0624
React/ 실습 - 리액트 작동 원리와 기초(문법, 컴포넌트)
학습내용
-
리액트
-프런트엔드 프레임워크 중 하나
-리액트(react), 앵귤러(angular), 뷰제이에스(vue.js) -
리액트 개념 및 장점
-페이스 개발에 사용한 기술
-공개 소프트웨어
-화면 출력에 특화된 프레임워크
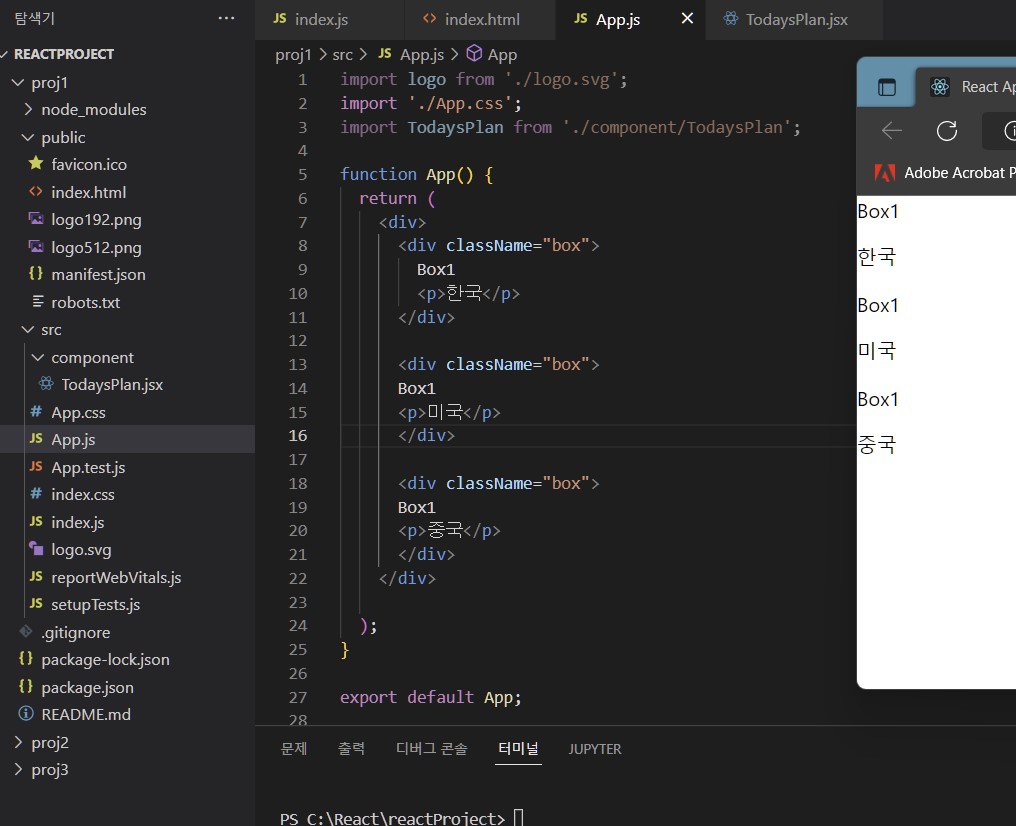
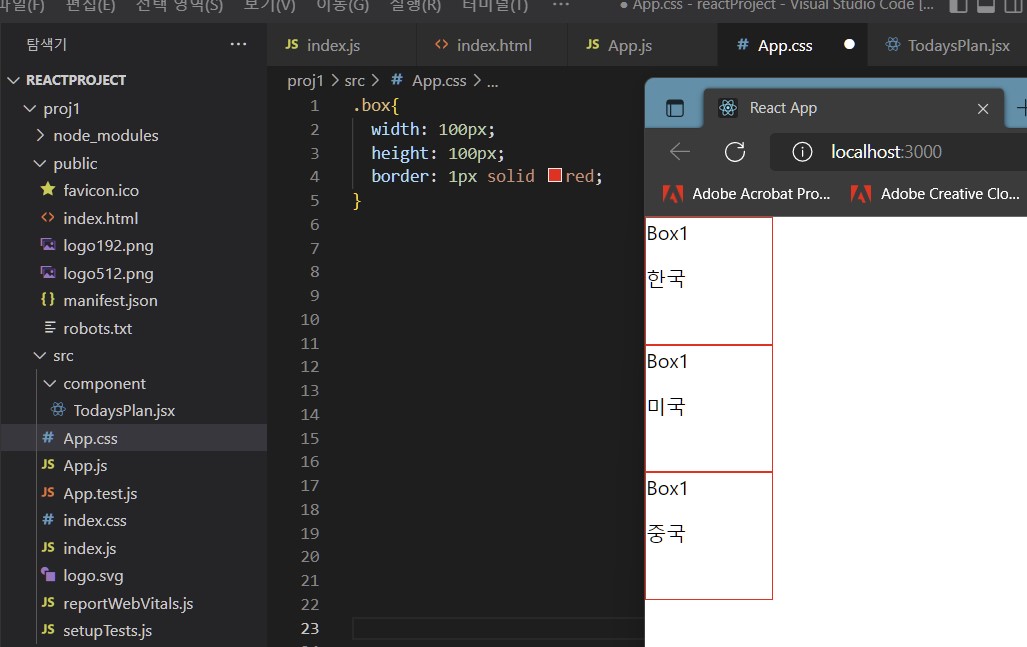
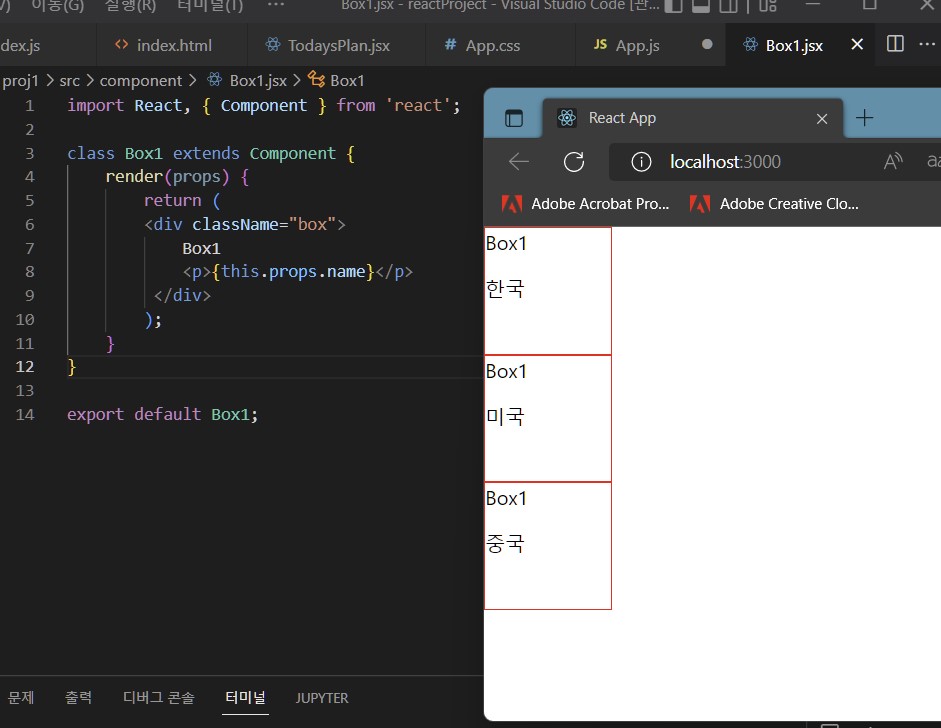
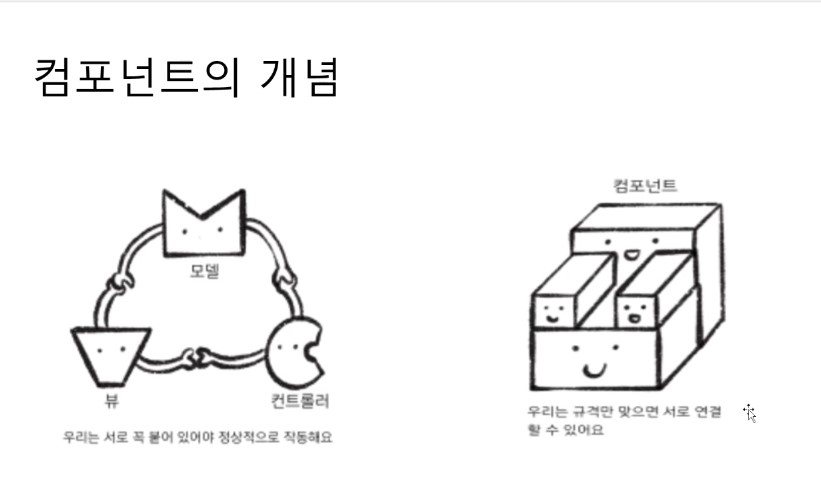
-컴포넌트를 조립하여 화면 구성
-게임 엔진 원리를 도입하여 화면 출력 속도가 빠름(Virtual DOM)
- 리액트 개발 환경 설치
-Node.js (필수) : 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용
-에디터 (VS Code 등)
-웹 브라우져 (파이어폭스 등)
Nodejs 설치하기
https://nodejs.org/en/
recommanded for most users 설치
https://github.com/coreybutler/nvm-windows/releases
Nvm-setup.zip 다운로드
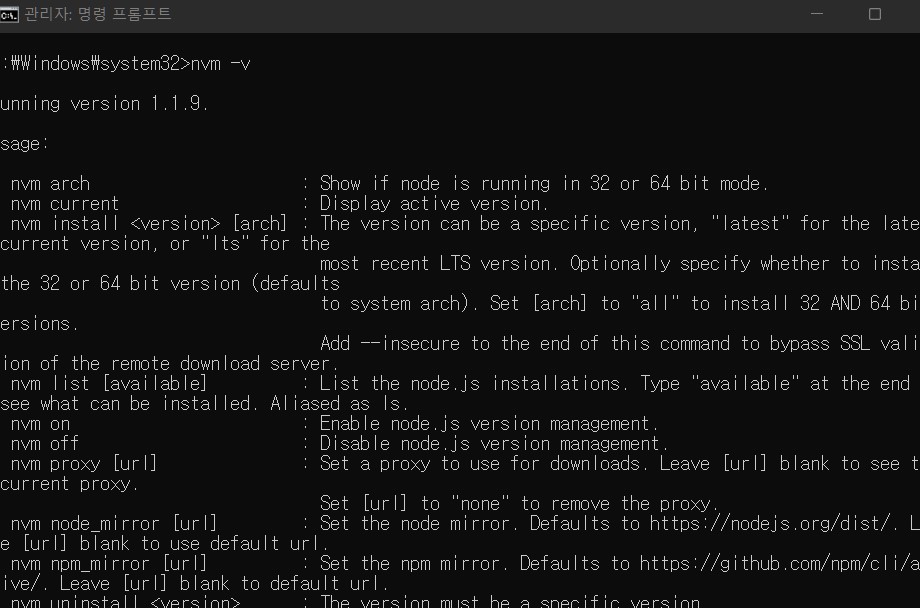
설치 후 명령프롬프트에서(관리자 권한으로 실행)
nvm –v
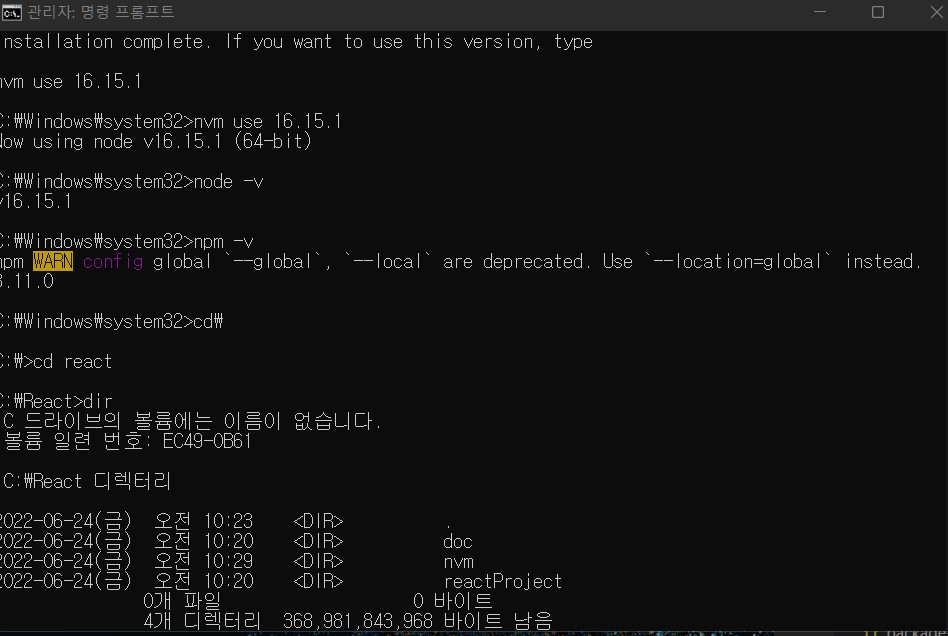
nvm install 16.15.1
nvm use 16.15.1
node -v
npm이란? : Node Package Manager의 약자이다. NodeJS로 개발된 모듈들을 설치하고 관리해주는 패키지 매니져이다. 우리가 HTML CSS 수업에서 부트스트랩이 필요하면 가져다 썼던 것 처럼 node.js로 만들어진 유용한 모듈들을 가져다 쓰고 관리할 수 있다.
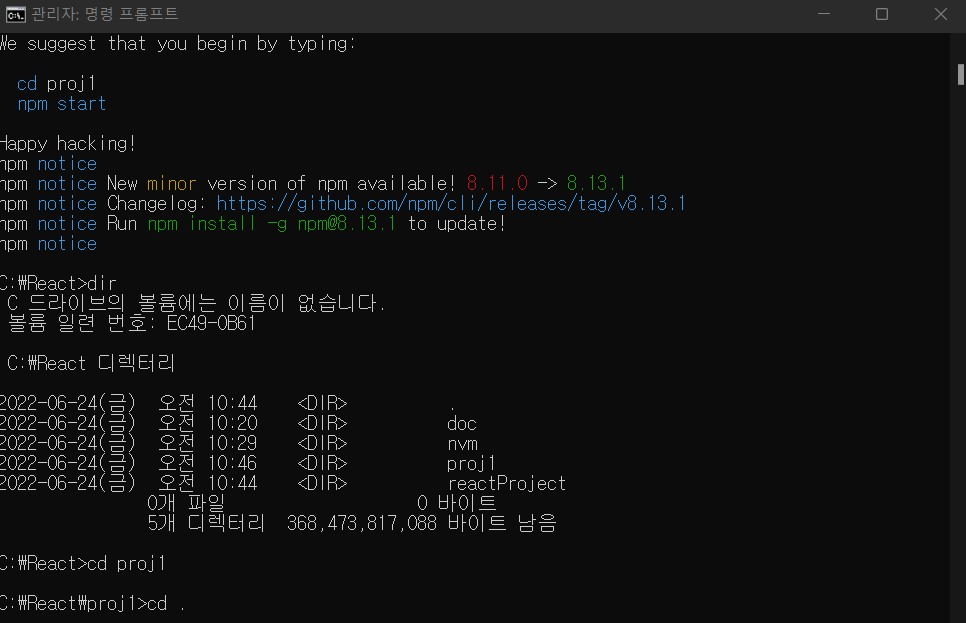
프로젝트를 설치하고 싶은 경로로 먼저 이동하기.
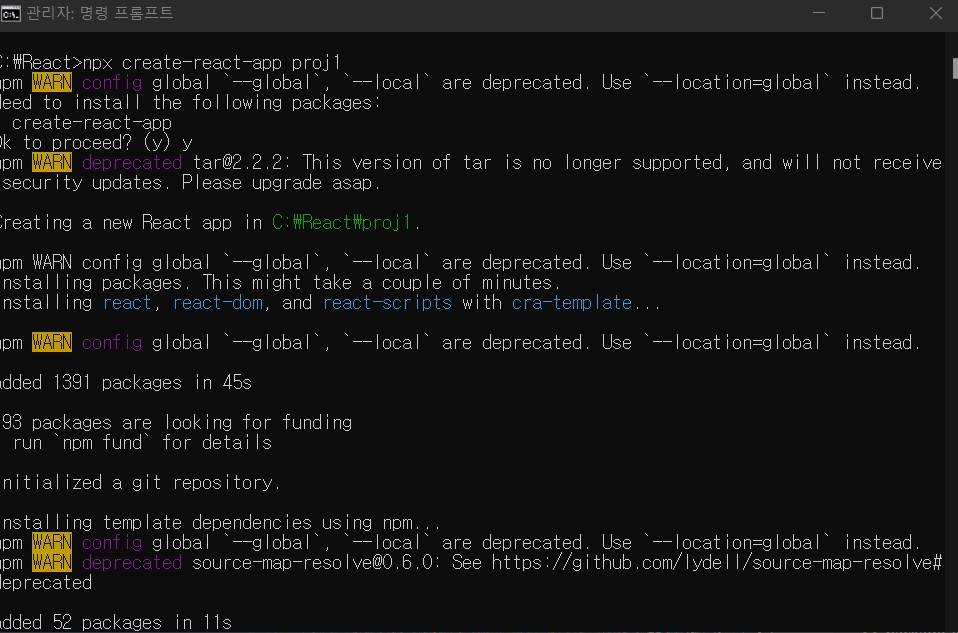
npx create-react-app 폴더명
Happy hacking 메시지 나오면 설치 완료
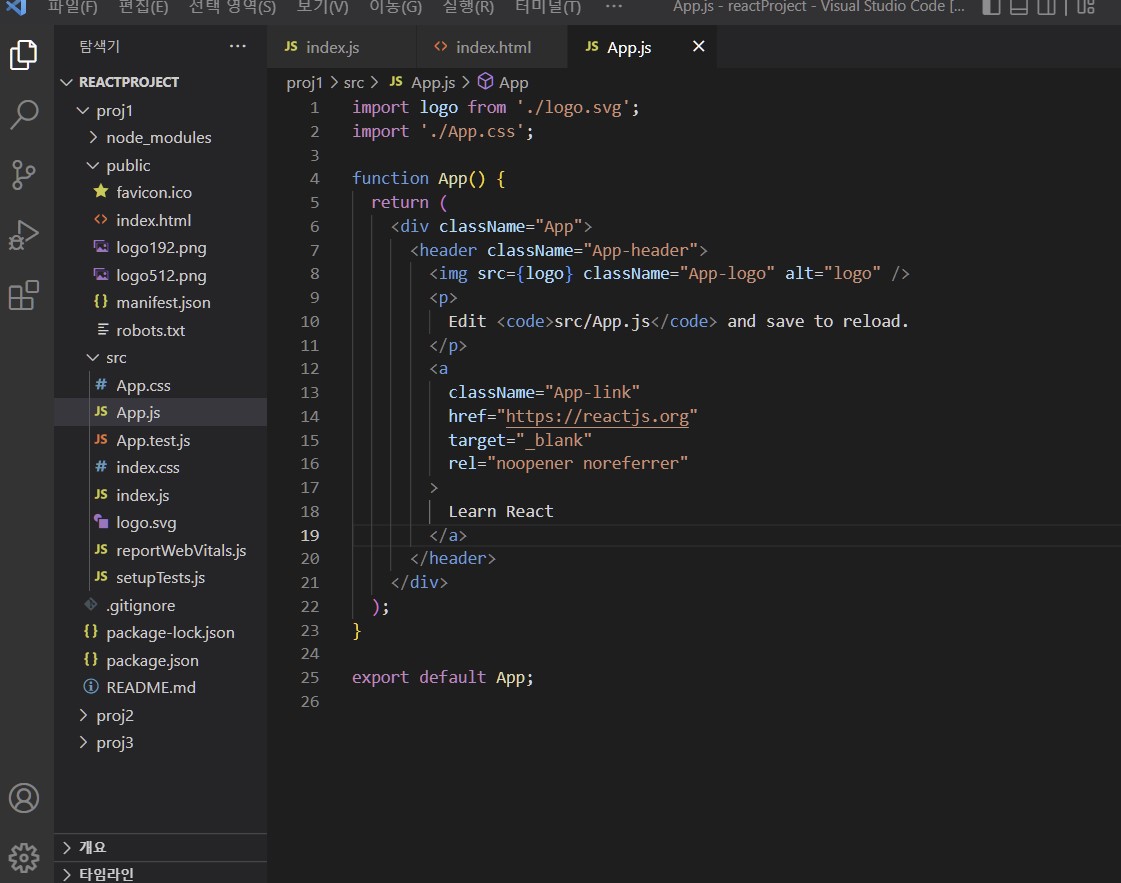
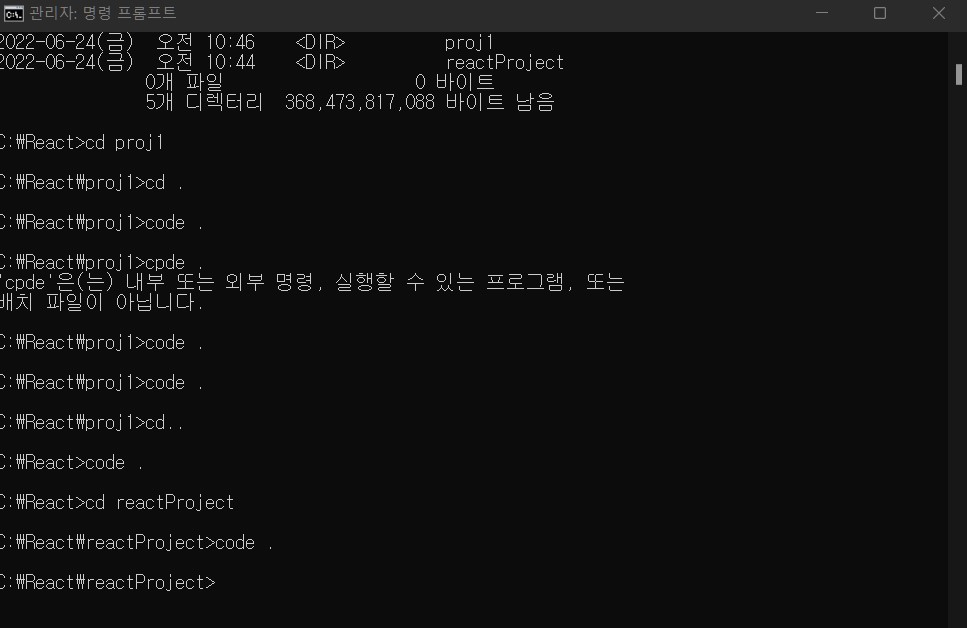
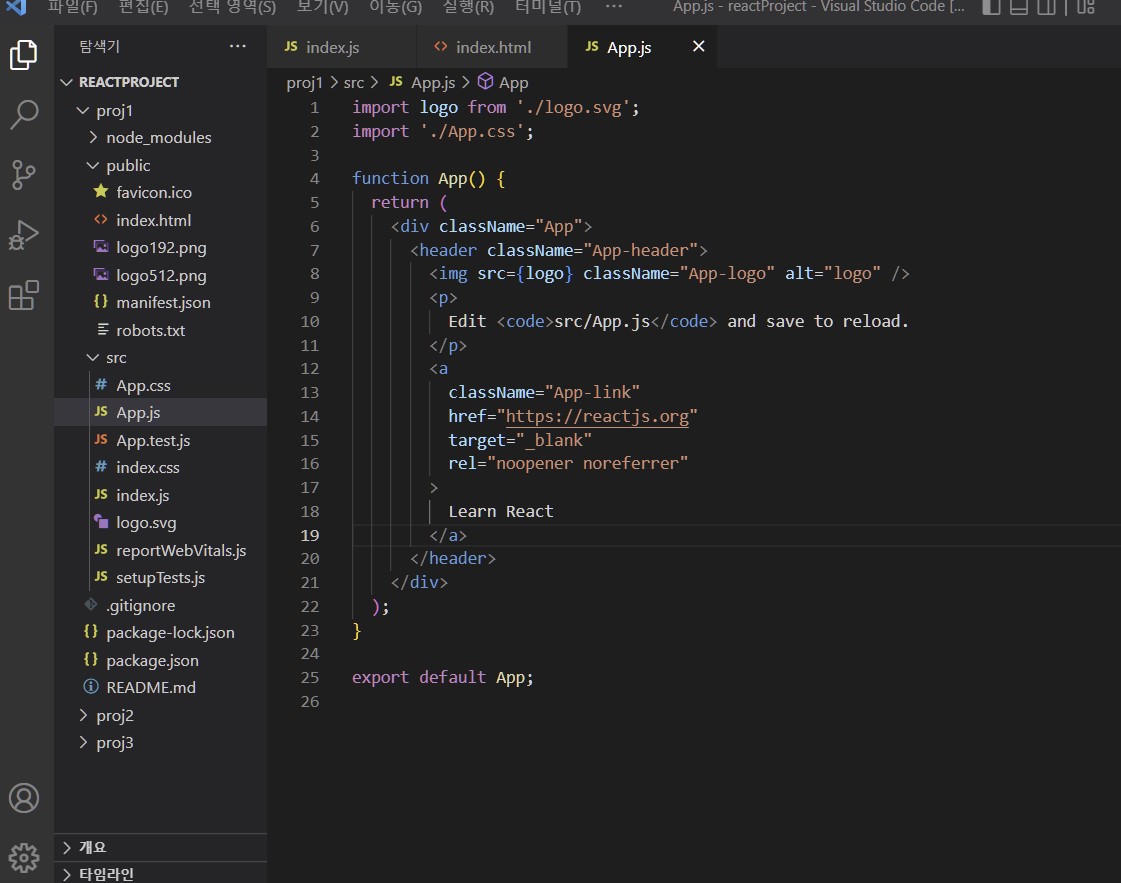
code .으로 프로젝트 열기
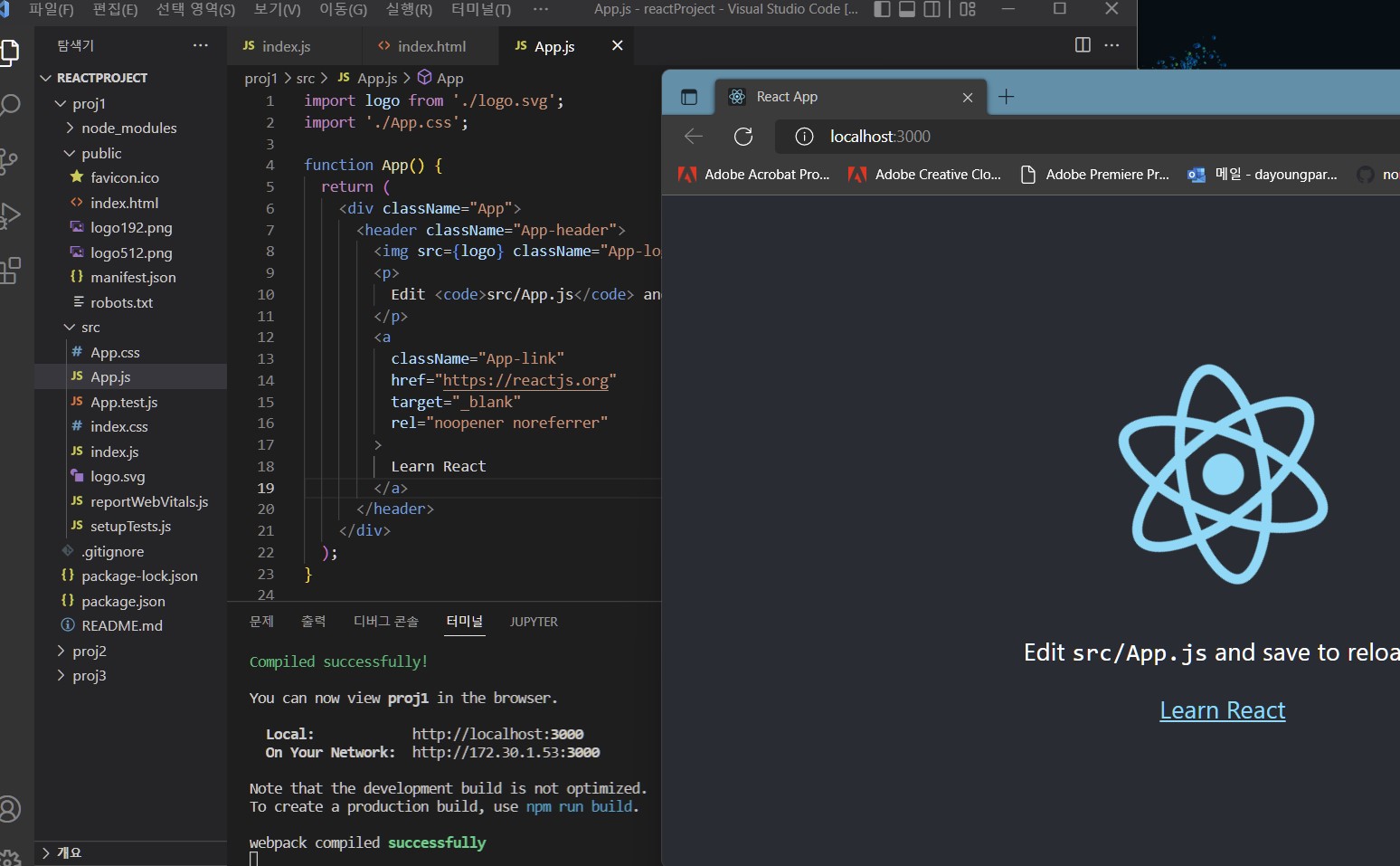
npm start 으로 프로그램 실행

cmd 실행














어려운점
이것저것 설치하는 것부터 수강생들이 난관에 부딪힘..
강사님 말씀도 이랬다가 저랬다가...머리 아팠음...
해결방안
none
학습소감
여차저차 하라는 데로 다 따라하긴 했는데, 말 그대로 따라해 보기만 한 시간이었고 수업이 너무 두서없이 진행되는 느낌이었다..