0627
React/ 실습
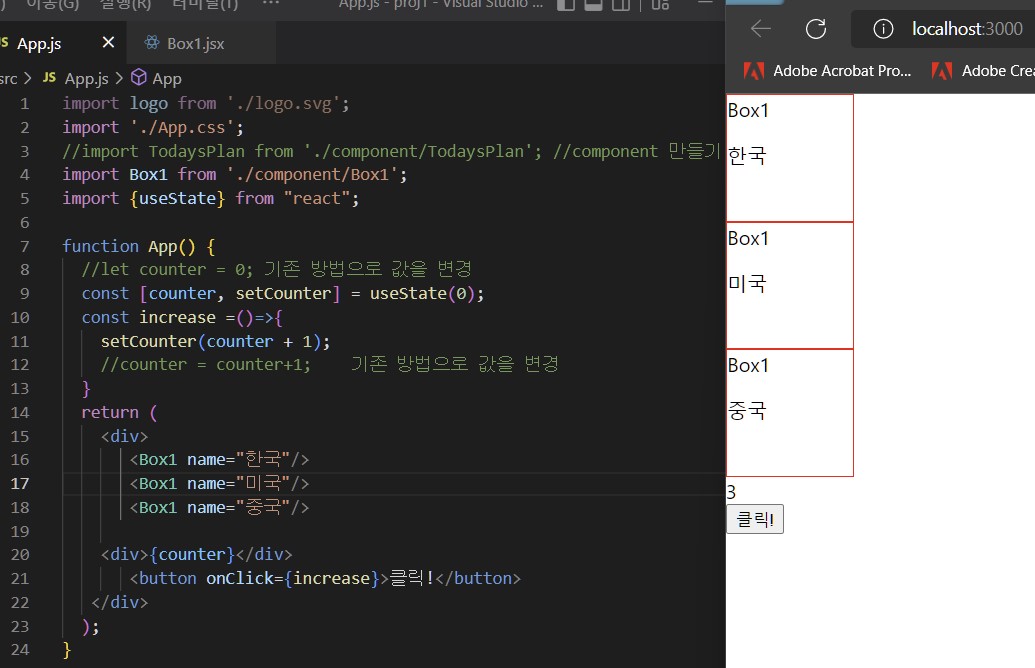
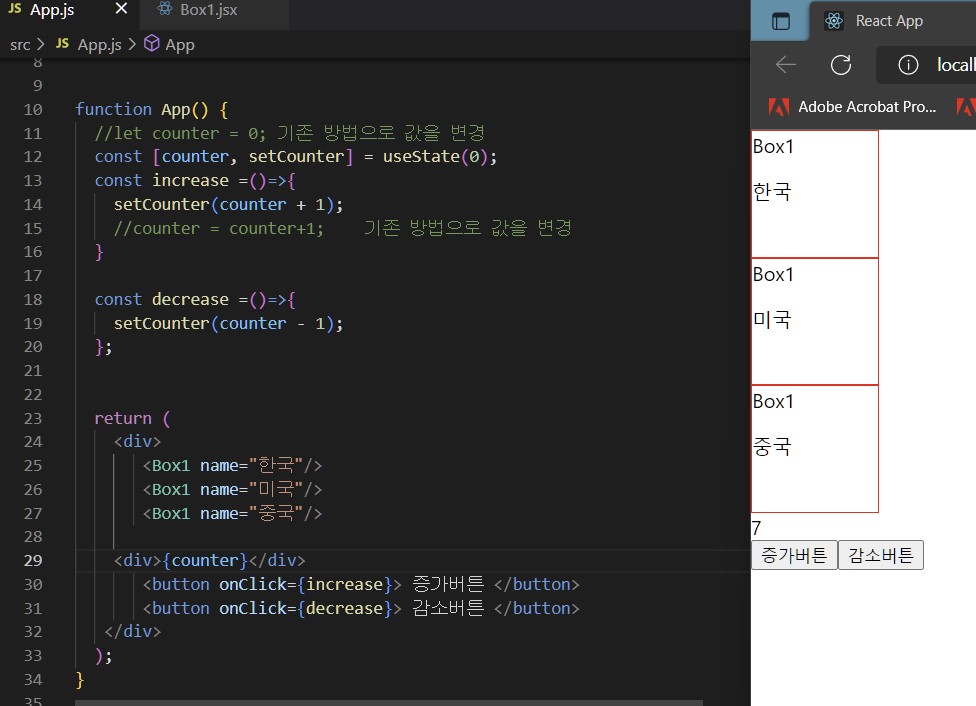
- 증가/감소 버튼 클릭
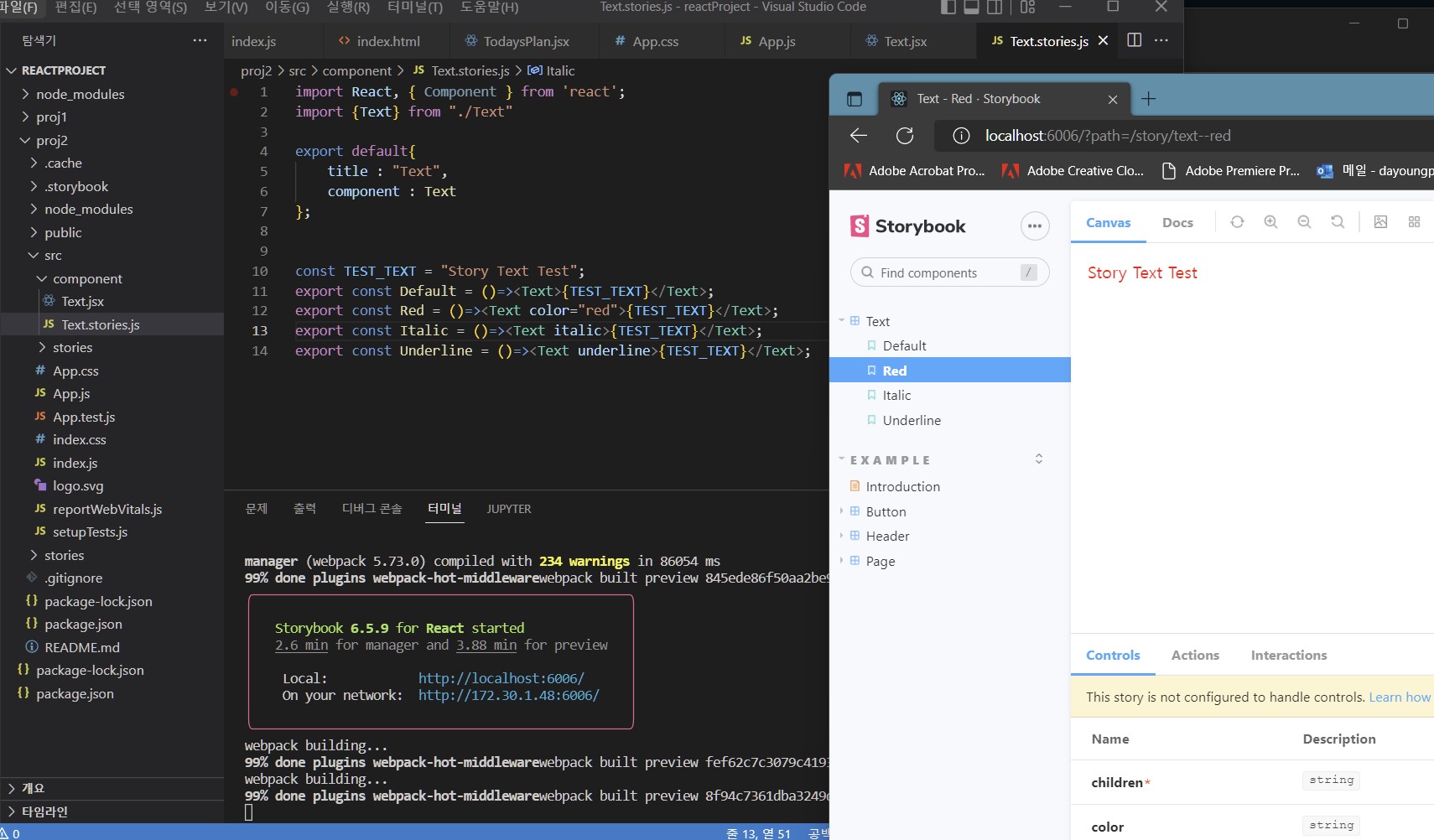
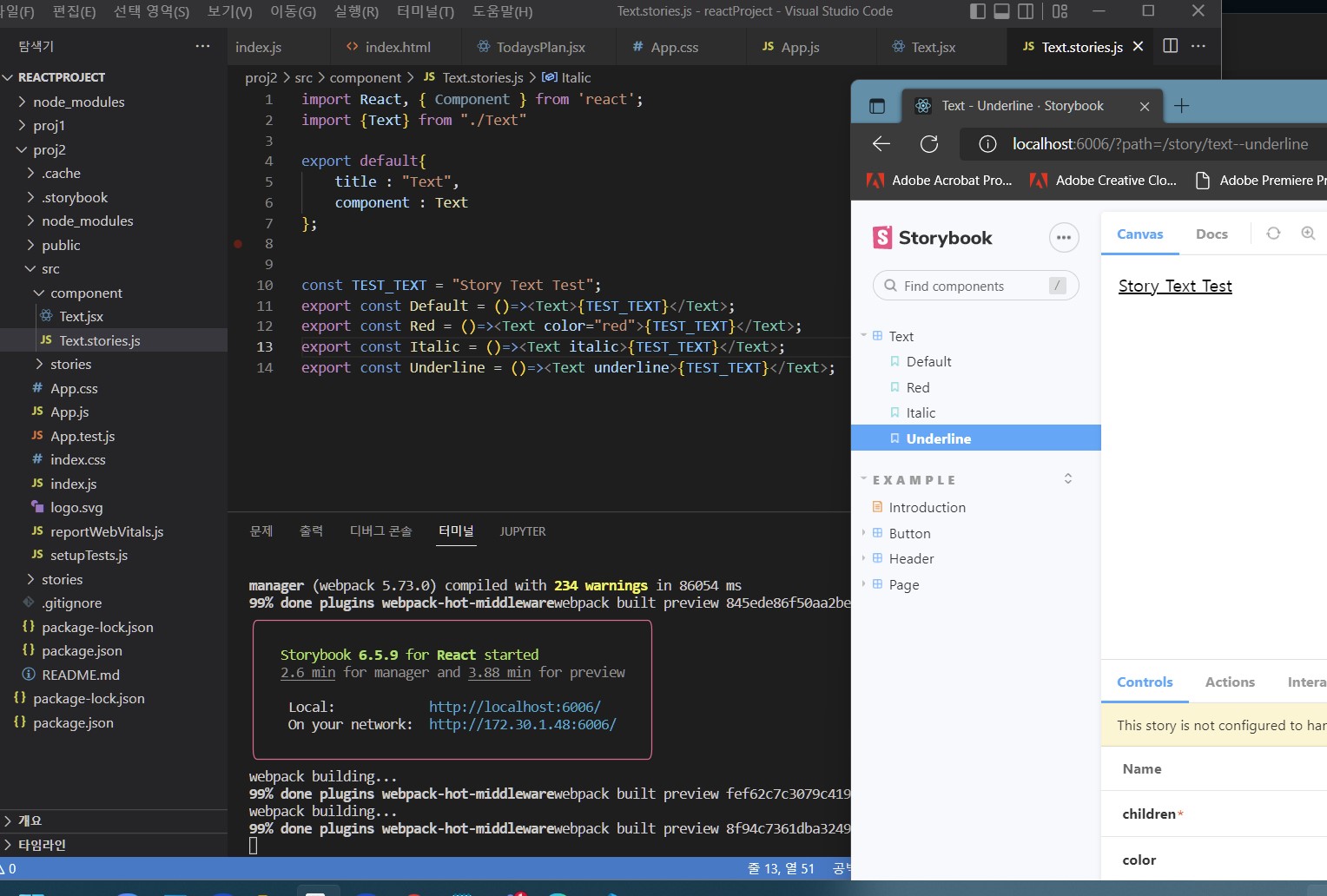
- 에어비엔비 디자인 시스템 따라하기
학습내용


터미널 - 새 터미널 (입력)
cd.. (상위폴더로) npx create-react-app proj2 (프로젝트2 폴더 만들기) npx -p storybook sb init (Y해서 설치) npm run storybook (스토리북 실행)



import React, { Component } from "react";
import PropTypes from "prop-types";
class Input extends Component {
constructor(props) {
super(props);
this.setRef = this.setRef.bind(this);
this.handleChange = this.handleChange.bind(this);
}
handleChange(e) {
const { name, onChange } = this.props;
if (onChange) {
onChange(name, e.target.value);
}
}
componentDidMount() {
if (this.props.autoFocus) {
this.ref.focus();
}
}
componentDidUpdate() {
if (this.props.autoFocus) {
this.ref.focus();
}
}
setRef(ref) {
this.ref = ref;
}
render() {
const { errorMessage, label, name, value, type, onFocus } = this.props;
return (
<label>
{label}
<input
id={"input_${name}"}
ref={this.setRef}
onChange={this.handleChange}
onFocus={onFocus}
value={value}
type={type}
/>
{errorMessage && <span className="error">{errorMessage}</span>}
</label>
);
}
}
Input.propTypes = {
type: PropTypes.oneOf(["text", "number", "price"]),
name: PropTypes.string.isRequired,
value: PropTypes.oneOfType([PropTypes.number, PropTypes.string]),
errorMessage: PropTypes.string,
label: PropTypes.string,
onChange: PropTypes.func,
autoFocus: PropTypes.bool,
};
Input.defaultProps = {
onChange: () => {},
onFocus: () => {},
autoFocus: false,
type: "text",
};
export default Input;
``
```js
import React, { Component } from 'react';
import Input from "./Input";
export default{
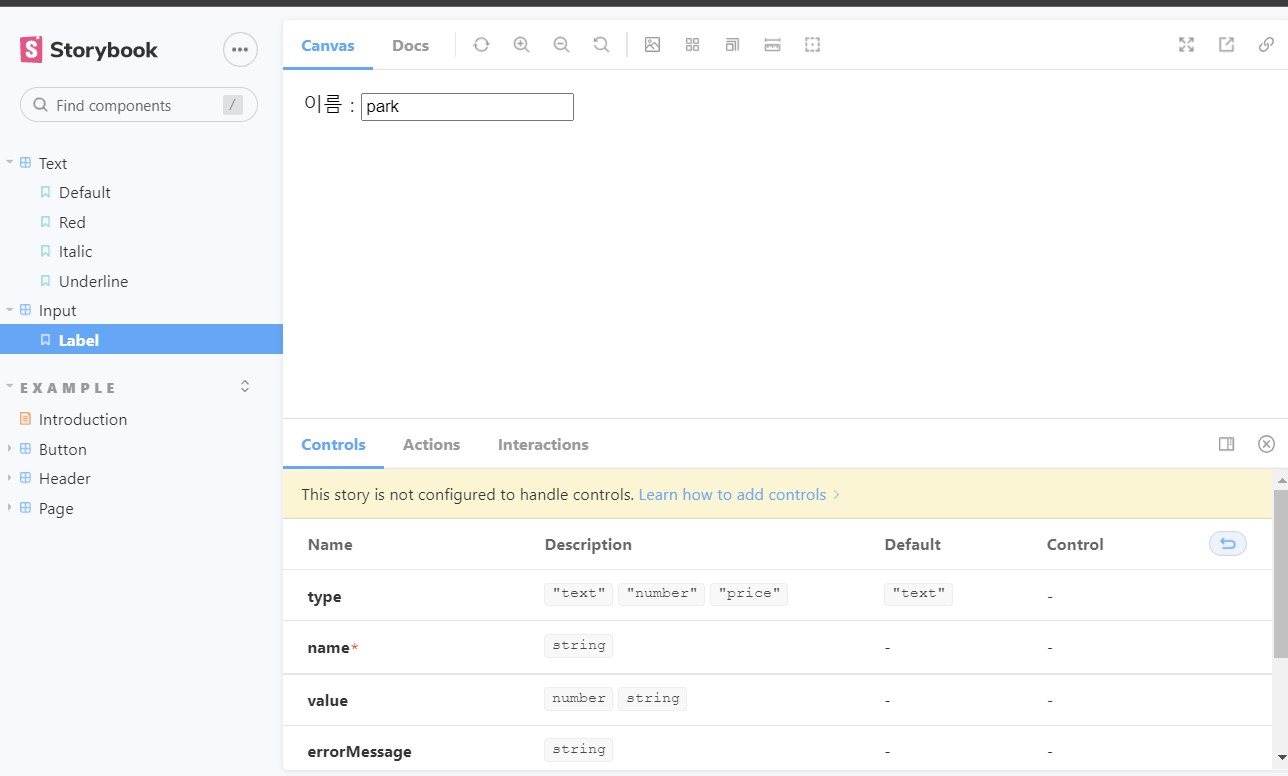
title : "Input",
component : Input,
};
export const label = () => <Input name="name" label="이름 : "/>;어려운점
스토리북 설치 오류나서 proj2를 전체 삭제,생성,스토리북 재설치를 최소 5번은 반복한 것 같다. 파일 갯수도 많고 용량도 꽤 있어서인지 삭제하는 것도 오래걸리던데 힘들게 설치해도 또 실행 오류나고...후.... 그걸 반복하느라 정말....화병날 뻔...
해결방안
될때까지...계속...proj3로 또 만들어보고...후....결국 해결은 함.
학습소감
왜 의미도 모를 장문의 코드를 무작정 따라치게 만드시는건지..
차근차근 설명을 해주면서 같이 코드 작성해보자는 것도 아니고.
말없이 그 긴 코드들을 다 치시고 설명하겠다고 하면, 코드를 덜 작성하거나, 코드 치다가 오류난 수강생들은 어떻게 설명에 집중을 하라는 건지 정말 이해할 수 없는 수업 방식이다.
내용도 너무 어렵고, 설치할 것은 왜 이렇게 많은지.. 용량이 작아서 빨리빨리 되는 것도 아니고... 실행도 제대로 안되서 삭제 후 재설치를 몇번이나 반복했던지.. 진짜 너무 스트레스 받았다.
