React
1.[React] useCallback, useMemo, React.memo

useCallback: 인자로 전달받은 콜백함수 자체를 memoization하여 캐싱, 의존성 배열에 넣은 값들이 변화할때만 함수가 재생성 useMemo: 필요한 값을 memoization 하여 캐싱, 의존성 배열에 넣은 값들이 변화할때만 값이 변경...
2.[React] ContextAPI

ContextAPI는 리액트의 내장 기능으로, 컴포넌트 끼리 값을 쉽게 공유할 수 있게 해주며, **Props Driling**을 방지한다. 주로 전역 상태를 관리할때 사용된다.
3.[React] useReducer

useState 외의 다른 상태관리 hook 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있으며, 상태 업데이트 로직을 컴포넌트 바깥에 작성 할 수도 있고, 다른 파일에 불러와서 사용할 수 있다. **복잡한 상태를 다룰 때 유용하며, 유지보수시에도 유용
4.[React] useEffect, useLayoutEffect 동작원리

useEffect: 컴포넌트가 렌더링 될 때마다 Side Effect(부수 효과)로직을 다루는 hook useLayoutEffect : 실제 DOM 반영 후, 화면에 그려지는 Browser Paints screen 단계 직전 "동기적"으로 실행되는 hook
5.[React] CustomHook

커스텀 훅은 리액트 함수형 컴포넌트에서 로직을 재사용하기 위한 방법 중 하나입니다. 함수형 컴포넌트에서는 상태 관리와 라이프사이클 관리를 useState, useEffect와 같은 훅을 사용하여 처리합니다. 하지만 컴포넌트가 커지면서 특정 로직이 중복되거나 복잡해...
6.[React] 클래스형 컴포넌트 vs 함수형 컴포넌트

함수형 컴포넌트 vs 클래스형 컴포넌트
7.[React] react-redux & redux-toolkit

Redux? 자바스크립트 상태관리 라이브러리로 중앙집중식 저장소를 이용하여 어플리케이션의 상태를 예측하고 일관성있게 관리하기 위해 사용됩니다. 어플리케이션 규모가 커지거나 상태가 복잡해질 때 유용하게 사용할 수 있습니다.
8.[React] HOC(High-Order-Components)

HOC(High-Order-Component) ? HOC는 고차 컴포넌트로 컴포넌트를 가져와서 새로운 컴포넌트를 반환하는 함수입니다.
9.[React] React-Router

React Router? React Router은 React에서 웹 애플리케이션의 라우팅을 관리하기 위한 라이브러리입니다.
10.[React] React Portal

React Portal ? 컴포넌트 트리 안에서는 부모-자식 관계를 유지하면서 DOM 트리 상에서는 다른 위치에 렌더링할 수 있는 방법을 제공합니다.
11.[React] Error Boundary

Error Boundary ? UI 부분의 오류를 catch하고, fallback UI를 보여주는데 사용되는 React 컴포넌트입니다.
12.[React] React Suspense

React Suspense ? 데이터를 불러오는 동안 UI를 잠시 '대기' 상태로 만들어, 비동기 로딩 상황을 좀 더 우아하게 처리할 수 있도록 도와주는 기능입니다.
13.[React] React와 Closure

React 함수형 컴포넌트에서 Closure 사용하여 hooks가 만들어졌으며, 이는 hooks가 상태와 라이프사이클을 관리하는 데 중요한 역할을 합니다. Closure를 이용하여 state를 기억하고 이를 통해 라이프사이클을 관리하게됩니다.함수와 그 함수가 선언될 당
14.[React] useRef & forwardRef

React의 Hook 중 하나로, React 컴포넌트 내에서 가변적(mutable)인 값을 안전하게 보관할 수 있게 해줍니다. 이 Hook은 .current 프로퍼티를 가진 변경 가능한(ref) 객체를 반환합니다. 반환된 객체는 컴포넌트의 전체 수명주기 동안 유지됩니다
15.[React] useEffect 깊게 살펴보기

보통 useEffect는 생명주기 메서드를 대체하기 위해 만들어진 hook이라 생각하게됩니다. 하지만 정확하게는 컴포넌트의 여러 값들을 활용하여 동기적으로 side Effect를 만드는 매커니즘입니다.useEffect는 첫 번째 인자로 side Effect를 발생시킬
16.[React] useReducer 깊게 살펴보기

useReducer는 useState와 비슷한 역할을 하는 상태관리 hook으로 좀 더 복잡한 상태값을 미리 정해둔 틀에 따라 구조적으로 관리할 수 있도록 하는 hook입니다.반환값state : 현재 useReducer가 가지고 있는 값을 의미합니다.dispatch :
17.[React] React로 SSR 구현하기

SSR(Server-Side Rendering)은 서버에서 HTML 페이지를 렌더링한 후 클라이언트에 전달하는 방식입니다. 이로 인해 초기 로딩 속도가 빨라지고, 검색 엔진 최적화(SEO)에 유리하며, 서버 측에서 데이터를 처리하기 때문에 보안성이 높습니다. 그러나 페
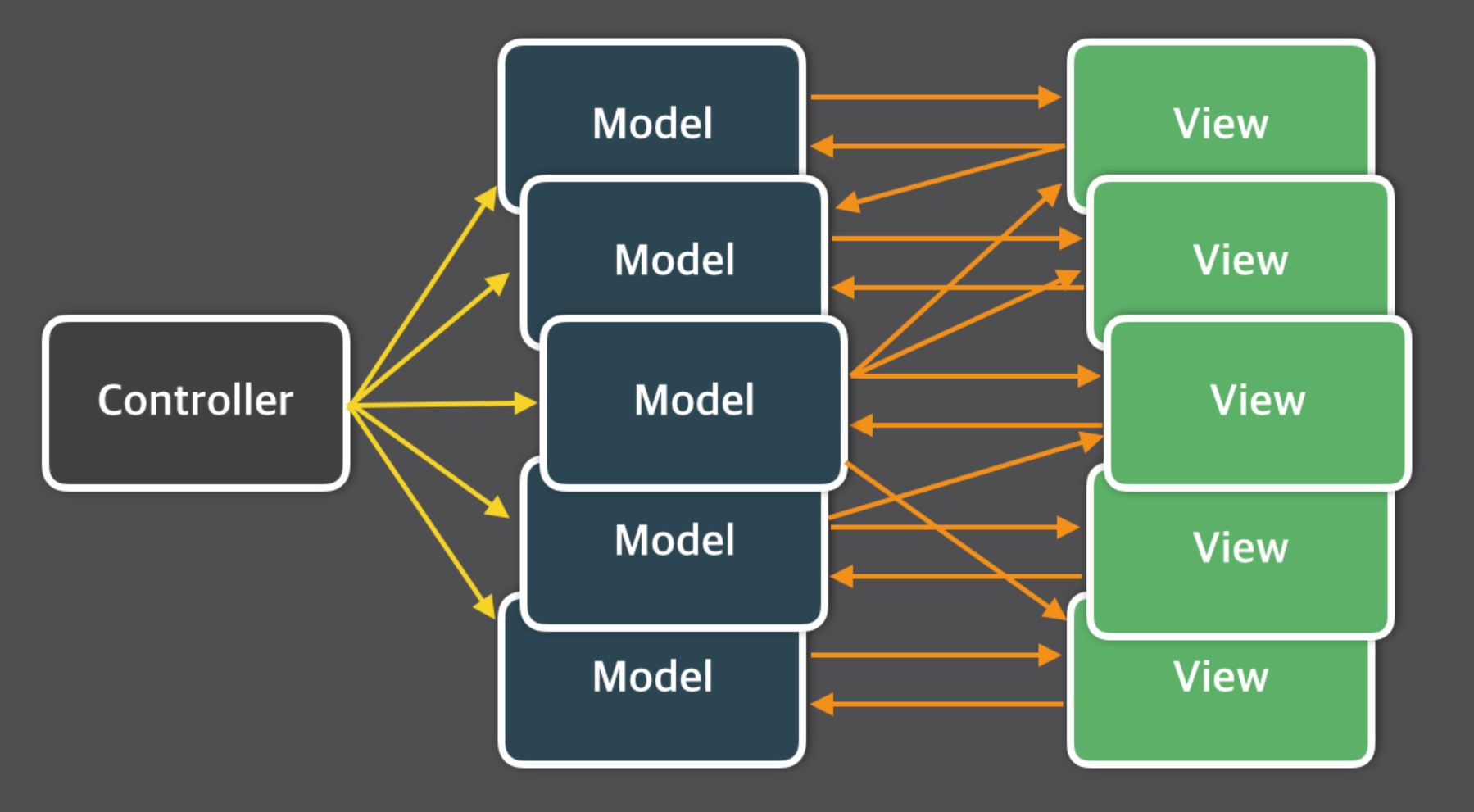
18.[React] React Flux 패턴과 등장 배경

Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, 단방향 데이터 흐름을 유지하는 아키텍처 디자인 패턴입니다. 사용자의 입력을 기반으로 액션(Action)을 만들고, 이를 통해 디스패처(Dispatcher)에 전달하여 스토어(Store)의 데이터를
19.[React] React로 상태관리 라이브러리 구현

리액트(React)에서 상태 관리(state management)는 컴포넌트 간의 데이터와 상태를 효과적으로 관리하는 방법을 의미합니다. 상태(state)는 리액트 컴포넌트 내에서 데이터의 현재 상태를 나타내며, 이 상태가 변경되면 컴포넌트는 다시 렌더링됩니다.로컬 상
20.[React] React19 - React Compiler

React Complier는 build time에 소스 코드를 훨씬 최적화(useMemo(), useCallback(), React.Memo 등을 Complier가 알아서 처리)하여 처리를 도와줍니다.React 19에서는 지금까지 개발자가 스스로 해왔던 것들을 리액트
21.[React] React19 - use Hook

use() 훅은 비동기 데이터 처리와 컨텍스트 사용을 크게 단순화하는 강력한 기능을 제공합니다. 이 훅은 Promise와 같은 리소스를 읽어올 수 있으며, Suspense 및 오류 경계(error boundaries)와 원활하게 통합됩니다.비동기 데이터 처리: Prom
22.[React]React 19 - Actions

액션은 비동기 작업을 처리하는 함수이며, 서버에 데이터를 보내거나 데이터베이스를 업데이트하는 등의 비동기 작업을 처리할 때 사용됩니다. React 19에서 도입된 액션은 이러한 작업을 더 효과적으로 관리할 수 있도록 도와줍니다.기존 react에서는 데이터를 변형한 후
23.[React] React 19 - Server Components

Server Components는 번들링 이전에 클라이언트 앱, SSR 서버와 별도의 환경에서 미리 렌더링 되는 새로운 컴포넌트입니다.별도의 환경은 React Server Components의 Server를 의미합니다. Server Components는 CI 서버에서
24.[React] React 19 - 기타 변경 사항

React 19에서는 기존의 Context.Provider 대신 <Context> 자체를 Provider로 사용하는 새로운 방식을 도입했습니다.React 19에서는 ref를 prop으로 직접 전달할 수 있게 되었습니다.이제는 forwardRef를 사용할 필요가 없
25.[React] useTransition & useDeferredValue

상태 변화의 우선순위를 지정하기 위해 useTransition 훅이 새로 도입되었습니다.useTransition은 비동기 작업을 처리할 때 사용되며, 특히, 복잡한 상태 업데이트나 UI 렌더링이 필요할 때 해당 작업을 우선순위가 낮은 작업으로 처리하여 사용자 인터페이스
26.[React] React 18 주요 변경 사항

기존 React의 렌더링 방식은 동기적이었습니다. 즉, 컴포넌트가 렌더링을 시작하면, 중간에 중단하지 않고 작업을 끝까지 완료해야 했습니다. 이로 인해 렌더링 작업이 시간이 오래 걸리면 UI가 중단되는 현상(예: 입력 지연, 느린 화면 업데이트)이 발생할 수 있었습니다
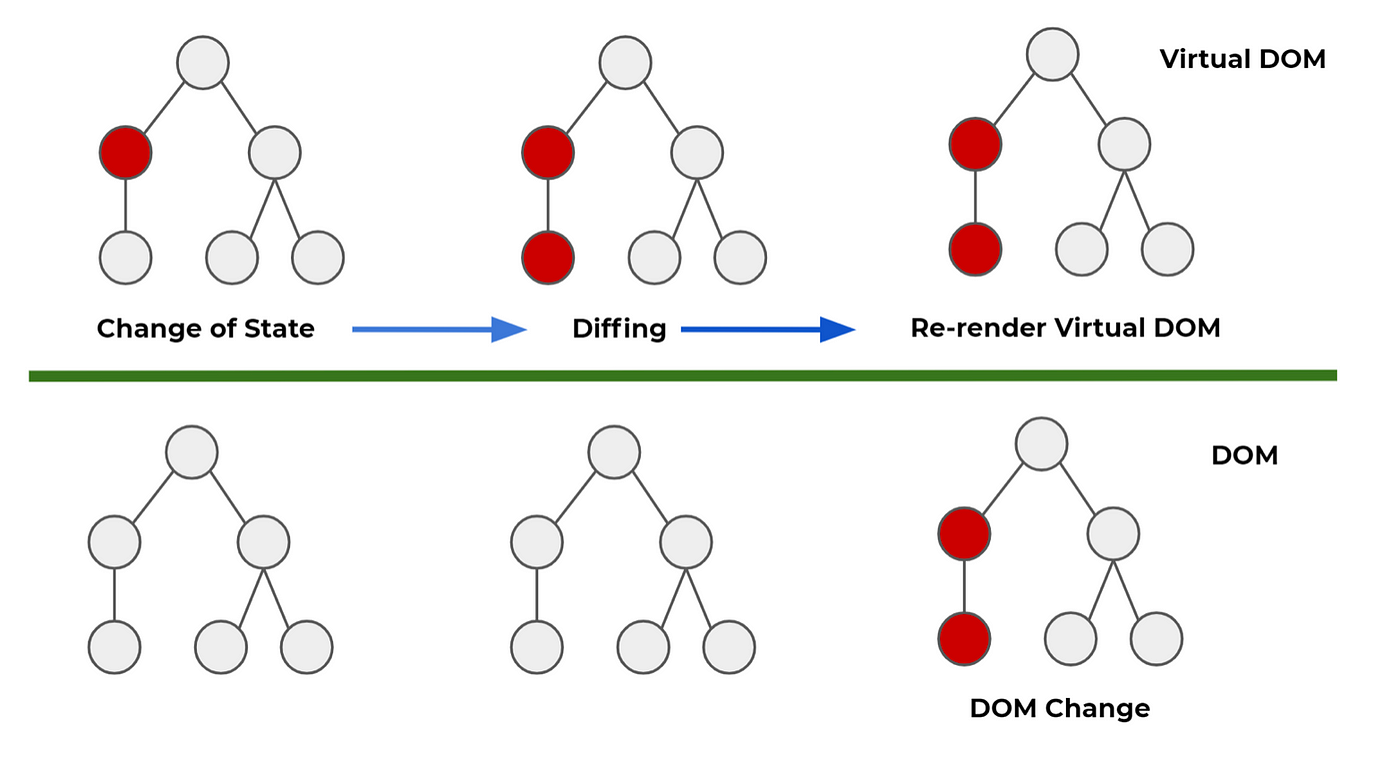
27.[React] React 렌더링 깊게 살펴보기

렌더링이란 현재 컴포넌트의 props와 state의 상태에 따라 UI를 어떻게 보여줄지 컴포넌트에게 요청하는 작업을 의미합니다.렌더링이 시작되면 React는 컴포넌트 트리의 루트부터 순회하여 업데이트가 필요한 컴포넌트를 탐색합니다. 업데이트가 필요하다고 표시된 각 컴포
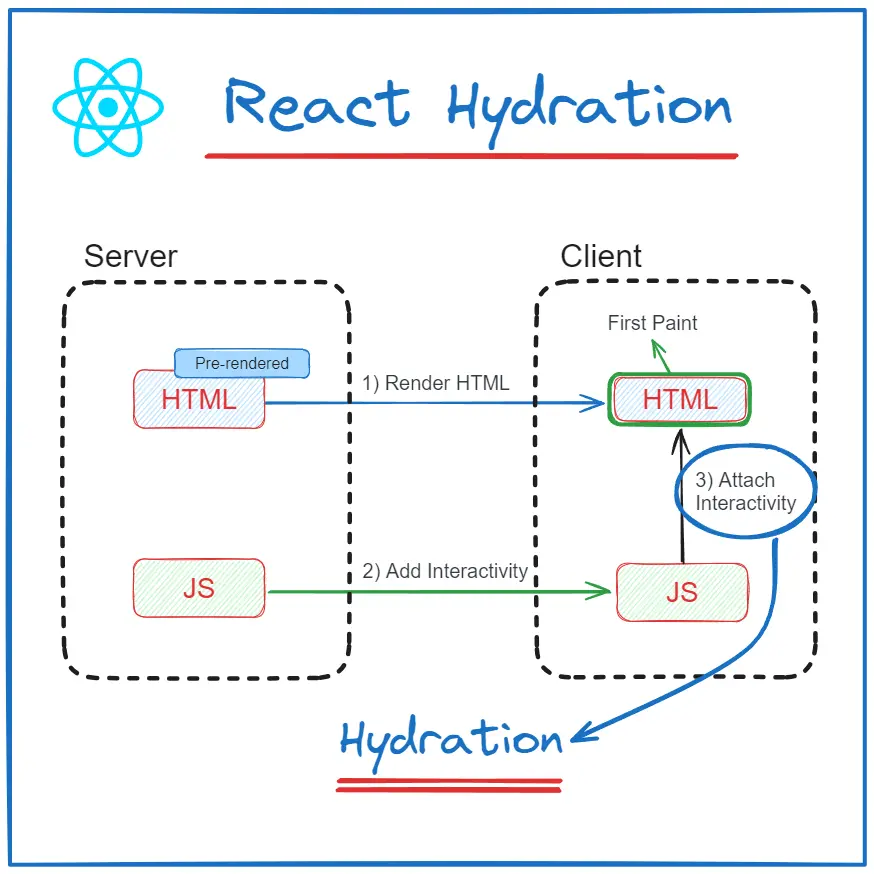
28.[React] Hydration 깊게 살펴보기

출처 https://www.franciscomoretti.com/blog/what-is-react-hydrationReact는 웹 페이지를 Client Side Redering(CSR)를 통해 번들링된 JS를 가져와 DOM을 렌더링합니다.이런 방식은 많은 장점
29.[React] React Hooks 파헤치기 (1) - useState Hooks 구현채

React Hooks는 React 내부에서 클로저(closure)와 배열을 사용하여 상태와 함수 호출을 관리합니다. Hooks는 함수형 컴포넌트가 렌더링될 때마다 순차적으로 호출되며, React는 이를 통해 각 컴포넌트의 상태를 추적합니다.아래는 react 공식 git
30.[React] react Hooks 파헤치기 (2) - useReducer

useReducer 구현채를 따라가며 useReducer가 어떻게 구현되어 있는지 살펴보겠습니다.앞서 소개한 React Hooks 파헤치기 (1)에서 소개한 대로 useState가 동작하는 것과 유사하게 useReducer가 동작하게됩니다. hooks의 동작 방식은
31.[React] React Hooks 파헤치기 (3) - useEffect

useEffect hook은 ReactCurrentDispatcher.current는 마운트시 HooksDispatcherOnMount 함수를 호출하며 useEffect hook에 mountEffect 함수가 전달되고, 업데이트시 HooksDispatcherOnUpda