1. VScode 설치하기
- html, css, js를 메모장에서 작업해도 되지만
- 더 쉽게 작업할 수 있도록 도와주는 프로그램을 이용하는 것이 좋습니다.
- 큐넷 공개문제 자료실 을 확인해보면
 Visual Studio Code를 사용한다고 적혀 있으니 VScode를 설치해 작업합니다.
Visual Studio Code를 사용한다고 적혀 있으니 VScode를 설치해 작업합니다.
2. Chrome 설치하기
- 실무에선 Internet Explorer 대신 Chrome을 사용합니다.
- Chrome을 설치해 테스트 합니다.
3. 폴더 만들기
- A-1 예제를 실습해볼 예정입니다. 윈도우 탐색기를 열어 "A-1-JUST쇼핑몰" 폴더를 만듭니다.

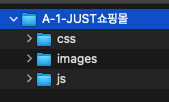
- "A-1-JUST쇼핑몰" 폴더 안에 images, css, js 폴더를 만듭니다.

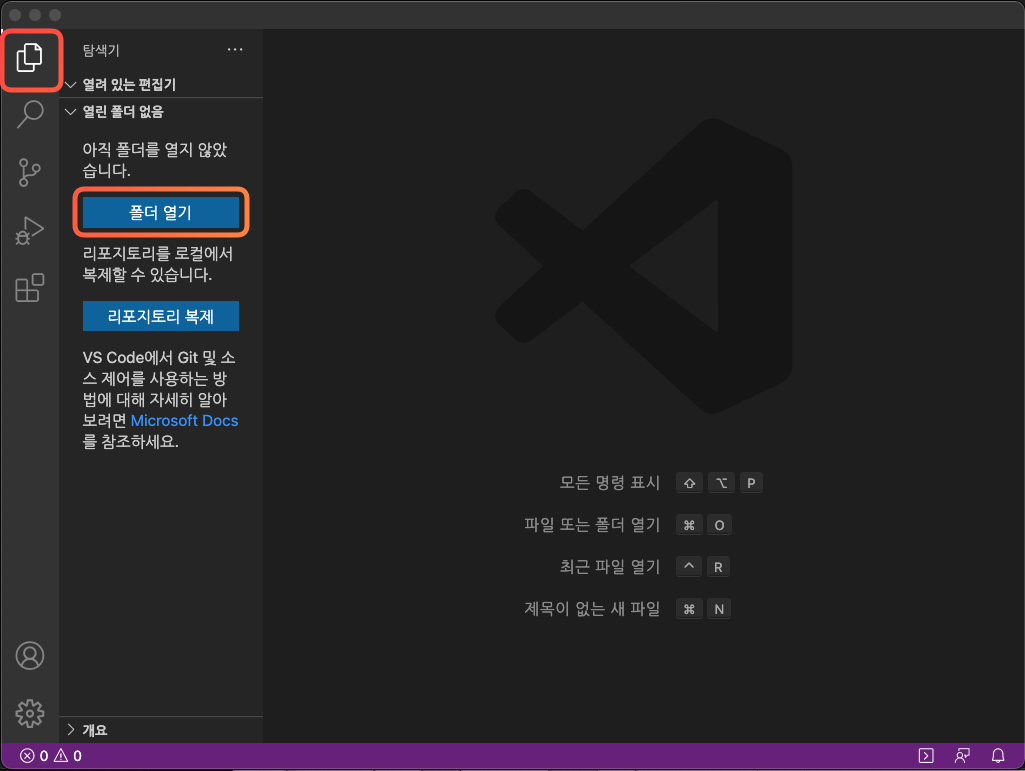
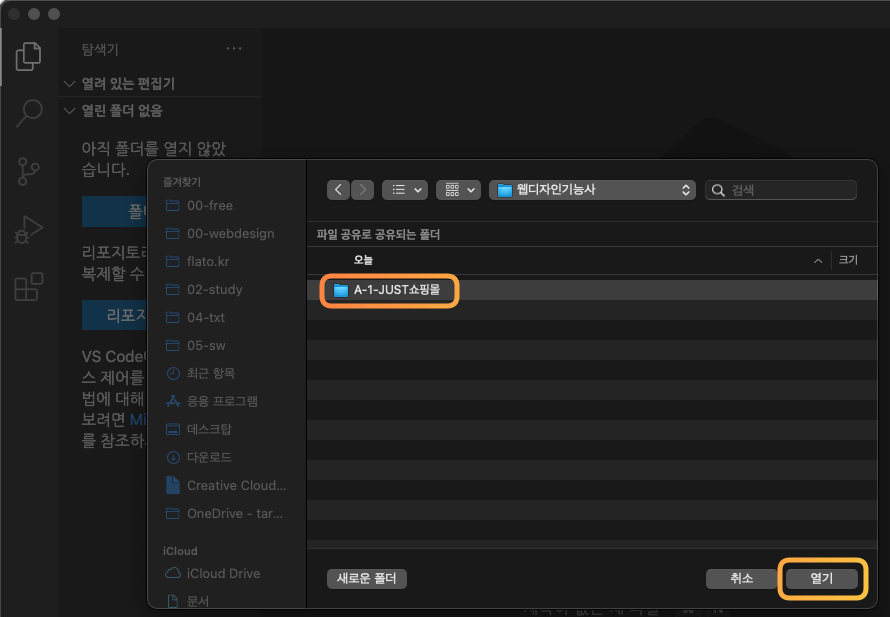
- VScode를 열고 "탐색기 > 폴더 열기" 를 눌러 A-1-JUST쇼핑몰 폴더를 엽니다.


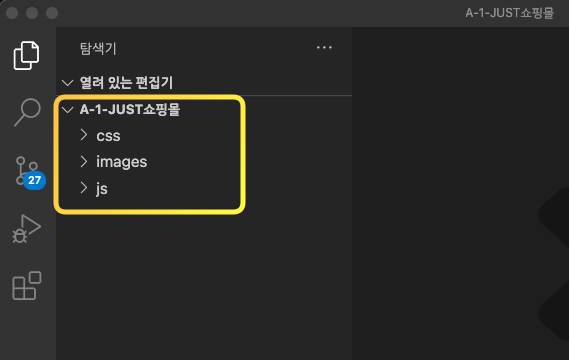
- VScode 왼쪽 탐색기에 아래 그림과 같이 A-1-JUST쇼핑몰 폴더 내에 images, css, js 폴더가 있으면 됩니다.

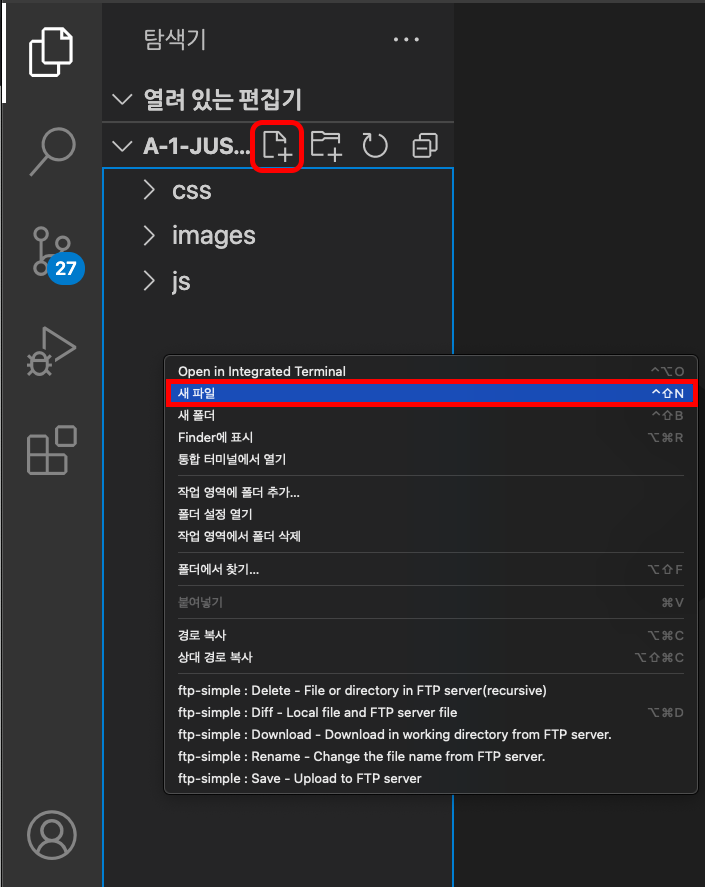
4. 작업 파일 만들기
- A-1-JUST쇼핑몰 폴더에 index.html 파일을 만들고
- css 폴더에 style.css 파일을 만들고
- js 폴더에 script.js 파일을 만듭니다.