🔥 부모요소
부모요소에는 parent(), parents(), .parentsUntil(), .closest() 이 있다.
- parent() : 선택한 요소의 부모 요소를 선택한다.
- parents() : 선택한 요소의 상위 요소를 모두 선택한다.
- parentsUntil() : 선택한 요소의 상위 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택한다.
- closest() : 선택한 요소를 포함한 상위 요소 중에서 지정한 선택자에 해당하는 요소 중 가장 첫 번째 요소를 선택한다.
🐱 parent()
$(function(){
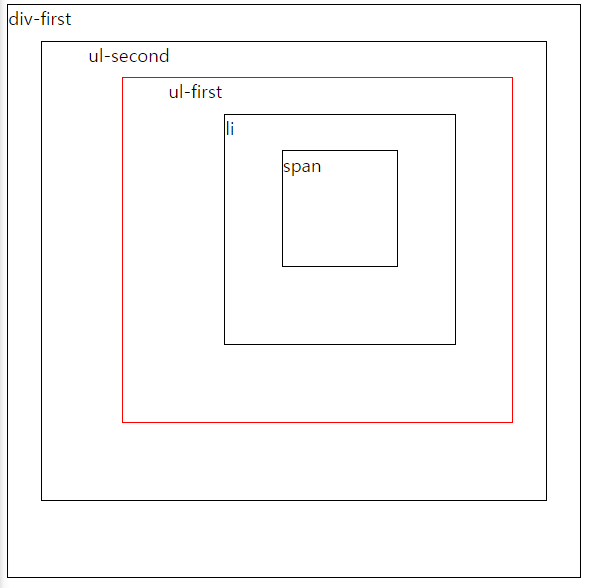
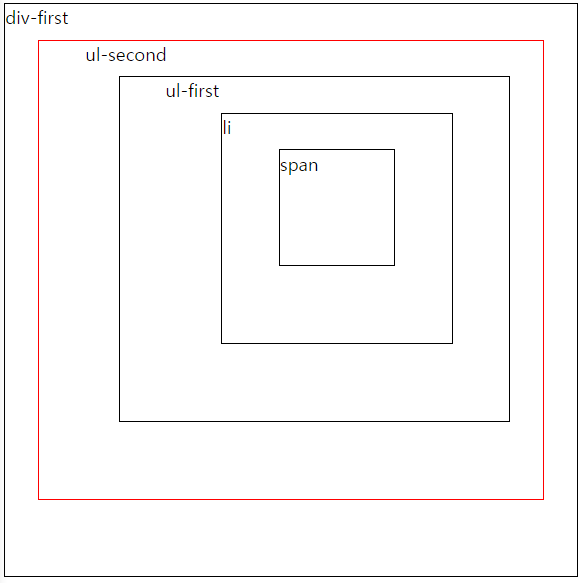
$("span").parent().css("border", "1px solid red");
})
span에 부모요소를 선택해 css()함수를 적용한 것이다.
parent()는 연속으로도 쓸 수 있다. 예를 들어 부모의 부모를 선택하고 싶다면,
$(function(){
$("span").parent().parent().css("border", "1px solid red");
})위 와 같은 방식으로 코딩하면 된다. 그럼 아래와 같은 결과가 나온다.

🐱 parents()
$(function(){
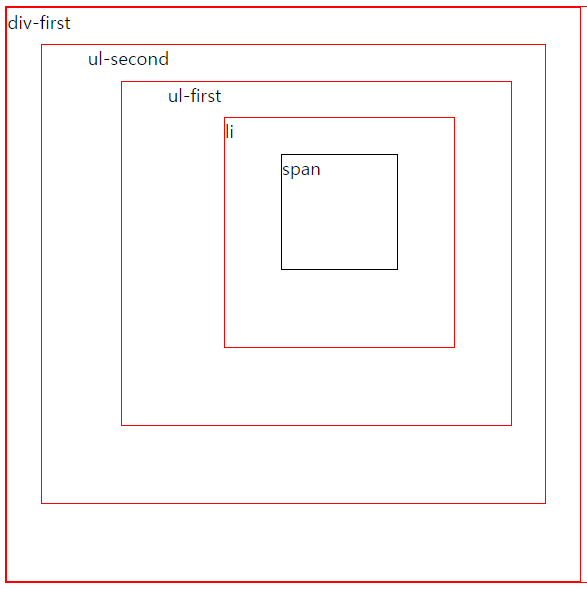
$("span").parents().css("border", "1px solid red");
})
span에 부모요소 모두를 선택해 css()함수를 적용한 것이다.
🐱 parentsUntil()
$(function(){
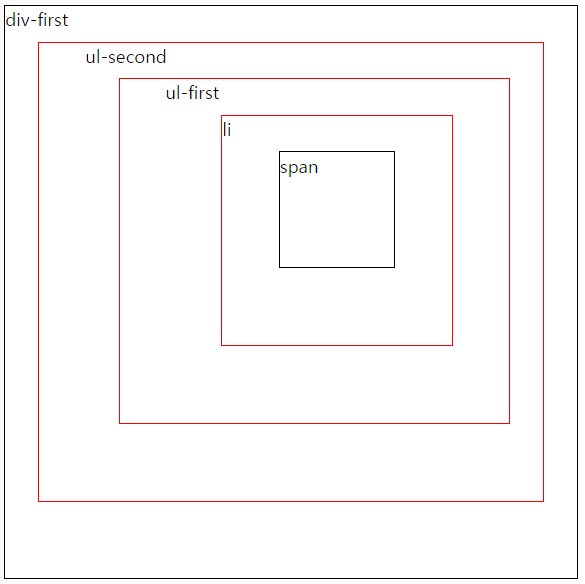
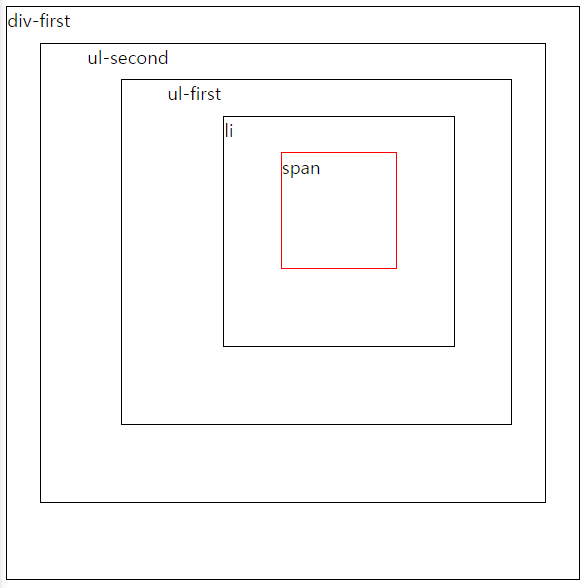
$("span").parentsUntil("div").css("border", "1px solid red");
})
span에서 지정한 div전 까지인 ul-second까지 선택해 css()함수를 적용한 것이다.
parentsUntil은 지정한 요소 바로 이전까지의 요소만 선택한다.
🐱 closest()
$(function(){
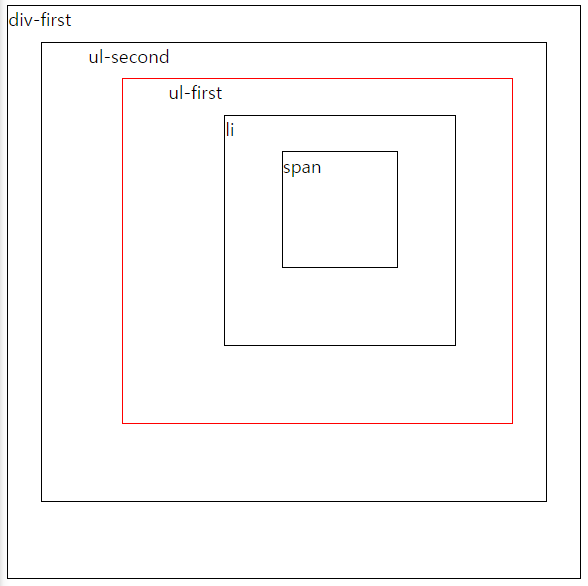
$("span").closest("ul").css("border", "1px solid red");
})
span에서 지정한 요소가 두개 이상 있을 때 제일 첫번째 요소가 선택 된다.
🔥 자식요소
자식요소에는 children(), find()가 있다.
- children() : 선택한 요소의 자식 요소를 모두 선택한다.
- find() : 선택한 요소의 자손 요소 중에서 전달받은 상태에서 해당하는 요소를 모두 선택한다.
🐱 children()
$(function(){
$("div").children().css("border", "1px solid red");
})
div에서 자식 요소인 ul-second인 요소를 선택해 css()함수를 적용한 것이다.
children(filter) 만약 같은요소인 li이 있다면
<ul class="ulStyle">
<li>안녕</li>
<li class="ip">안녕</li>
<li>안녕</li>
</ul> $(function(){
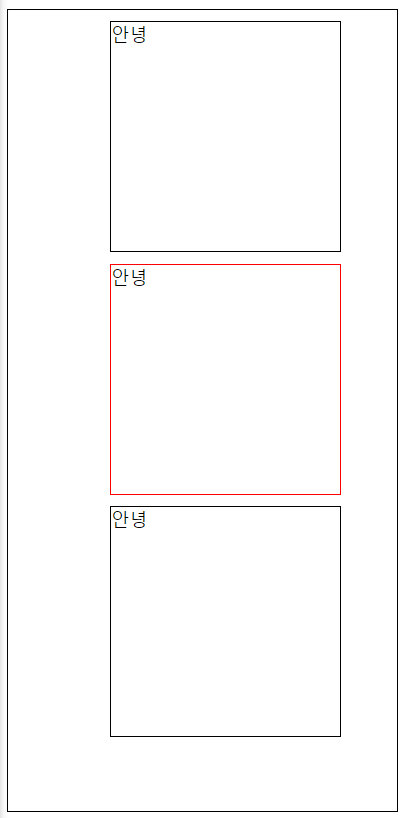
$("ul").children(".ip").css("border", "1px solid red");
})
위 사진과 같이 ()에 클래스나, 아이디를 넣으면 필터가 돼서 적용된다.
🐱 find()
$(function(){
$("div").find("span").css("border", "1px solid red");
})
div에서 자식 요소 중에서 지정한 span요소를 선택해 css()함수를 적용한 것이다.div에서 자식 요소 중에서 요소를 지정할 수 있다.
🔥 형제요소
자식요소에는 siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()이 있다.
- siblings() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소를 모두 선택한다.
- next() : 선택한 요소의 바로 다음에 위치한 형제 요소를 선택한다.
- nextAll() : 선택한 요소의 다음에 위치한 형제 요소를 모두 선택한다.
- nextUntil() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택한다.
- prev() : 선택한 요소의 바로 이전에 위치한 형제 요소를 선택한다.
- prevAll() : 선택한 요소의 이전에 위치한 형제 요소를 모두 선택한다.
- prevUntil() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 다음까지의 요소를 모두 선택한다.
🐱 siblings()
$(function(){
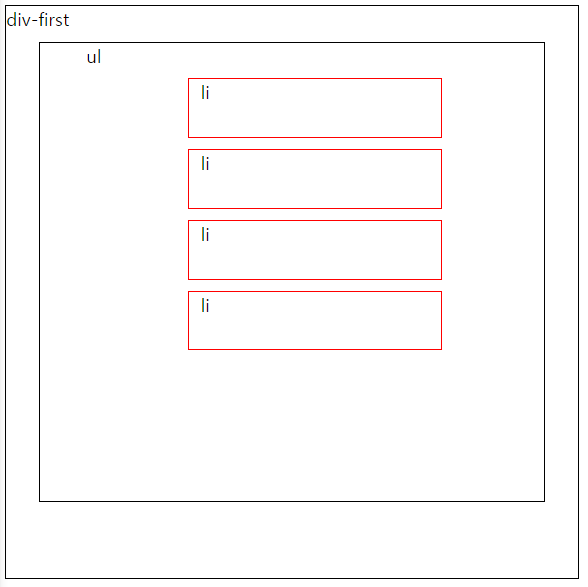
$("li").siblings().css("border", "1px solid red");
})
선택한 li요소를 전부 선택해 css()함수를 적용한 것이다
🐱 next()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
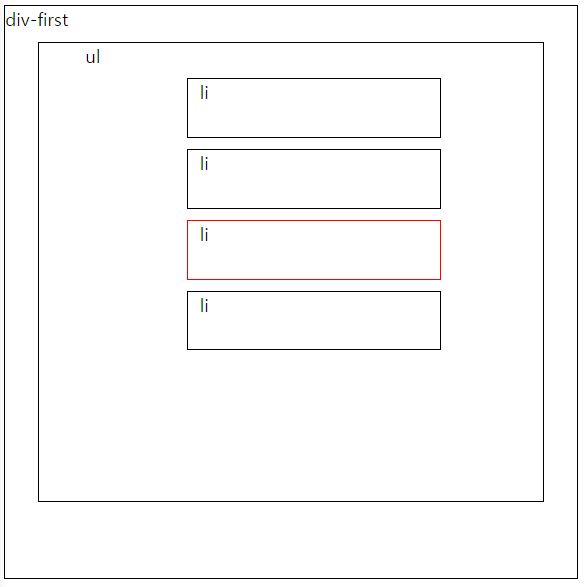
$(".two").next().css("border", "1px solid red");
})
선택한 .two인 li에 다음 li인 .three를 선택한 것이다.
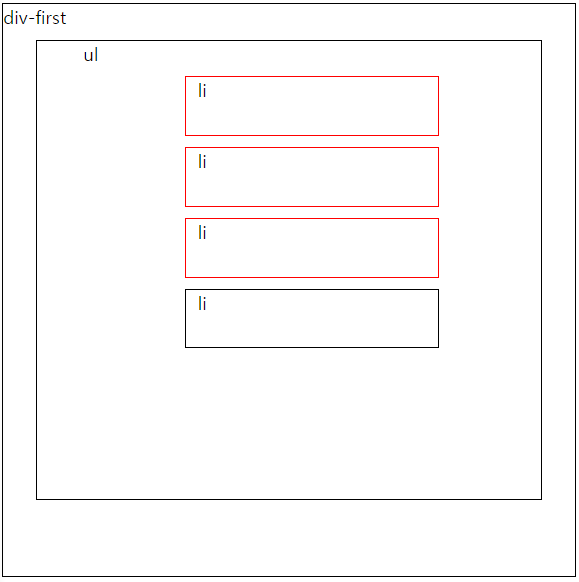
🐱 nextAll()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
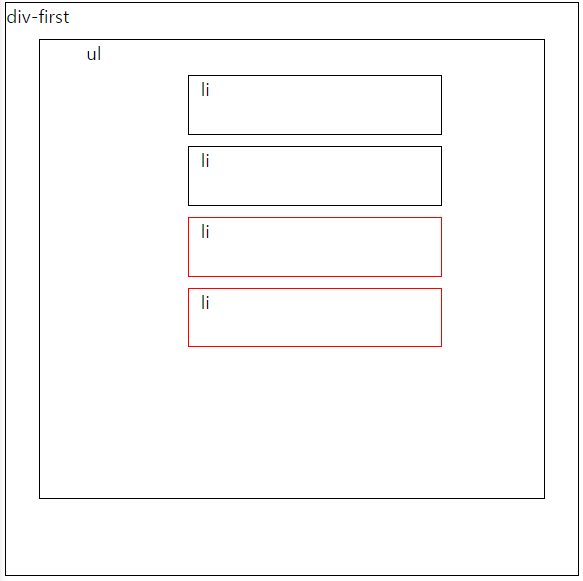
$(".two").nextAll().css("border", "1px solid red");
})
선택한 .two인 li에 다음에 있는 모든 li인 .three, .four를 선택한 것이다.
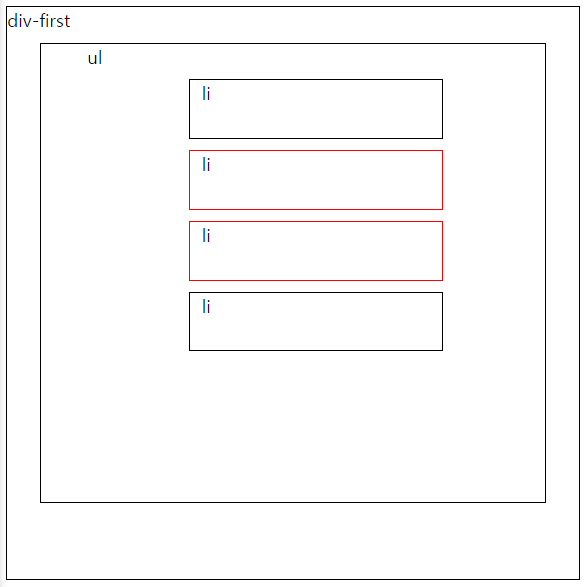
🐱 nextUntil()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
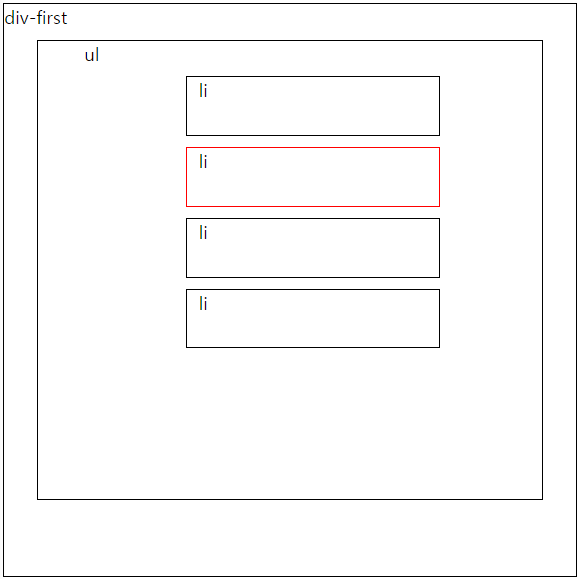
$(".one").nextUntil(".three").css("border", "1px solid red");
})
선택한 .one에서 지정한 .three 이전까지를 선택한 것이다.
🐱 prev()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
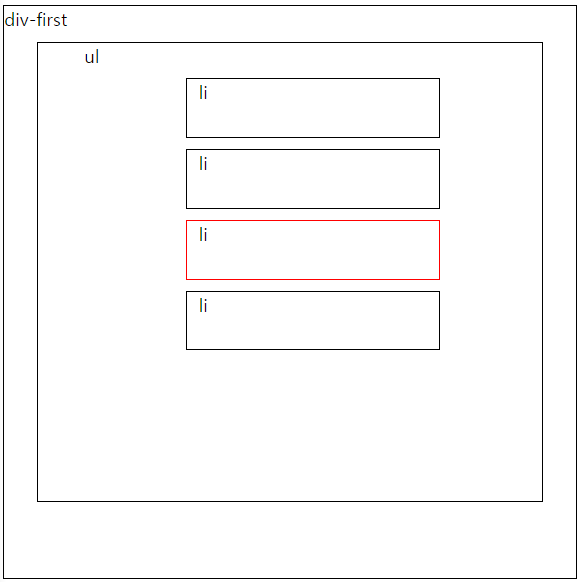
$(".four").prev().css("border", "1px solid red");
})
선택한 .four인 li에 이전 li인 .three를 선택한 것이다.
🐱 prevAll()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
$(".four").prevAll().css("border", "1px solid red");
})
선택한 .four인 li에 이전에 있는 모든 li인 .three, .two를 선택한 것이다.
🐱 prevUntil()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
$(".four").prevUntil(".one").css("border", "1px solid red");
})
선택한 .four에서 지정한 .one 다음까지를 선택한 것이다.
🔥 기타요소
- add() : 선택한 요소에 다른 요소를 추가 선택한다.
- addBack() : 선택한 요소의 집합에 바로 전에 선택했던 요소를 추가한다.
- each() : 선택한 요소들을 각 요소마다 전달받은 콜백 함수를 반복 실행한다.
- end() : 마지막으로 실행한 메소드의 실행 전 상태로 선택한 요소의 집합을 복원한다.
- offsetParent() : DOM 트리에 존재하는 부모요소들 중 위치요소를 기준으로 가장 가까운 요소를 찾아서 요소를 선택한다.
- contents() : 선택한 요소의 자식요소를 모두 선택한다.(텍스트 노드와 주석 노드까지 모두 포함)
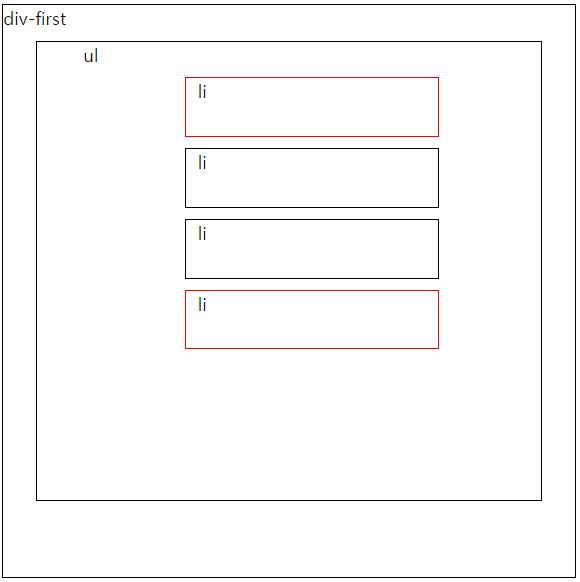
🐱 add()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
$(".four").add(".one").css("border", "1px solid red");
})
선택한 .four에 다른요소인 .one을 추가한 것 이다.
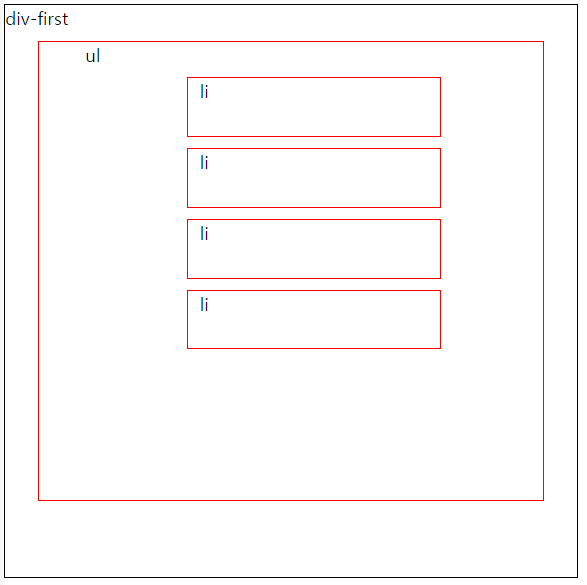
🐱 addBack()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
$("ul").find("li").addBack().css("border", "1px solid red");
})
ul를 선택 하고, 추가로 li 요소도 선택하여 테두리를 만듭니다.
🐱 each()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div> $(function(){
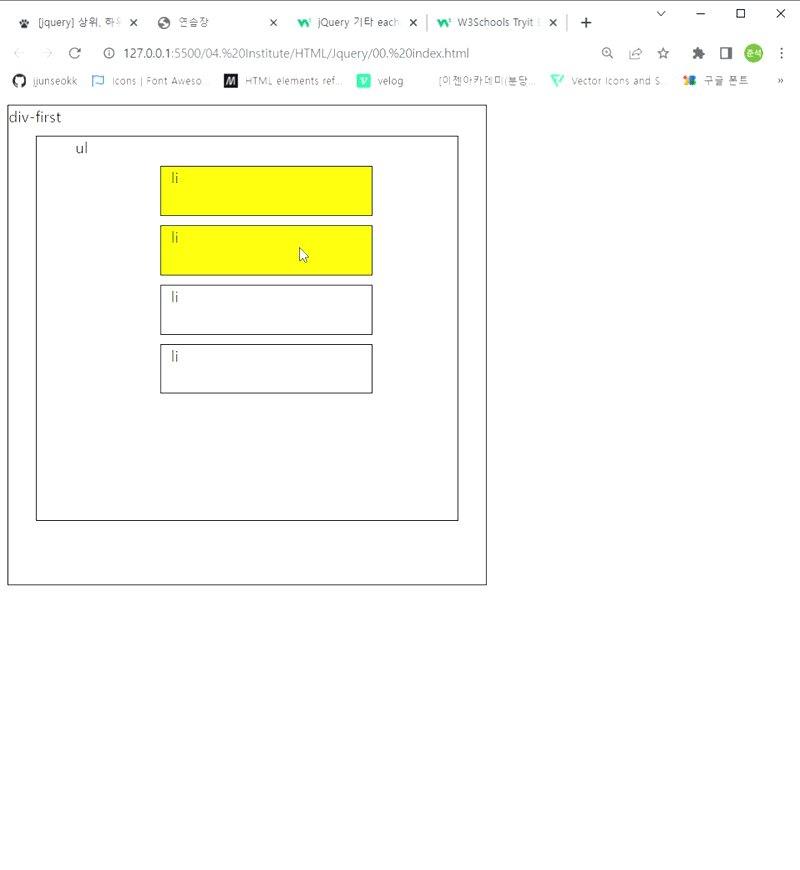
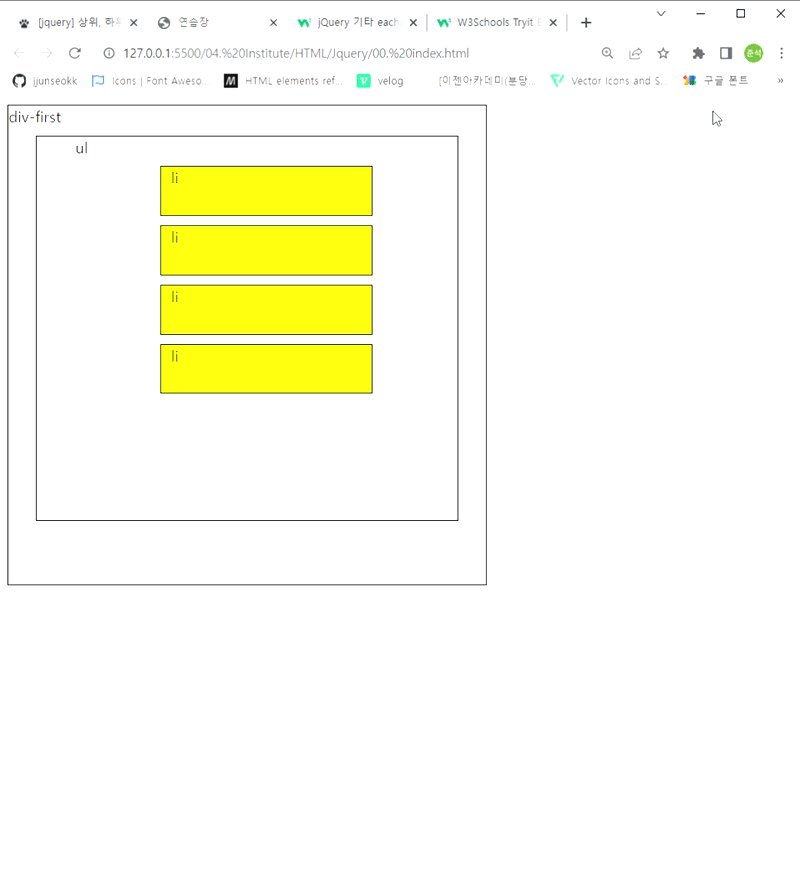
$("li").on("mouseover", function(){
$(this).each(function(){
$(this).css("backgroundColor", "yellow");
});
});
});
li에 이벤트함수로 mouseover 마우스를 가져다 댈때 이벤트가 발생하는 함수이다.
$(this).each()는 마우스르 가져다 대면 그 마우스가 가르키는 li가 선택이 된다.
for을 대신해서 쓴다고 생각하면 된다. 위와 같이 마우스르 가져다 대면 백그라운색은 노랑색으로 변경하는 것이다.
🐱 end()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
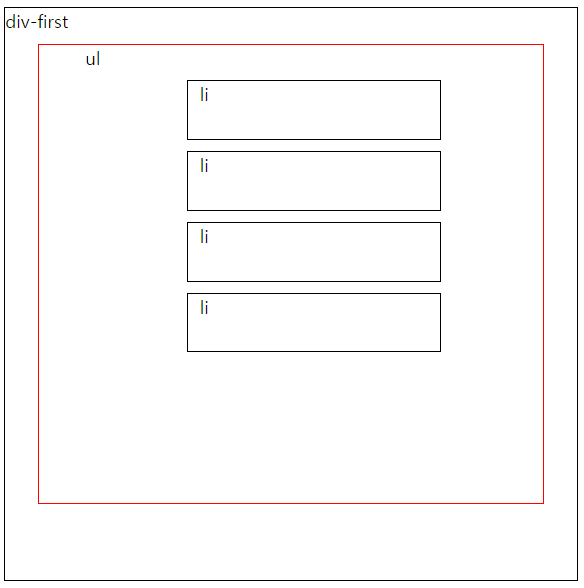
</div> $(function(){
$("ul").find("li").end().css("border", "1px solid red");
});
ul에서 자식요소 함수인 find()로 li로 지정해 놨지만 end() 함수로 find()를 취소하고 ul을 선택하여 css 스타일을 설정한다.
🐱 offsetParent()
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
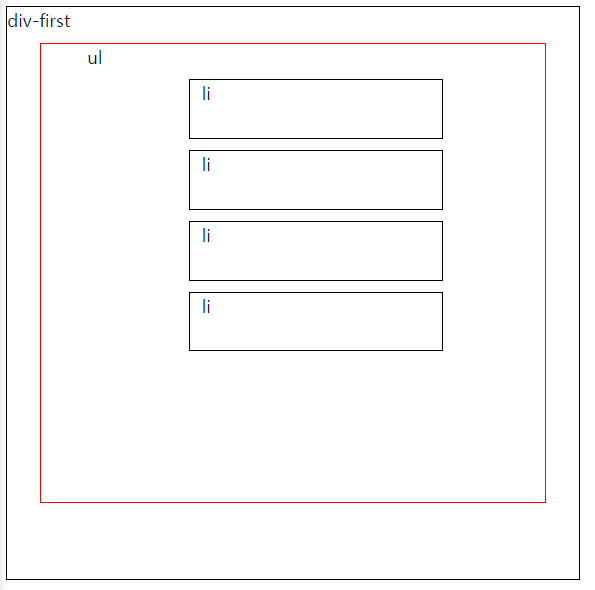
</div> $(function(){
$("li").offsetParent().css("border", "1px solid red");
});
DOM 트리에 존재하는 부모요소들 중 위치요소(position)를 기준으로 가장 가까운 요소를 찾아서 요소를 선택한다. 현재는 ul에 position이 들어가 있어서 css를 받은것이다.
🐱 contents()
<div><em>Hello world! What a beautiful day!</em></div> $(function(){
$("div").contents().filter("em").css("color", "red");
});
div안에 있는 모든 텍스트 노드를 찾아 em의 css를 받은 것이다.

