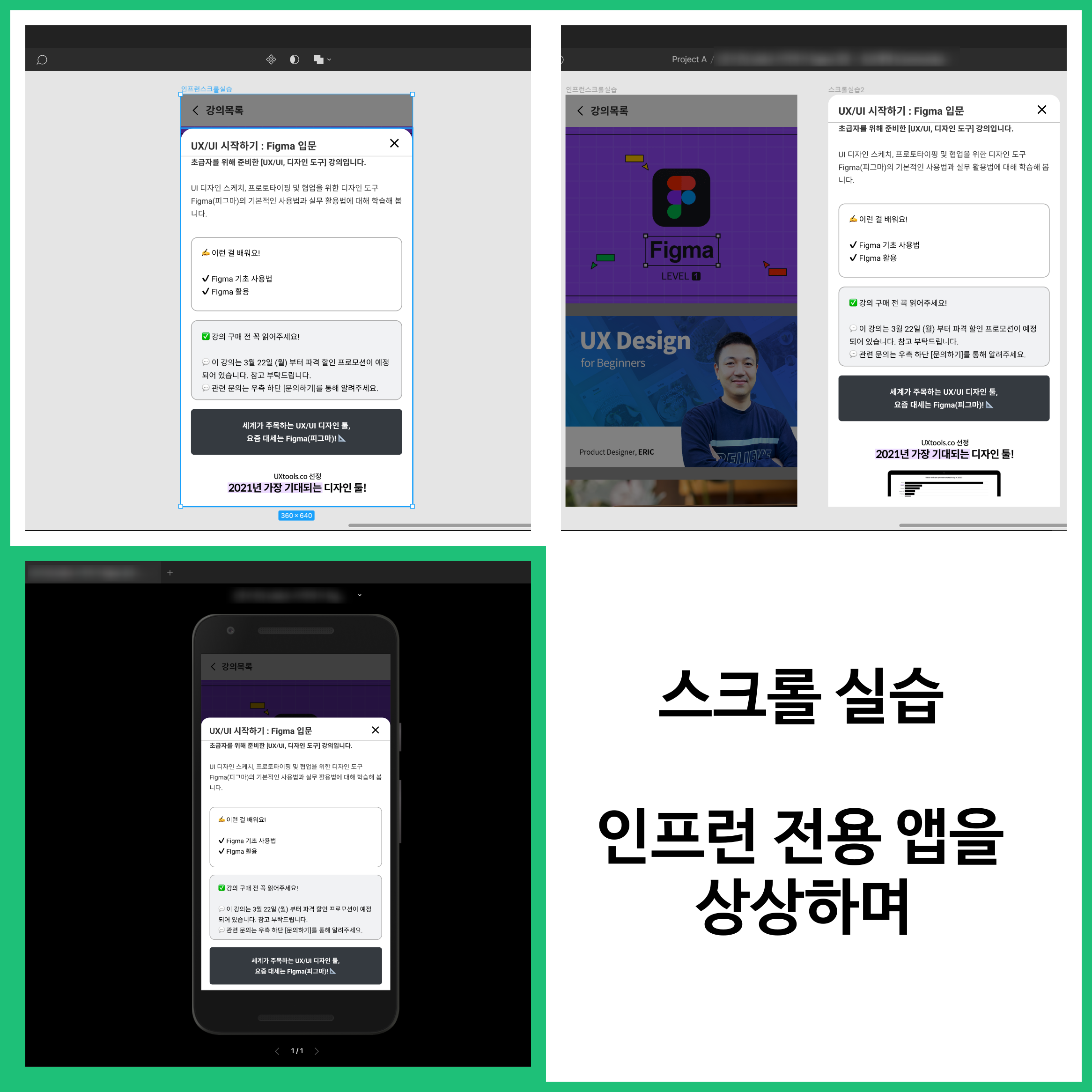
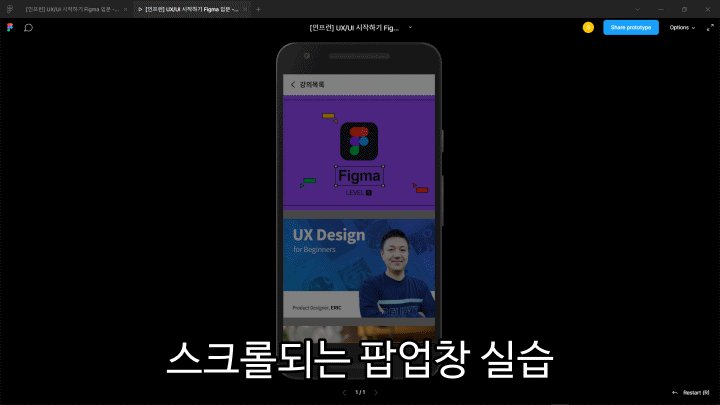
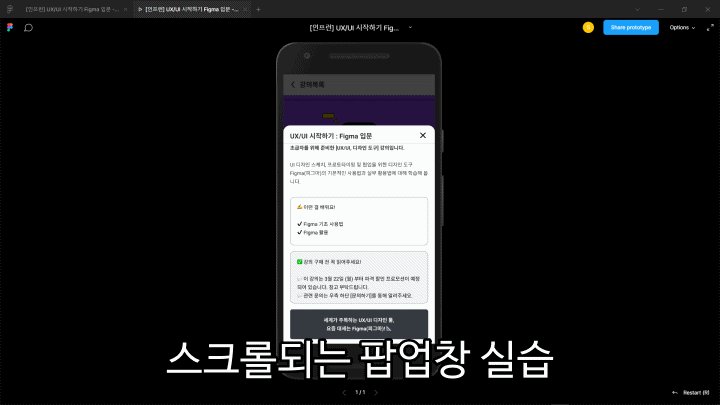
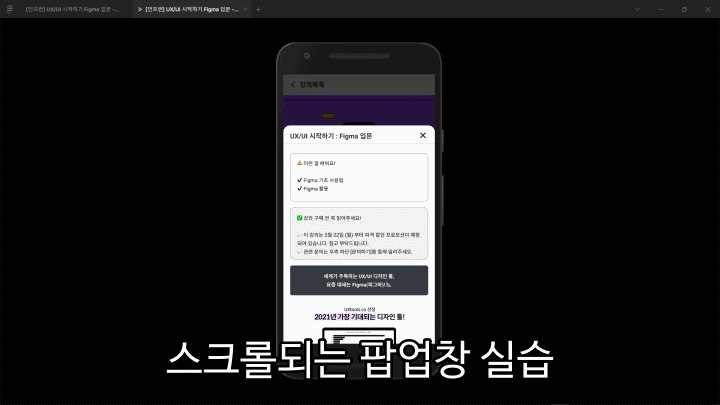
🏆스크롤이 가능한 페이지까지
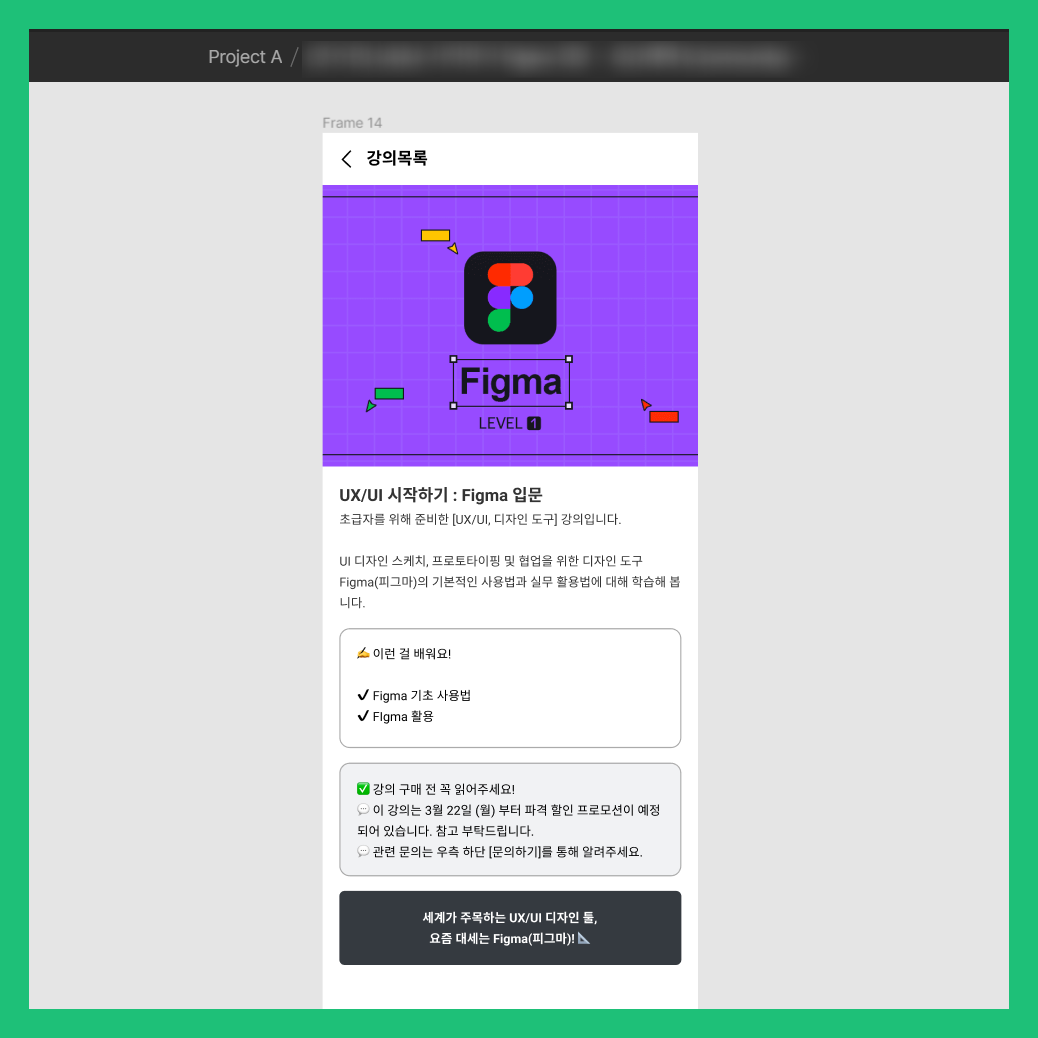
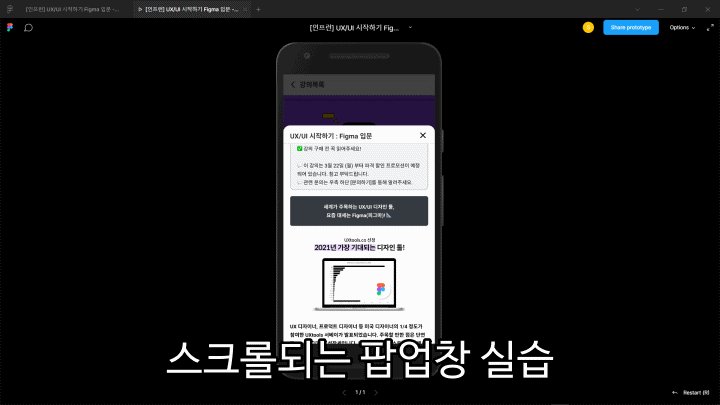
이번에는 프로토타이핑 툴인 피그마의 장점을 활용해 상호작용이 가능한 인터페이스를 만들어보았다. 두가지 페이지를 통해서 만들었는데, 인프런 강의목록에서 강의를 터치하면 강의의 설명이 팝업되고 스크롤 가능한 형태로 구성해보았다.
프로토타이핑 기능을 통해, 실제 구동이 되는 것처럼, 어떻게 보이는지 실현해볼 수 있다는 점이 피그마의 강력한 장점이다.
프로토 타이핑 기능은 피그마 입문자에게도 굉장한 장점이 된다.
빠르게 UI를 구성해보고, 학습하고, 구동해보는 과정을 통해 재미있고, 신속하게 학습할 수 있다.

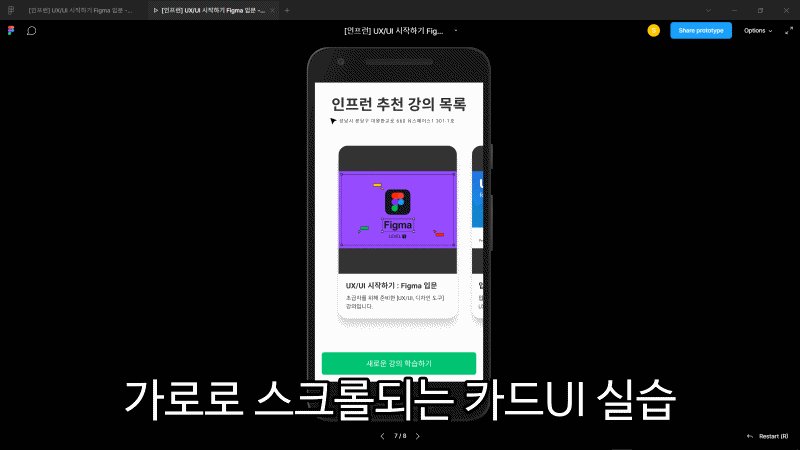
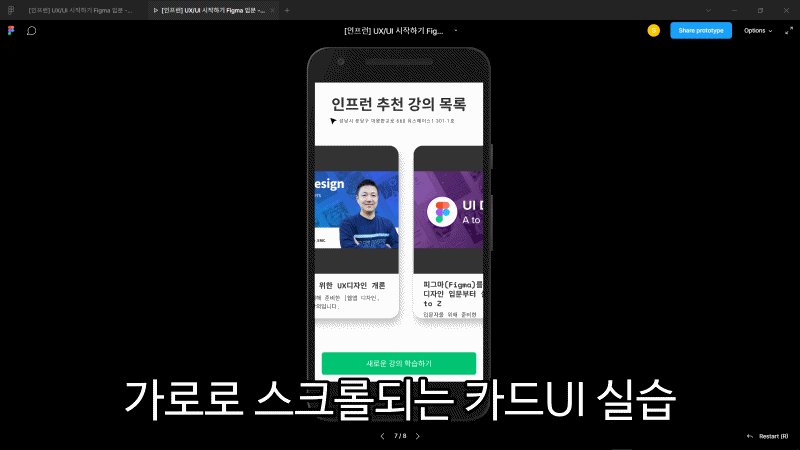
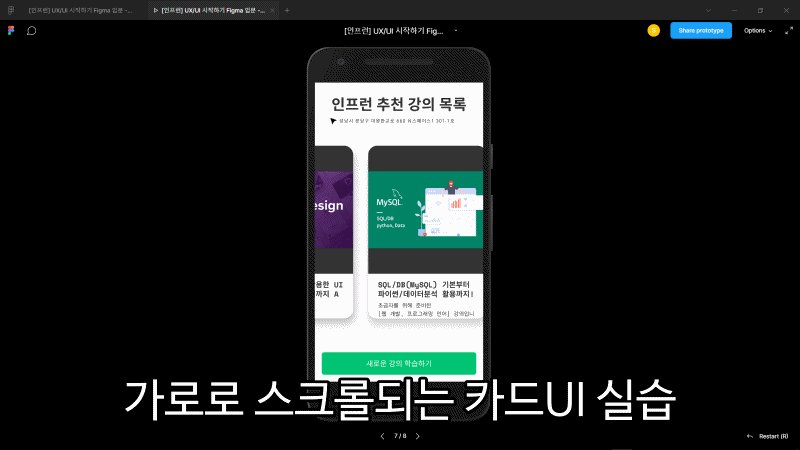
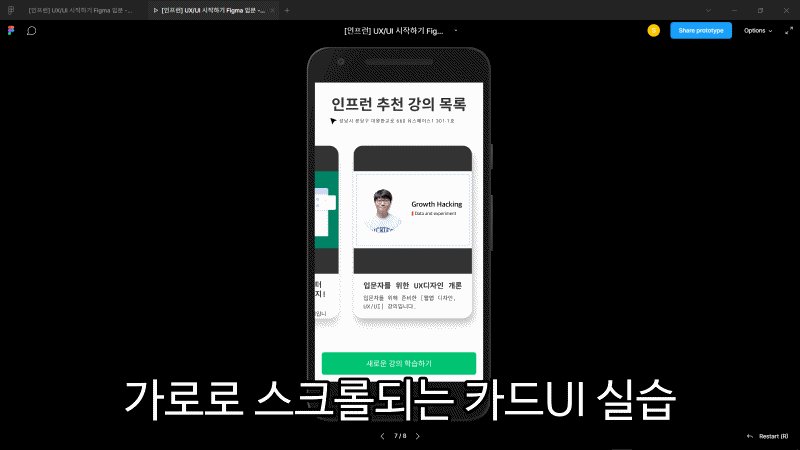
다양한 스크롤 UI를 실습해보았다. 이번에는 아까 만들었던 카드UI를 활용해서 가로로 스크롤이 가능하도록 실습해보았다. 마치 인프런앱에서 UIUX 추천 강의를 둘러보듯이 스크롤이 가능했다.
이번에는 아까 만들었던 카드UI를 활용해서 가로로 스크롤이 가능하도록 실습해보았다. 마치 인프런앱에서 UIUX 추천 강의를 둘러보듯이 스크롤이 가능했다.

🖤마치며
혹시나 하고 강의 순서를 살펴보았더니 앞으로 더 많은 양의 실습강의들이 기다리고 있었다. 다음 주에 진행하게 될 섹션 5와 6 또한 많이 기대된다.
특히 섹션 6은 인터페이스 설계에 대한 부분이라 더욱 기대된다. 인터페이스의 구성과 설계에 대해 평소에도 흥미를 가졌지만, 배워볼 기회는 없었는데 이번 기회를 통해 직접 반응형 레이아웃과 뮤직 플레이어까지 만들어보는 실습을 해보면, 너무 재미있을 것 같다.
🎁내가 수강한 강의는
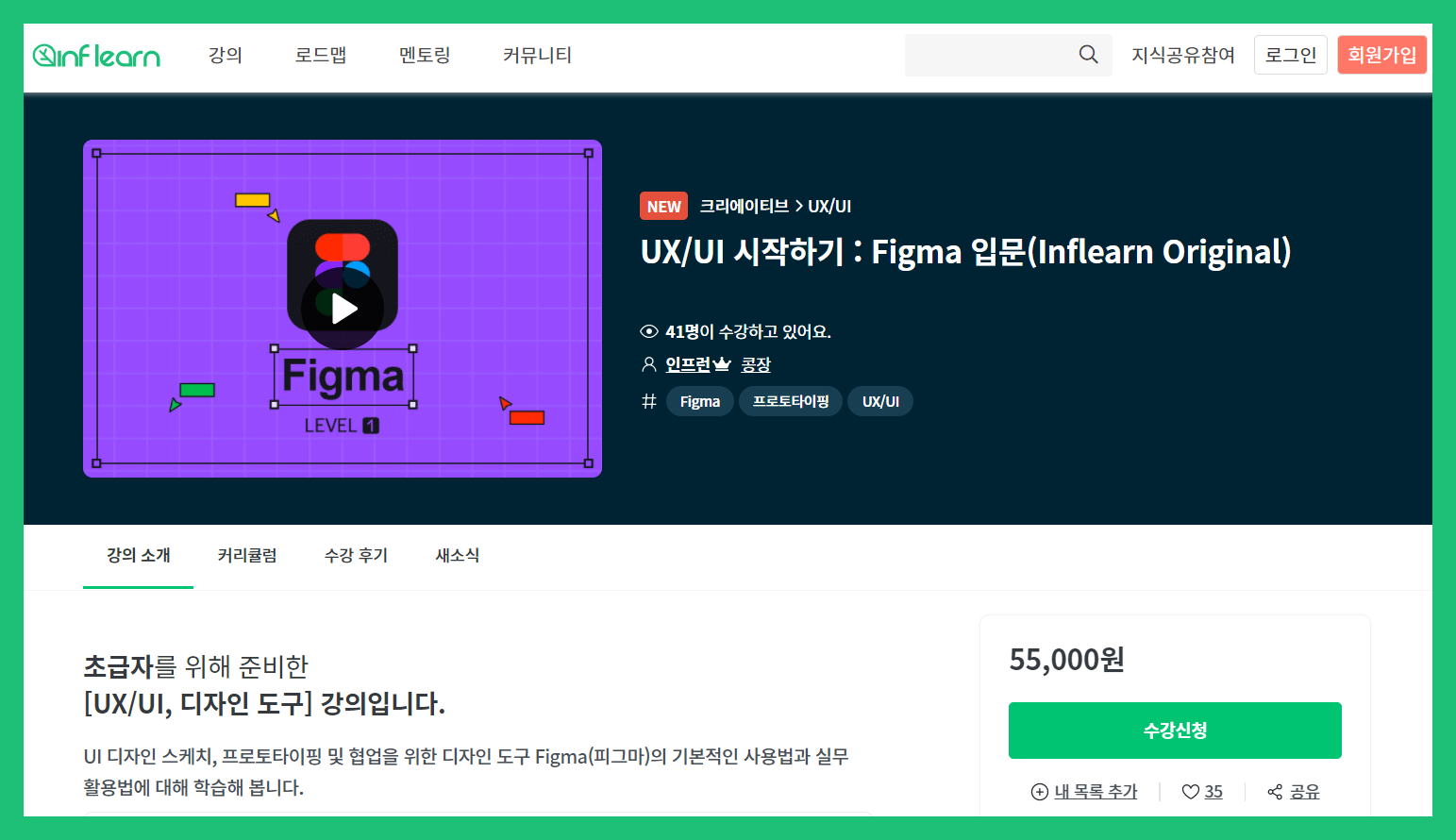
 UX/UI 시작하기 : Figma 입문(Inflearn Original) | 바로가기
UX/UI 시작하기 : Figma 입문(Inflearn Original) | 바로가기
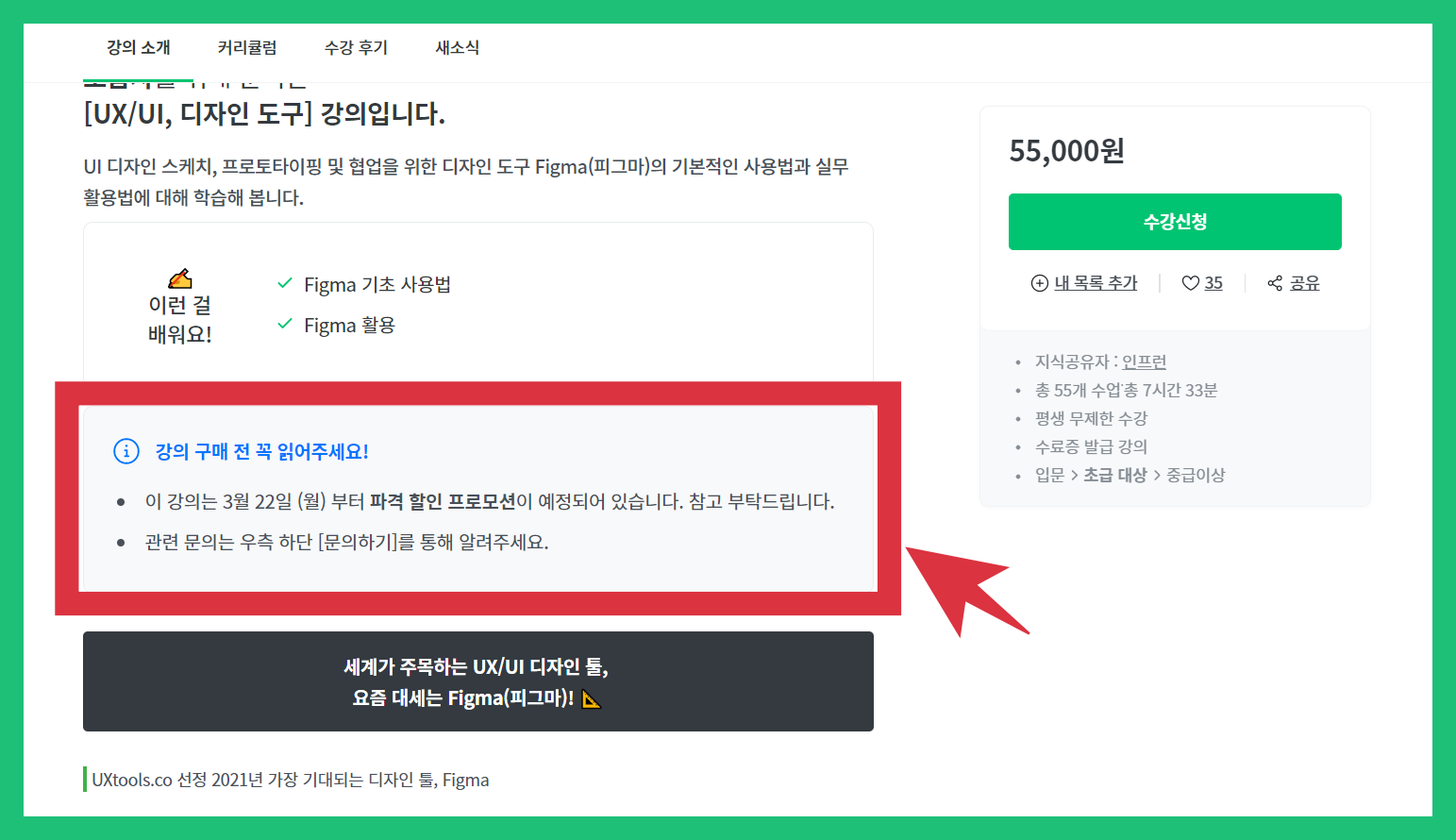
 (파격 할인 프로모션이라고 하니 얼마나 할인할지 궁금해진다)
(파격 할인 프로모션이라고 하니 얼마나 할인할지 궁금해진다)
참고로 다음주 월요일부터 할인이 예정되어있다. 할인이 시작되면 알뜰하게 구매하는 것은 어떨까?