결론부터 말하자면 홈페이지에서 소개하는 바와 같이 리액트는 라이브러리입니다.
먼저 프레임워크와 라이브러리의 개념을 간단하게 말하자면
- 라이브러리: 주로 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원들의 모임으로 공통으로 사용될 수 있는 기능들을 모듈화 한 것 입니다.
ReactJquery- 프레임워크: 원하는 기능 구현에 집중하여 개발할 수 있도록 필요한 기능을 갖추고 있는 것, 일정한 형태를 가지고 다양한 형태의 결과물을 만드는 것이라고 할 수 있습니다. 즉, 복잡한 문제를 해결하거나 서술하는 데 사용되는 기본 개념 구조입니다.
AngularVueSpringBootstrap

✅둘 다 공통의 기능을 사용하여 결과물을 만드는 것으로 비슷해 보이지만 제어 흐름의 권한을 누가 가지고 있느냐가 핵심입니다. 라이브러리는 개발자가 필요한 기능을 원할 때 호출되지만 프레임워크는 정해진 프로그램의 틀에 맞게 사용자가 필요한 기능을 입력합니다. 즉 프레임워크에는 제어의 역전이 적용되어있습니다.
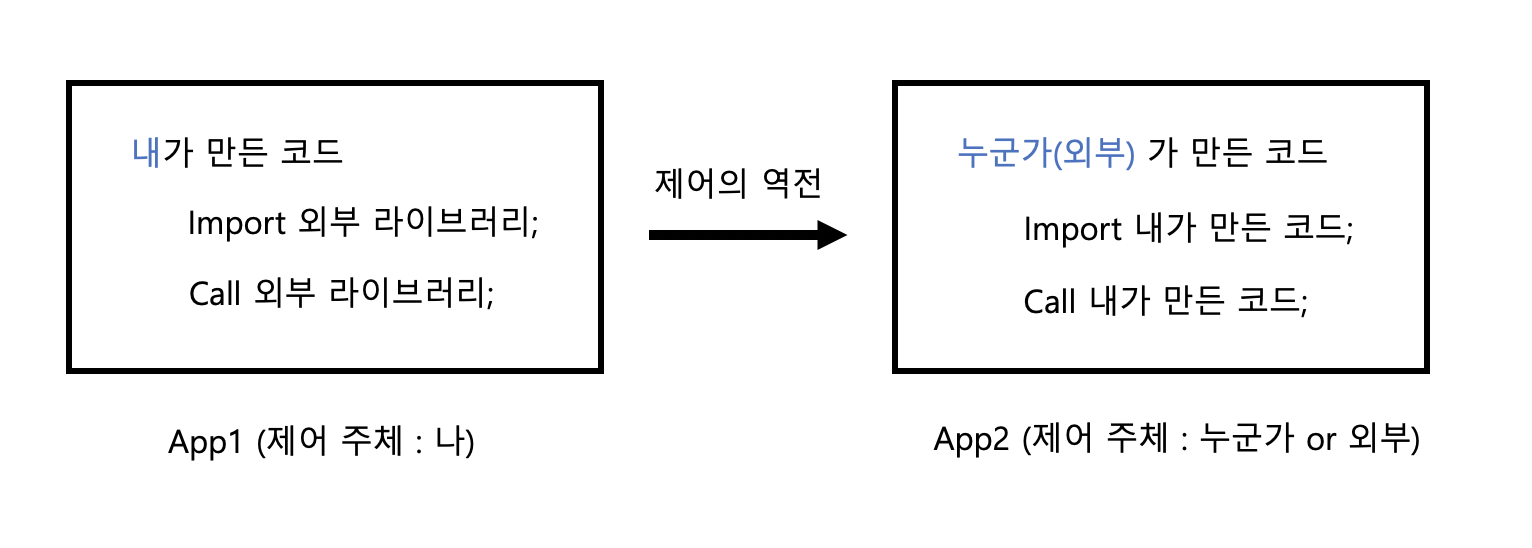
제어의 역전
제어의 역전(Inversion Of Control): 전통적인 프로그래밍에서 흐름은 프로그래머가 작성한 프로그램이 외부 라이브러리의 코드를 호출해 이용합니다. 하지만 제어의 역전이 적용된 구조에서는 외부 라이브러리의 코드가 프로그래머가 작성한 코드를 호출합니다. 즉, 어떠한 일을 하도록 만들어진 프레임워크에 제어의 권한을 넘김으로써 신경써야 할 것을 줄일 수 있습니다.
그렇다면 왜 React는 라이브러리일까요?
- 프레임워크로 분류되기 위해서는 필수 조건이 있습니다. 기본적으로 내장하고 있는 기능(예를 들자면 라우터)이 있어야 하는데 리액트에서는 이러한 기능을 구현하기 위해서 여러가지 추가 라이브러리를 함께 사용해야 합니다. (react-router, react-redux, react-saga) 그렇기 때문에 리액트는 라이브러리로 분류됩니다.
- 프로그램 흐름에 작업을 추가하거나 그렇게 하지 않음으로서 프로그램의 흐름을 바꾸는 것이 가능하기 때문에 리액트를 라이브러리로 보기도 합니다.
✨마치며 (작성중)
참고자료
- https://velog.io/@mooh2jj/React%EB%8A%94-%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC%EC%9D%B8%EA%B0%80-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC%EC%9D%B8%EA%B0%80
- https://mangkyu.tistory.com/4
https://velog.io/@c0817d/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%8A%94-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC%EC%9D%B8%EA%B0%80-%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC%EC%9D%B8%EA%B0%80