0622
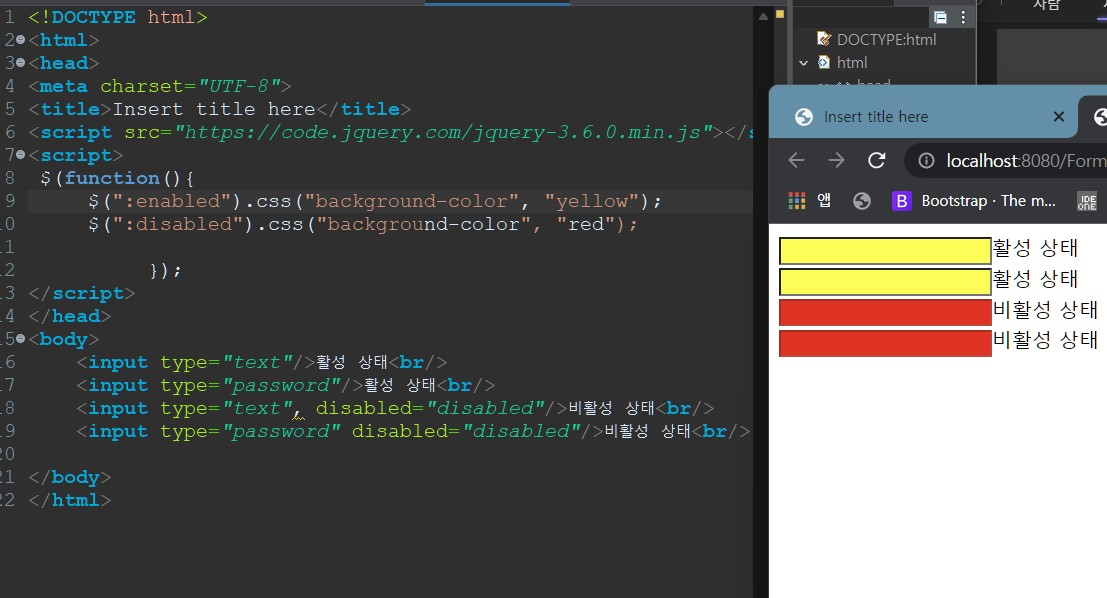
폼 태그 선택자, input 태그 안의 더 많은 속성들 , 이벤트 함수
학습내용


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").click(function(){
$("#a1").css("background-color", "black");
$("#a1").css("color","white");
});
});
$(function(){
$("#a2").dblclick(function(){
$("#a2").css("background-color", "black");
$("#a2").css("color","white");
});
});
$(function(){
$("#a3").mouseenter(function(){
$("#a3").css("background-color", "black");
$("#a3").css("color","white");
});
});
$(function(){
$("#a3").mouseleave(function(){
$("#a3").css("background-color", "white");
$("#a3").css("color","black");
});
});
$(function(){
$("#a4").mousedown(function(){
$("#a4").css("background-color", "black");
$("#a4").css("color","white");
});
});
$(function(){
$("#a4").mouseup(function(){
$("#a4").css("background-color", "white");
$("#a4").css("color","black");
});
})
$(function(){
$("#a5").hover(function(){
$("#a5").css("background-color", "black");
$("#a5").css("color","white");
}, function(){
$("#a5").css("background-color", "white");
$("#a5").css("color","black");
});
});
$(function(){
$("#a6").focus(function(){
$("#a6").css("background-color", "blue");
});
$("#a6").blur(function(){
$("#a6").css("background-color", "red");
});
});
$(function(){
$("#a7").on("click", function(){
alert('a7');
});
});
$(function(){
$("#a8").one("click", function(){
alert('a8');
});
});
$(function(){
$("#a9").on({
click:function(){
alert('click');
},
mouseenter : function(){
$("#a9").css("background-color", "black");
},
mouseleave : function(){
$("#a9").css("background-color", "white");
}
});
function remove_event(){
$("#a7").off("click");
}
});
// $(function(){
// 한번만 선언하고 이 안에 다 적어도 실행가능
// });
</script>
</head>
<body>
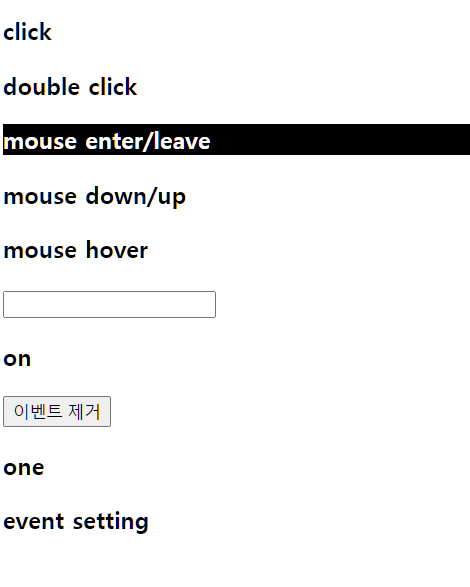
<h3 id="a1">click</h3>
<h3 id="a2">double click</h3>
<h3 id="a3">mouse enter/leave</h3>
<h3 id="a4">mouse down/up</h3>
<h3 id="a5">mouse hover</h3>
<input id="a6" type="text"/>
<h3 id="a7">on</h3>
<button type="button" onclick="remove_event()">이벤트 제거</button>
<br/>
<h3 id="a8">one</h3>
<h3 id="a9">event setting</h3>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getA1(){
var str = $("#a1").text();
alert(str);
};
function getA2(){
var str = $("#a2").text();
alert(str);
};
function setA3(){
$("#a3").text("문자열 설정");
};
function setHTML(){
$("#a3").text("<a href='http://apple.co.kr'>apple</a>");
};
</script>
</head>
<body>
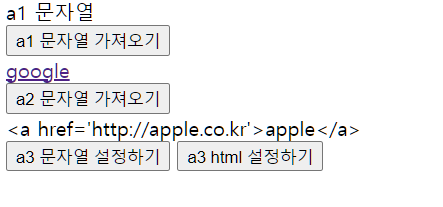
<div id="a1">a1 문자열</div>
<button onclick="geatA1()">a1 문자열 가져오기</button>
<div id="a2">
<a href="http://www.google.co.kr">google</a>
</div>
<button onclick="getA2()">a2 문자열 가져오기</button>
<div id="a3"></div>
<button onclick="setA3()">a3 문자열 설정하기</button>
<button onclick="setHTML()">a3 html 설정하기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getHtml(){
var html = $("#a1").html();
alert(html);
}
function setHtml(){
$("#a1").html("<a href='http://apple.co.kr'>apple</a>");
}
function getA1(){
var value = $("#a2").val();
alert(value);
}
function setA1(){
$("#a2").val("1234");
}
</script>
</head>
<body>
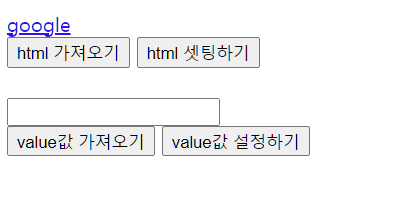
<div id="a1">
<a href="http://www.google.com">google</a>
</div>
<button onclick="getHtml()">html 가져오기 </button>
<button onclick="setHtml()">html 셋팅하기</button>
<br/>
<br/>
<input type="text" id="a2"/>
<br/>
<button onclick="getA1()">value값 가져오기 </button>
<button onclick="setA1()">value값 설정하기</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getAttr(){
var src = $("#a1").attr("src");
var width = $("#a1").attr("width");
var height = $("#a1").attr("height");
var id = $("#a1").attr("id");
$("#result").html("src : " + src + "<br/>"
+ "width : " + width + "<br/>"
+ "height : " + height + "<br/>"
+ "id : " + id + "<br/>");
}
function setAttr(){
$("#a1").attr("width", 544);
$("#a1").attr("width", 184);
}
</script>
</head>
<body>
<img src="image/google-768x576.png" width="272" height="92" id="a1"/>
<br/>
<div id="result"></div>
<button onclick="getAttr()">속성 읽어오기</button>
<button onclick="setAttr()">속성 설정하기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function append1(){
$("#a1").append("<p>새롭게 추가한 p1</p>");
}
function append2(){
var p = $("<p>")
p.text("새롭게 추가한 p2");
$("#a1").append(p);
}
function prepend1(){
$("#a1").prepend("<p>새롭게 추가한 p3</p>");
}
function prepend2(){
var p = $("<p>")
p.text("새롭게 추가한 p4");
$("#a1").prepend(p);
}
</script>
<style>
#a1{
border : 1px solid black;
}
</style>
</head>
<body>
<div id="a1">
<p>p 태그</p>
</div>
<button onclick="append1()">HTML 코드를 뒤에 추가</button>
<button onclick="append2()">HTML 객체를 뒤에 추가</button>
<button onclick="prepend1()">HTML 코드를 앞에 추가</button>
<button onclick="prepend2()">HTML 객체를 앞에 추가</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function after1(){
$("#a1").after("<p>새롭게 추가한 p태그 1</p>");
}
function after2(){
var p = $("<p>");
p.text("새롭게 추가한 p태그 2");
$("#a1").after(p);
}
function before1(){
$("#a1").before("<p>새롭게 추가한 p태그 3</p>");
}
function before2(){
var p = $("<p>");
p.text("새롭게 추가한 p태그 4");
$("#a1").before(p);
}
</script>
<style>
#a1{
border : 1px solid black;
}
</style>
</head>
<body>
<div id="a1">
<p>p 태그</p>
</div>
<button onclick="after1()">HTML 코드를 뒤에 추가</button>
<button onclick="after2()">HTML 객체를 뒤에 추가</button>
<button onclick="before1()">HTML 코드를 앞에 추가</button>
<button onclick="before2()">HTML 객체를 앞에 추가</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function remove_a2(){
$("#a2").remove();
}
function empty_a1(){
$("#a1").empty();
}
</script>
<style>
#a1{
border : 1px solid black;
}
</style>
</head>
<body>
<div id ="a1">
<p>p 태그</p>
<p id="a2">id가 a2인 p태그</p>
</div>
<button onclick="remove_a2()">a2 제거</button>
<button onclick="empty_a1()">a1 내부의 모든 태그 제거</button>
</body>
</html>어려운점
갑자기 빨라지는 수업 속도, 오류 원인 찾기 어려움 등
해결방안
쉬는 시간 활용 코드 비교
학습소감
수업 속도가 갑자기 빨라지면 강사님 코드 따라 치느라 바빠서 코드 내용도, 수업 내용도 잘 이해가 되지 않는다.
