출처 : https://docs.expo.dev/tutorial/text/
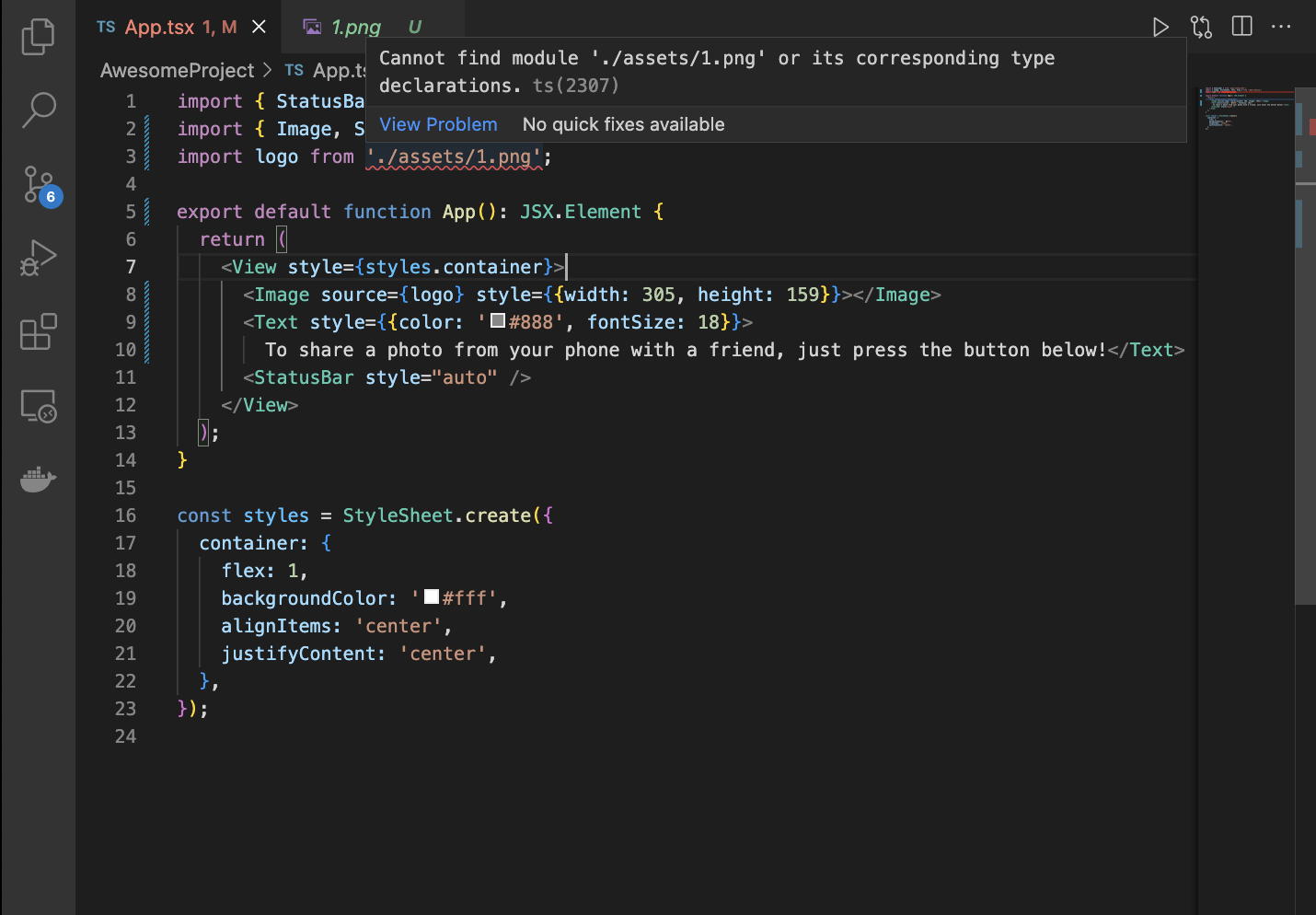
오류

문서 외 내용 공부하기
출처 : https://docs.expo.dev/tutorial/follow-up/#how-to-verify-your-learning
React
We used React components and APIs here with little explanation. Having a solid understanding of React is essential to using Expo to build your app. We recommend reading the Main Concepts sectionand the Hooks section of the React documentation.
How to verify your learning
-
You understand how to use React.useState, that it is a hook, and what the equivalent for React class components is.
-
Add a new button to clear the selected image state.
-
You can create a reusable Button component to clean up duplication of TouchableOpacity / Text.
async/await, import, and other JavaScript features
Read about Modern JavaScript on React Native Express.
How to verify your learning
- You can move part of the code from our app into a separate file, export it, and import it successfully into App.js.
View and Text styles
- Read through the View API reference and Text API reference in the React Native documentation.
How to verify your learning
- Remove all of the styles from your app and attempt to re-create them from scratch, only referring to the View and Text API reference pages when needed.
Flexbox
This is the way you position and size the components on your screen.
Learn more about it in Height & Width and Layout with Flexbox in the React Native documentation.
How to verify your learning
- Remove the logo image and re-build it using just View, Text. Use the "sunrise over mountains" 🌄 emoji where needed.
Configuring your app with app.json
We covered the basic minimal configuration, but you learn more about customizing your app icon and splash screen in their respective guides.
Learn more about other properties you can configure in app.json property reference.
How to verify your Learning
You will typically be referred back to app.json as part of guides that explain how to accomplish specific tasks, as such there isn't much you need to learn beyond its existence and how to use specific properties as the need arises.
Topics that you will soon care about
Standalone apps & deployment
How can you take what you have built and turn it into an app that you ship to the App Store and Play Store. Learn more about distributing your app to stores and deploying websites.
Navigation
Most apps have multiple screens, we just have one here! Learn more about how to add navigation to your app by following the Fundamentals guide in the React Navigation documentation.
Debugging
Sometimes things go wrong, and when they do you need to use debugging tools to figure out where your code is having trouble. Read more about debugging.
Using the documentation
Read more about how you can navigate this documentation and use it effectively.