
⌛ Ady 프로젝트 회고 -1- ⌛
모든 게 처음이었던 중소기업 프론트엔드 개발자의 프로젝트 회고 - 1 도메인의 이해부터 UI/UX 디자인까지 -
🍫[P.o.C] Typescript가 항상 옳지는 않다.🍫
Javascript와 Typescript언제 어떤 언어를 사용하면 좋을까?"요즘 대세는 역시 Typescript지!" 라고 생각했지. 근데 이게 항상 정답이 아닐 수 있겠더라.최근 자바스크립트 20년차 개발자처럼 주석다는 법 이라는 영상을 보던 중 마지막 부분에서 Ty

[좋.코.무]Create Page & Update Page
현재 Next.js 로 프로젝트를 진행중이야. 근데 내가 반복되고 중복되는 코드를 보면 불안해지는 경향이 있어. 근데 생성페이지랑 수정페이지가 안에 들어오는 데이터만 다르고 페이지 구성자체는 똑같단말이지 Next.js는 dynamic routes을 제공해줘. Dyn

🔮[좋.코.무] Reusable Component🔮
아마 프론트엔드 개발자라면 "Reusable Component"이란 말을 들어봤을꺼라 생각되는데. (왜냐하면 나도 들어봤으니까) 그래서 Reusable Component를 만드려면 어떻게 해야할까 고민을 많이 했어. Reusable Component Reusabl

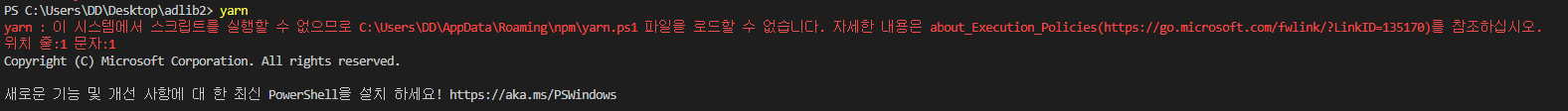
🔥[외.않.되] about_Execution_Policies🔥
오랜만에 집에 있던 컴퓨터로 회사에서 진행중인 업무를 마무리 하기위해 깃헙에서 패키지를 다운받아 yarn을 실행했다. 근데 회사에서 잘돌아가던게 갑자기 에러가 떳다.그래도 결국 해결했다. "시작"에서 "PowerShell"을 검색한다.(아직 PowerShell 클릭하지

🍫[P.o.C]Typescript에서 declare이 뭐지?🍫
오늘 내 프로젝트에서 th무th 한 UI 변환을 위해 headless UI 라이브러리를 implement 받았어. 그리고 라이브러리 안이 어떻게 생겼는지 구경해봤지.근데 라이브러리에서 declare라는 걸 보게 되어서 찾아봤지. 보통 어떤 object나 variable

🎀 [튜토리얼] Next.js 시작하기 🎀
"Next.js 써볼까?" 처음 Next.js를 시작할때, Next.js 공식 홈페이지에 들어가봤는데 나는 글읽는걸 싫어해서 영상보고 했었지. 그래서 정리해봤다. Next.js 시작하기! Next.js를 이미 알고 있거나 나중에 알고싶으면 "Next.js 시작하기"로