1. 디자인 확인하기

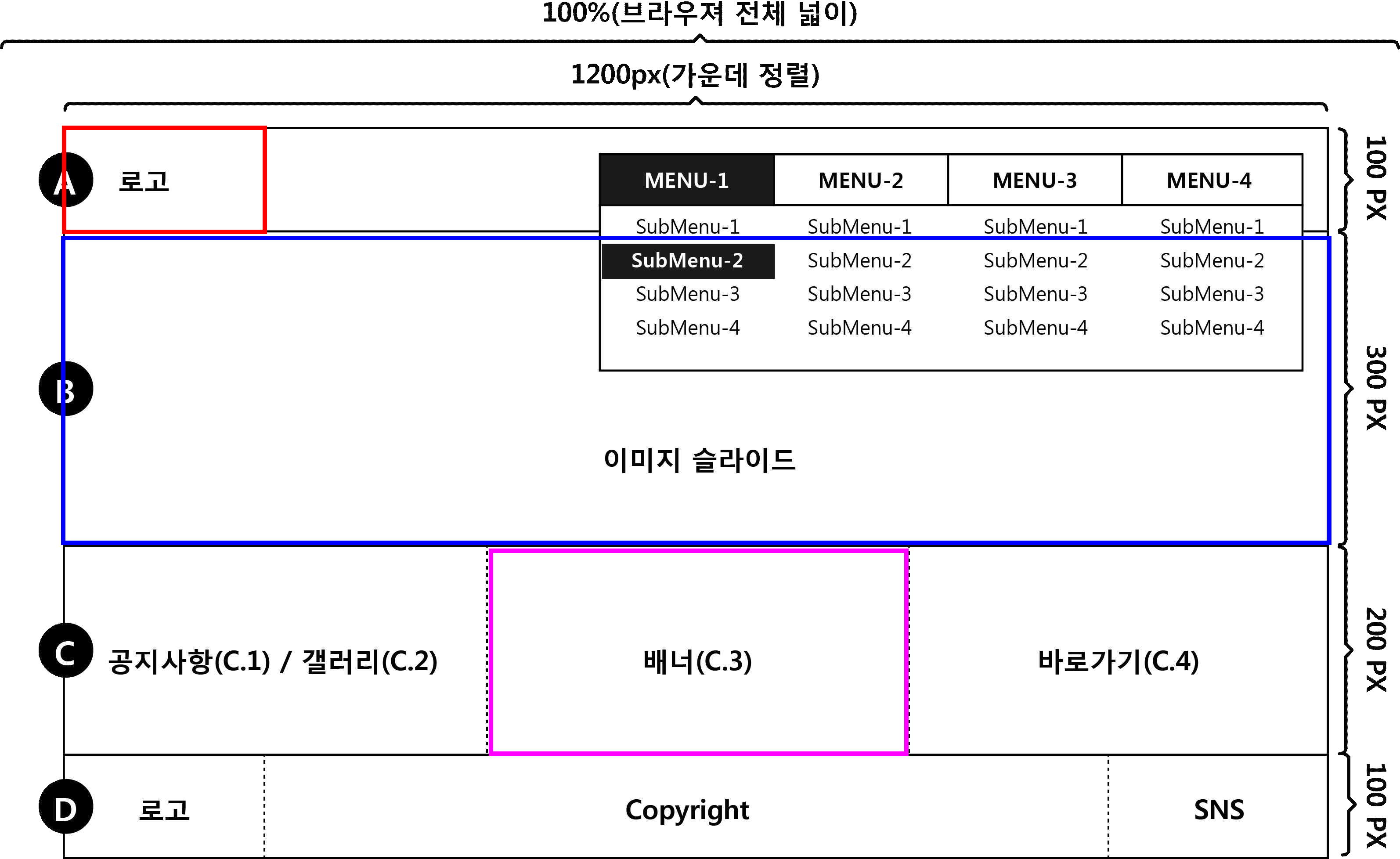
- 코딩하기 전 와이어프레임(Wireframe)을 보고
- 이미지로 처리 되는 부분
- 로고, 이미지 슬라이드, 배너의 이미지를 미리 작업합니다.
2. 로고 만들기
로고 샘플
-
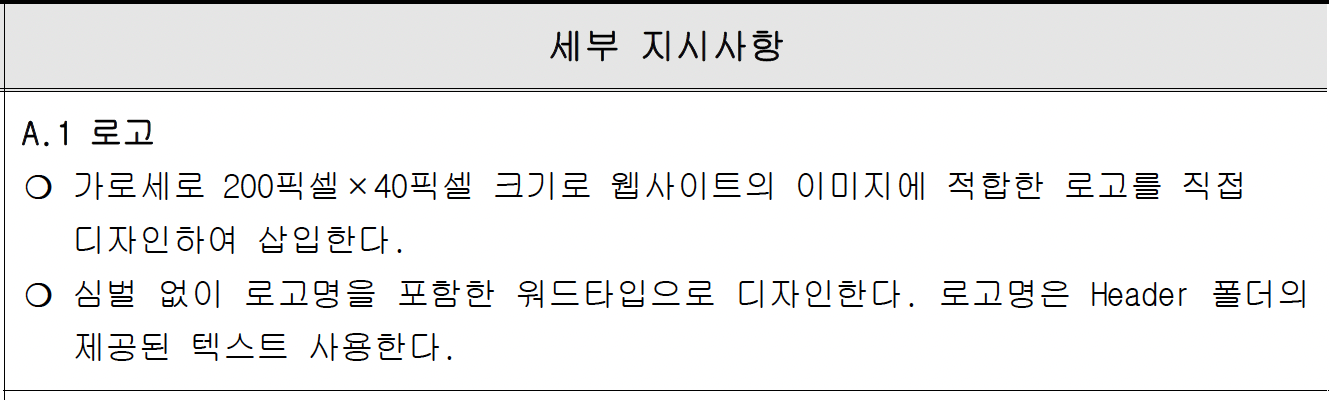
A.1 로고의 세부 지시사항을 꼼꼼히 읽어보고 작업합니다.
-
width 200px, height 40px
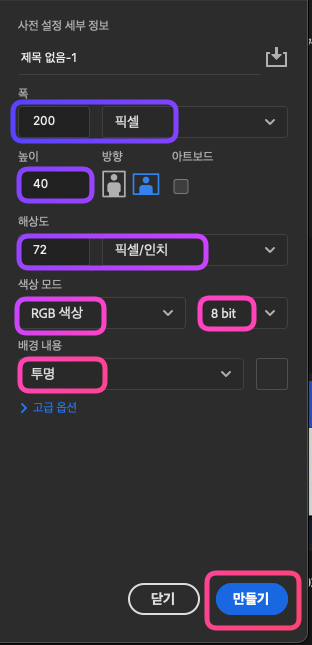
- 포토샵의 아래 조건으로 새로운 문서를 열어 로고 이미지를 만듭니다. - 가로 200px (단위 픽셀) - 높이 40px (단위 픽셀) - 해상도 72픽셀/인치 - 색상 모드 RGB색상 - 배경 투명
-
심벌 없이 로고명을 포함한 워드타입으로 디자인
- 디자인 후 파일 > 내보내기 > 웹용으로 저장으로 - "logo.png" 파일로 저장한다.
3. slide 이미지 만들기

slide 샘플
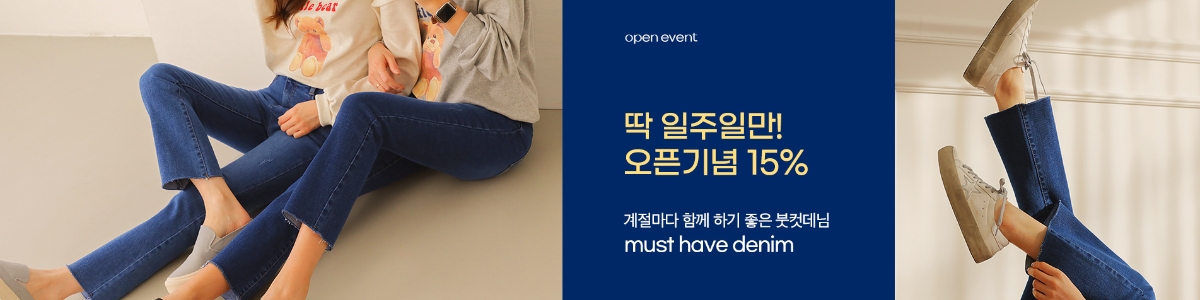
- 제공된 소스를 이용해
- width 1200px * height 300px 사이즈로
- slide 이미지 3개를 제작합니다.
- 파일 > 내보내기 > 웹용으로 저장 합니다.
4. 배너 이미지 만들기

배너 샘플
- 제공된 소스를 이용해
- width 385px, height 180px 크기의 배너를 제작합니다.
- 파일 > 내보내기 > 웹용으로 저장 합니다.