웹디자인기능사 실기 소스 다운받기
0. HTML 코딩 시 중요(★★★★★) 체크포인트
- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 하며, HTML 유효성검사 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩하여야 한다.
※ HTML 유효성검사 서비스는 시험시 제공하지 않는다.(인터넷 사용불가)
- 주어진 자료(수험자 제공파일)를 활용하여 HTML 페이지를 제작한다.
- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 한다. (시작시 html:5 emmet 사용)
- CSS, JS는 별도의 파일로 제작하여 링크로 연결한다.
<link href="comm.css">
<script src="comm.js"></script>
- 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크 (예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다.
<a href="#">링크</a>
- 브라우저에서 CSS를 “사용안함”으로 설정한 경우 콘텐츠가 세로로 나열된다. (css 링크를 뺐을 경우)
- 타이틀 텍스트(title text), 바디 텍스트(body text), 메뉴 텍스트(menu text)의 각 글자체/굵기/색상/크기 등을 적절하게 설정하여 사용자가 텍스트간의 위계질서 (hierarchy)를 직관적으로 알 수 있도록 한다. (ex. 의미 있는 태그 사용)
h1, h2, ul>li, strong, p
- 모든 이미지에는 이미지에 대한 대체 텍스트를 표현할 수 있는 alt 속성이 있어야 한다.
<img src="이미지 경로" alt="이미지 설명">
1. html Documents 설정
- index.html 파일을 열어
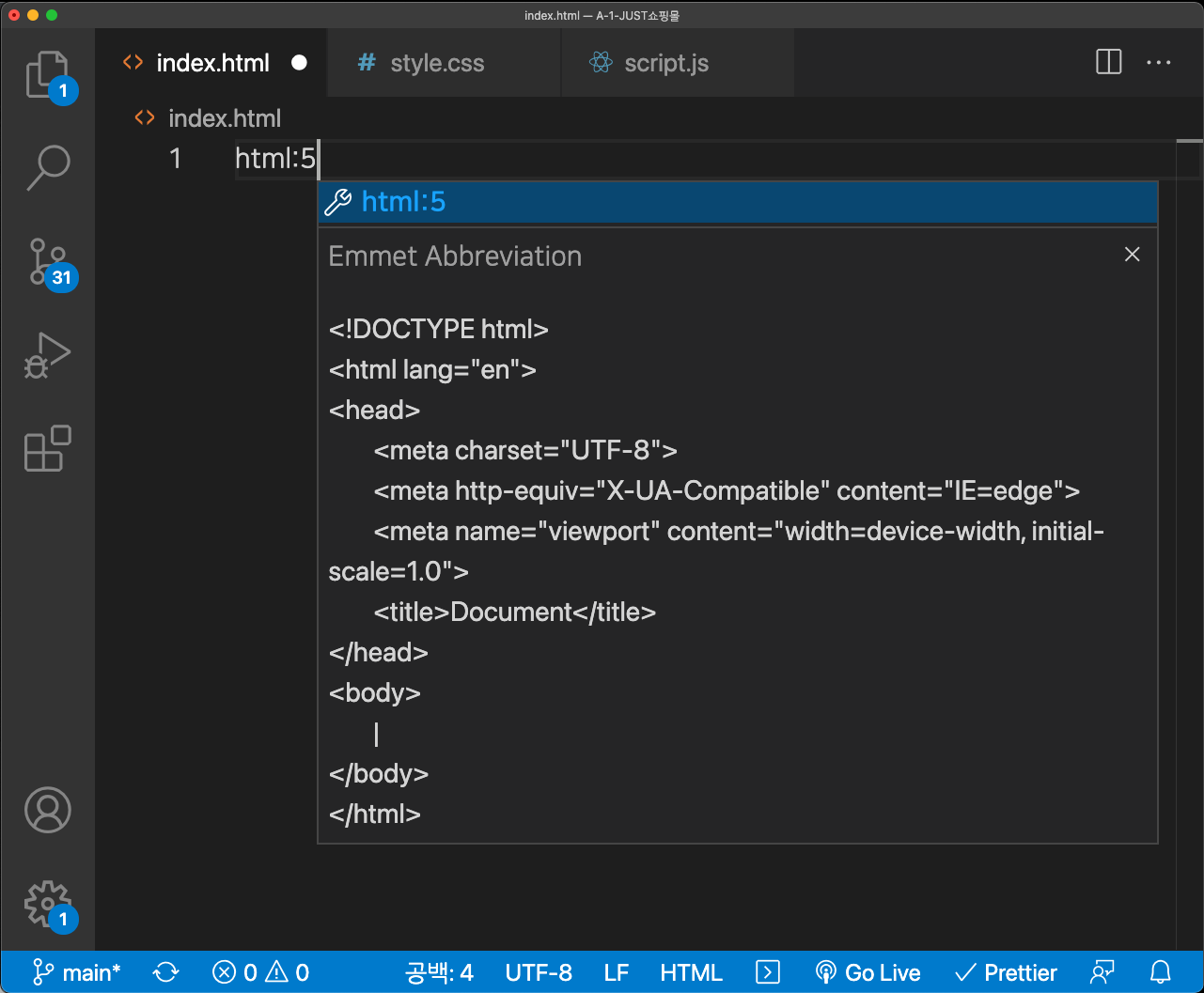
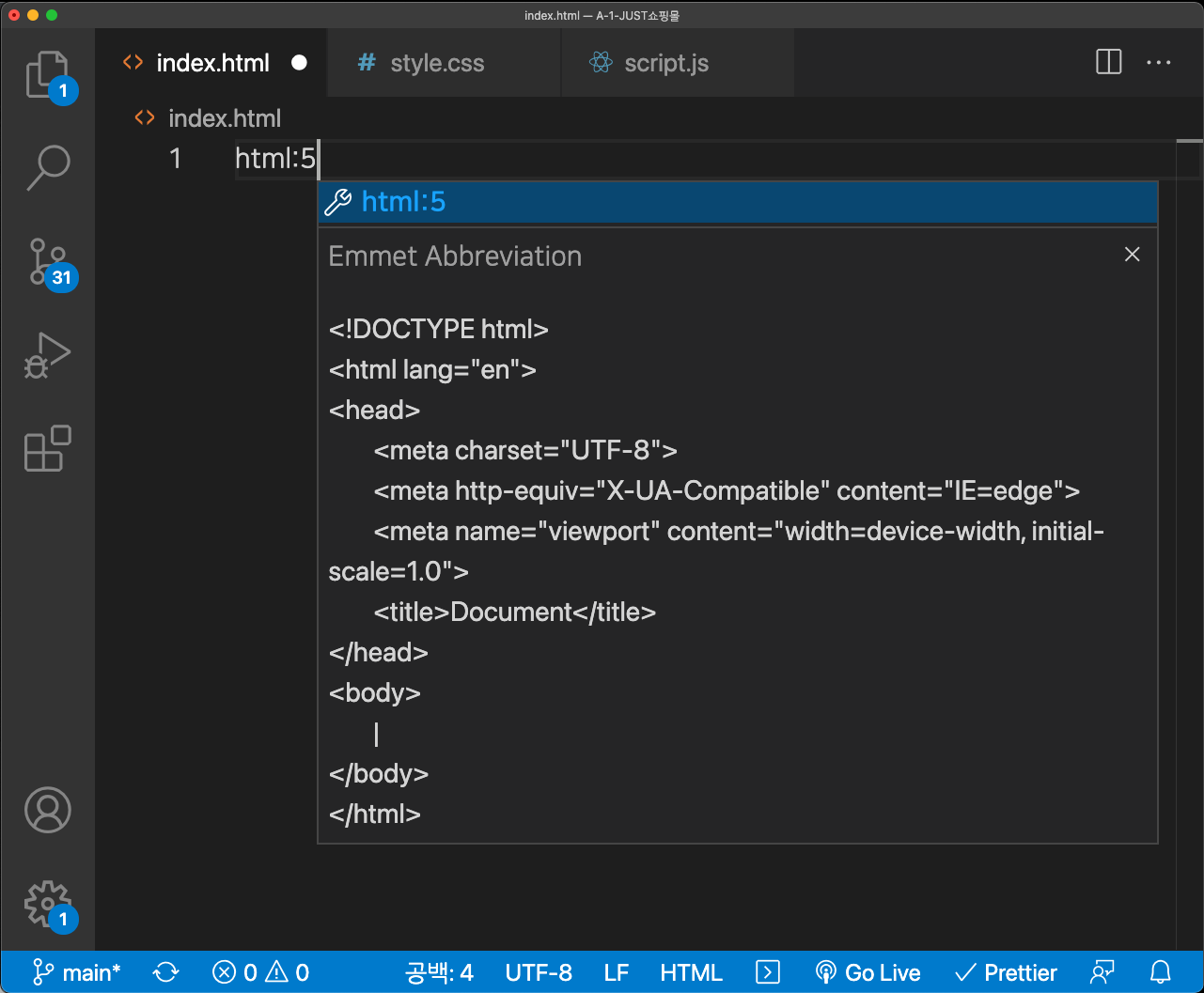
- html:5 를 입력하고 tab을 누릅니다.

- 짠~ 자동으로 아래 기본 html 코드가 나왔습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
- HTML5에 대한 "<!DOCTYPE>"을 선언합니다.
- 한국어를 사용해야 하기 때문에 lang="en"을 lang="ko" 로 변경합니다.
- meta태그의 charset이 UTF-8인지 확인한다.
- title 태그의 타이틀을 JUST쇼핑몰로 변경합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JUST쇼핑몰</title>
</head>
<body>
</body>
</html>
2. css, js 파일 연결하기
- index.html 파일에 style.css, script.js 파일을 연결합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JUST쇼핑몰</title>
<link rel="stylesheet" href="./css/style.css" />
<script src="./js/script.js"></script>
</head>
<body></body>
</html>