
썸네일을 제작하기 위한 기능 중 색상의 비율을 조정하는 부분에서 사용되었다

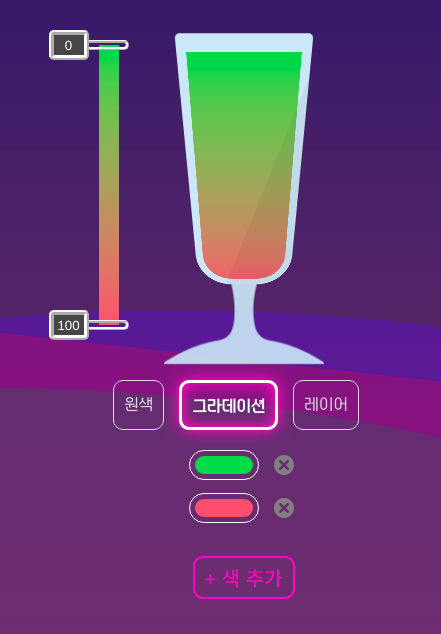
- 초기에는 위와 같이 모든 색상을 1:1로 적용하도록 하였다.

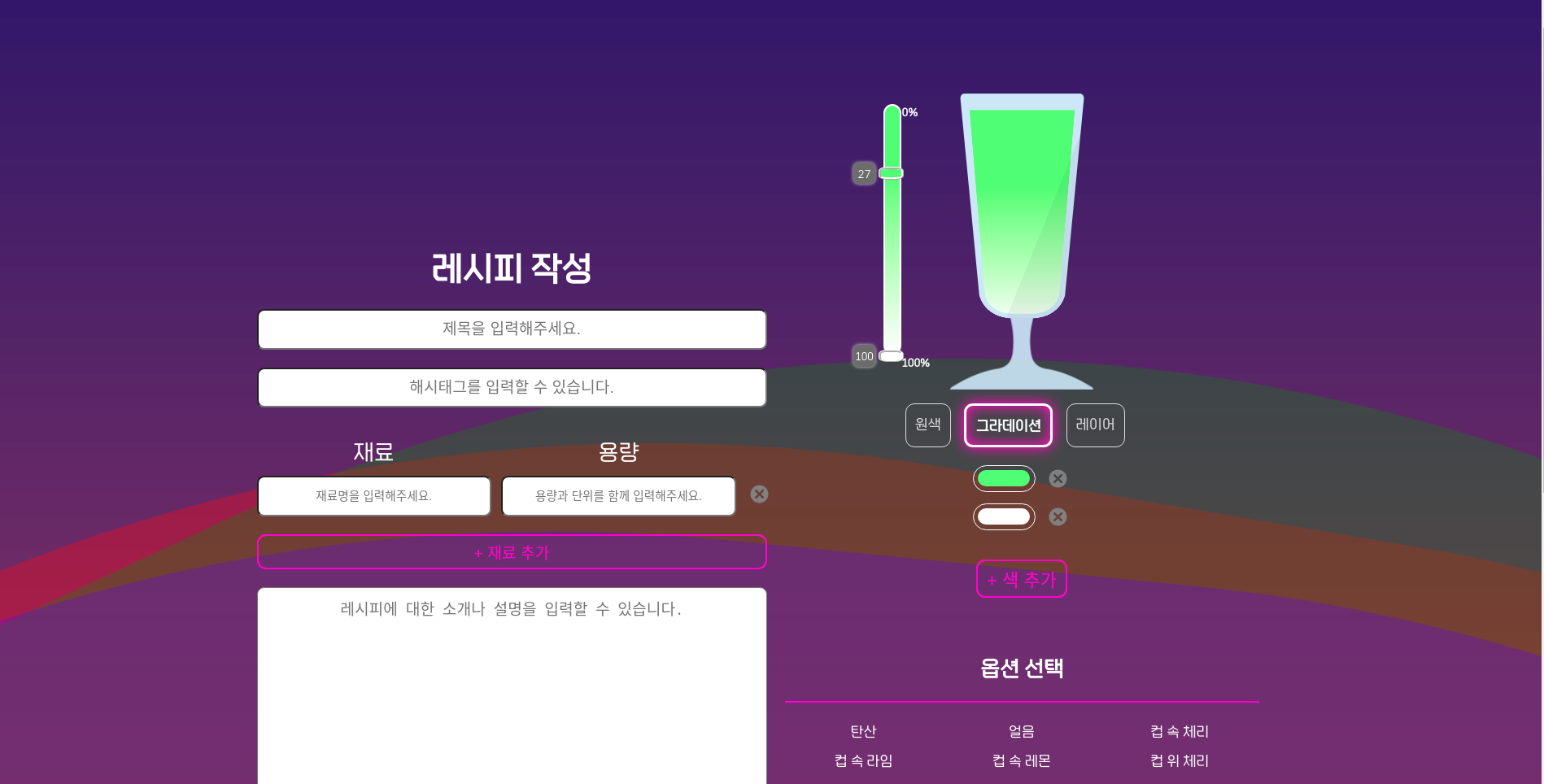
- 그 이후엔 사용자가 원하는 비율 설정을 위해 number 타입의 input에 숫자를 입력함으로써 비율을 설정하도록 하였다. 물론 불편한 기능이다. 개선을 위해 드래그 앤 드롭 react-dnd, react-beautiful-dnd 등 여러가지 방법을 고민해봤지만 원하는 기능과는 달랐다.

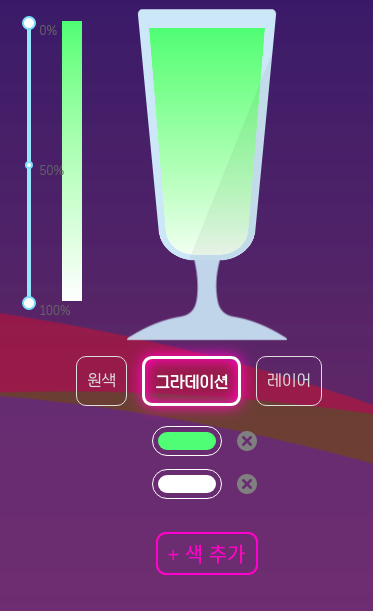
- slider 타입의 input을 적용하고 싶어 여러가지를 찾아봤으나 기능 특성상 여러 개의 handle이 필요했는데, 구글링을 해보면 거의 하나의 핸들만이 존재하는 slider 형태였다.
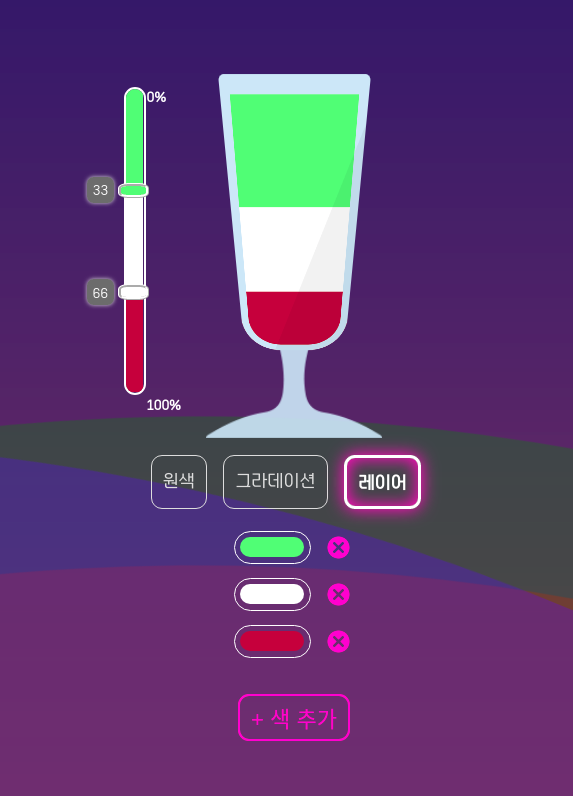
그러다 찾은 것이 rc-slider 라이브러리 였음!


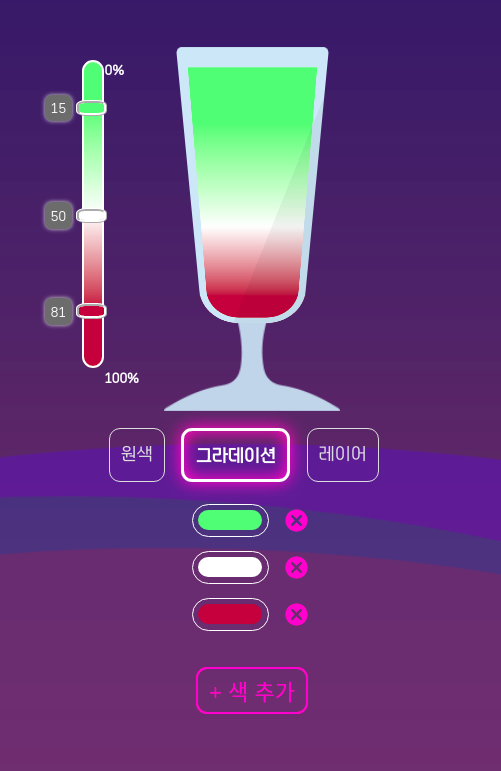
- rc-slider는 slider와 range를 구분하였고, range는 여러 개의 핸들을 사용할 수 있었다. 위와 같이 적용이 가능했다!
