react
1.JSX와 create-react-app

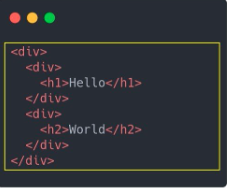
JavaScript를 확장한 문법으로 Babel을 통해 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일한다.JSX는 DOM 코드보다 명시적으로 코드를 작성할 수 있으며, HTML문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다. (구조와 동작에
2.SPA (Router)

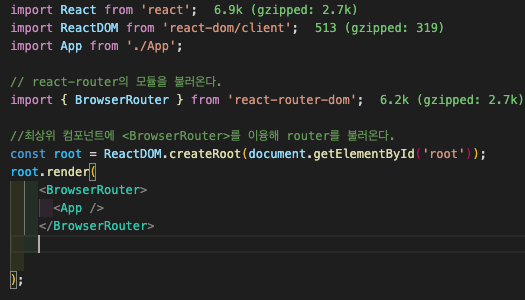
규모가 커지고 사용자와의 상호작용이 많아짐에 따라서 속도 저하의 문제를 야기하기 때문에 이를 해결하기 위한것이 SPA이다.중복되는 요소를 매번 불러와 불필요한 트래픽 야기웹사이트가 복잡해지고 Application의 형태를 가지게 되며, Header, Navigation
3.Props Drilling

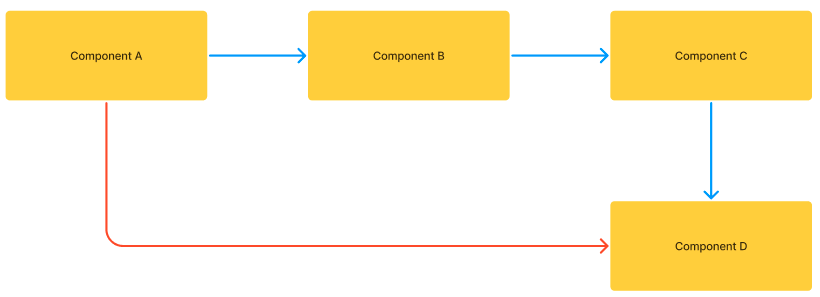
상위 컴포넌트의 state를 props를 통해 전달하고자 할 때 props를 전달하는 용도로만 쓰이는 컴포넌트를 거치면서 데이터를 전달하는 현상을 의미한다.위의 그림 처럼 A에서 사용된 state가 필요한 D로 바로 전달되지 않고 D보다 상위 컴포넌트라는 이유로 전달체
4.Redux

Redux의 필요성 이 애플리케이션은 컴포넌트3, 컴포넌트6에서만 사용되는 상태입니다. 이런 상태는 다소 비효율적이다. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가져야 된다. 상태 끌어올리기, Props 내려주기를 여
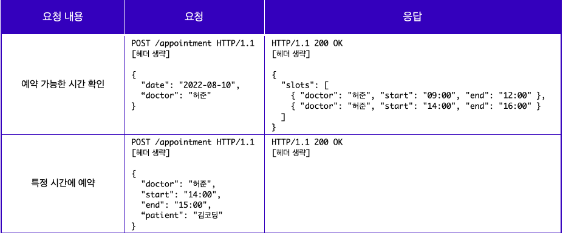
5.REST API, REST 성숙도 모델

웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현하고, HTTP프로토콜을 통해 요청과 응답을 정의하는 방식REST API를 디자인 하는 방법 (Richardson의 성숙도 모델)실제로 엄밀하게 3단계까지 지키기 어렵기 때문에 2단계까지만 적용해도