브릿지 패턴!
브릿지라는 단어에서도 느낄 수 있듯이 뭔가를 연결하는 구조일테다~
무엇을 연결하는가 하면 추상 계층과 구현 계층을 분리하여 이 계층을 연결하여 사용하는 패턴을 브릿지 패턴이라 한다~!
이렇게 이야기 하면 하 또 같은 소리네 뭔소리지.. 할 것이다
왜냐면 내가 그랬으니까,,
집중력이 심각한지 뭔지,, 포스팅을 한 10개는 읽엇는데 도무지 빡! 이해가 안됐다 ㅜ
예전 수업 교안을 꺼내 겨우 이해한 내용을 정리 해 본다!
브릿지 패턴
역시 구체적인 상황이 필요하다!
그림판으로 사각형과 원을 그리는 상황을 생각해보자!
그냥 연필로 그릴 수도 있지만 붓으로 그릴수도, 펜으로도 그릴수도 있지 않은가?
이 때, '펜으로 그린 사각형', '붓으로 그린 원', '펜으로 그린 원', '붓으로 그린 사각형' 으로 객체를 만들어 구현한다면, 삼각형을 그리고자 할 땐 '펜으로 그린 삼각형' '붓으로 그린 삼각형'을 새롭게 생성하여야 하고 이번엔 크레파스로 그리려 한다면 또 새로운 클래스를 설계해 구현해야 할 것이다!
즉 변화에 유연하게 대응할 수 없는 것이다!
이러한 경우에 사각형, 원, 삼각형 과 같은 추상 계층과 붓으로 그리기, 펜으로 그리기, 색연필로 그리기 와 같은 구현 계층을 분리한다면 위와 같은 변수에 보다 안정적으로 대응할 수 있게 될 것이고 추상 계층과 구현 계층이 독립적으로 변화할 수 있게 된다!
즉, coupling을 줄이게 되는 효과!
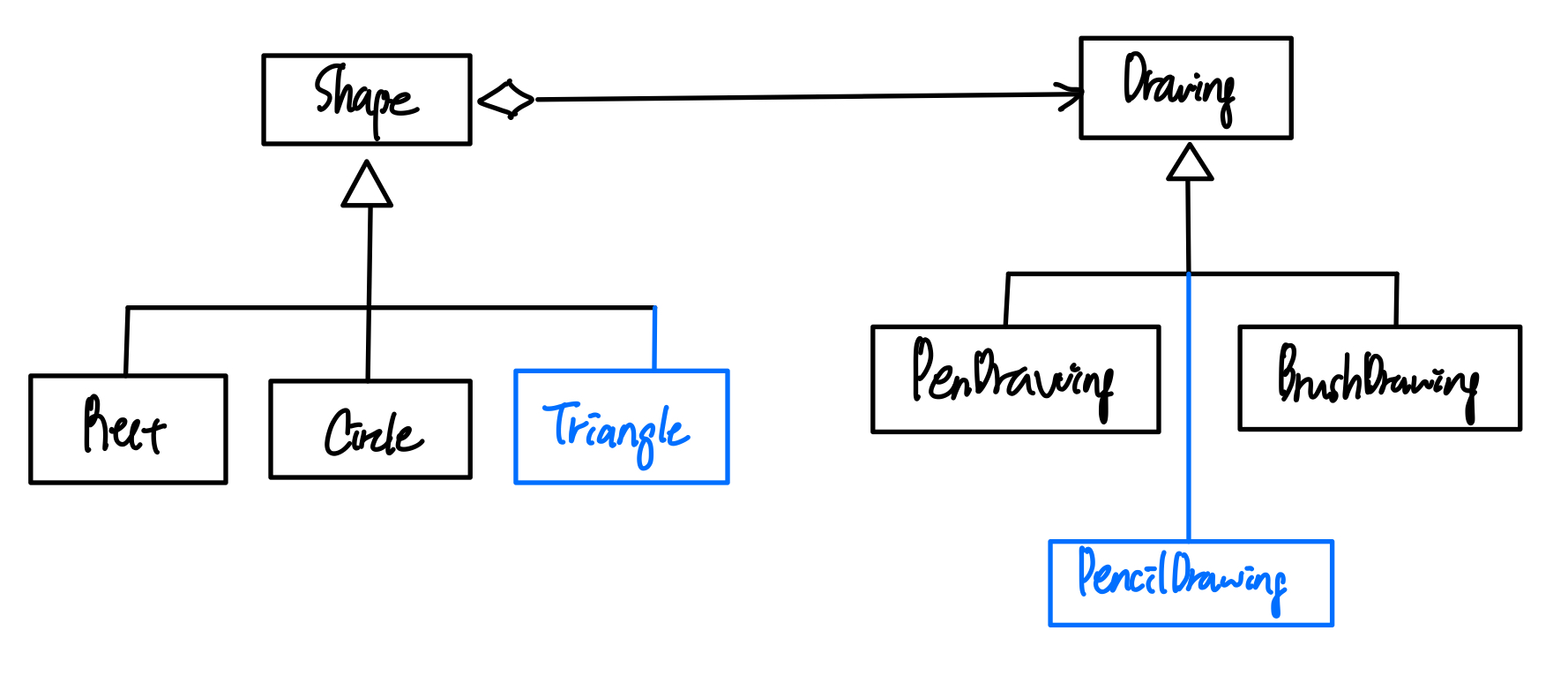
클래스 다이어그램

'펜으로 그린 삼각형' & '붓으로 그린 원' 과 같은 객체들을 그리는 추상 객체 (사각형, 원, 삼각형) 와 그리는 방법에 대한 구현 객체 (붓으로, 펜으로) 와 같이 분리 한 형태이다!
그리고자 하는 도형을 어떤 방식으로 그릴건지, Drawing 인터페이스를 통해 동일하게 그릴 수 있게 되고, Triangle, PencilDrawing 과 같이 샐로운 추상객체, 구현 객체에 대한 설계를 추가하기에도 서로 전혀 영향이 없다!
또한 추상객체에 대한 부분과 구현 객체에 대한 부분이 추상적인 레벨에서만 연관이 되는 아름다운 모습이다!
코드
위의 클래스 다이어 그램을 바탕으로 간단하게 swift로 나타내어 보면,
추상 객체 파트
class Shape {
var color : String!
init(color : String) {
self.color = color
}
func drawShape() -> Void { }
}
class Rect : Shape {
private var drawingMethod : Drawing!
override init(color : String) {
super.init(color: color)
}
override func drawShape() {
print("\(color)색 사각형은")
self.drawingMethod.draw()
}
func setDrawingMethod(with : Drawing) -> Void {
self.drawingMethod = with
}
}
class Circle : Shape {
private var drawingMethod : Drawing!
override init(color : String) {
super.init(color: color)
}
override func drawShape() {
print("\(color)색 원은")
self.drawingMethod.draw()
}
func setDrawingMethod(with : Drawing) -> Void {
self.drawingMethod = with
}
}구현 객체 파트
protocol Drawing {
func draw() -> Void
}
class PenDrawing: Drawing {
func draw() {
print("펜으로 그립니다~")
}
}
class BrushDrawing: Drawing {
func draw() {
print("붓으로 그립니다~")
}
}
실행
let redPenCircle = Circle(color: "빨강")
redPenCircle.setDrawingMethod(with: PenDrawing())
let yellowBrushRect = Rect(color: "노랑")
yellowBrushRect.setDrawingMethod(with: BrushDrawing())
redPenCircle.drawShape()
yellowBrushRect.drawShape()포스팅을 작성 할 때 마다 느끼지만 CS 내용을 제대로 이해하기가 참 어려운 것 같다 ㅜ
왠만한 수준의 이해는 블로그들을 통해 가능하지만, 뭔가,, 양질의 포스팅을 찾기도 어렵고 내가 그렇게 작성하는것 역시 쉽지 않다!!
아직 브릿지 패턴도 좀 더 공부가 필요하지만 책이나 강의등을 찾아보고 다시 추가해야겠다!
