마지막으로 다뤄볼 패턴은 프록시 패턴이다!
지금 매우 졸리기때문에 잔말말고 바로 시작한다!
Proxy Pattern, 프록시 패턴
영어 단어 'proxy'는 '대리' 라는 뜻이다
어떠한 객체를 사용하려 할 때, 해당 객체를 직접 접근해서 사용하지 않고, 사용하고자 하는 객체의 '대리인' 역할 객체를 통해 대상 객체에 접근하는 방식을 구조화한 패턴이 프록시 패턴이라고 할 수 있겠다
이러한 패턴이 사용되는 경우는 어떤 경우일까?
모바일이던, 웹이던, 한 화면에서 다음 화면으로 넘어갈 때 텍스트가 모두 로딩되고 아직 사진이 모두 화면에 로드되지 않아 사진이 로드되면서 사진, 텍스트의 자리가 재정비 되는 경우를 생각해볼 수 있고
혹은 게임중 내 캐릭터가 죽었을 때, 새로 캐릭터가 부활하기 전까지 기다리는 시간 동안 내 아이템들이나 현재까지의 kill/death 기록들을 확인하는 상황들 역시 이에 해당한다
만얀, 사진이 모두 로드될 때 까지 빈 화면만이 보여지고, 캐릭터가 다시 부활할 때 까지 정지화면으로 기다리기만 해야 한다면 매우 답답할 것이다
이러한 경우에 프록시 패턴이 유용하게 사용될 수 있다.
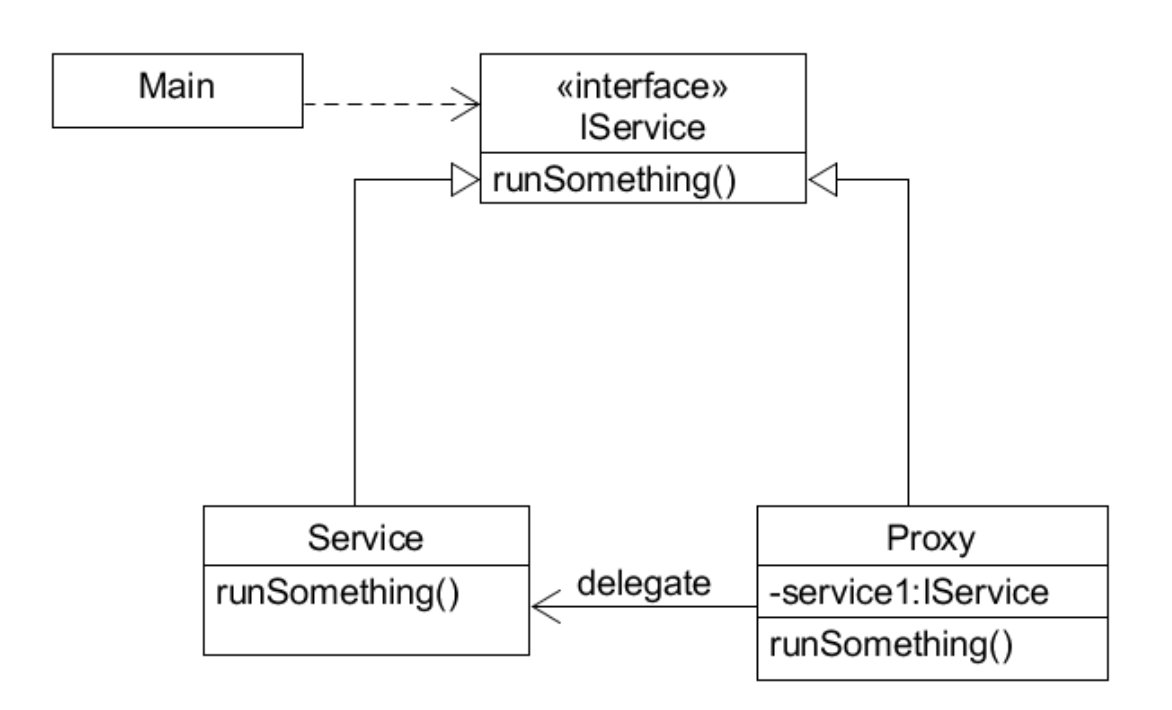
프록시 패턴 구조

IService
- Service (대상 객체) 와 Proxy 객체를 동일하게 다루기 위한 인터페이스
- Service (대상 객체) 와 Proxy 가 각자에 맞게 구현
Service
- 실질적인 기능을 하는 대상 객체
- Proxy 객체는 이 대상 객체를 가지고 목적에 맞게 사용
Proxy
- Client 와 대상 객체 사이의 역할
- runSomething() 을 구현하여 클라이언트가 Proxy 를 통해 Service의 runSomething() 을 호출하게 된다
코드
protocol Print {
func loadContent()
}
class ViewPrinter : Print {
func loadContent() {
print("어우, 사진 다 됐다 야! 이제 보여줄게~~")
}
}
class ProxyPrinter : Print {
private var viewPrinter = ViewPrinter()
func loadContent() {
print("text 먼저 출력합니다 소ㅑ라라라락")
viewPrinter.loadContent()
}
}
let proxy = ProxyPrinter()
proxy.loadContent()실행 결과는?

프록시 패턴이 사용되는 경우
이러한 프록시 패턴이 사용되는 대표적인 3가지 경우를 알아보자면,
가상 프록시
- 꼭 필요로 하는 시점까지 객체의 생성을 연기하고, 해당 객체가 생성된 것처럼 동작하도록 만들고 싶을 때
- 프록시 클래스에서 자잘한 작업들을 처리하고 리소스가 많이 요구되는 작업들이 필요할 때에만 주체 클래스를 사용
원격 프록시
- 원격객체에 대한 대변자 역할을 하는 객체로 이용
- 서로 다른 주소 공간에 있는 객체에 대해 마치 같은 주소 공간에 있는 것처럼 동작하게 함
- Google docs 와 같은 경우
보호 프록시
- 주체 클래스에 대한 접근을 제어하기 위한 경우
- 객체에 대한 접근 권한을 제어하거나 객체마다 접근 권한을 달리하고 싶을 때
