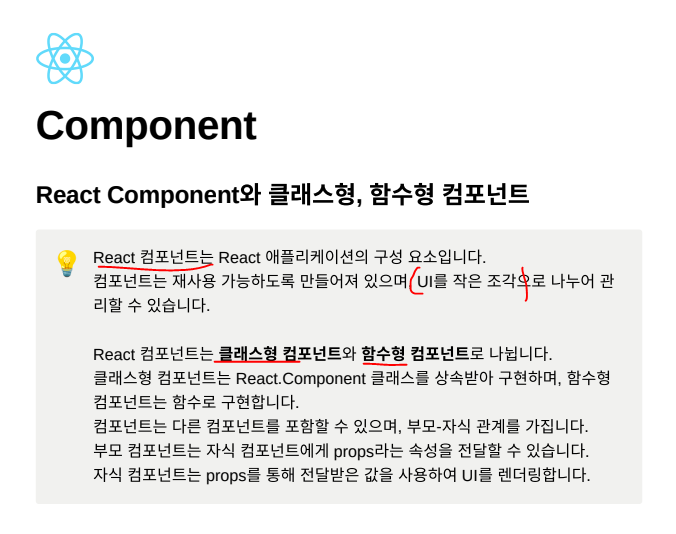
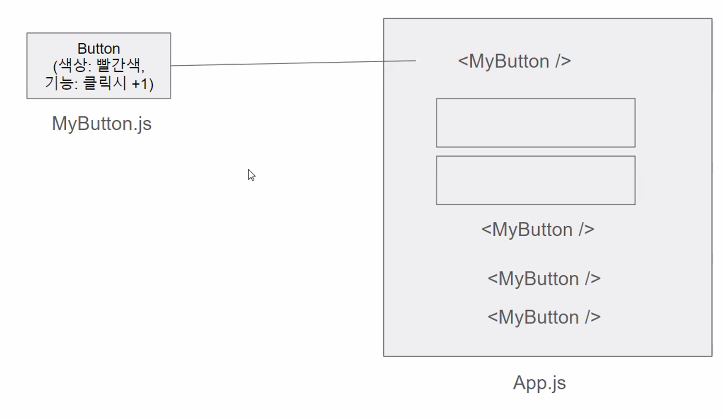
React : 컴포넌트

- 요즘 = 함수형 컴포넌트 많이 사용!
(이유) 만들기 쉽기 때문

-> 구성요소 하나하나 : 컴포넌트
React ? Javascript
앞으로의 확장자 = .js (화면에 랜더링 됨)

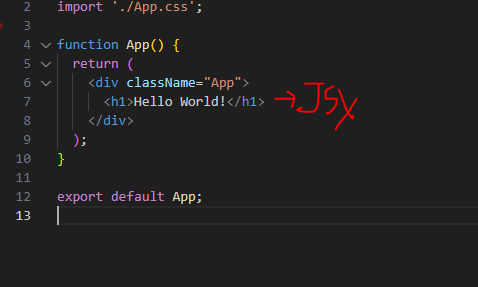
- JSX? = Javascript 확장 문법
(return 구문으로 화면에 랜더링할 부분을 작성해주는 것 = JSX 문법이라고 함!)

-> 컴포넌트는 대부분 대문자로 시작!
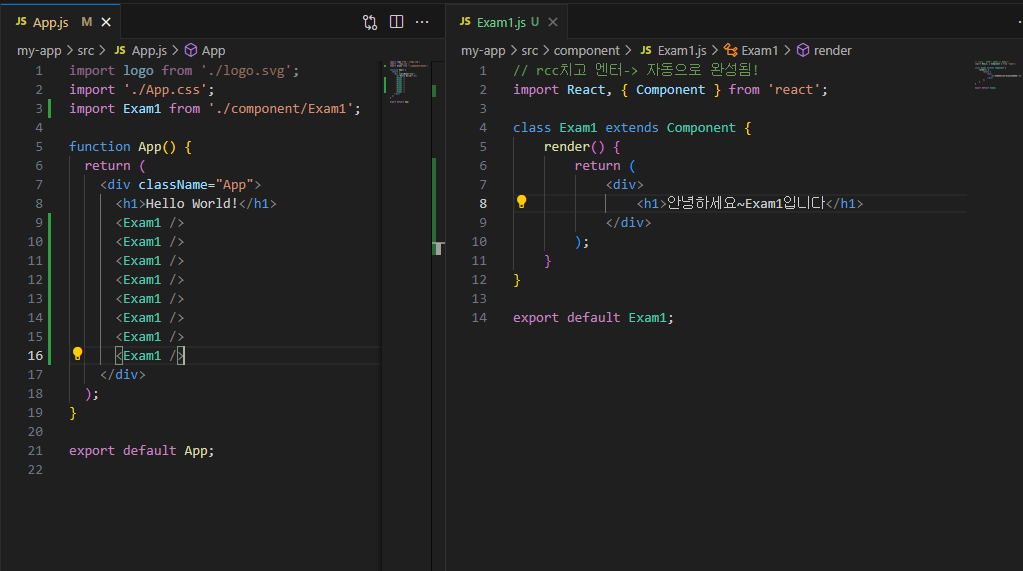
Exam1.js
import { Component } from 'react'; // react에서 Component라는 것을 가지고 올 것이다!
// 클래스형 컴포넌트는 import, extends Component 꼭 필요함.
// 클래스형 컴포넌트를 만드는 아주 기본적인 형태
class Exam1 extends Component{
render() {
return (
<div></div>
);
}
}
export default Exam1; // Exam1이라는 것을 기본적으로 내보낼 것이다!
-> 확장자는 적지 않고 이름만 부르면 됨!

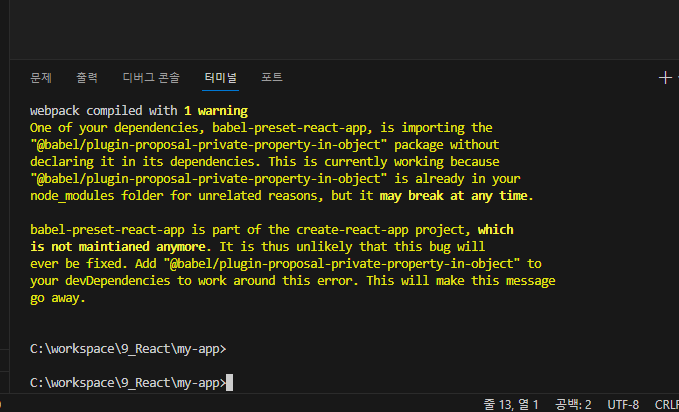
- 하단 2개 설치하기

- 터미널 종료 -> Ctrl + C
- 다시 시작 -> yarn start

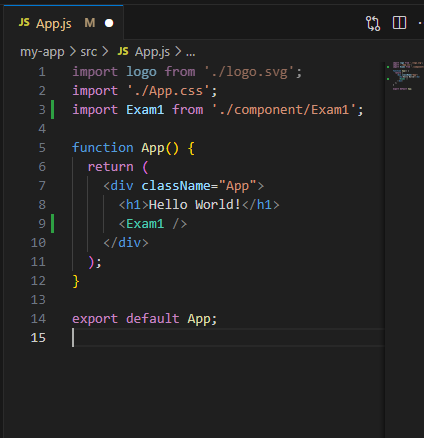
-> 감싸는 부모 요소는 꼭 있어야 함!


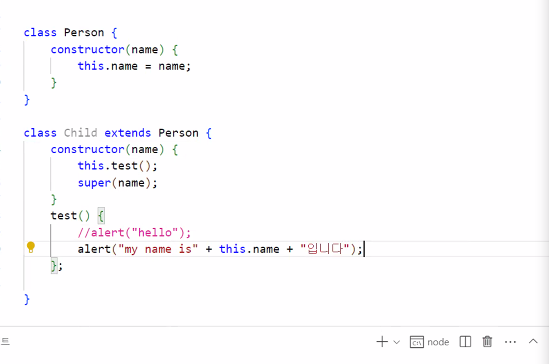
this = 현재 클래스 모든 인스턴스들을 의미
* React에서는
변수를 상태(state)라고 말함
생성/갱신/관리 -> 상태
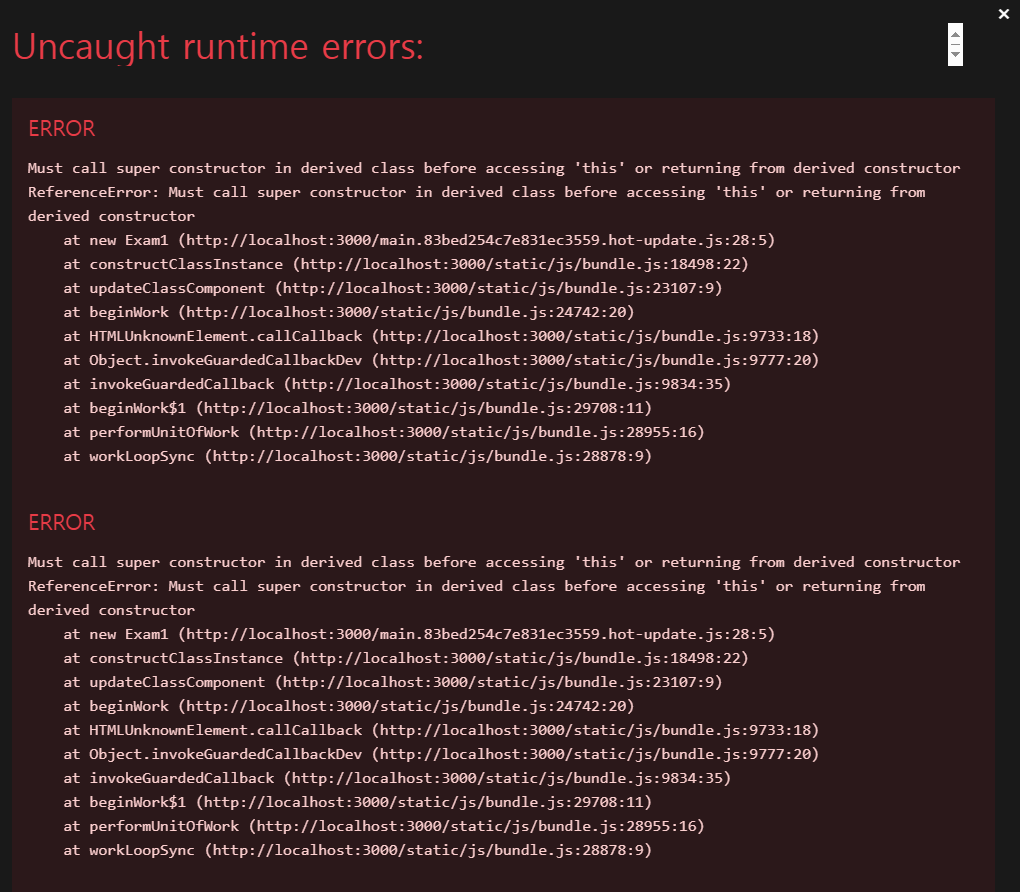
- 여기서에 super()? Component 생성자를 가리킴

- JS == 기본적으로 super()를 사용하기전 기본 생성자 사용을 막아놓고 있음
(이유) 애매한 상황을 방지하기 위해서
관련 예시
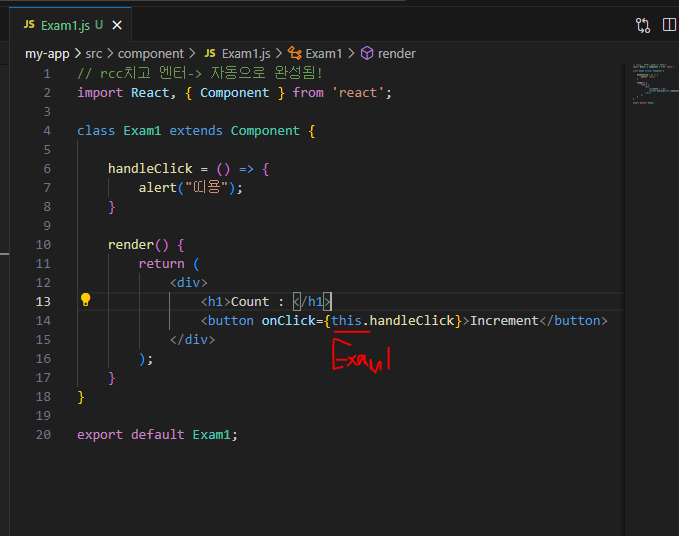
Exam1.js
// rcc치고 엔터-> 자동으로 완성됨!
import React, { Component } from 'react';
class Exam1 extends Component {
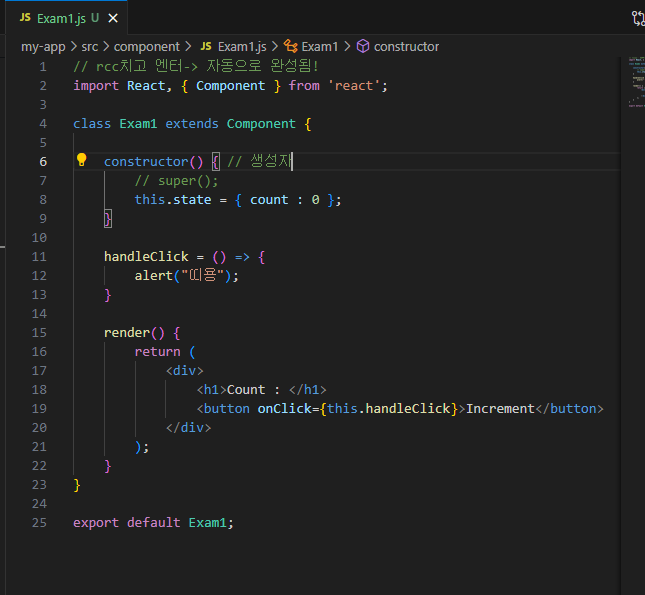
constructor(props) { // 생성자
super(props);
this.state = { count : 0 }; // 값 초기화 전 super를 먼저 작성해야 함!
}
handleClick = () => {
this.setState({ count : this.state.count + 1 }); // 현재 상태 카운트에 +1 해준 것을 세팅해주겠다!
}
render() {
return (
<div>
<h1>Count : {this.state.count}</h1>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
export default Exam1;
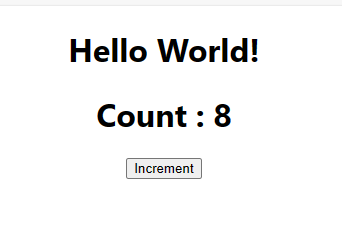
-> Increment 버튼 클릭 시마다 숫자가 1씩 증가됨
Exam2.js

- rsc = 함수형 컴포넌트의 단축키
import React, { useState } from 'react';
// rsc = 함수 단축키(자동완성)
// rcc = 클래스 단축키
const Exam2 = () => {
// useState = 상태를 관리해주는 기본 hook(부가 기능) 중 하나
const [count, setCount] = useState(0);
// const [name, setName] = useState(''); -> 이런식으로 만들기 나름!
const handleClick = () => {
setCount(count + 1);
}
return (
<div>
<h1>Count : {count}</h1>
<button onClick={handleClick}>Increment</button>
</div>
);
};
export default Exam2;App.js
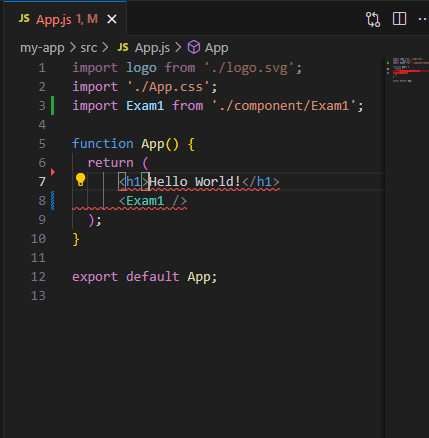
import logo from './logo.svg';
import './App.css';
import Exam1 from './component/Exam1';
import Exam2 from './component/Exam2';
function App() {
return (
<div className="App">
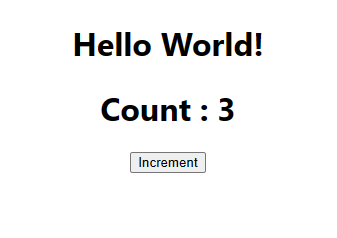
<h1>Hello World!</h1>
{/* <Exam1 /> */}
<Exam2 />
{/* jsx 주석처리 : 주석 처리 하고 싶은 곳 커서두고 Ctrl + / = 쉽게 주석처리 가능! */}
</div>
);
}
export default App;
-> Increment 버튼 클릭 시마다 숫자가 1씩 증가됨
Dose it mutate : React 관련 추천 사이트
https://doesitmutate.xyz/