
필자는 수개월째 Nuxt.js 로 프론트엔드 개발 작업을 하고 있다. 그러던중 작업한 변수명, 함수명 등이 표준에 맞지 않고 거기에 더해서 다른 수많은 변수명, 함수명과 중복이 되거나 뜻을 직관적으로 알기 어려워 유지보수 비용이 증가 하고 있음을 알게 되어 이를 바로 잡고자 공부를 해보았다. 그리고 그 꿀팁을 정리한다.
Vuex 컨벤션
각 스토어 모듈들은 단순하게 구성 해야 유지보수가 용이하고 재사용성이 올라간다. 그리고 다른 모듈들과의 상호작용도 자주 필요 하기 때문에 네이밍이 중요하다. 모듈 이름은 짧고 간결 할 수록 좋으며 되도록이면 이름만으로 리턴값이나 로직을 유추 할 수 있어야 한다.
좋은예
- products
- product
- user
- checkout
- compare-products
- notifications
- order
나쁜예
- next-module
- compare (무엇을 비교하는지 나타내지 않았음)
현실

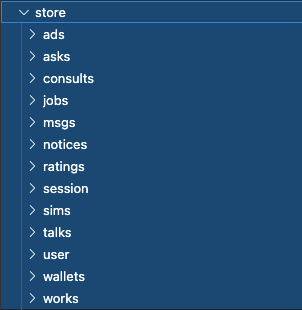
필자는 13개의 모듈을 프로그래밍 하였는데, 모두 object명으로 하였기 때문에 네이밍 컨벤션에 딱히 위배 되진 않은듯 하다. 하지만 문제는 지금부터다.
State (스테이트)
심플하게 작성해야 한다.
중첩되지 않아야 한다.
단어구분은 언더바로 한다 (ex. products_map)
예제
{
"products_map": {
"WS08": {
"sku": "WS08",
"name": "Minerva LumaTech™ V-Tee"
// ...
},
"WS12": {
"sku": "WS12",
"name": "Radiant Tee"
// ...
},
"WS08-XS-Black": {
"sku": "WS08-XS-Black",
"name": "Minerva LumaTech™ V-Tee"
// ...
}
// ...
},
"current_product_id": "WS08-XS-Black",
"wishlist": ["MP01-32-Black", "MSH05-32-Black"],
"cart_items": [
{
"sku": "WH09-XS-Green",
"qty": 3
},
{
"sku": "WH09-S-Red",
"qty": 1
}
]
}좋은예
- categories_map
- current_category_id
- order
- product_parent_id
나쁜예
- list
- elements
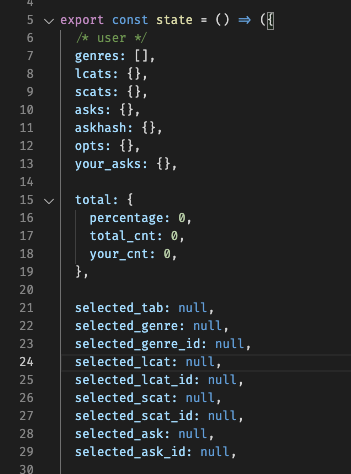
현실

'total'을 제외 하면 네이밍 자체는 나쁘지 않아 보이는데 selected_xxx 가 개선 가능한거 같다.
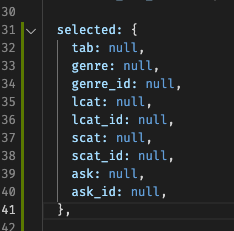
아래와 같이 바꾸어 주었다.

구조 자체를 변경 했으므로 대량의 리팩토링이 발생할법도 하지만, setter/getter 만 수정 하면 되므로, side-effect는 없을 것이다. 디자인패턴 만세를 한번 외쳐준다.
Getters (겟터)
mutations를 제외 하고 모든 데이터는 getter를 통해 읽혀져야 한다. (actions도 포함해서)
데이터가 boolean(true or false)인 경우
is로 시작 하는 캐멀케이스
그외 나머지 모든 경우
get으로 시작 하는 캐멀케이스
캐멀케이스 : 변수명 내에서 단어의 첫시작은 대문자로, 나머지는 소문자로 구성하되 변수명의 시작은 무조건 소문자로 한다. 언더바나 하이푼은 사용 하지 않는다. (ex. getUserInfo)
좋은예
- isUserLoggedIn, getUser
- getAvailableCategoryFilters
- getCurrentProduct
나쁜예
- totals
- product
- current
- list
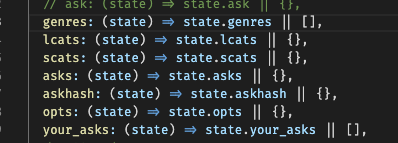
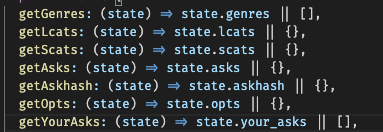
현실

Vuex공식 메뉴얼에 적혀있는 '나쁜예' 그대로 몇달을 작업 해 왔다. 😂 전혀 몰랐다.
실제로 View단에서 작업 할때 로컬변수랑 이름이 같아 헷갈리는 경우가 수없이 발생 해왔다.
get으로 시작 하는 🐪캐멀케이스로 변경 해주자.

그러고 모녀 getter가 아닌 멤버변수들에 getXxx() 형식의 이름을 많이 사용 해왔는데 거기를 getter랑 겹치지 않게 변경 해주어야겠다.
Actions (액션)
액션은 서버에서 데이터를 fetch해오거나, 현재 모듈의 상태를 변경 시키거나 하는 '움직임'을 담당 하는데, 대다수의 경우 Promise를 리턴하게 된다.
좋은예
- fetchProduct
- findProducts
- setCurrentProduct
- addCarItem
- toggleMicrocart
나쁜예
- products
- reset
현실
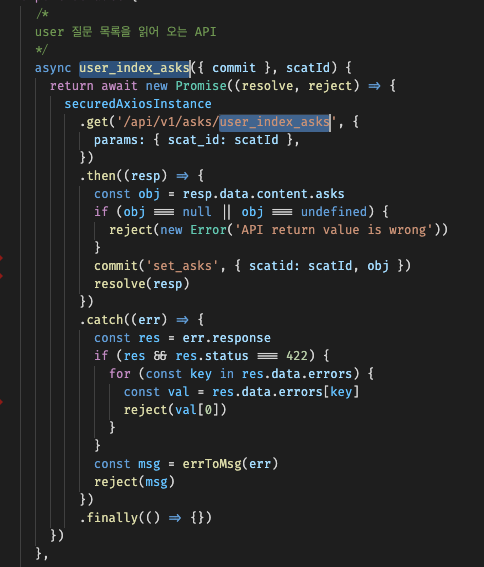
코드가 너무 많이 있으니 하나만 예제로 들어보자.

지금까지 카멜케이스가 아니라 스네이크 케이스로 모든 action을 작성 해왔다.. 이는 API명과도 중복 된다. (그래서 그동안 편하게 복붙 해왔지만 대신 유지보수 용이성이 너무 떨어졌다...)
바꿀 함수가 꽤 많았기에 쉽고 빠르게 바꾸는 익스텐션을 찾아서 깔았다. 작업 순서는 아래와 같았다.
1. 앞에 fetch_를 붙여준다.

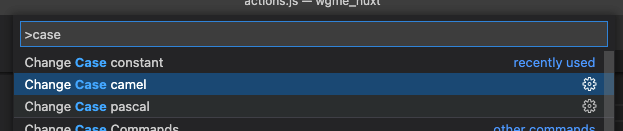
2. VSC기준으로 Case Changer 익스텐션을 설치하고 Cmd+Shift+P를 눌러 camel 을 검색하고 선택 해준다. (한번만 해놓으면 반복작업시에는 가장 위로 올라온다.)

3. 아래와같이 알아서 네이밍 컨벤션이 변경 되었다! 최고

Mutations (뮤테이션, AKA setter)
스테이트의 값을 변경 할때는 무조건 뮤테이션을 거치는 것이 좋으며 액션과는 다르게 동기식으로 동작 하기 때문에 절대 Promise를 리턴 하면 안된다. 변수값 초기화 등을 제외한 비즈니스로직을 담고 있으면 안되며 (성능 우선) 같은 모듈의 actions 으로 부터만 불리는 것이 가장 좋다. 가능하면 외부에선 부르지 않도록 하자.
네이밍은 상수케이스(모두대문자, 단어사이는 언더바_ 로 구분 한다)로 해야 한다.
뮤테이션은 3가지 경우가 존재 할 수 있다.
SET_XXX: 대부분의 경우로 object, array를 쓴다(write)ADD_XXX: Array, Map에 object를 추가 한다.REMOVE_XXX: ADD의 반대로 array, map에서 object를 제거 한다. index를 이용 하거나 find하는 수가 있을 텐데 후자는 배열이 크면 매우 느린 문제가 있으므로 주의 하자.
좋은예
- ADD_PRODUCT
- SET_CURRENT_PRODUCT_ID
- ADD_CATEGORY_FILTER
- REMOVE_WISHLIST_PRODUCT_ID
나쁜예
- CATEGORY_UPD_CURRENT_CATEGORY
- TAX_UPDATE_RULES
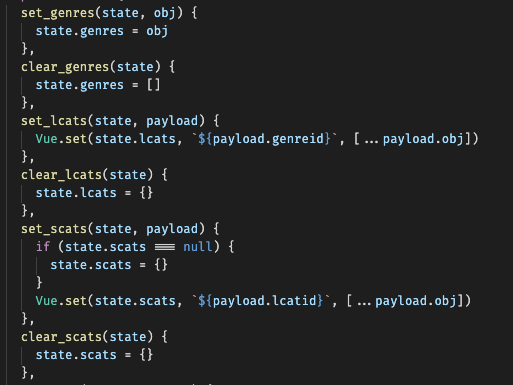
현실

두가지 문제점이 있다.
1. 뮤테이션의 모든 함수명을 스네이크 케이스로 작업 해왔는데 공식 가이드를 보니 상수 케이스(모두 대문자, 단어구분은 언더바로 한다) 로 하라고 권유 하고 있다. 여기도 extension을 써서 모두 리팩토링 해준다.
2. clear_xxx는 필요 없었다. 튜토리얼을 읽어보니 그냥 `SET`을 쓰고 default state를 덮어 쓰면 된다고 한다. 확실히.. 함수가 쓸데 없이 많아져서 코드만 길었다.
그리고 별건 아니지만 아래 코드는
if (state.asks === null) {
state.asks = {}
}아래처럼 해주면 더 나은듯 하다.
if (!state.asks) {
state.asks = {}
}이유는 더 짧고 간결하며 null 뿐만 아니라 false나 undefined도 if문에 진입 시키기 때문이다.
참고문헌 : vuex-conventions.html
