
두번째 스터디를 진행한 앱은 여성 쇼핑 앱 지그재그이다.
지그재그는 여성 쇼핑 플랫폼으로 커머스 앱인만큼 반복적으로 사용되거나 조금씩만 변형되어 반복 사용되는 패턴이 눈에 띄어
그런 컴포넌트의 사용이나 지그재그의 가장 큰 특징인 사용자 개인화 추천 시스템을 중점으로 분석했다.
지난번 분석때에는 지나치게 디테일한 분석보다 UX에 집중한 분석을 해보고자 한다.
1.디자인 모킹
XD로 작업했으며 사이즈는 375 x 812 1:1 사이즈로 맞췄다.
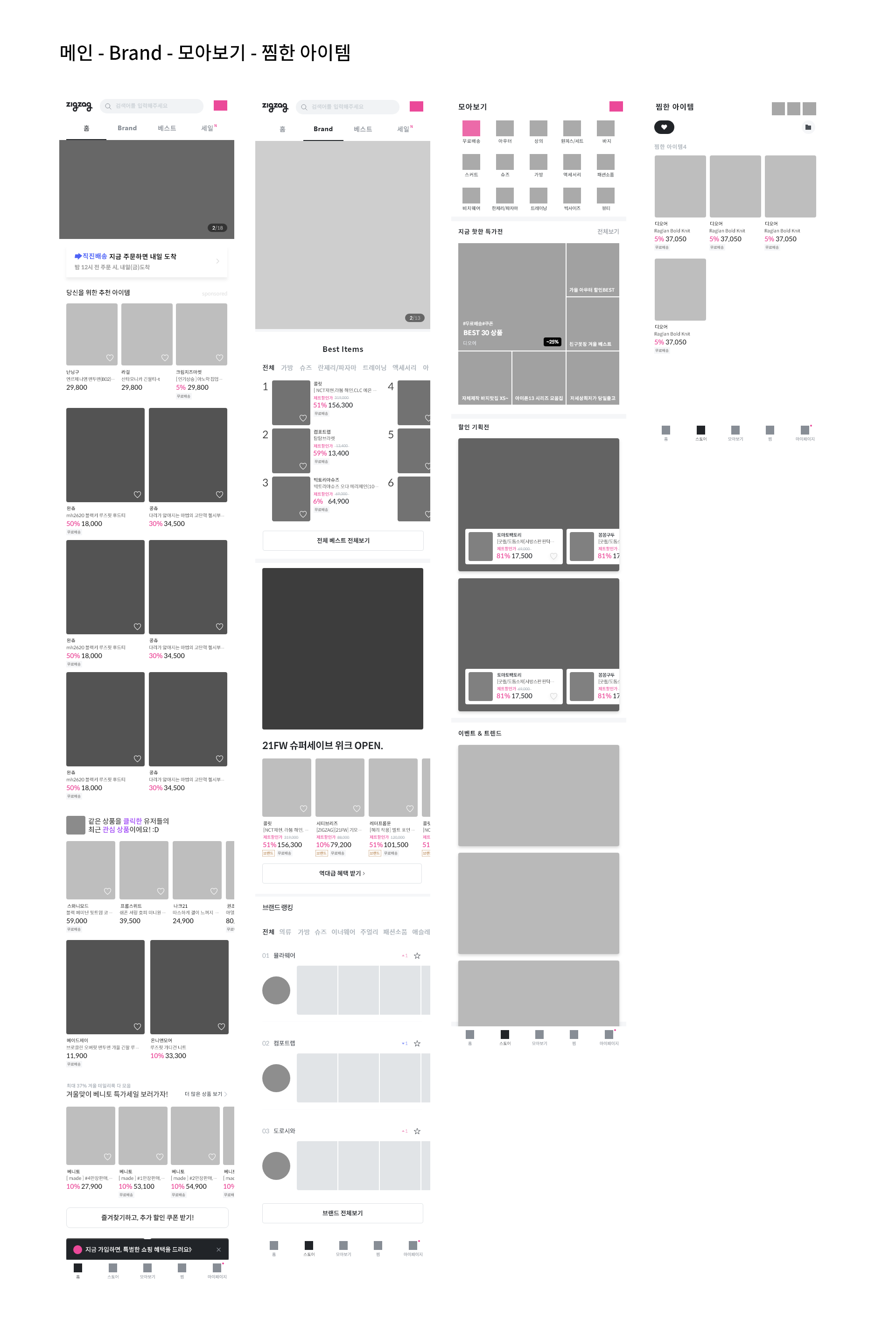
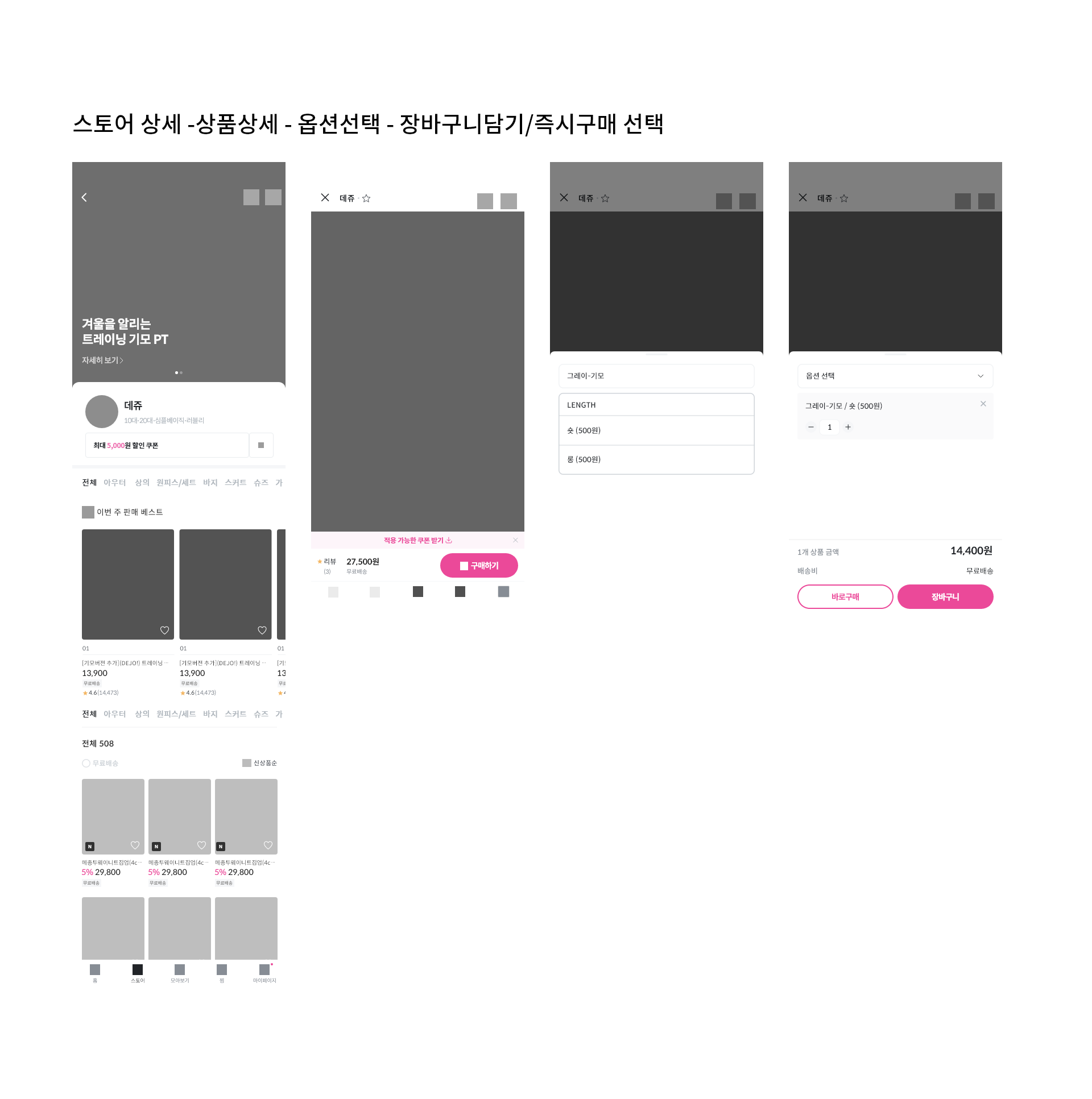
기본 네비게이션 중 주요 기능이 들어있는 4개의 페이지와 스토어 상세 - 옵션선택 - 옵션 확정
까지의 프로세스를따라 만들었다.
메인 네비게이션 기능

구매 프로세스

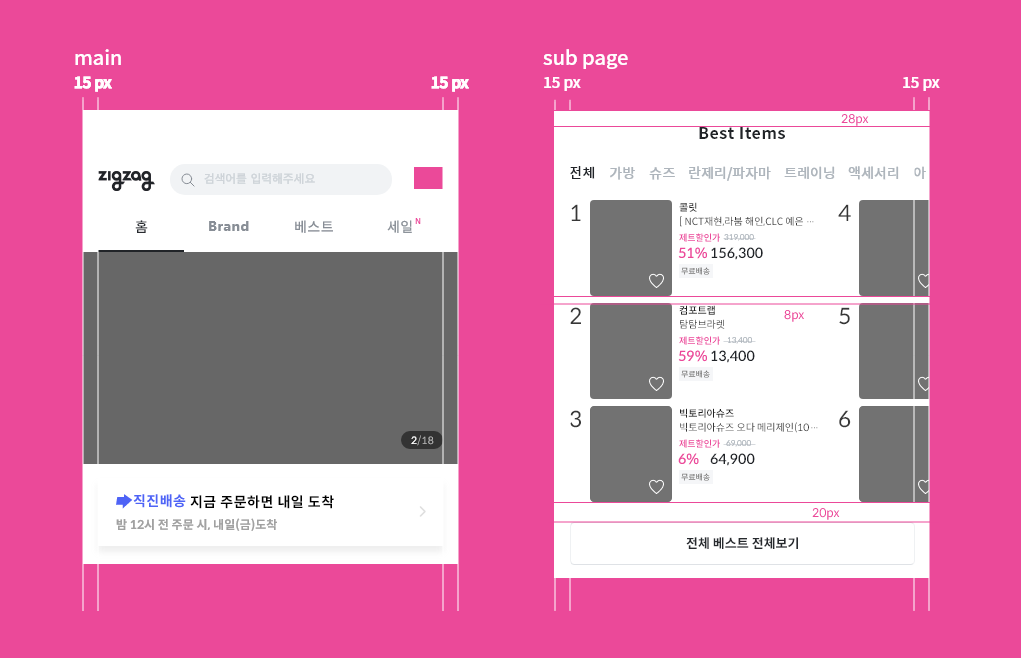
1) Offset/Margin

메인과 서브페이지 모두 오프셋이 15px로 동일하게 들어가 있다.
총 컨텐츠가 들어가는 넓이는 345px이다.
오프셋을 제외한 나머지 마진과 패딩은 대부분 4배수로 진행된다.
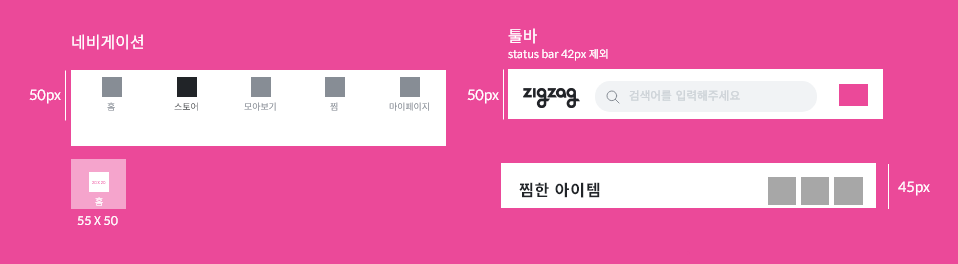
2) 툴바/네비게이션

네비게이션의 아이콘은 20 X 20 박스에 들어오는 크기로 이는 네비게이션 아이콘 뿐 아닌
툴바나 기타 아이콘 대부분과 사이즈가 같았다.(장바구니 아이콘의 경우, 장바구니에 물건이 담겨있을 때 수량확인을 위해 아이콘의 가로폭이 더 길어짐)
툴바는 status bar 42px을 제외하고 45-50px 둘중 하나 였으며 검색창이 툴바에 들어있는 경우 50px, 툴바에 페이지 명과 아이콘이 들어가는 경우에는 45px 을 사용했다.
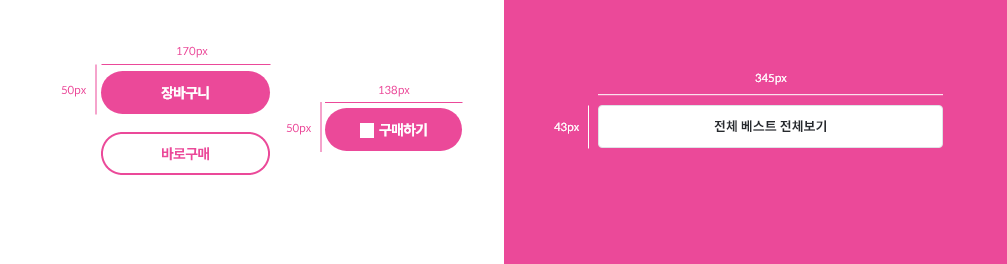
3)버튼

사실 버튼이 별로 사용되지 않고, 위의 4가지 버튼이 가장 많이 사용된다.
세로크기 40-50px 사이, 가로길이는 더보기 버튼 같은 경우에는 offset 크기를 제외한
345px을 전부 사용한다.
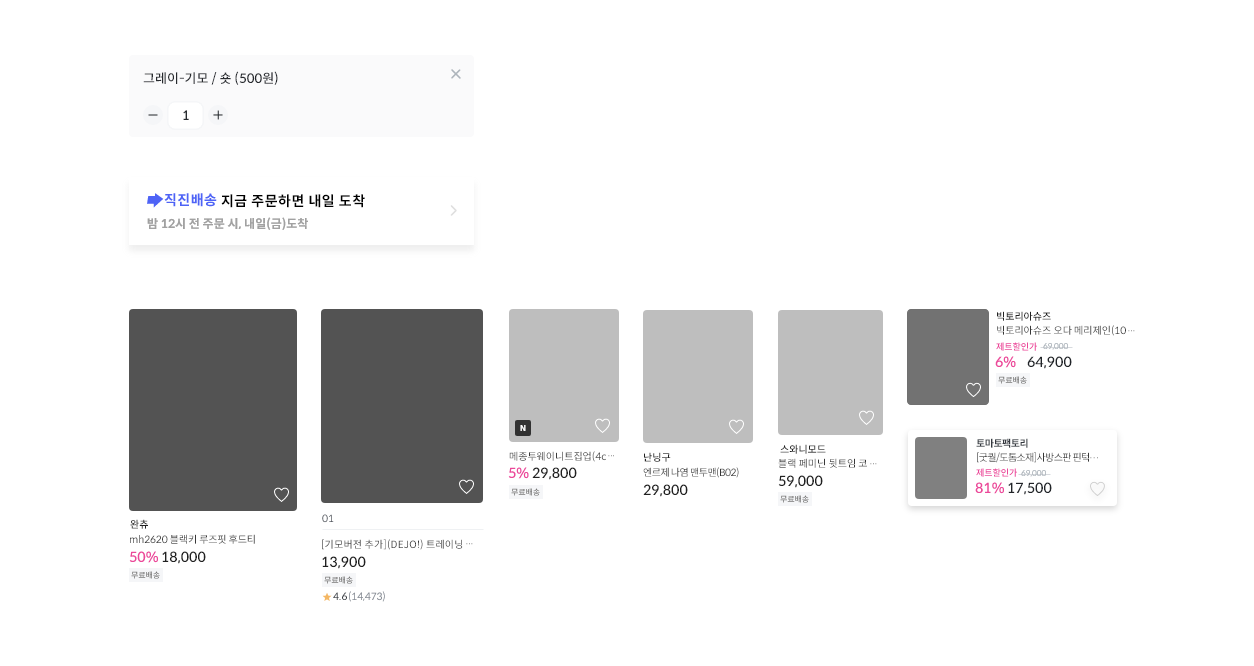
4) 컴포넌트

이 7가지의 상품 정보를 담은 컴포넌트를 반복해서 사용한다.
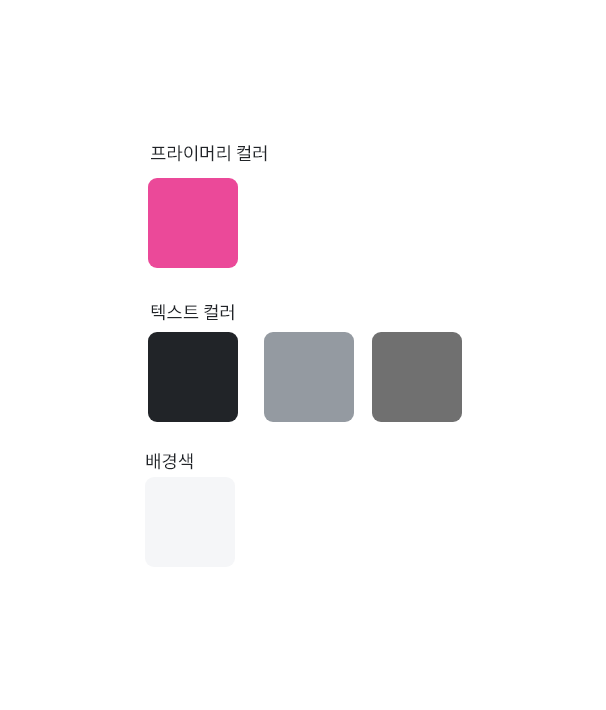
5) 컬러

로고의 색인 프라이머리 컬러 한가지를 제외하면 컬러가 전혀 쓰이지 않았다.
프라이머리 컬러도 툴바의 아이콘 등에 굉장히 제한적으로 들어가는데 커머스앱의 특성상
다양한 상품들을 보여주어 앱 차제의 색이 많이 쓰이면 자칫 혼란스럽게 느껴질 수 있기때문에 최대한
색을 제한한것 같다.
2.UI/UX분석
지그재그의 가장 중심적인 서비스는 큐레이션을 통한 개인화를 들 수 있다.
처음 회원 가입을 한 후 나이(세대) - 선호 스타일 선택을 하면 이 정보를 바탕으로 맞춤 브랜드와 광고, 비슷한 브랜드를 추천해준다.
이는 메인 페이지 구성에서 제일 눈에 띄는데 나를 위한 추천 아이템이나 내 취향의 쇼핑몰
추천을 가장 상위에 두어 사용자들에게 "나의 취향"을 분석하고 나만을 위한 상품을 보여준다는
사실을 강조하고 있다.
중요한건 이것들은 당연히 광고 라는 점인데, 보통 광고는 사용자들에게 거부감을 주지만
지그재그는 사용자들로 하여금 광고임에도 나에게 맞춰진 개인적인 경험 이라고 받아들일 수 있게
하는 시스템을 구축했다는 점이 아주 흥미로웠다.
더 섬세한 개인화를 위해 섬세한 필터링 기능을 제공한다.
세부 카테고리의 목록이 100개가 넘는데 사용자는 자신이 원하는 대로 세세한 필터링을 할 수 있다.
그리고 지그재그의 또 하나의 주요 기능은 아이템 찜하기-폴더화이다.
애초에 앱의 첫 아이디어가 다양한 온라인 쇼핑몰의 상품들을 한데 모아 보기위한 앱이었던 만큼
폴더링 기능을 이용해 간편하게 상품들을 저장해 둘 수 있다.
제품 상세 페이지를 따로 제작하지 않아도 되는 하이브리드 형태의 앱의 형태로 제품 상세페이지를
온라인 쇼핑몰의 자체 상세페이지로 연결해두면서
제작 기간과 리소스를 현명하게 아꼈다고 생각했다.

깔끔하게 효율적으로 디자인 돼 있는 것 같아요. 콘텐츠가 많은 앱은 많은 컴포넌트와 다양한 컬러 없이도 콘텐츠 중심적으로 디자인할 수 있겠네요