⚠️맥OS
⚠️M1(Apple Chip)
설치
- 모바일이 생소하면
EXPO CLI 추천!
EXPO란?
- RN 관련된 도구들
- 몇분 내로 동작하는 앱 생성 가능
- 이외 필요한 것들 : 모바일 기기, 최신버전의 Node.js
웹 브라우저에서 시도해보고 싶으면 Snack 추천
1. yarn global add expo-cli //설치
2. expo init AwesomeProject //플젝 만들기
3. cd AwesomeProject
yarn start # you can also use: expo start //실행-
모바일 기기에 Expo앱 깔기
-
컴퓨터랑 같은 와이파이에 접속하기
-
안드로이드 : 터미널에 있는 QR코드 앱으로 스캔
아이폰 : 터미널에 있는 QR코드 카메라로 스캔 -
안드로이드 기기가 없으면 안드로이드 스튜디오에서 사용하는 default emulator를 사용한다
: https://docs.expo.dev/workflow/android-studio-emulator/
Android
Android Studio 설치
1)여기서 안드로이드 스튜디오를 설치한다
https://developer.android.com/studio

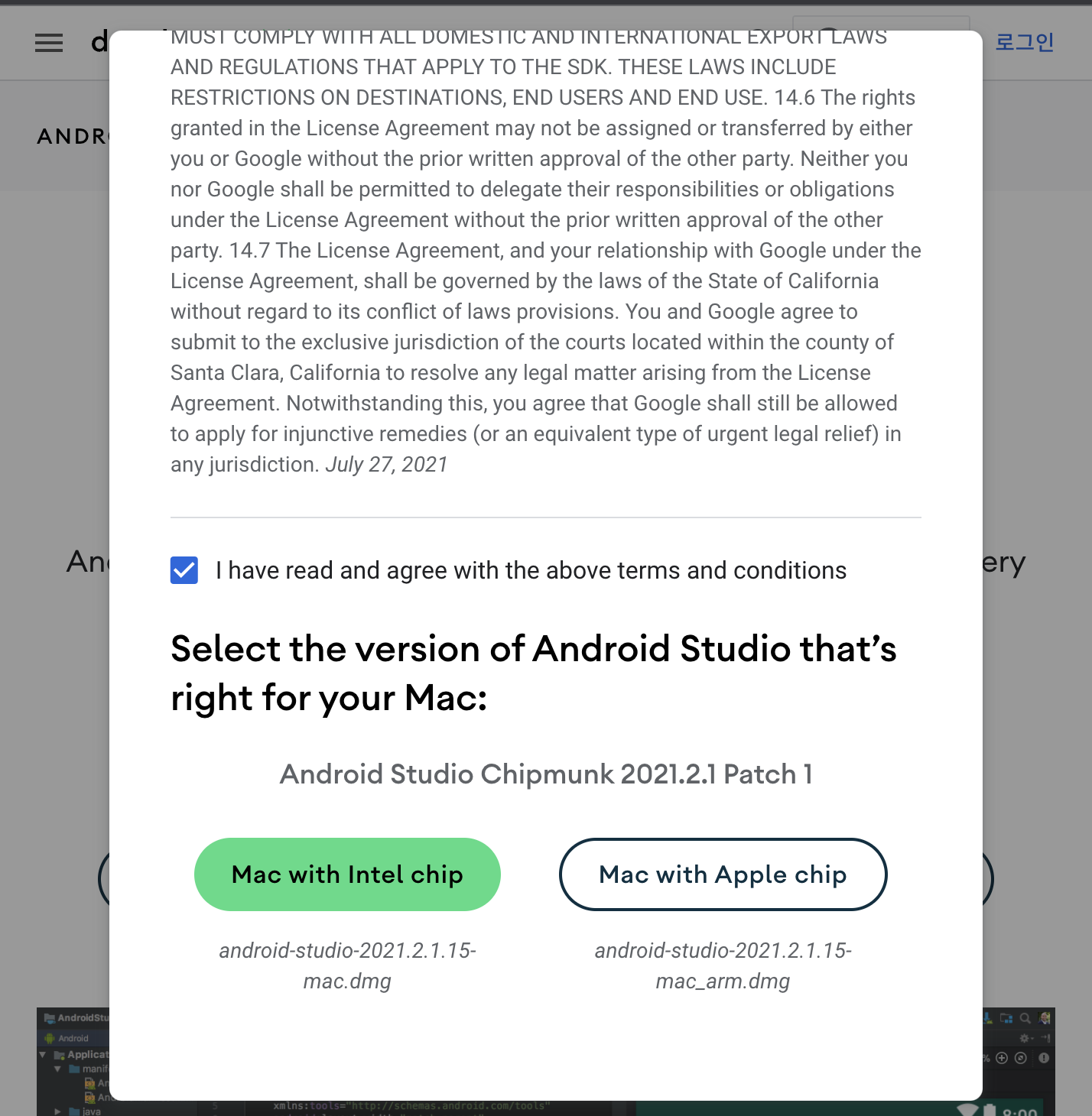
2)나는 m1이라서 apple chip 설치

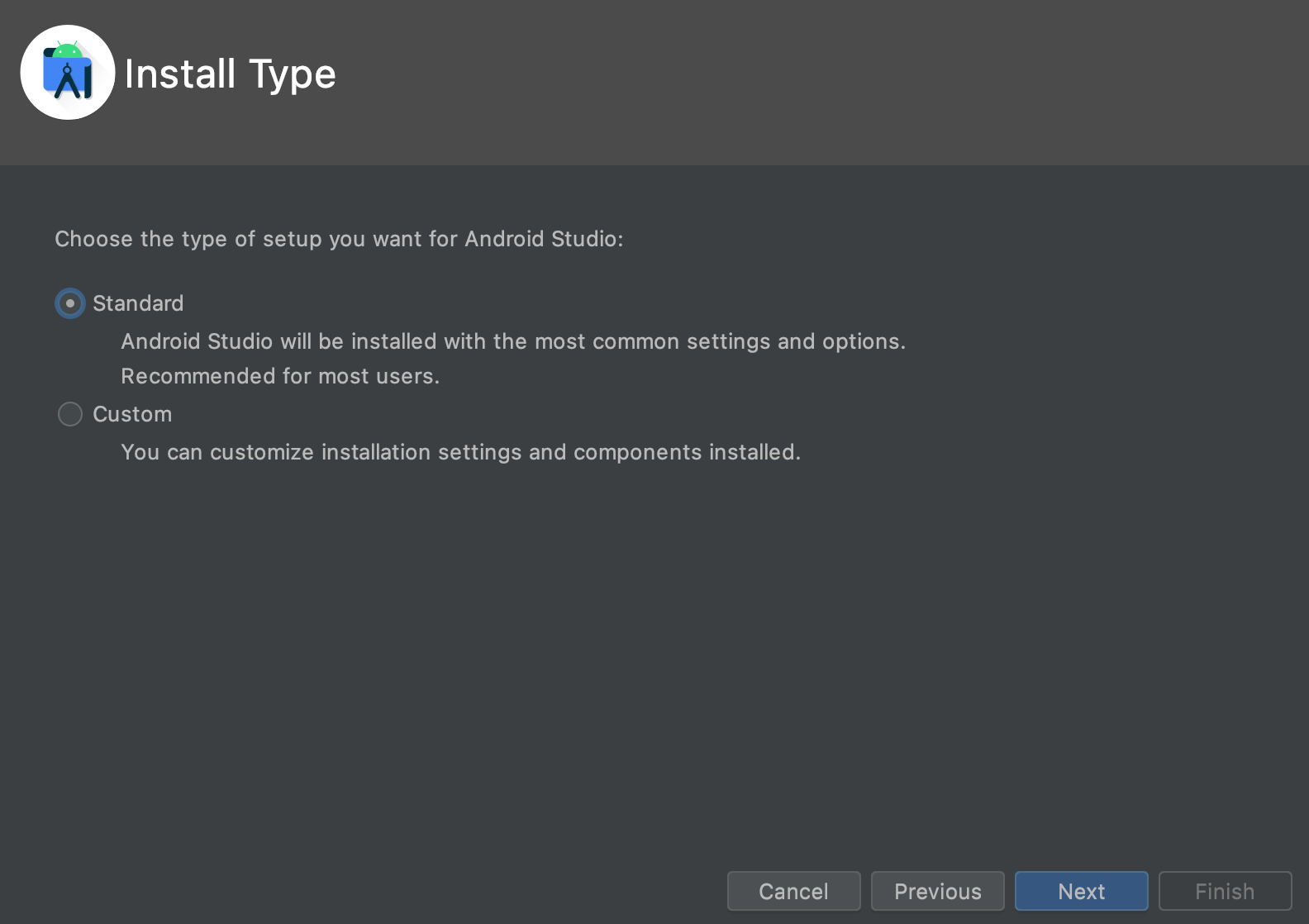
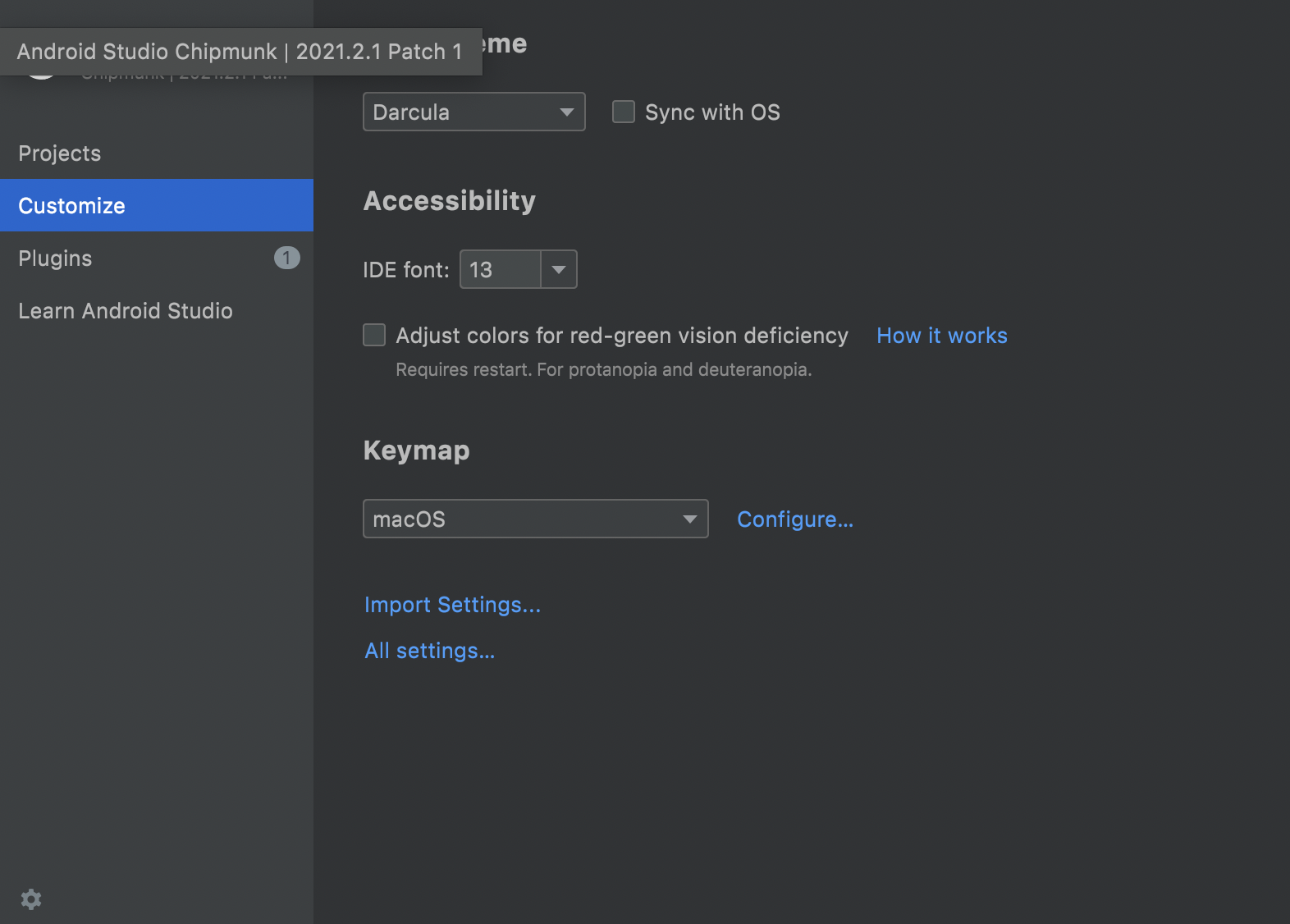
3)설치 후 Standard 선택

- 원하는 UI 버전 선택 : Dracula / light
- License : 다 Accept

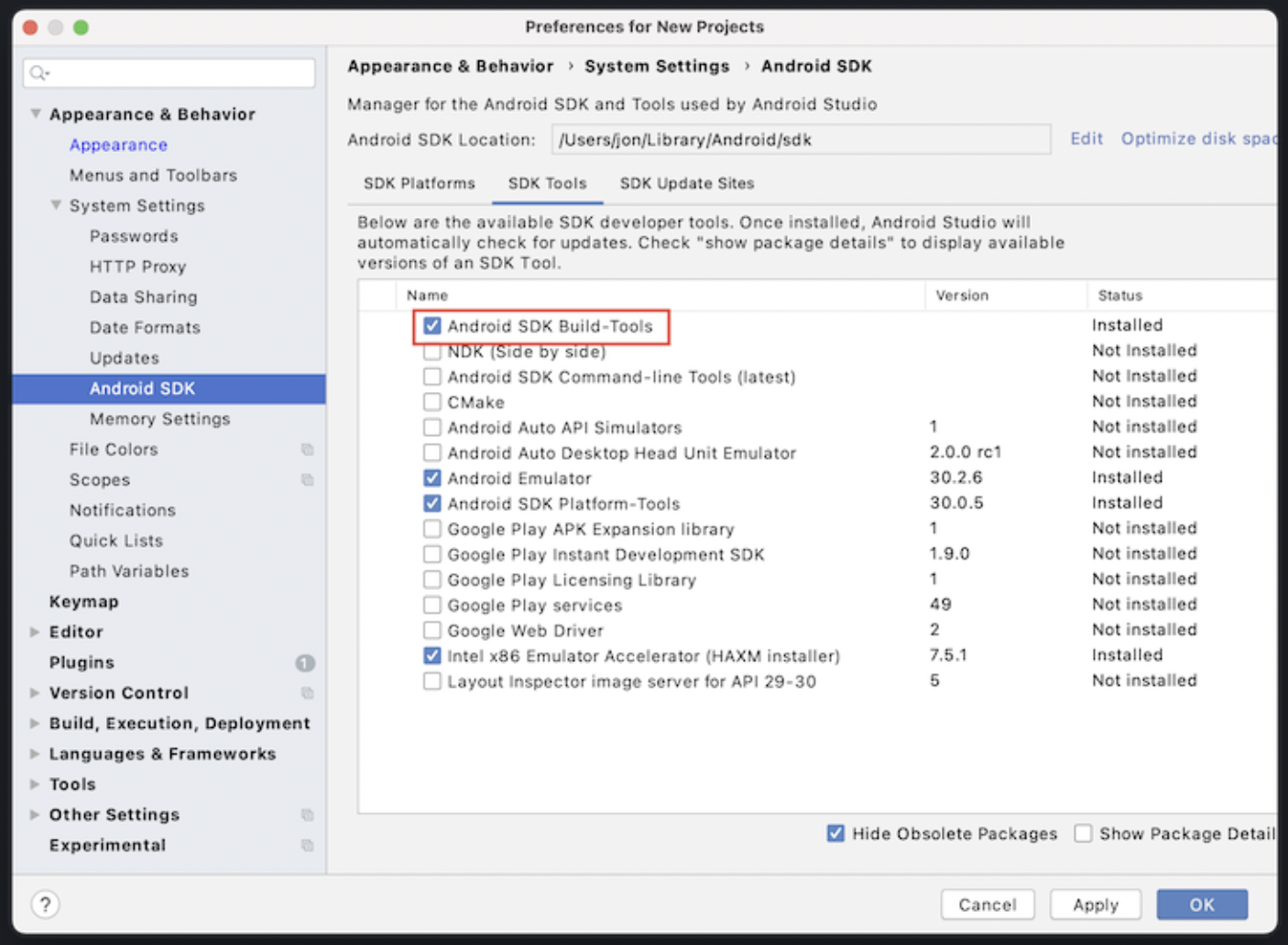
4)Customize의 All setting > Appearance & Behavior > System Settings > Android SDK > SDK Tools
- ANdroid SDK Build Tools 한 종류라도 설치되어 있는지 확인


-SDK Location 확인
: /Users/knk/Library/Android/sdk
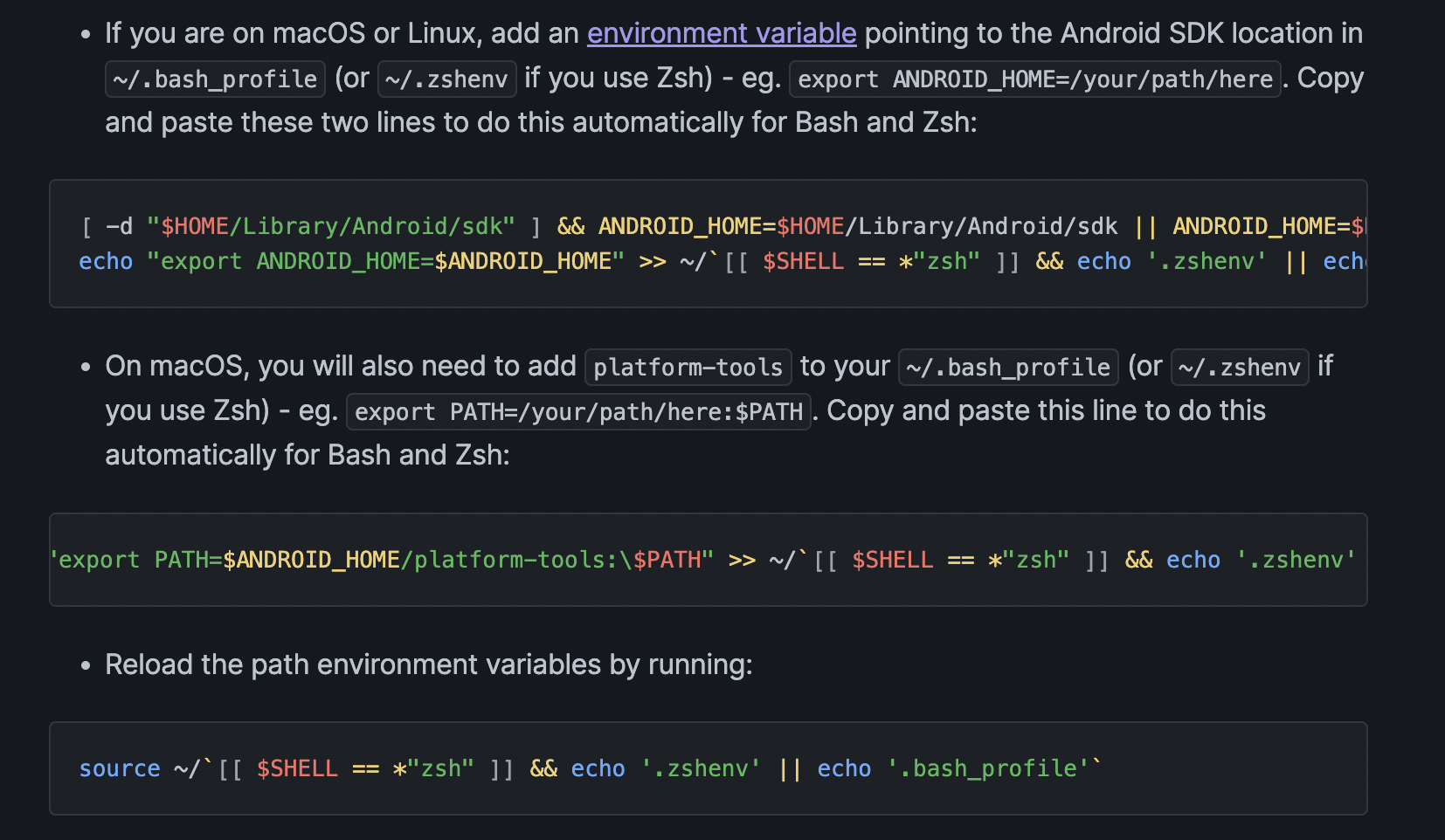
5)아래 링크에 나와있는 명령어를 터미널에 친다
: 환경변수에 안드로이드 SDK 위치 등록하는 과정
: 맥이면 platform-tools도 추가해줘야 하고 마지막에 reload로 환경변수 경로도 다시 로딩해준다
https://docs.expo.dev/workflow/android-studio-emulator/

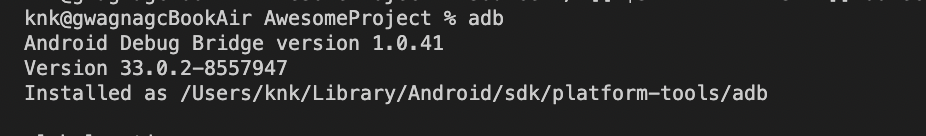
6)adb 명령어에 따라 이렇게 나오면 끝!

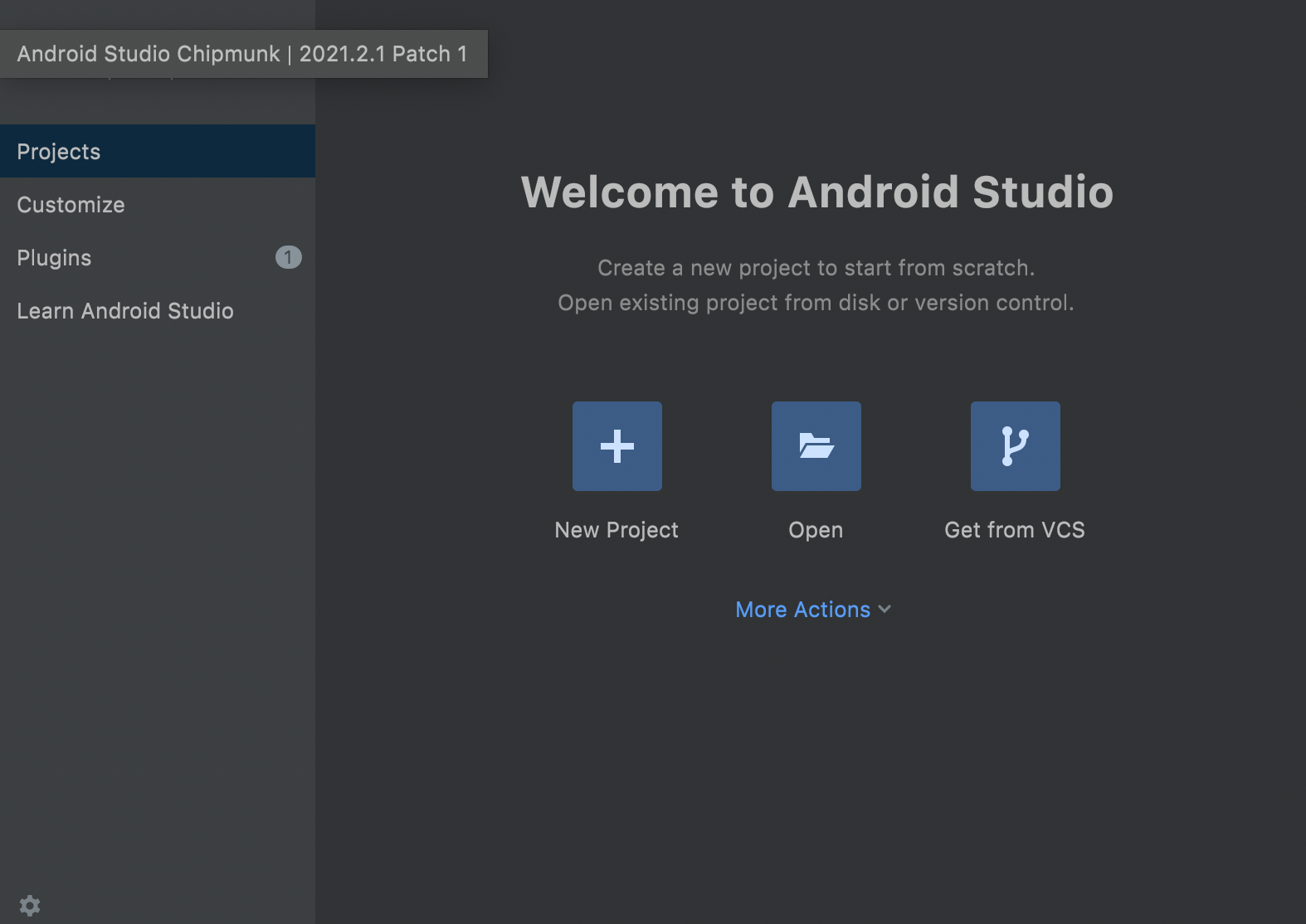
가상 기기 세팅하기
-
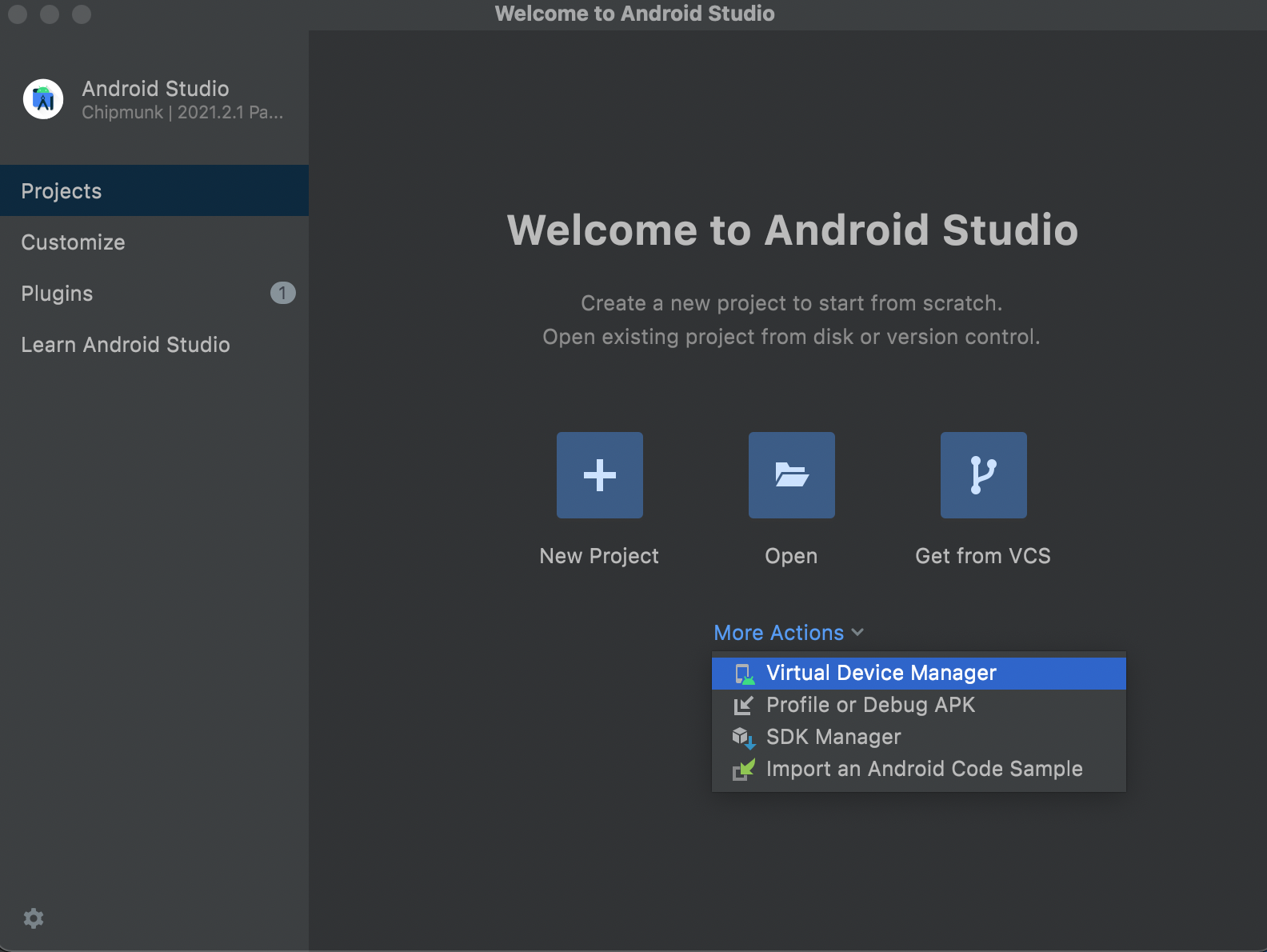
More Actions의 Virtual Device Manager 클릭

-
Create Device 클릭
-
pixel 선택
-
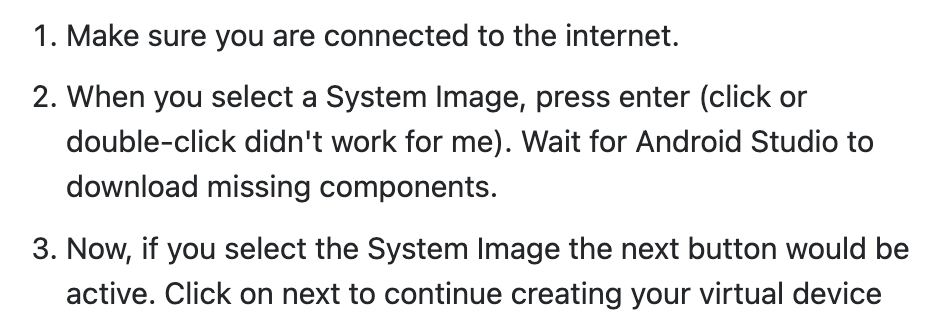
system image - recommended 중에 선택
- 오류 해결

- 모바일 경험이 있으면
React Native CLI 추천
- 필요한 것들
: Xcode / Android Studio