0623
학습내용
CssClass

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
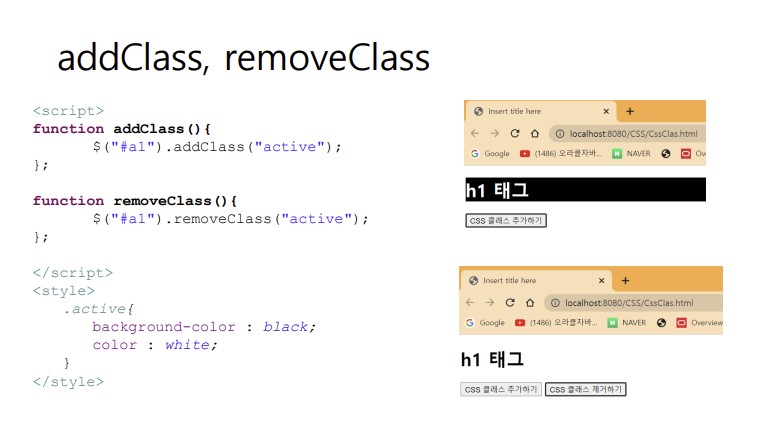
function addClass(){
$("#a1").addClass("active");
}
function removeClass(){
$("#a1").removeClass("active");
}
function toggleClass(){
$("#a1").toggleClass("active");
}
</script>
<style>
.active{
background-color: black;
color: white;
}
</style>
</head>
<body>
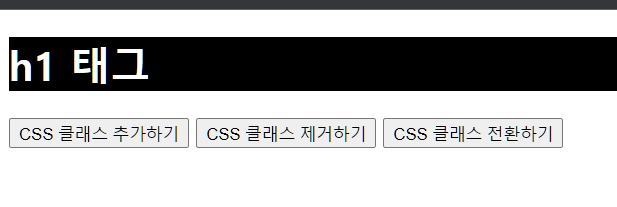
<h1 id="a1">h1 태그</h1>
<button onclick="addClass()">CSS 클래스 추가하기</button>
<button onclick="removeClass()">CSS 클래스 제거하기</button>
<button onclick="toggleClass()">CSS 클래스 전환하기</button>
</body>
</html>CssFunction


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getCss(){
var v1 = $("#a1").css("background-color");
var v2 = $("#a1").css("color");
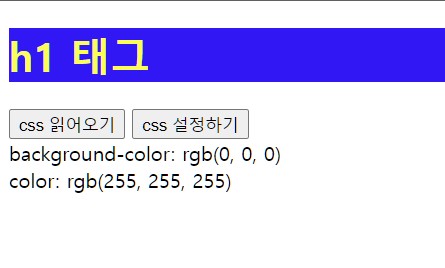
$("#result").append("background-color: " + v1 + "<br/>");
$("#result").append("color: " + v2 + "<br/>");
}
function setCss(){
$("#a1").css("background-color", "blue");
$("#a1").css("color", "yellow");
}
</script>
<style>
#a1{
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1 id="a1">h1 태그</h1>
<button onclick="getCss()">css 읽어오기</button>
<button onclick="setCss()">css 설정하기</button>
<div id="result"></div>
</body>
</html>Ascending

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
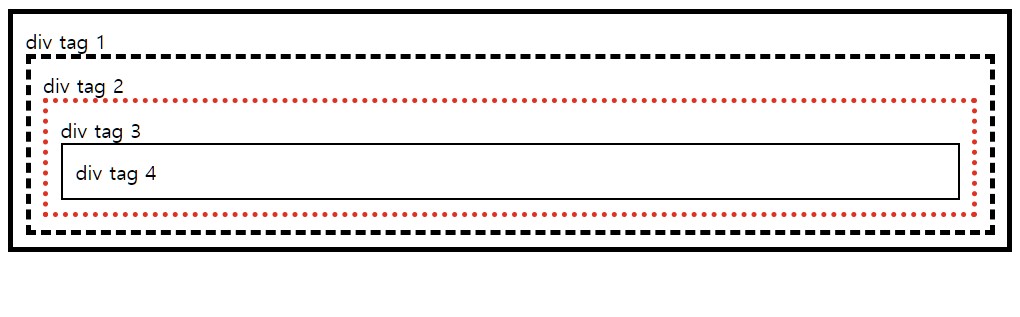
$("#a4").parent().css("border-color", "red");
$("#a4").parents().css("border-width", "4px");
$("#a4").parents(".c1").css("border-style", "dashed");
$("#a4").parentsUntil(".c1").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div>div tag 1
<div class="c1">div tag 2
<div class='c2'>div tag 3
<div id="a4">div tag 4</div>
</div>
</div>
</div>
</body>
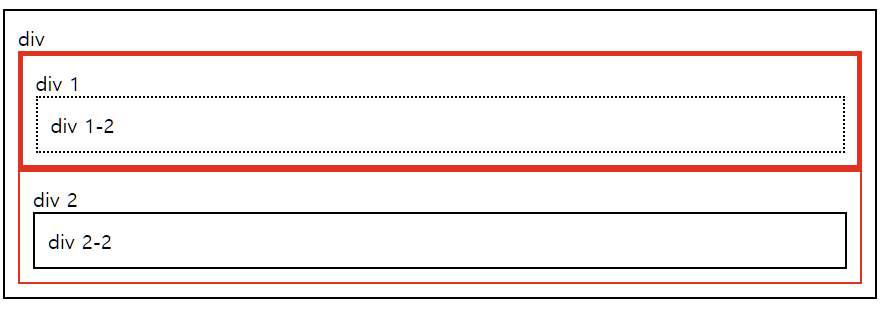
</html>Descending

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").children().css("border-color", "red");
$("#a1").children(".c1").css("border-width", "4px");
$("#a1").find(".c3").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div id="a1">
div
<div class="c1">
div 1
<div class="c3">
div 1-2
</div>
</div>
<div class="c2">
div 2
<div>
div 2-2
</div>
</div>
</div>
</body>
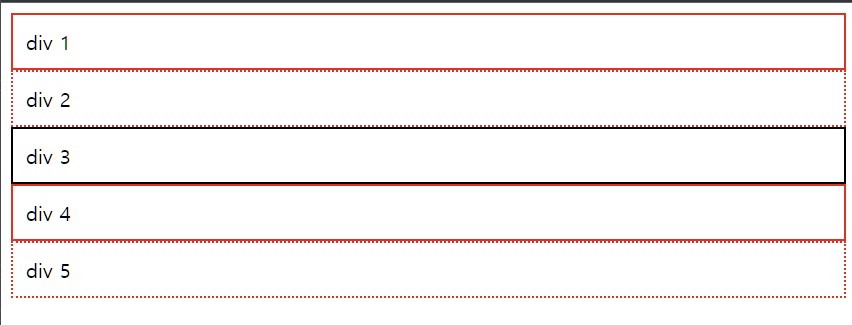
</html>Siblings

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").siblings().css("border-color", "red");
$("#a1").siblings(".c2").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
}
</style>
</head>
<body>
<div class="c1">div 1</div>
<div class="c2">div 2</div>
<div id="a1">div 3</div>
<div class="c1">div 4</div>
<div class="c2">div 5</div>
</body>
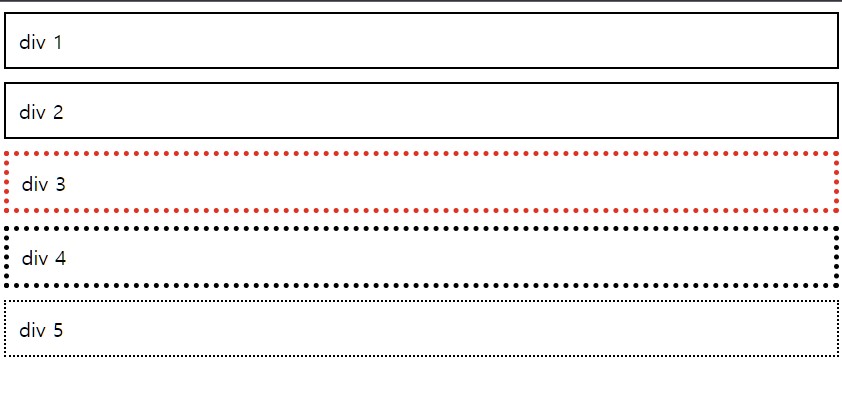
</html>Next

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").next().css("border-color", "red");
$("#a1").nextAll().css("border-style", "dotted");
$("#a1").nextUntil("#a2").css("border-width", "4px");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
margin-bottom : 10px;
}
</style>
</head>
<body>
<div>div 1</div>
<div id="a1">div 2</div>
<div>div 3</div>
<div>div 4</div>
<div id="a2">div 5</div>
</body>
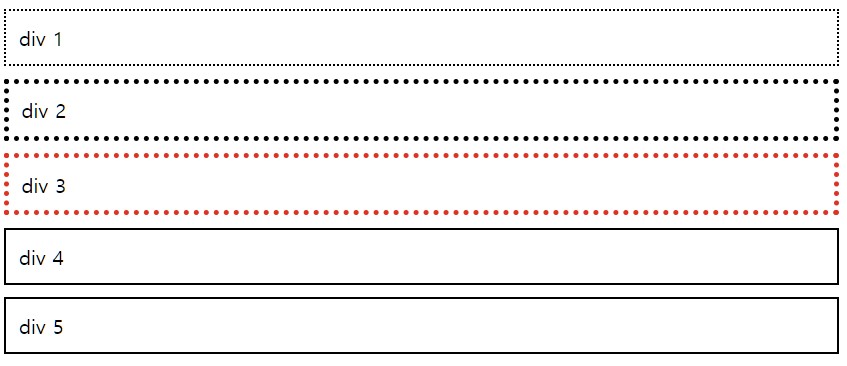
</html>prev

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").prev().css("border-color", "red");
$("#a1").prevAll().css("border-style", "dotted");
$("#a1").prevUntil("#a2").css("border-width", "4px");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
margin-bottom : 10px;
}
</style>
</head>
<body>
<div id="a2">div 1</div>
<div>div 2</div>
<div>div 3</div>
<div id="a1">div 4</div>
<div>div 5</div>
</body>
</html>showhide

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function div_hide(){
$("#a1").hide(1000); //1000 = 1초
$("#a1").hide("slow");
$("#a1").hide("fast");
}
function div_show(){
$("#a1").show();
$("#a1").show(1000);
$("#a1").show("slow");
$("#a1").show("fast");
}
function div_toggle(){
$("#a1").toggle();
$("#a1").toggle(1000);
$("#a1").toggle("slow");
$("#a1").toggle("fast");
}
</script>
<style>
#a1{
border: 1px solid black;
background-color: yellow;
width : 200px;
height: 200px;
}
</style>
</head>
<body>
<button onclick = "div_hide()">hide</button>
<button onclick = "div_show()">show</button>
<button onclick = "div_toggle()">toggle</button>
<div id="a1"></div>
</body>
</html>fade

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function div_fadeout(){
$("#a1").fadeOut(3000);
}
function div_fadein(){
$("#a1").fadeIn("slow");
}
function div_fadetoggle(){
$("#a1").fadeToggle("slow");
}
function div_fadeto(){
$("#a1").fadeTo("slow", 0.3);
}
</script>
<style>
#a1{
border: 1px solid black;
background-color: yellow;
width : 200px;
height: 200px;
}
</style>
</head>
<body>
<button onclick="div_fadeout()">fade out</button>
<button onclick="div_fadein()">fade in</button>
<button onclick="div_fadetoggle()">fade toggle</button>
<button onclick="div_fadeto()">fade to</button>
<div id="a1"></div>
</body>
</html>slide

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function div_slideup(){
$("#a1").slideUp("slow");
}
function div_slidedown(){
$("#a1").slideDown("slow");
}
function div_slidetoggle(){
$("#a1").slideToggle("slow");
}
</script>
<style>
#a1{
border: 1px solid black;
background-color: yellow;
width : 200px;
height: 200px;
}
</style>
</head>
<body>
<button onclick="div_slideup()">slide up</button>
<button onclick="div_slidedown()">slide down</button>
<button onclick="div_slidetoggle()">slide toggle</button>
<div id="a1"></div>
</body>
</html>callback

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function test_callback(){
$("#a1").hide("slow", function(){
alert("effect end");
});
}
</script>
<style>
#a1{
border: 1px solid black;
background-color: yellow;
width : 200px;
height: 200px;
}
</style>
</head>
<body>
<button onclick="test_callback()">callback 함수 테스트</button>
<div id="a1"></div>
</body>
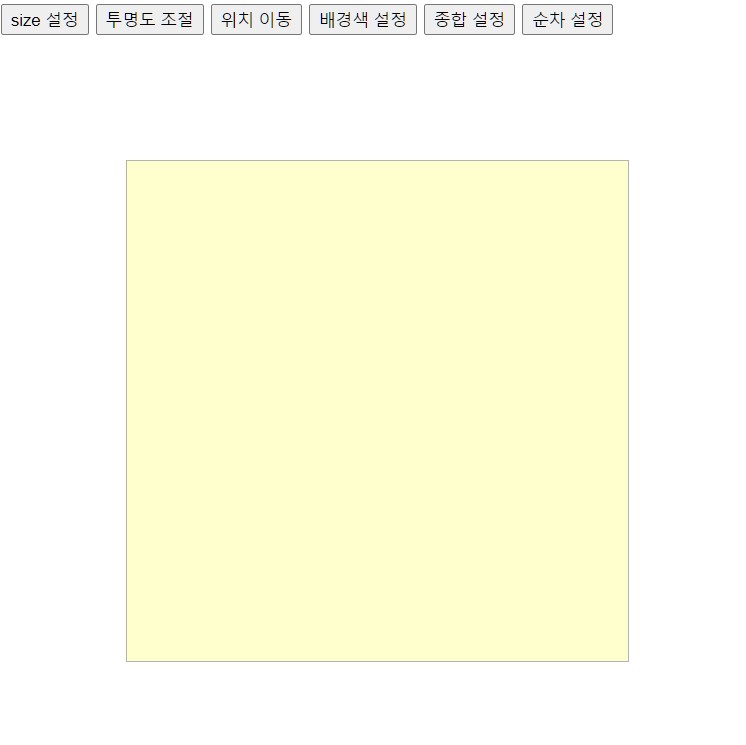
</html>animate

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function setSize(){
$("#a1").animate({
width: 400,
height: 400
}, "slow");
}
function setOpacity(){
$("#a1").animate({
opacity : 0
}, "slow");
}
function setPosition(){
$("#a1").animate({
left : 100,
top : 100
},"slow");
}
function setBackgroundColor(){ //적용안됨
$("#a1").animate({
backgroundColor : "red"
},"slow");
}
function setTotal(){ //한꺼번에 실행
$("#a1").animate({
width: 400,
height: 400,
opacity: 0.5,
left: 100,
top: 100
}, "slow");
}
function setSequence(){ //순차적으로
$("#a1").animate({
width : 400,
height: 400
},"slow").delay(1000).animate({
left : 100,
top : 100
},"slow").delay(1000).animate({
opacity : 0.3
},"slow");
}
</script>
<style>
#a1{
border: 1px solid black;
background-color: yellow;
width: 200px;
height: 200px;
position : relative;
}
</style>
</head>
<body>
<button onclick="setSize()">size 설정</button>
<button onclick="setOpacity()">투명도 조절</button>
<button onclick="setPosition()">위치 이동</button>
<button onclick="setBackgroundColor()">배경색 설정</button>
<button onclick="setTotal()">종합 설정</button>
<button onclick="setSequence()">순차 설정</button>
<div id="a1"></div>
</body>
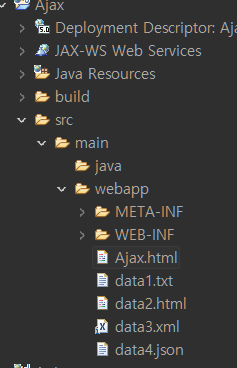
</html>Ajax



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
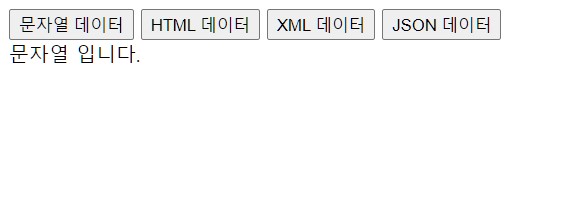
function getText(){
$.ajax({
url : "data1.txt" ,
type : "post",
dataType : "text",
success : function(rec_data){
$("#result").text(rec_data);
}
});
}
function getHtml(){
$.ajax({
url : "data2.html" ,
type : "post",
dataType : "html",
success : function(rec_data){
$("#result").html(rec_data);
}
});
}
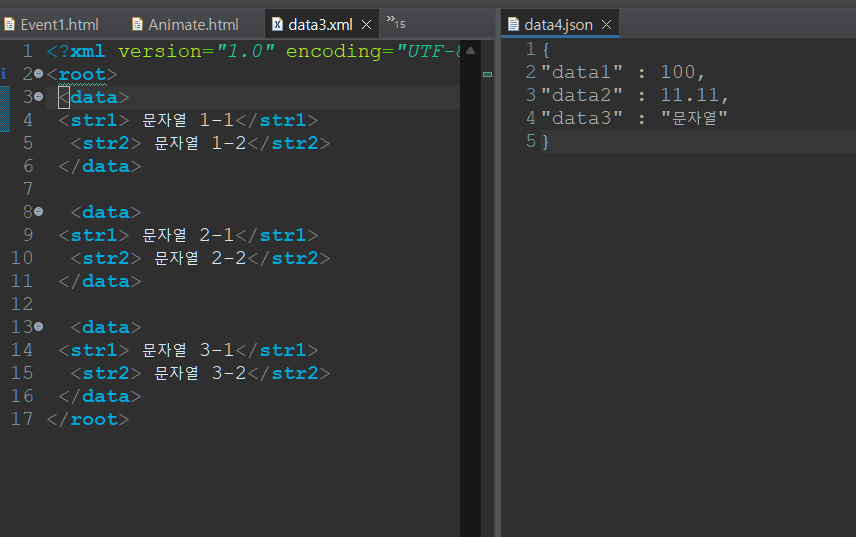
function getXml(){
$.ajax({
url : "data3.xml" ,
type : "post",
dataType : "xml",
success : function(rec_data){
var data = $(rec_data).find("data");
$(data).each(function(idx, obj){
var str1 = $(obj).find("str1");
var str2 = $(obj).find("str2");
var str11 = $(str1).text();
var str22 = $(str2).text();
$("#result").append("str1 : " + str11 + "<br/>");
$("#result").append("str2 : " + str22 + "<br/>");
});
}
});
}
function getJson(){
$.ajax({
url : "data4.json" ,
type : "post",
dataType : "json",
success : function(rec_data){
$("#result").append("data1 : " + rec_data.data1 + "<br/>");
$("#result").append("data2 : " + rec_data.data2 + "<br/>");
$("#result").append("data3 : " + rec_data.data3 + "<br/>");
}
});
}
</script>
</head>
<body>
<button onclick="getText()">문자열 데이터</button>
<button onclick="getHtml()">HTML 데이터</button>
<button onclick="getXml()">XML 데이터</button>
<button onclick="getJson()">JSON 데이터</button>
<div id="result"></div>
</body>
</html>어려운점
반복적인 코드 작성의 진도.... 코드 의미 헷갈림...Ajax 코드도 어려움..
해결방안
복습
학습소감
어렵다..
