웹디자인기능사
1.웹디자인기능사 시험정보

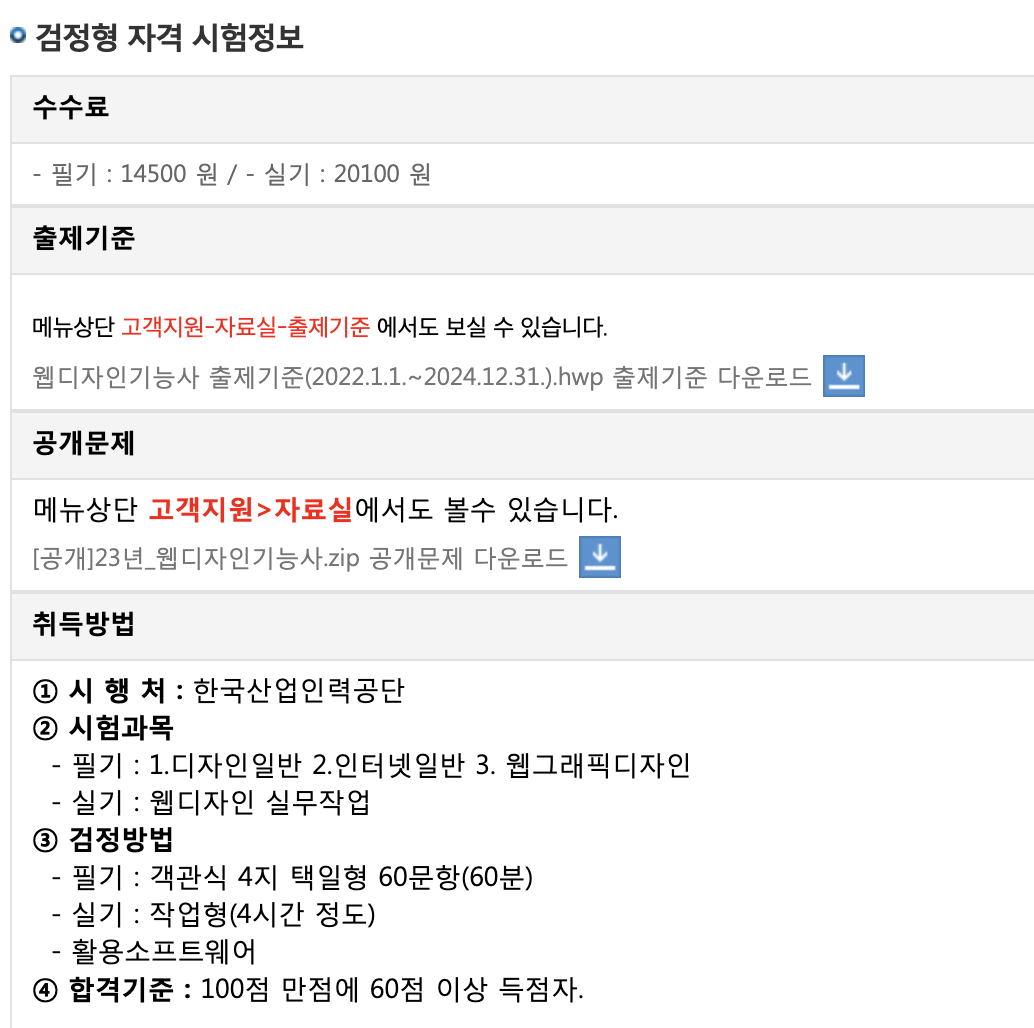
큐넷 시험정보 바로가기시 행 처 : 한국산업인력공단시험과목필기 : 1.디자인일반 2.인터넷일반 3. 웹그래픽디자인실기 : 웹디자인 실무작업검정방법필기 : 객관식 4지 택일형 60문항(60분)실기 : 작업형(4시간 정도)활용소프트웨어합격기준 : 100점 만점에 60점 이
2.웹디자인기능사 필기&실기자료

아래 링크의 웹디자인기능사 기출문제 위주로 문제를 외워가시면 충분히 합격 가능합니다.기능사 문제이기에 문제를 많이 변형하지도 않습니다.기출문제에서 순서만 바꿔서 나옵니다. 달달 외워가세요~웹디자인기능사 기출문제 바로가기
3.웹디자인기능사 실기문제 - 요구사항

웹디자인기능사 공개문제 바로가기위 링크 웹디자인기능사 공개문제를 다운 받으신 후 공개문제 위주로 실기연습하시면 됩니다.12개 유형 중 한 개의 문제가 출제되니 모든 문제를 풀어보시고 시험보시면 됩니다. \- 작업 완료 후 폴더를 오른쪽 클릭 후 속성을 확인하시면 작업
4.웹디자인기능사 실기문제 - 사이트맵, 와이어프레임

웹디자인기능사 공개문제 바로가기위 링크 웹디자인기능사 공개문제를 다운 받으신 후 공개문제 위주로 실기연습하시면 됩니다.12개 유형 중 한 개의 문제가 출제되니 모든 문제를 풀어보시고 시험보시면 됩니다.사이트 상단 메뉴 구성입니다. 탑, 아우터, 팬츠, 악세서리는 메인메
5.웹디자인기능사 실기문제 - 기술적 준수 사항

웹디자인기능사 기술적 준수사항 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 하며, HTML 유효성검사 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩하여야 한다. ※ HTML 유효성검사 서비스는 시험시 제공하지 않는다.(인터넷 사용불가)
6.웹디자인기능사 실기문제 - 제출방법

수험자는 비번호로 된 폴더명으로 완성된 작품 파일을 저장하여 제출한다.폴더 안에는 images, script, css 등의 자료를 분류하여 저장한 폴더도 포함되어 있어야 하며, 메인페이지는 반드시 최상위 폴더에 index.html로 저장하여 제출해야 한다.css 파일은
7.웹디자인기능사 실기문제 - 수험자 유의사항

바탕화면에 수험자 본인의 “비번호” 이름을 가진 폴더에 완성된 작품의 파일만을 저장하시오.다음 사항에 대해서는 채점 대상에서 제외 하오니 유의하시기 바랍니다.나) 실격 (1) 지정 작업범위(용량)를 초과한 경우 (2) 요구사항과 현격히 다른 경우(채점위원이 판단)
8.웹디자인기능사 실기문제 - 디자인 이미지 만들기

코딩하기 전 와이어프레임(Wireframe)을 보고이미지로 처리 되는 부분로고, 이미지 슬라이드, 배너의 이미지를 미리 작업합니다.7-3 페이지의 세부 지시사항을 보면 각 섹션의 지시사항들이 있습니다.로고 가로세로 200픽셀\*40픽셀 크기포토샵의 아래 조건으로 새로운
9.웹디자인기능사 실기문제 - VScode, chrome 설치, 폴더, 파일 만들기

html, css, js를 메모장에서 작업해도 되지만더 쉽게 작업할 수 있도록 도와주는 프로그램을 이용하는 것이 좋습니다.큐넷 공개문제 자료실 을 확인해보면 Visual Studio Code를 사용한다고 적혀 있으니 VScode를 설치해 연습합니다.VScode 설치하
10.웹디자인기능사 실기문제 - html 기본 셋팅하기

웹디자인기능사 실기 소스 다운받기웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 하며, HTML 유효성검사 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩하여야 한다.※ HTML 유효성검사 서비스는 시험시 제공하지 않는다.(인터넷 사용불가)주어
11.웹디자인기능사 실기문제 - 와이어프레임(Wireframe) 제작

웹디자인기능사 실기 소스 다운받기그림을 그릴 때도 대강의 스케치를 하고 세분화 해서 작업하듯 코딩 시에도 와이어프레임을 먼저 제작하고 각각의 섹션을 코딩합니다.body 태그 안에 전체 컨텐츠를 포함하는 .wrap 을 만들고 그 안에 header, slide, conta