칵테일 레시피 공유 서비스 + 썸네일 커스터마이징 서비스를 제공하기 위해서는 이번 프로젝트의 kick이라고 볼 수 있는 썸네일 제작이 가능한지가 포인트였다.
그래서 프로젝트 시작과 동시에 썸네일 제작부터 작성하기 시작했고, styled-component에 props를 내려주는 방법으로 어렵지 않게 구현할 수 있었다
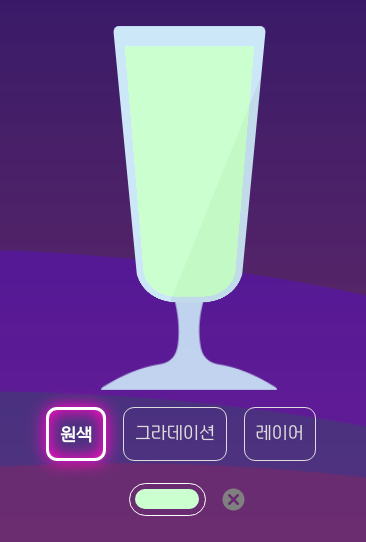
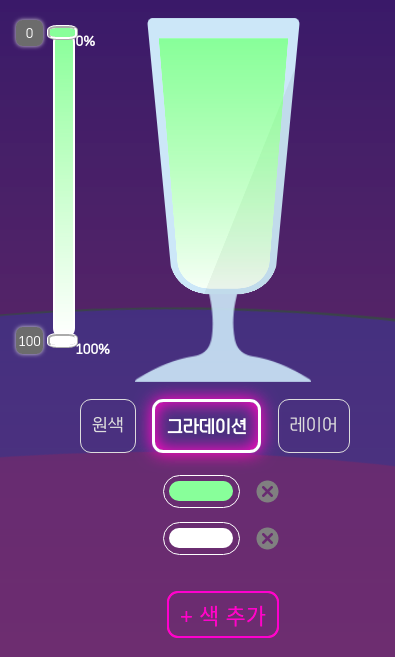
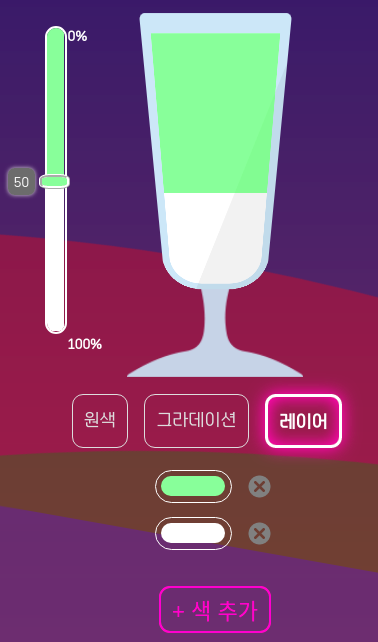
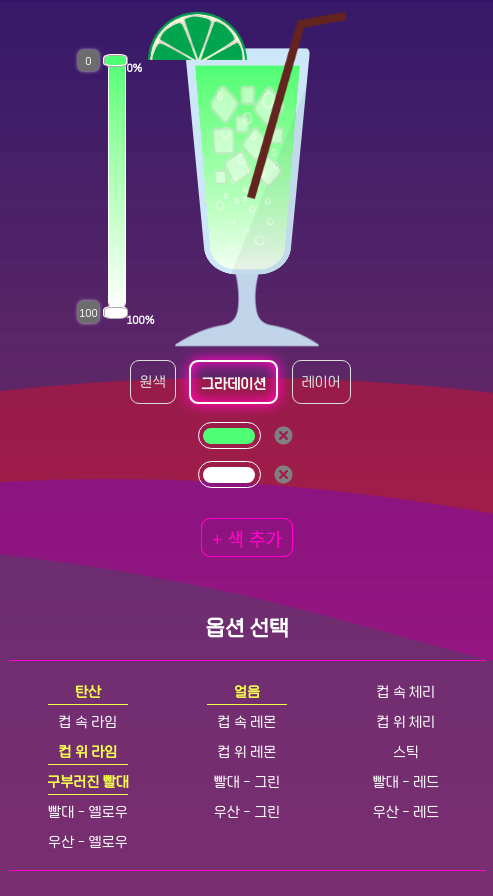
결과부터 보이자면, 썸네일은 원색, 그라데이션, 레이어 타입의 썸네일을 제공한다. 현재는 그럴듯한 잔 모양을 하고있다



색상과 비율은 배열을 통해서 관리하였다
원색의 경우 그냥 입력받은 색상으로 배경을 나타내면 되었고,
그라데이션의 경우 background: linear-gradient(180deg, white 0%, red 100%);와 같이 비율을 같이 설정해주어야 했고,
레이어의 경우 내부에 div를 색상 개수만큼 추가하고, flex: 1 0 auto;와 같이 flex를 통해 비율을 설정해줄 수 있었다.
이때, 큰 역할을 한 것이 styled-component의 props이다
const Gradient = styled.div`
background: linear-gradient(180deg, ${(props) => props.color});
`;와 같이 색상과 비율을 입력받은데로 구현할 수 있었기 때문이다
초기에는

위와 같은 모습이었다. div 배경색상을 조정하고, 가운데를 잔 모양으로 뚫어놓은 png 파일을 이용해 덮어씌우는 방법을 이용했다.
이후 논의를 통해 잔 모양도 div로 나타내 보기로 했고,
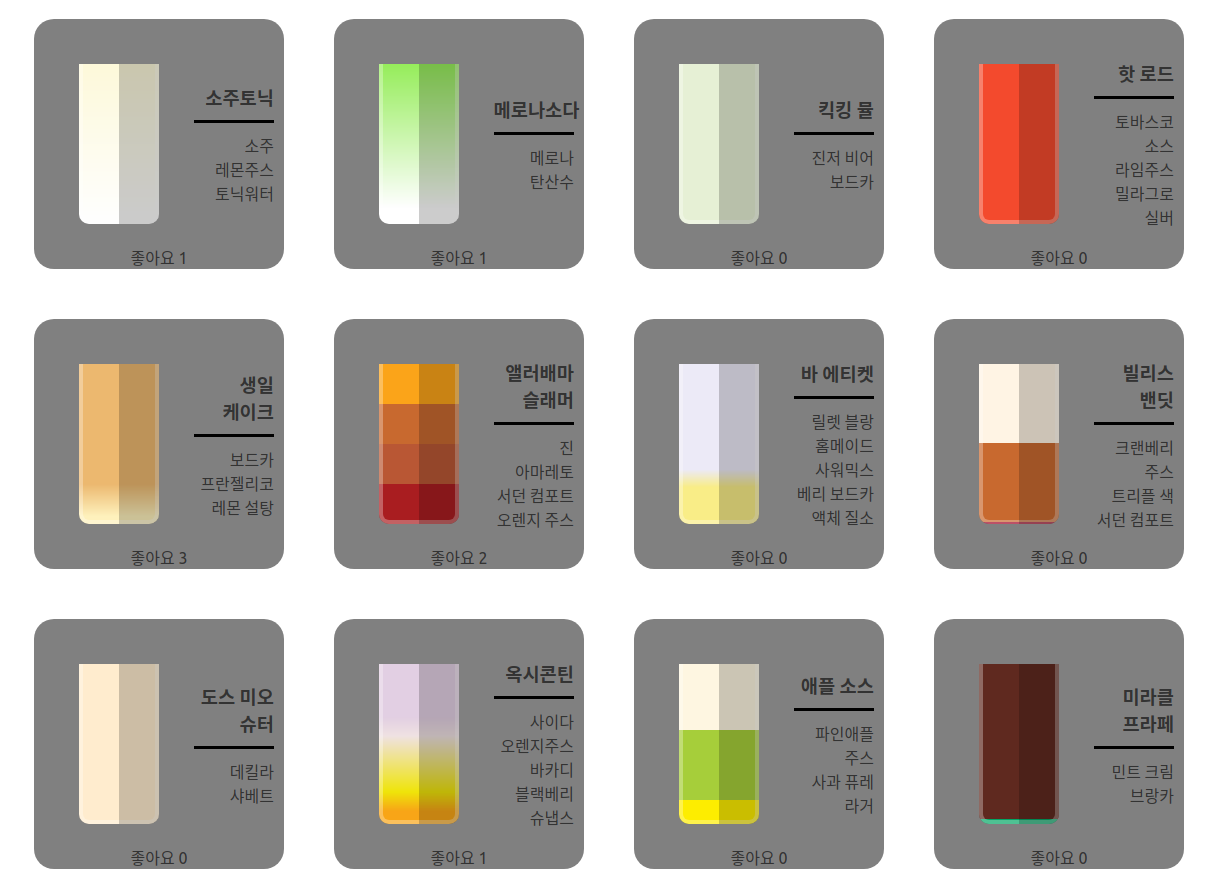
여러 과정을 거쳐서 현재와 같은 모습이 되었다.





div를 3d 옵션을 통해 x축으로 회전시켰더니 그럴듯한 잔의 모습이 되었고, 잔의 받침은 일러스트를 제작하여 위치시켰다
div를 opacity와 회전을 통해 옅은 그림자도 나타낼 수 있었고,
여러 장식들은 물론 일러스트를 제작하여, class별로 위치를 다르게하여 위치시켰다

위와 같이 최종(?) 모습이 완성되었다
