
첫번째 케이스 스터디는 토스이다.
첫번쨰 주제를 뱅킹앱으로 선정 하고 나서 어떤 앱이 가장 잘 디자인되어 연구하기 좋을지를 고민하다가 고른것이 토스와 카카오페이였다.
기존의 대형 은행 뱅킹앱은 인터페이스가 불편해도 참고 써야하는 사용자가 많아 편리한 UI/UX에 신경을 많이 쓰지 않았다는 느낌을 받았다.
그래서 핀테크 앱을 선택해 송금 프로세스의 UI가 어떻게 구성되어있는지 살펴보고 만들어보기로 했다.
1. 디자인 모킹
XD로 작업했으며, 사이즈는 아이폰 12 Pro 사이즈인 390px X 844px
로 작업했다.

총 5개의 페이지를 만들었다.
만든 페이지는 메인-송금프로세스-이용금액
순서로 뱅킹앱에 가장 핵심이 되는 서비스라고 생각해 선택하게 되었다.
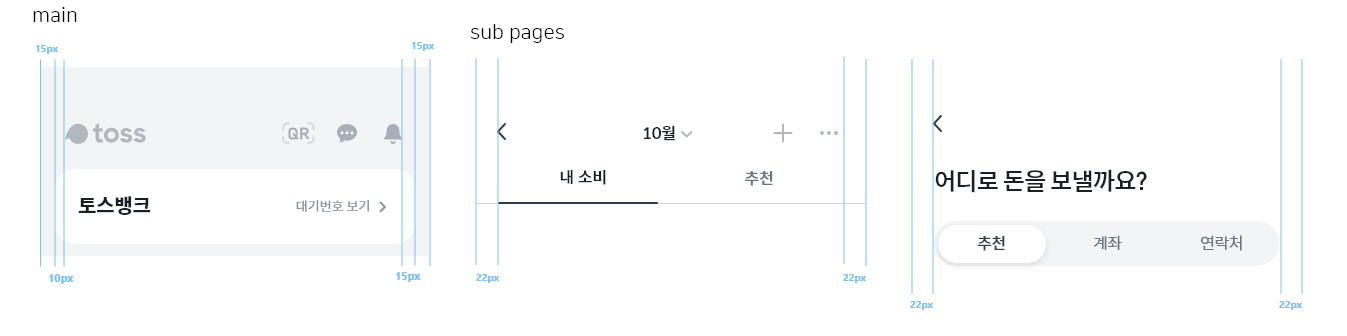
마진과 패딩도 최대한 따라하려고 노력했다.
1) Margin

메인 마진은 15px 서브페이지의 마진은 22px이다.
메인화면은 세부화면보다 마진을 넓게 해서 더 크게 디자인한것을
볼 수 있다. 세부 마진은 메인은 5배수(10px), 서브 페이지는 2배수로 진행된다.
2) 툴바/서브텍스트

아이폰12의 상태바 크기인 41px을 제외하고,
툴바의 높이는 42px로 고정되어있는것을 알 수 있다.
3) 네비게이션

높이는 50px, 아이콘은 22px x 22px 로 고정이다.
각 항목별 크기는 50px X 50px 이다.
툴바와 네비게이션의 크기는 세로 40-50px사이, 네비게이션의 터치 범위는 가로세로 50px 로 모바일 앱을 디자인할때 터치 범위를 고려한 가장 효율적인 사이즈는 40-50px 사이임을 알 수 있었다.
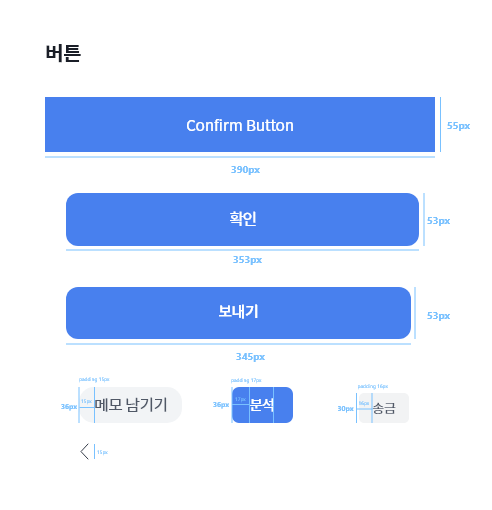
4) 버튼

확인/보내기 등 주요 버튼의 세로크기는 53-55px 사이로 디자인 되어 있다. 역시 최적 사이즈인 50px 전후로 디자인되어 있는것을 확인 할 수 있다.
작은 사이즈의 버튼은 30-36px 사이로 세로 사이즈가 정해져 있으며
패딩은 15px/17px 로 디자인되어있다.
가장 작은 버튼은 뒤로가기 버튼으로 최소사이즈인 10px 로 디자인되어있다는것을 볼 수 있다.
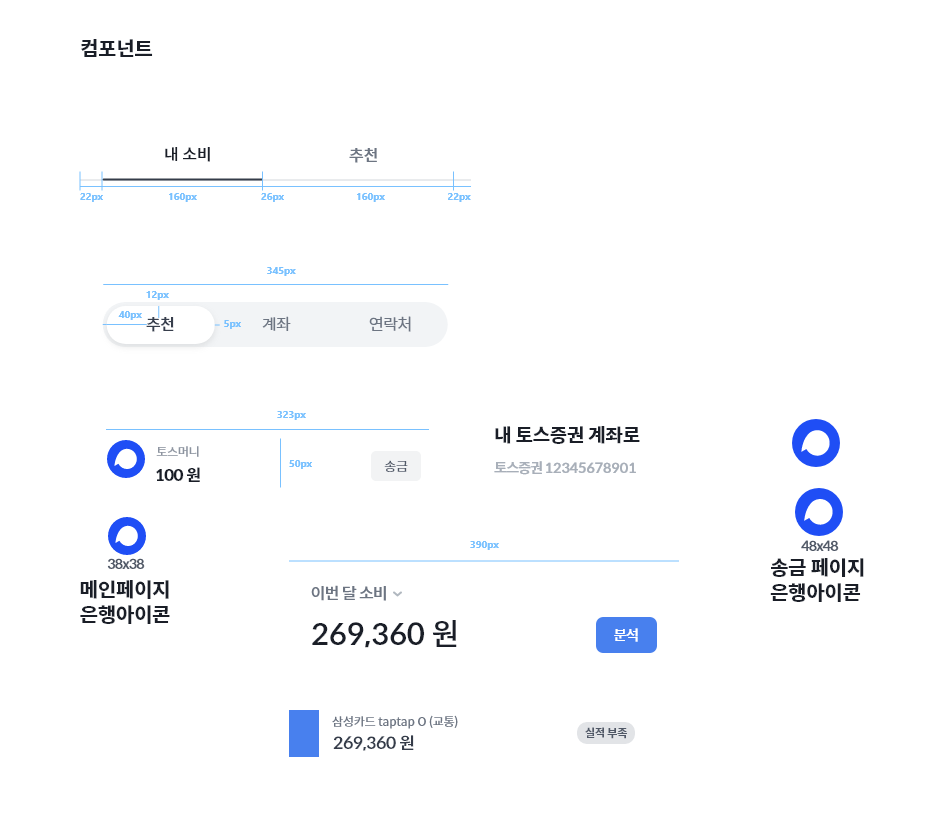
5) 주요 컴포넌트

컴포넌트 내부 패딩 사이즈는 일정하게 유지했다.
메인에서의 은행 아이콘 사이즈와 송금 프로세스가 진행되는 과정의
아이콘 사이즈를 아이콘이 담고있는 정보의 중요도에 따라 다르게
디자인되었다.
6) 컬러
메인컬러

로고 컬러인 #1F4EF5 를 메인으로 다른 컬러를 사용 하지 않고 채도만 조절해 강약을 주는 방식으로 메인 컬러를 사용했다.
컬러의 종류가 한가지라 깔끔하게 보이면서 채도 조절을 통해 효율적으로 밸런스를 조절 할 수 있었다.
서브컬러

메인 컬러인 블루에 가까운 그레이컬러를 사용했다. 메인 컬러와 색감이 통일되어 안정감과 깔끔한 느낌을 준다고 느꼈다.
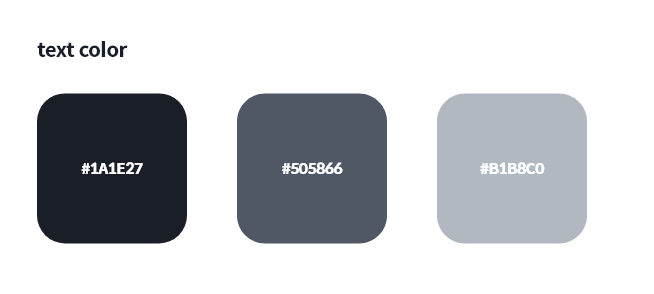
텍스트 컬러

역시 블루에 가까운 어두운 블랙-그레이 컬러가 텍스트 컬러로 사용 되었다.
#000000의 완벽한 블랙 컬러를 사용하지 않았다.
7) 타이포 하이라키

가장 큰 텍스트는 30px - 에서 가장 작은 텍스트는 12px이다.
중간 텍스트 사이즈는 20px - 16px로 모바일 디자인을 할때
가독성이 가장 좋고 효과적인 텍스트 사이즈의 범위로 20-16px이 가장 적합하다는것을 알 수 있었다.
2. UI/UX 분석
토스를 사용하지 않아서 분석을 위해 계정 만들기부터 시작했는데 정말 잘 만들어진 앱이라는 느낌이 들었다.
핀테크 기업들은 기존의 대형 은행을 이용하던 사용자들을 이 서비스로 당겨오는게 중요하다.
그만큼 기존의 대형은행이 제공하지 않았던 편리하고 빠른 서비스를 제공함으로서 사용자들로 하여금 이 서비스를 선택하게 해야한다.
토스의 목적은 그곳에 있다고 느꼈다.
더 편리하고, 더빠르게
UX부분들도 좋은점이 아주 많았는데 예를들어
회원가입을 할때, 채워야하는 많은 빈 인풋박스 들을 보며 부담을 느껴 이탈할 사용자들을 최소한으로 줄이기 위해 단계별로 인풋박스를 띄우는등 UX 가 세심하게 디자인 되었고, 텍스트를 최소한으로 줄이고 이미지를 사용해 직관적인 이해를 돕는 부분이 좋았다.
하지만 이런 부분들은 나이가 있는 분들에게 오히려 서비스에 접근하는 벽을 만들 수 있을것 같았다. 깔끔하게 보여지는것은 좋지만 너무 많은 부분을 생략하고 사용자에게 익숙한 프로세스이니 이미 알것이라고 짐작하고 디자인된 부분들이 보였기 때문이다.
노령 연령층의 비율이 점점 더 높아지는 만큼 고령 유저를 고려한
디자인을 더 연구해야 하지 않을까 하는 생각이 들었다.
3. 마무리하며
아는만큼 보인다는 말이 있듯이, 아직 모바일 디자인에 대해 잘 알지
못해 디테일하게 분석을 하는건 힘들었다.
하지만 잘 만들어진 앱을 따라 만들어보며 적당한 크기와 구조에 대한 개념을 쌓기에는 토스는 아주 좋은 선택이었다.
다음은 데이팅앱을 따라 만들어보고싶다.
데이팅앱은 프로필을 만들고/매칭하고/채팅을 하는 등 여러가지 프로세스가 함께 이루어지는 서비스이기 때문에 이 각자의 프로세스들의 UI 가 어떤 규칙을 가지고 디자인 되었는지 궁금하다.
틴더와 범블은 두 앱은 창업자가 같은만큼 공통점과 차이점을 명확하게 비교 할 수 있을것 같다.

👍