
React native
React의 방식으로 모바일 어플리케이션 개발을 할 수 있는 페이스북의 오픈 소스 프레임워크
필요한 것
node -v10 이상npm -v6 이상
- 시뮬레이터를 가진 xcode
- 시뮬레이터를 가진 안드로이드스튜디오
- 휴대폰 어플리케이션 expo
-> 셋 중 하나 필요
설치
npm install -g expo-cli
react-native-cli 대신 expo를 사용하는 이유
- 휴대폰에서 앱 테스트 가능
- 별도의 setup 없이 모든게 셋팅되어잇음
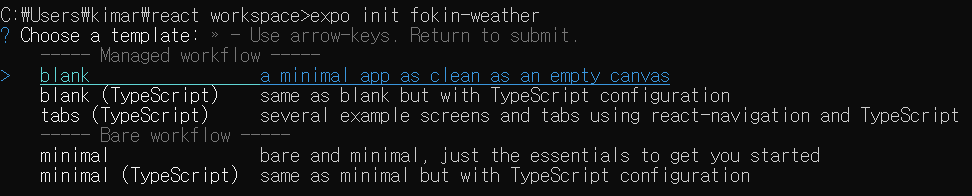
프로젝트 생성
expo init 프로젝트명


npm start

로그인
qr code 스캔
- 이 때, 컴퓨터와 휴대폰이 같은 wifi에 연결되어있어야한다.
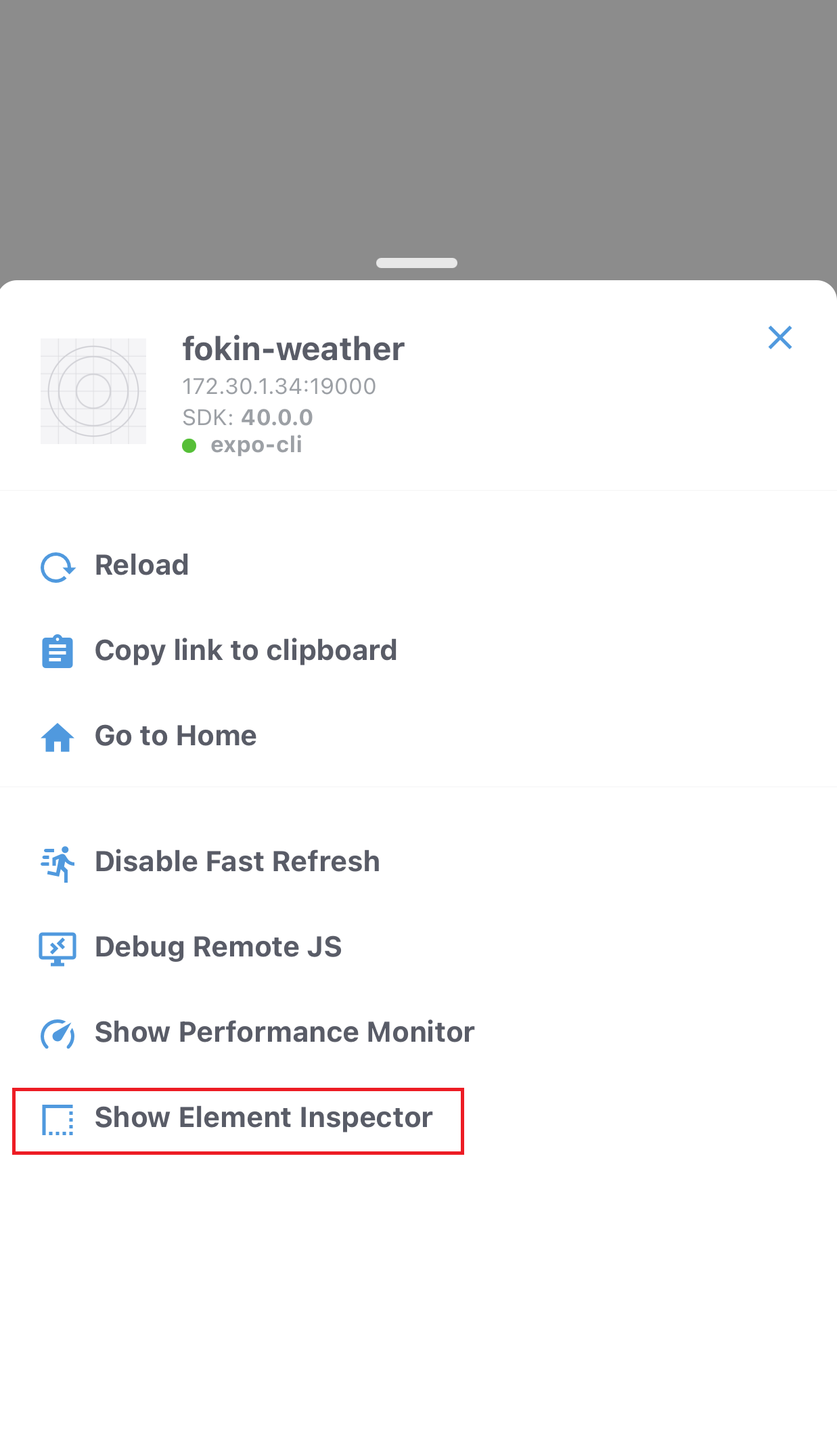
개발자모드
- 휴대폰을 흔든뒤
Show Element Inspector